时间:2019-08-05
编辑:网站制作公司
928
0
没有一种正确的方法来设计网站UI。没有万能的模板供您插入品牌并点击“提交”。每个网站都有自己的目标,动机,策略和艺术风格。这不是一篇概述每次设计完美网站的明确规则的文章。这篇文章描述了一些有效的设计模式,因此您可以根据需要进行选择和修改。杭州网页设计
输入控件的本质是允许用户与站点进行更深入的交互。但这里有一个悖论:用户通常需要更多控制权,但每个新控件都会使UI复杂化并使屏幕变得混乱。达到完美平衡的最佳方法之一是按需控制。

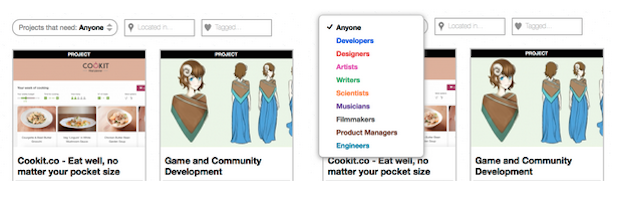
资料来源:CollabFinder
我们的想法是通过隐藏控件来节省屏幕空间,而不是将它们弄平。这是一个双赢的解决方案,其有效性的证明可见于几乎所有知名网站都采用它。通过将鼠标悬停在受影响的内容(Pinterest)上,隐藏在折叠的下拉菜单中,通过选项卡(Google Docs)或两者的混合,可以隐藏和显示控件,就像上面的CollabFinder示例一样。
但输入控件并不总是适当的控件。例如,文本输入字段可以是一个有价值的工具,但许多设计师认为这是理所当然的; 他们使用通用文本字段,甚至忘记它。自定义文本框不仅会为您的网站注入一些个性,还会使您与其他网站区分开来。这可以很好地调查,特别是如果默认的框颜色不适合您的网站的颜色。

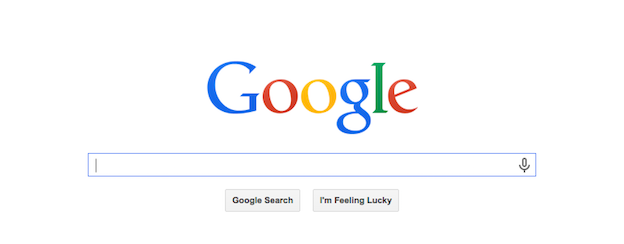
如果您的站点以单个输入字段为中心,或者如果输入是必要的第一步,则在该输入字段上设置自动对焦将是明智之举。自动对焦是指光标在字段内自动开始,最着名的是谷歌使用。只要您进入Google,就可以开始输入查询,而无需点击任何地方。
如Web UI Patterns 中所述,Google还包含默认值和自动完成功能,可显着加快用户操作速度,并帮助用户探索其他主题和主题。

如果您需要一些关于更改文本字段框的详细信息,本网站将为您提供编码帮助。
UI设计的基本要素之一是功能齐全的导航平台。对于每个站点来说都是完全必要的 - 如果您的用户找不到任何内容,那么您的网站其余部分的效果并不重要。

由于导航非常重要,因此可以将一些通用规则应用于每个站点。Envato的联合创始人Collis Ta'eed为我们提供了两个基本的导航规则:
用户应始终知道他们在网站上的位置(方向) - 为了让您的用户感到舒适,他们需要感觉他们可以放心地在您的网站上移动并简化网站的结尾。有几种方法可以实现这一点,最常见的方法是:突出显示的菜单项,面包屑路径和标题。
导航系统不应更改(一致性) - 换句话说,不要移动菜单栏。通过保持相同的导航系统,您的用户将能够找到如何找到回家的路,即使他们确实迷路了。

来源: Web UI最佳实践
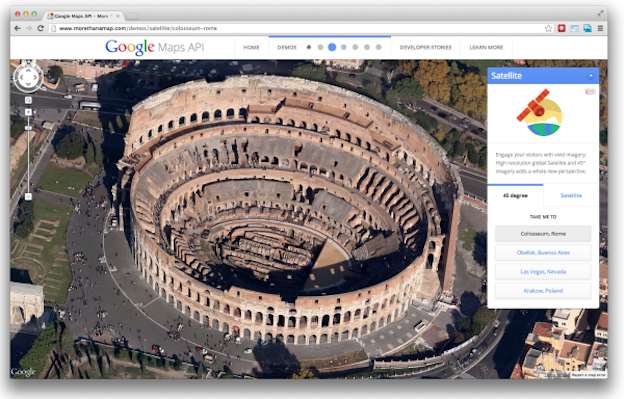
导航的一个主要组成部分就是内容本身 - 毕竟,如果没有人关心他们发现的东西,那就没有必要设计导航系统。正如您将在上面看到的那样,Google Maps API为主导航提供了简单的水平菜单,而辅助导航在右侧提供了较低的优先级。(从标准的角度来看,添加导航菜单的最明显的位置是水平和垂直。)但您会注意到内容占用的空间最多。主要导航使用小字体和浅色调静音,允许内容说话。

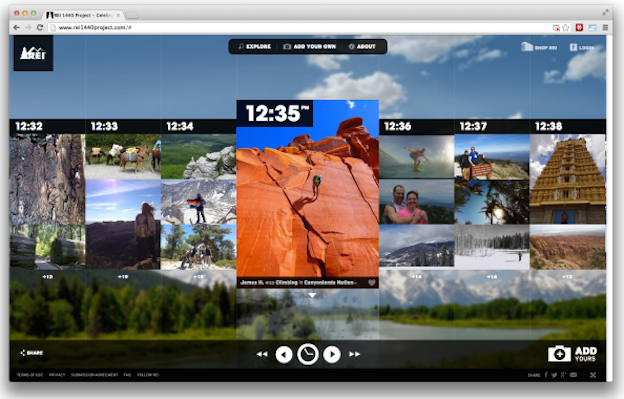
正如我们从REI 1440项目的网站上看到的那样,导航不需要华丽甚至引人注目。他们最小的三选项菜单甚至小于公司徽标。整个导航基于水平,允许内容在用户按时间,活动或位置过滤时从左向右循环。但这并不意味着每次水平导航都胜过垂直......

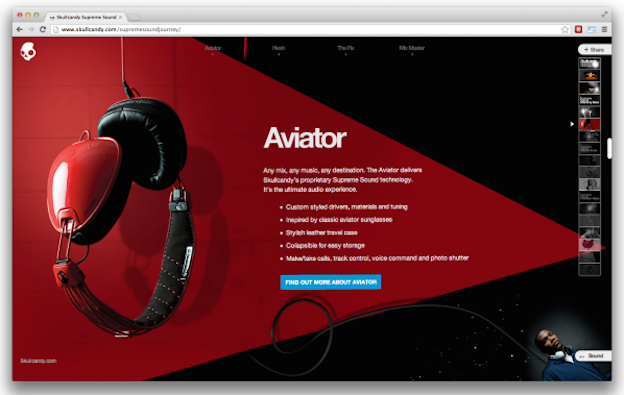
例如,Skullcandy的Supreme Sound网站利用垂直导航和非正统的滚动方法。当您沿着耳机线向下按屏幕时,屏幕会旋转。这只能起作用,因为右侧的导航菜单保持稳定,在探索时锚定和定向用户。
有关水平和垂直导航的更多示例,请查看此导航UI模式集合。
用户很少更改默认设置,即使他们可以选择。这意味着你第一次就把它弄好了。
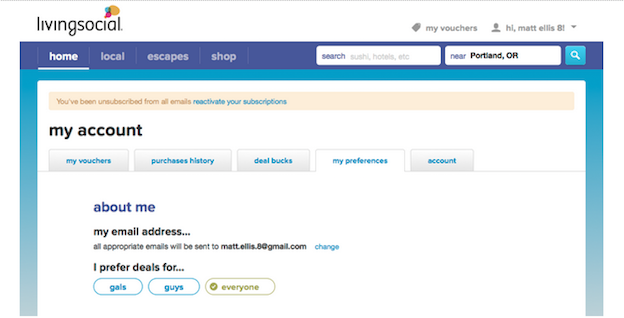
虽然这似乎有很多责任,但还有一个好处。您可以选择希望用户遵循的操作的默认设置。举例来说,Living Social--电子邮件交易的默认受众是“每个人”,它鼓励用户将交易转发给更多人。

虽然很容易对用户的设置进行绝对控制,但对于用户体验而言,这对您来说非常重要。创建一个让用户保持默认设置的复杂过程只会让他们感到沮丧并将其推开。
当您可以对用户首选项进行合格猜测时,最好使用默认设置。如果您不熟悉目标用户,则绘制默认设置可能弊大于利。
另一个要考虑的因素是输入字段。不要将默认值用于需要用户考虑的任何内容,例如注册简报或接受使用条款。本文提供了有关默认设置的更多详细信息,包括示例。
虽然默认设置可以让人们对他们的控制水平感到不舒服,但是一种指导他们行为的更温和的方式是建议的力量。引导操作允许您鼓励更深入的参与,互动甚至反馈 - 只要您提出的行动并不繁琐。

资料来源:LinkedIn,来自99 Designs
LinkedIn是使用引导式操作的最佳示例之一。打开页面后,用户通常会看到提示操作,例如,支持您的连接技能。享受帮助朋友是人的本性,所以促使这种引导行动是有效的,因为这是他们想要做的事情,但可能没有自己想到它。LinkedIn的好处是它鼓励更深入地参与他们的网站,进一步提升用户的投资和体验。

引导操作可以比LinkedIn更精细地使用。通过在视觉上强调关键功能,控件和按钮,设计师可以建议并引起对首选动作的注意,这与强调号召性用语的方式非常相似。
正如您在上面所看到的,只需看看Spotify希望您下载它们的程度,比如看看它们的功能。Web UI Patterns 2014提供了更多使用引导式操作的秘密方式的示例。
输入控件,导航,默认设置和引导操作等UI设计元素都是成功用户界面的组成部分; 但是,您可以选择如何实施它们。这些元素都是多功能的,可以灵活使用。您在什么样的UI设计元素中做出的决定会影响您网站的整体个性,因此请谨慎选择适合您的网站。
杭州网页设计
3
s后返回登录3
s后返回登录