时间:2019-08-08
编辑:网站制作公司
960
0
为您的设计创建结构可能既困难又耗时。将网格系统应用于布局有助于更好地构建内容并改善整体设计过程。这是一种久经考验的技术,最初是为印刷布局而引入的。当您拥有一个良好的系统时,您必须实现一致性。网格作为一种隐形胶水,将设计中的所有元素结合在一起。
杭州网页设计网格也可以应用于交互式设计。在设计网页时,用户希望看到相同的功能布置在他们希望看到的位置。这是在页面上组织内容的最有效方法之一。大约90%的交互都是使用屏幕完成的。我们现在可以轻松浏览网站并阅读各种设备上的信息 - 手机,平板电脑,笔记本电脑,电视和智能手表等等。作为设计师,如果您无法考虑采用多屏幕行为,那么您将面临失去客户的风险。要创建愉快和愉快的数字体验,您必须能够有效地理解如何使用网格。通过这种方式,您可以构建内容并在各种设备和平台上进行扩展。在这篇文章中,

网格的主要原因之一是将设计中的不同元素保持有序。建立网格系统时,您要为设计中的元素设置结构以进行对齐。选择网格系统时,请务必选择能够在设计中使用不同元素的系统。是您的类型,图像或设计中的任何其他元素。通过这样做,您必须创建一个整洁,干净和组织的布局。
使用它们可确保清晰度和一致性 当网格系统也应用于交互式界面时,此规则也适用。有效的网格通过界面的各种元素引导用户的眼睛。当它们用于数字产品时尤其如此。使用它们使观众更容易找到下一条信息。

我们一直在寻求更快,更有效地完成工作。在设计布局时,网格可以帮助您实现这一目标。网格不是手动尝试在页面上找到设计元素的位置,而是可以帮助您对其位置,比例等做出明智的选择。除了帮助您做出更好的布局决策之外,它们还可以作为帮助您构建更好的基础的基础设计。
在UI设计方面,网格系统可以帮助管理边距之间的比例,并确保正确设置间距和边距。这也使设计师能够从一开始就创建像素完美的设计。

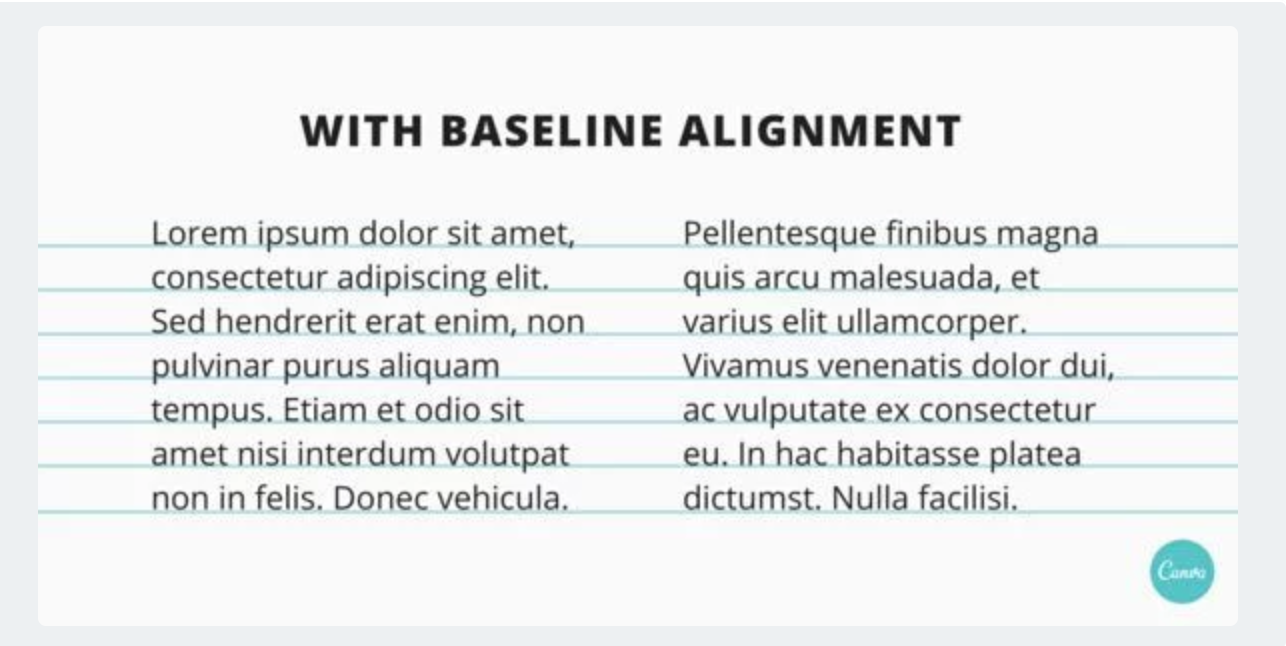
如果您正在使用文本较多的内容,最好安装一个网格系统。这将有助于增强内容的可读性和易读性。在设计正文时,基线网格是必不可少的。该类型位于一条狭窄的水平线上,横跨页面,类似于笔记本的划线。如果您没有对齐您的副本,观众将很容易发现您的设计看起来更混乱和杂乱。

如前所述,网格有助于建立设计结构。所以其他人不得不修改你曾经做过的设计,他们只需看看你设置布局的方式就可以轻松完成。通过保持网格的功能和清晰,您可以轻松地与其他设计师协作完成项目。

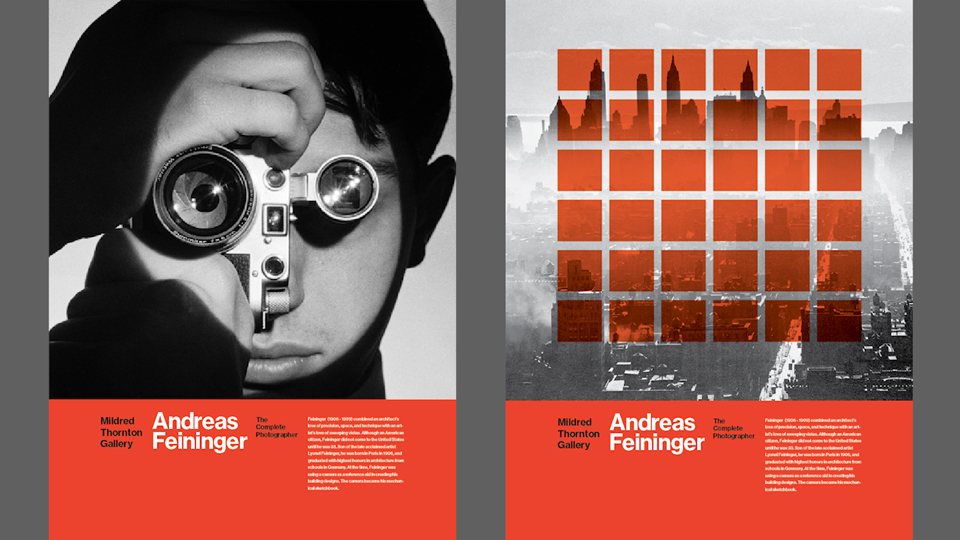
网格有助于创建对称布局。当您从对称的元素开始时,很容易评估设计中的不同元素以及如何影响另一个元素。如果你看一下上面的例子,你将了解设计师如何在天际线的褪色黑白图像上放置透明网格系统。虽然网格看起来是对称的,但背后的图像不是但不会压倒或分散用户的注意力。
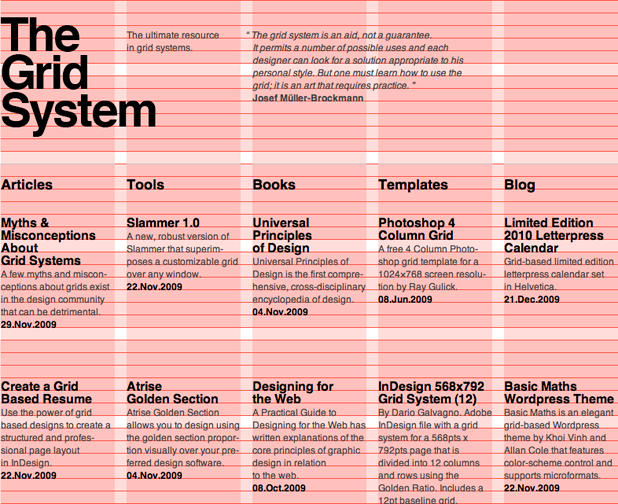
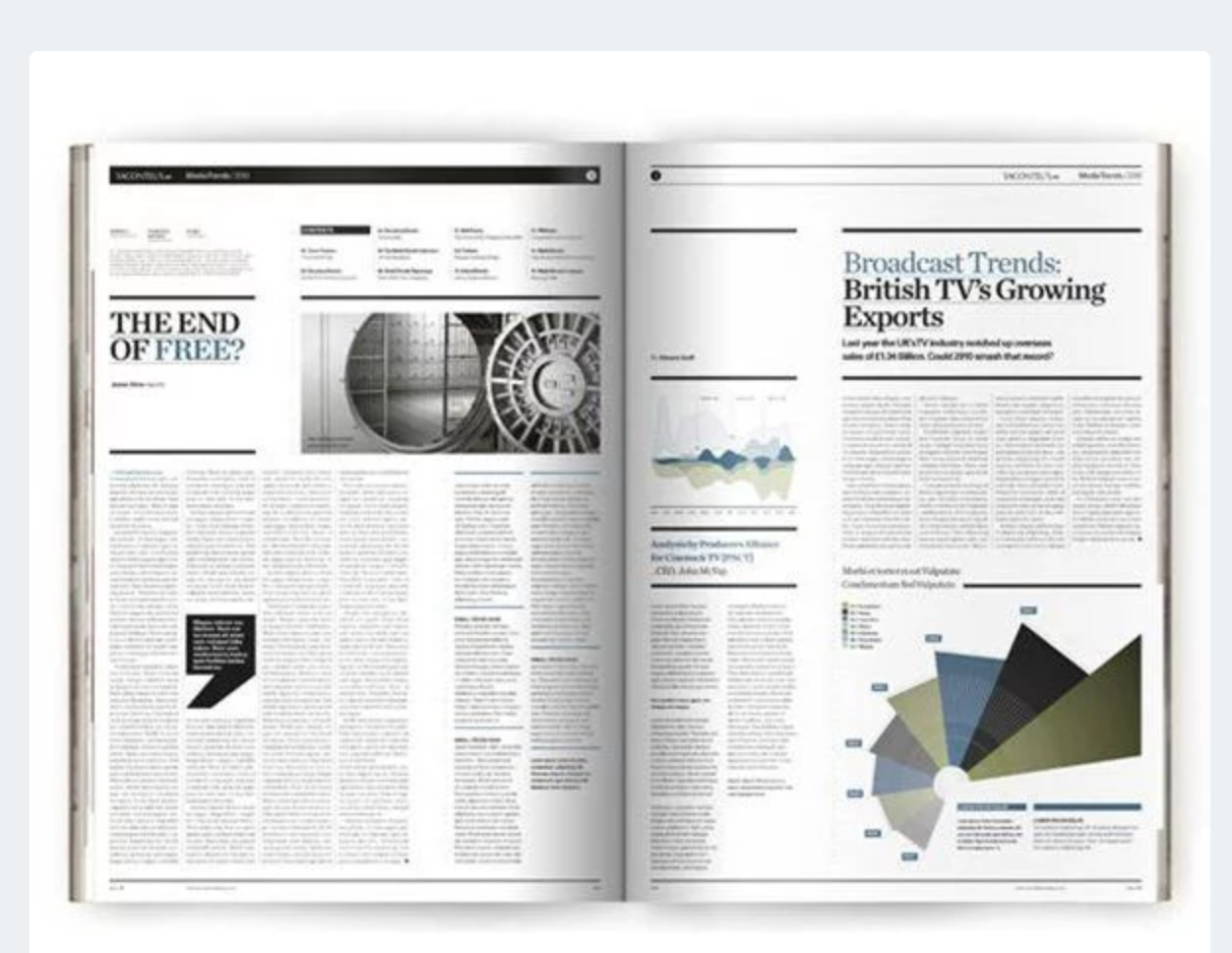
网格非常灵活。它们通常适应不断变化的设计,您可以在创建网格时选择任意数量的列。如果查看下面的示例,您将看到一列网格和13列网格布局之间的差异。


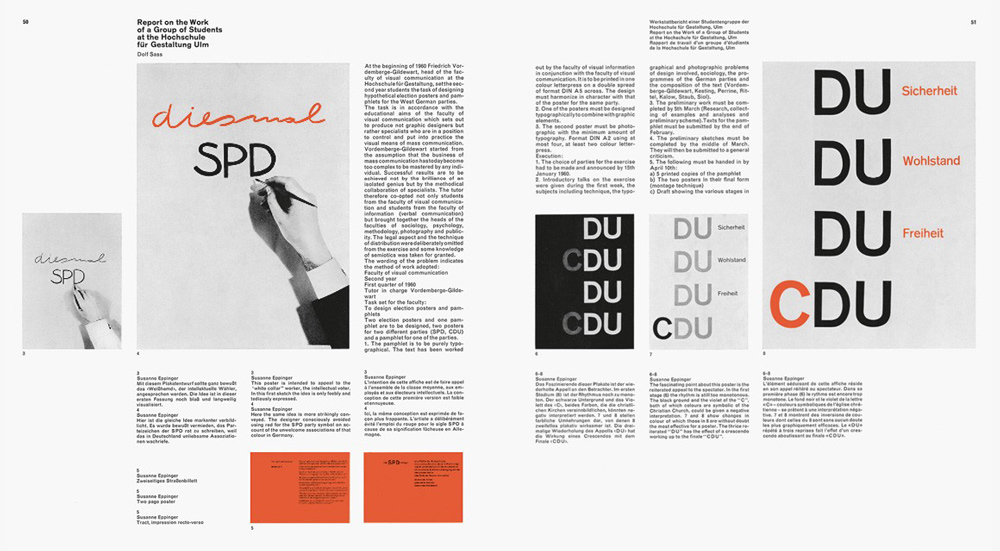
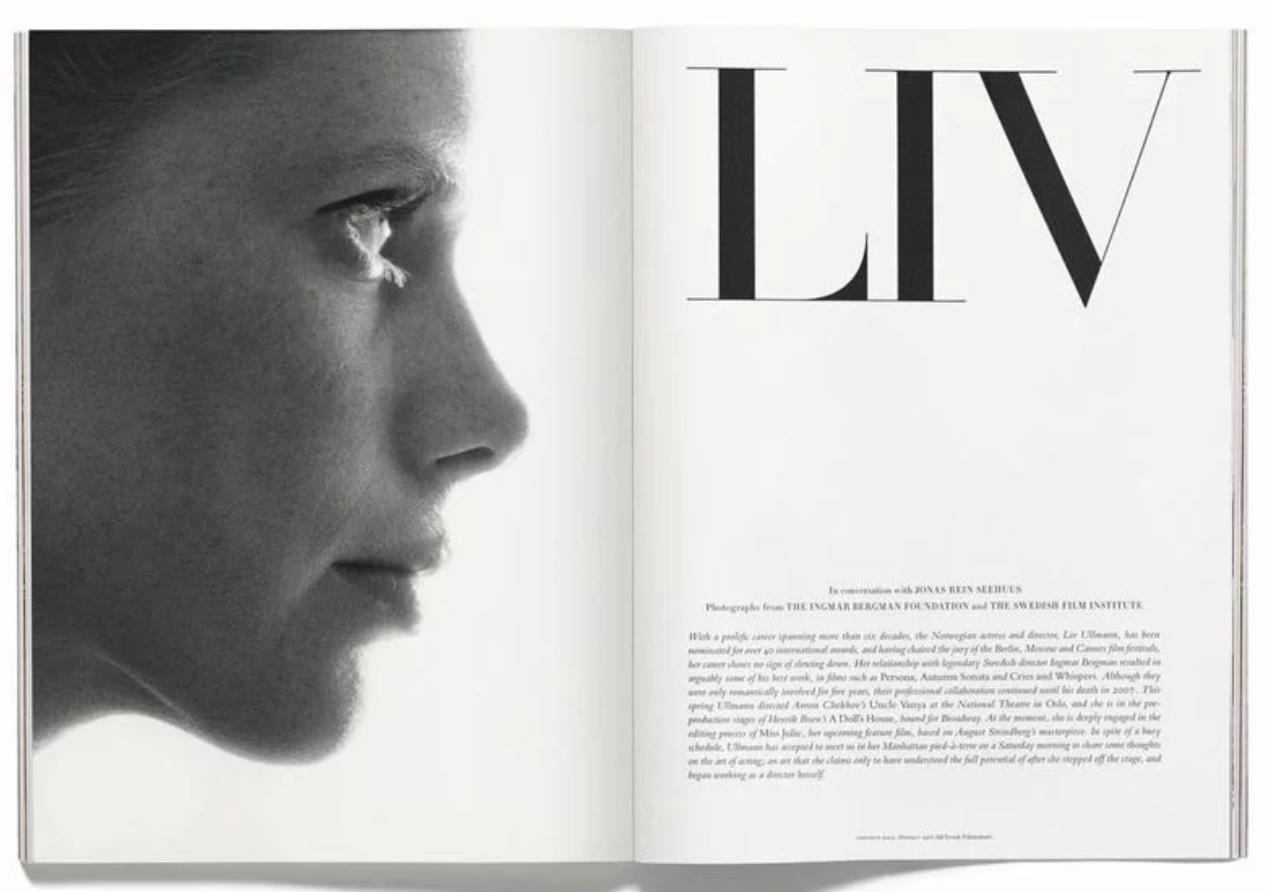
您还可以打破网格以获得额外的影响。坚持网格系统经过试验和测试的规则将帮助您创建一个美观和对称的布局,但对于一个略显不寻常的引人注目的设计,有时它有助于您打破网格布局。这是一个有效的设计布局,展示了上述内容。

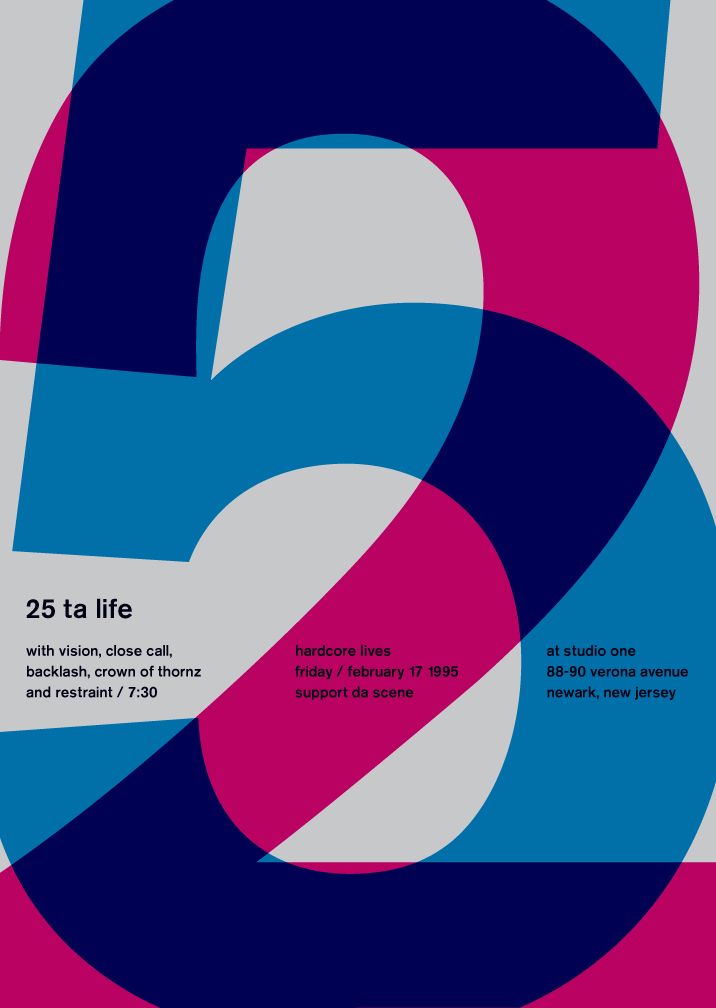
网格也可以帮助你走对角线。网格系统的多功能性之一是您可以在对角轴上有效地工作。这是一个很好的例子 
你不能真正争论有一个网格系统的不同用途。您可能已经更好地了解了网格现在是什么以及它们如何应用于您的设计。使用网格系统创建的布局越多,使用它们就越好。在基本术语中,它们是跨越页面表面的线条(垂直和水平)。需要有效地使用它们。
杭州网页设计
3
s后返回登录3
s后返回登录