时间:2019-08-08
编辑:网站制作公司
940
0
作为平面设计师,我们每天都在使用颜色,排版和其他设计元素。今天,设计师可以获得许多惊人的资源和免费资产。有时候选择太多的选项可能会让人感到压倒性,尤其是在为客户设计时会导致缺乏清晰度。有了整个颜色的景观可以帮助你磨练你的技能,在为你的设计选择不同的元素时建立一些参数是有意义的。通过将这种情况缩小到特定的光谱,我们将向您展示如何磨练客户所寻找的东西。
通过将设计中的不同元素转换为频谱分类,使其落在两个极端点之间,我们能够识别与其相关的不同特征以及它如何影响整体设计。这种工作方式可以帮助您从一开始就与客户站在同一页面上,并确保我们不会走错路。杭州网页定制
当您在早期阶段定义内容密度,颜色,排版,摄影风格,插图和其他基本设计元素等关键元素时,您就能够更好地协作。当您在项目的最早阶段展示和协作这些想法时,您可以确定您想要设计的方向。
首先,在频谱的每一端创建一条极端相反的思路。现在开始在它们之间填充想法。所选择的设计将转移到每一侧,理想情况下,它将在5-7个设计之间。
准备就绪之后,与您的客户开始讨论,看看您应该进入哪个方向。
现在,查看客户端的首选颜色选择。缩小范围,直到获得明确定义的光谱。
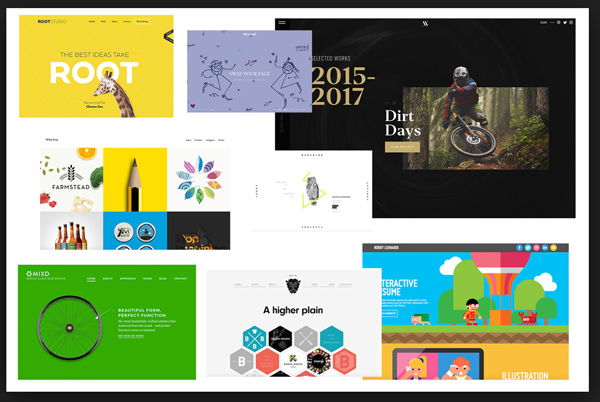
以下是在频谱上创建的不同设计的几个示例。这将使您更好地了解如何使用和实施此工具。
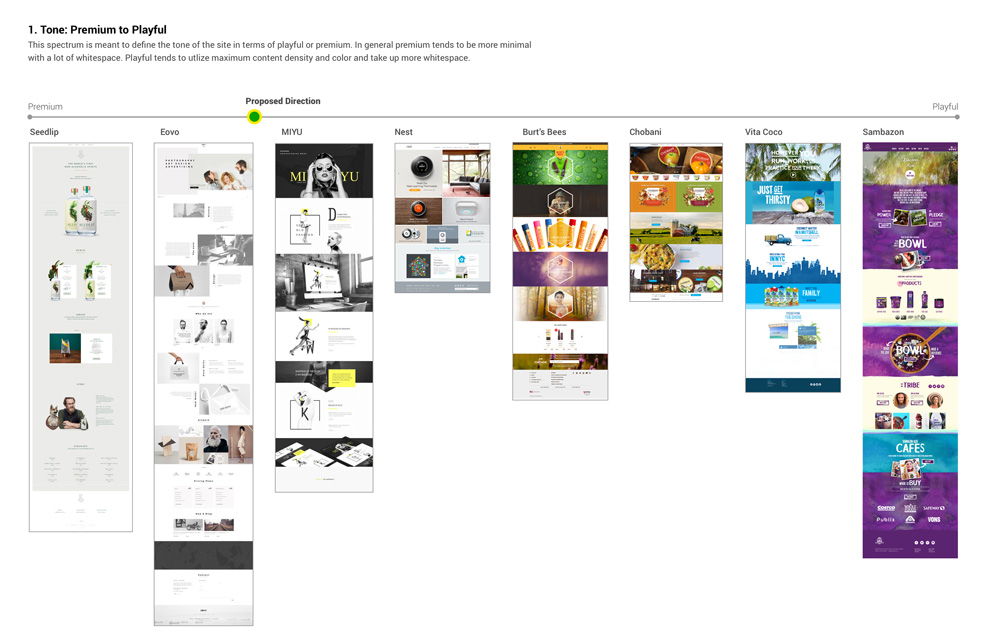
设计师缩小了网站的基调,使其介于优质与俏皮之间。通过观察这一光谱,您可以看到优质的色彩和设计如何通过大量的白色空间变得更小,而俏皮的图像和设计则倾向于光谱的另一端。俏皮的设计占据了大量的白色空间,设计明显更响亮。

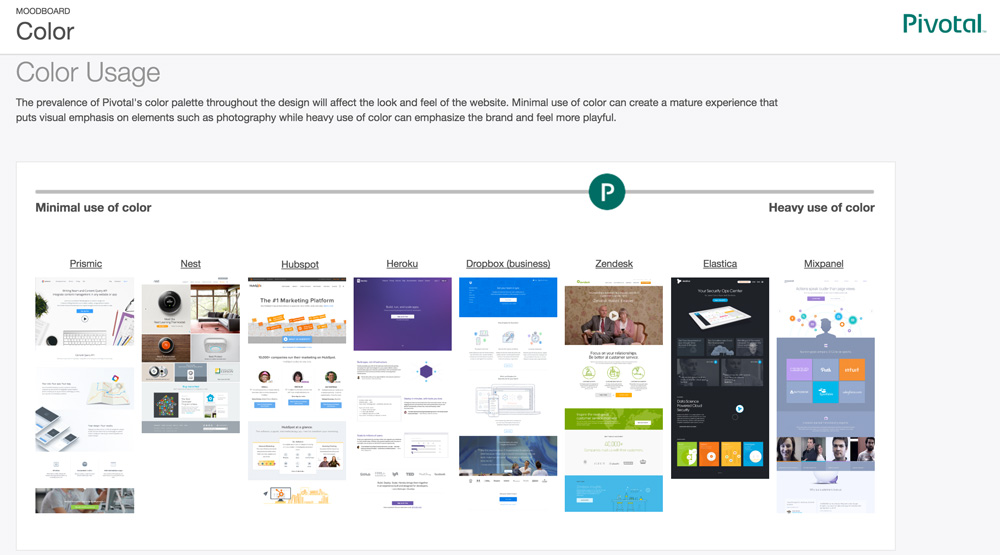
如果您查看下面的颜色用法,您将看到光谱左侧的布局如何使用最小颜色,而右侧的布局使用明亮的颜色。最少使用颜色有助于在设计的其他元素上创造视觉强调,而饱和色调有助于强调品牌并使其更具趣味性。

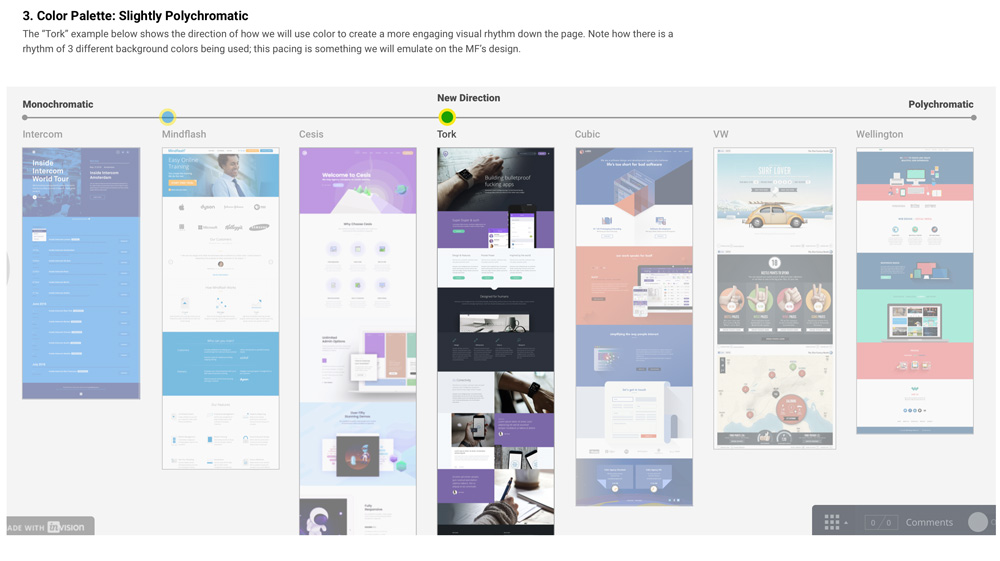
如果您查看下面的示例,您将看到设计师如何使用颜色在页面下创建视觉节奏。

设计约束有助于设计师建立一致性和品牌声音。学习如何在一个盒子里设计可以帮助你真正成为一个更好的设计师。让我们深入研究一些可能影响应用程序整体设计和功能的重要事件。

当您开始一个项目时,可能已经为您完成了排版。使用预定义的字体可以测试您的设计思路。通过以有趣的方式堆叠类型,您可以看到颜色或文本如何与图像一起使用。通过坚持既定的排版,您仍然可以尝试不同的字体细微差别。这将有助于保持品牌外观和感觉的一致性。

有时你会遇到一个非常可怕的调色板。解决此问题的最佳方法是将它们与中性色和白色配对。如果颜色难以管理,请考虑一种简约风格,其中颜色可以作为重点,而不是主要的视觉元素。或者,您可以使用不同的色调和颜色的饱和度值。添加颜色叠加层有助于使您的设计更加流行。当涉及基于颜色的品牌时,这些限制非常有用。

太多的内容可能是压倒性的,但如果精心制作可以达到用户并激励他们执行一个动作。另一方面,使用徽标和图像可能非常具有挑战性。设计中的这些元素可以帮助设置项目的整体基调。

使用大小约束时,设计人员必须考虑不同的比例以及设计中的不同元素如何适合该模板。使用宽幅画板或画布时,这很容易做到。当你必须设计一个较小的屏幕时,它会变得棘手。无论哪种方式,要知道的最重要的规则是文本应该是可读的,图像应该是焦点。了解如何在不同环境中接收您的设计将有助于您创建和规划展示位置。
设计规则和约束可能是一件好事。如果给你一个没有任何约束的空白画布,你很快就会发现自己对字体的迷恋以及它可以表现出的许多风格和方式。限制可帮助您专注于设计的其他方面,并使您更有创意地思考解决方案。了解并理解这些限制将有助于您更快地决定不起作用的部件。我们希望本文可以帮助您了解设计人员如何使用约束为客户设计更好的设计解决方案。
杭州网页定制
3
s后返回登录3
s后返回登录