时间:2019-08-17
编辑:网站制作公司
5760
0
渐变趋势始于web 2.0,并且从那时起已经取得了很大进展。现代渐变可以完全用CSS3设计,因此更容易将它们构建成按钮,背景甚至排版。
让我们深入研究 现代网页设计的这种渐变趋势,看看它们在未来几年的发展方向和未来发展方向。
我还将为那些不想从头开始编码的网页设计师分享免费的渐变设计工具。杭州网站定制
我看到的Web渐变最常见的趋势可能是背景标题。
现在可以更容易地创建渐变可以在纯CSS中构建。许多网站使用渐变来为页面添加一些颜色并扩展基本配色方案。

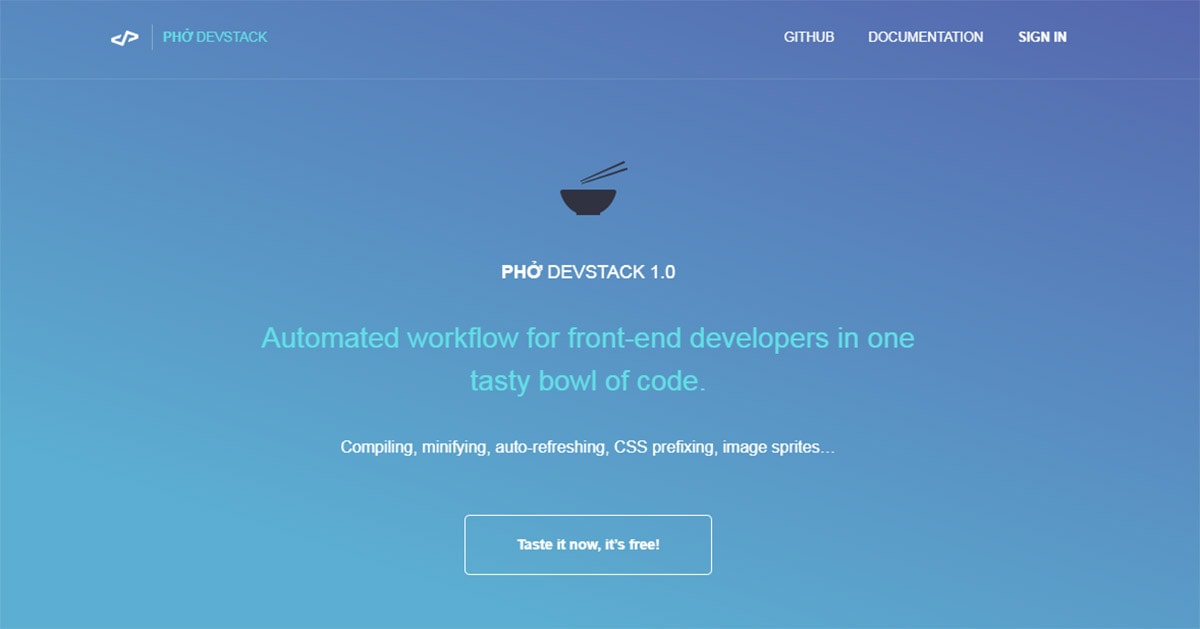
该 PHO Devstack 网站是一个真正的简单背景渐变一个很好的例子。它使用纯CSS3设计,但也使用静态颜色作为后备方法。
通常的做法是支持备用颜色,以防访问者运行过时的浏览器。尽管浏览器共享市场总量一直在 增长 ,但这种情况很快就会成为一个问题。
她通过创建跨页面上各个元素的多色渐变来稍微使用它们。有些渐变是在Photoshop中预先设计的,就像她在右侧对齐的照片一样。
但更有趣的部分是导航悬停效果。
如果您将鼠标悬停在任何链接上,您将看到这些链接在悬停时也具有渐变BG。绝对是这种趋势的独特方法,这不是我在其他网站上看到的。
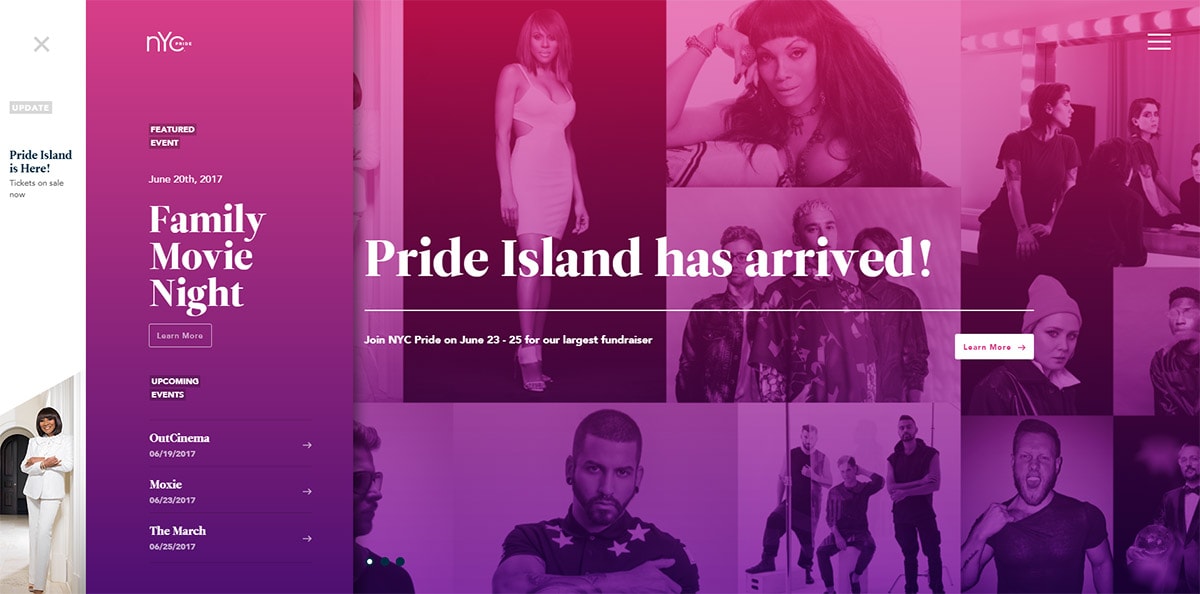
现在另一个真正推动边界的例子是 NYC Pride ,它在整个页面上使用全屏渐变。

侧面的许多其他页面都具有仅在标题中固定的渐变背景。这些因颜色和页面部分而异,但它们都遵循相同类型的渐变设计。
如果您在布局中寻找一些额外的颜色,标题是添加渐变的理想场所。
只需确保让它们与您网站的品牌相匹配,这样渐变的感觉就不合适了。
由于现代网络充满了 动态效果 ,现在比以往更容易创建真正突破界限的页面。
使用像symodd这样的网站,你会发现渐变效果通常是整个动态界面的一部分。该网站的工作方式类似于单页着陆器,您可以滚动到不同的部分,并在此过程中找到不同的渐变样式。
创意代理商可以逃脱这些东西,因为他们的网站可以更像UI / UX实验。推动趋势有很多价值,这个网站证明了这一点。
但动态效果几乎可以意味着什么,它们不必包含随时间变化的渐变。
One John St的网站 实际上完全相反。这有一个主要渐变固定在背景中,它跟随你滚动时。

它是另一种单页面布局,因此考虑到界面它可以很好地工作。但这并不是每个人都希望在自己的网站上使用的趋势。
动态渐变效果应引起注意并将自己与网络的其他部分区分开来。它们应该是实验性的,但仍然可以创造有用的体验
Lewis Lopez的投资组合 就是一个很好的例子。

每个部分都有自己的渐变背景,甚至照片背景都可以使用渐变效果。
真正独特的设计,但肯定是投资组合背景渐变的实验方法。您应该自己尝试这些 , 但请记住,设计美学永远不应该在用户体验之前。
这是我见过的近年来开始出现的新趋势之一。设计师现在可以在页面上添加自定义渐变到图标,徽标甚至排版。

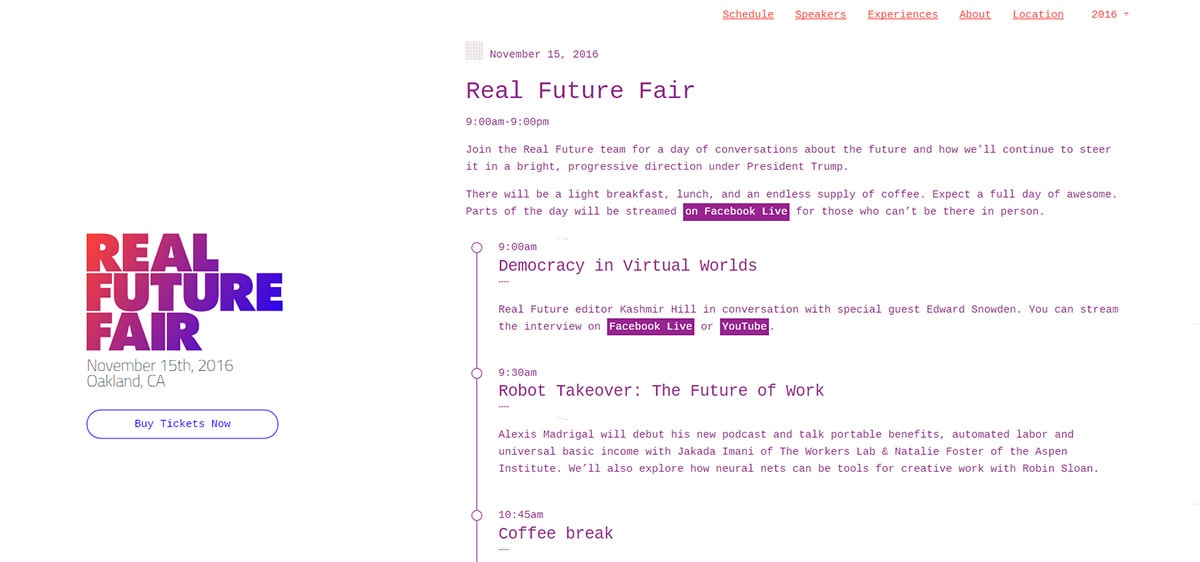
Real Future Fair 也许是我最喜欢的例子,因为它的一致性。标题使用固定的颜色渐变,但当您向下滚动时,此渐变会转移到徽标。
这一直保持固定,设计师在用户滚动时仔细注意徽标的位置。这样,如果徽标位于标题和主页之间,它将仅显示渐变徽标的一部分。很酷吧?
它是如此疯狂的细节水平,似乎不可能。
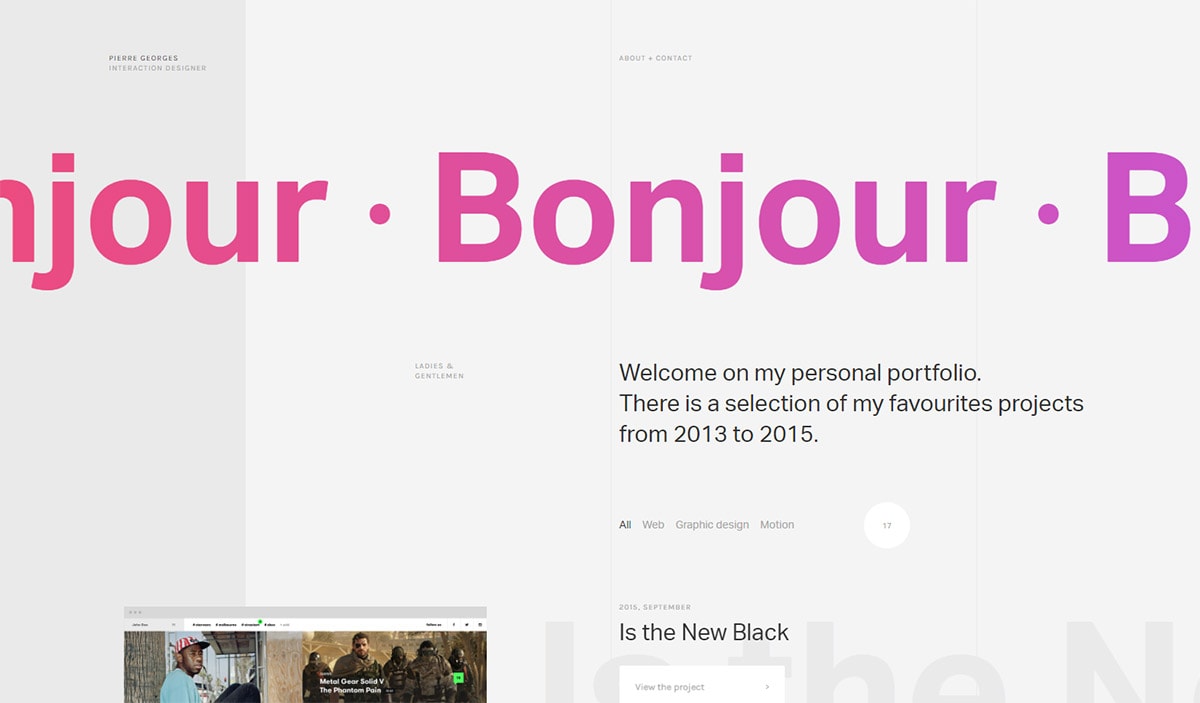
但随后像皮埃尔·乔治斯(Pierre Georges)的投资组合这样的网站 出现了,并且还有更多证据证明这一趋势。

他使用动态滑动文本栏,但文本本身会根据渐变略有改变。这不是一个完美的设计功能,它从页面中脱颖而出。
皮埃尔的风格是其中之一,我认为这是一个不断增长的趋势的开始。
在接下来的几年里,我认为将渐变添加到文本和自定义徽标会比以往更容易。我们已经有人这样做的事实表明设计师愿意突破界限。
为了解决这个问题,我们将介绍一些最酷的免费渐变工具。
当然可能有几十个,所以我不能说这是一个完整的集合。但这些是我个人的最爱,如果你看到任何你喜欢的,一定要给它们添加书签。

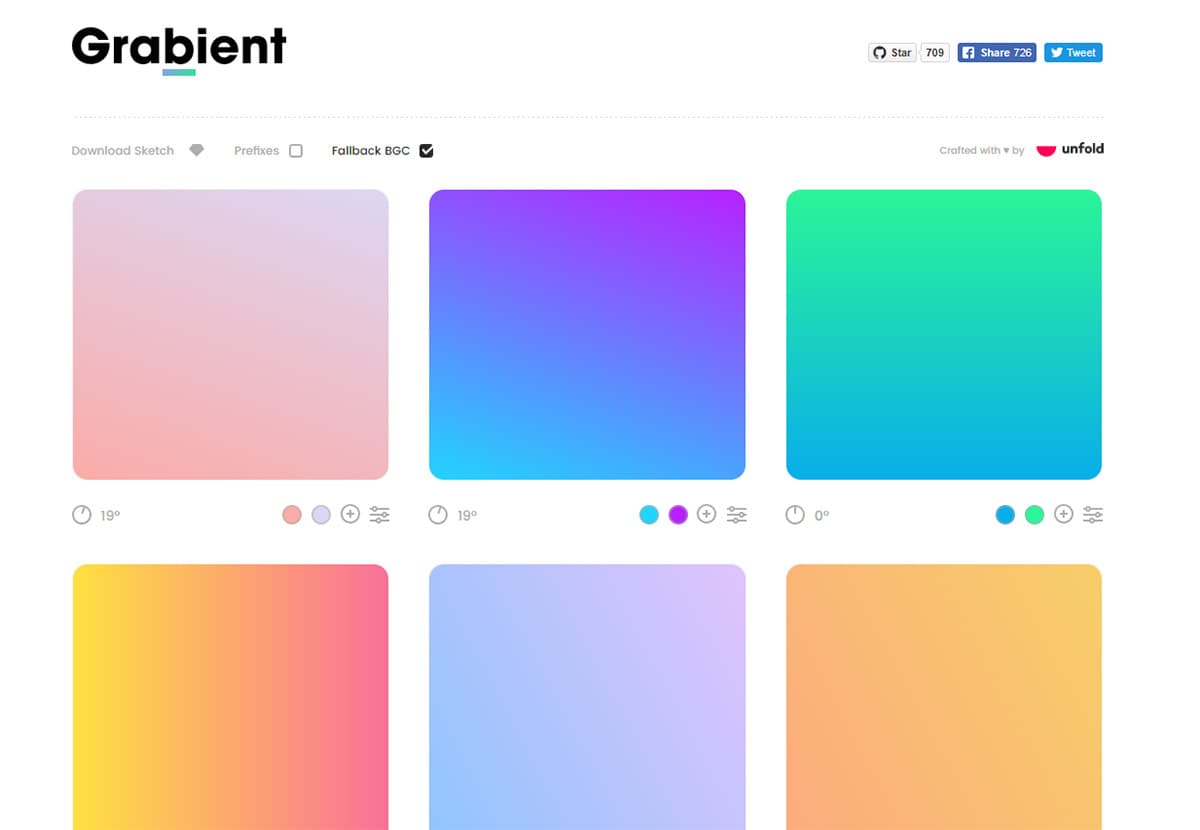
免费的 Grabient webapp使您可以完全访问自定义渐变背景及其CSS代码。
只需悬停一个块并单击“复制”即可立即获取所需的CSS属性。您甚至可以通过添加额外的颜色或更改颜色的比例/范围来编辑此站点中的渐变。
您可以更改倾斜,渐变样式,甚至可以下载Sketch的免费调色板 ( 如果您正在使用该程序)。

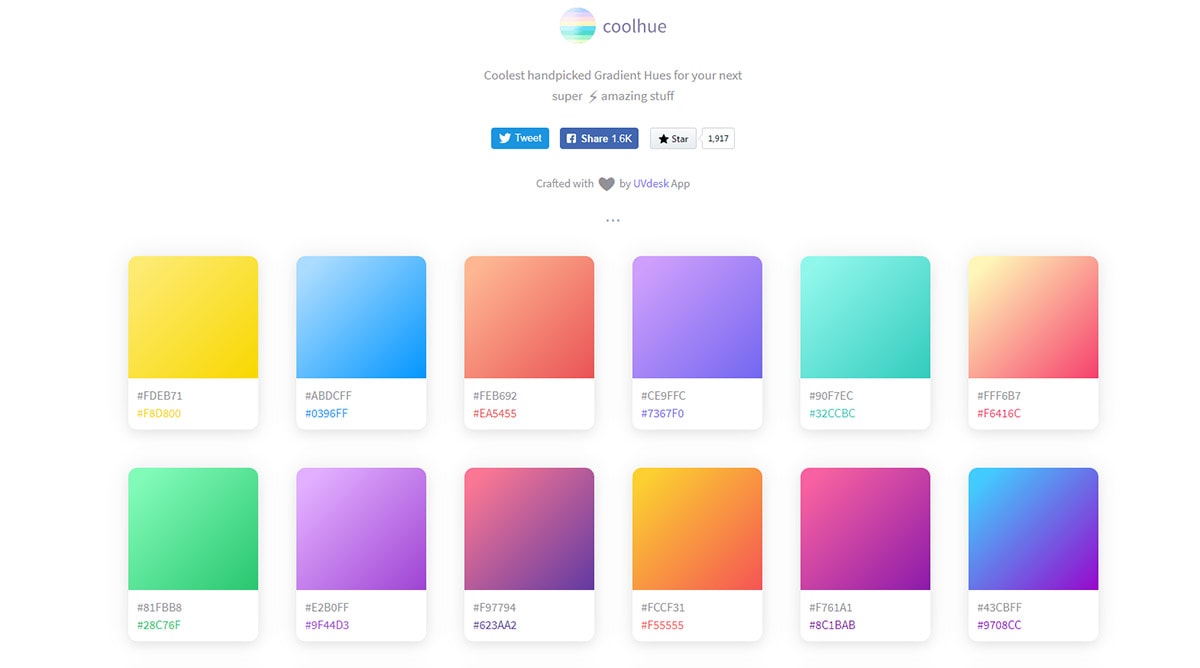
免费的 coolHue webapp具有庞大的渐变库,可以完全访问源代码和可下载的调色板。
有趣的是,这个webapp是在GitHub上免费托管的,它是渐变选择的最佳资源之一。这些大多数都遵循 柔和的色彩, 但你可以找到从黑暗到光明的各种各样的东西。

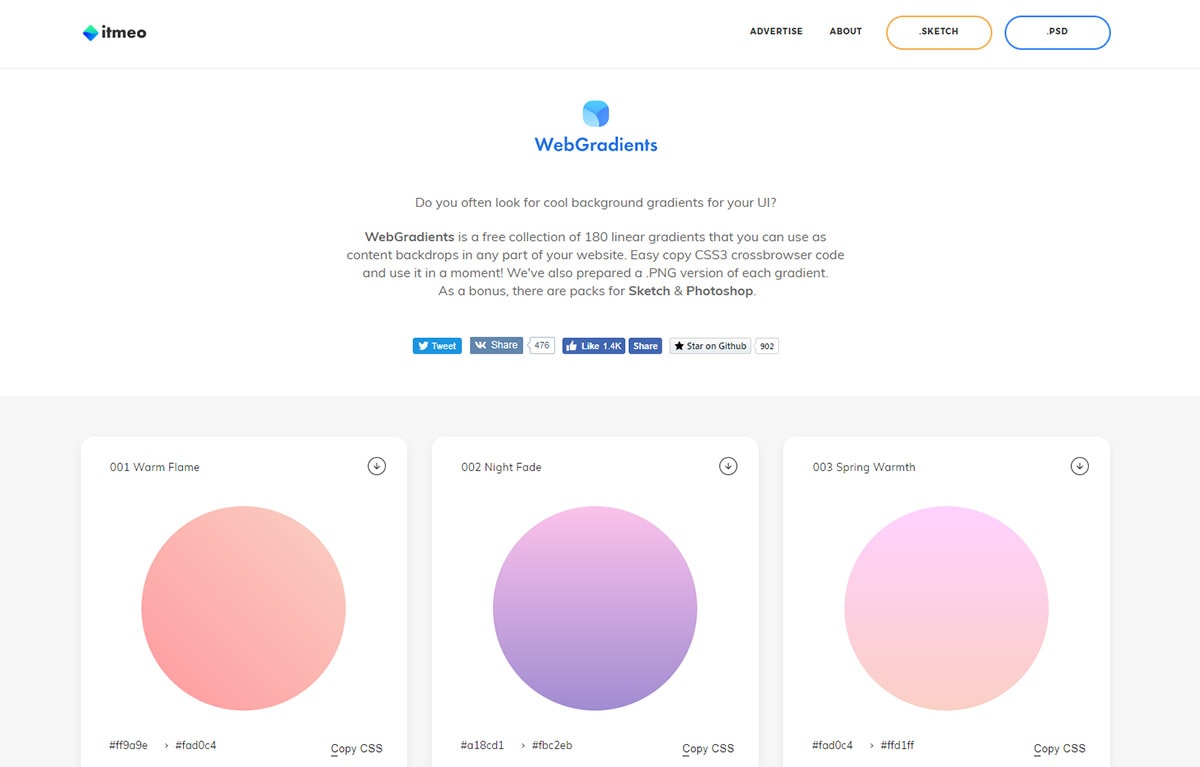
WebGradients 绝对值得在这个列表中占有一席之地,因为它是所有类型渐变的最佳免费资源之一。
该库包含 180个总梯度 ,您可以从中挑选并复制到您的网站。有一个简单的CSS点击复制按钮,如果你想拉动Sketch或Photoshop调色板文件,还有一个下载箭头按钮。
此外,该网站也可以在GitHub上免费获取 , 因此您可以扩展图书馆,甚至可以将其作为您自己项目的基础。

最后但并非最不重要的是 Gradient Buttons。这个小型webapp不仅仅关注渐变,而是通过CSS应用于按钮的渐变设计。
您只需单击一下即可轻松复制代码。只需将这些样式添加到页面上的任何按钮类中,您就可以使用全新的渐变按钮了。
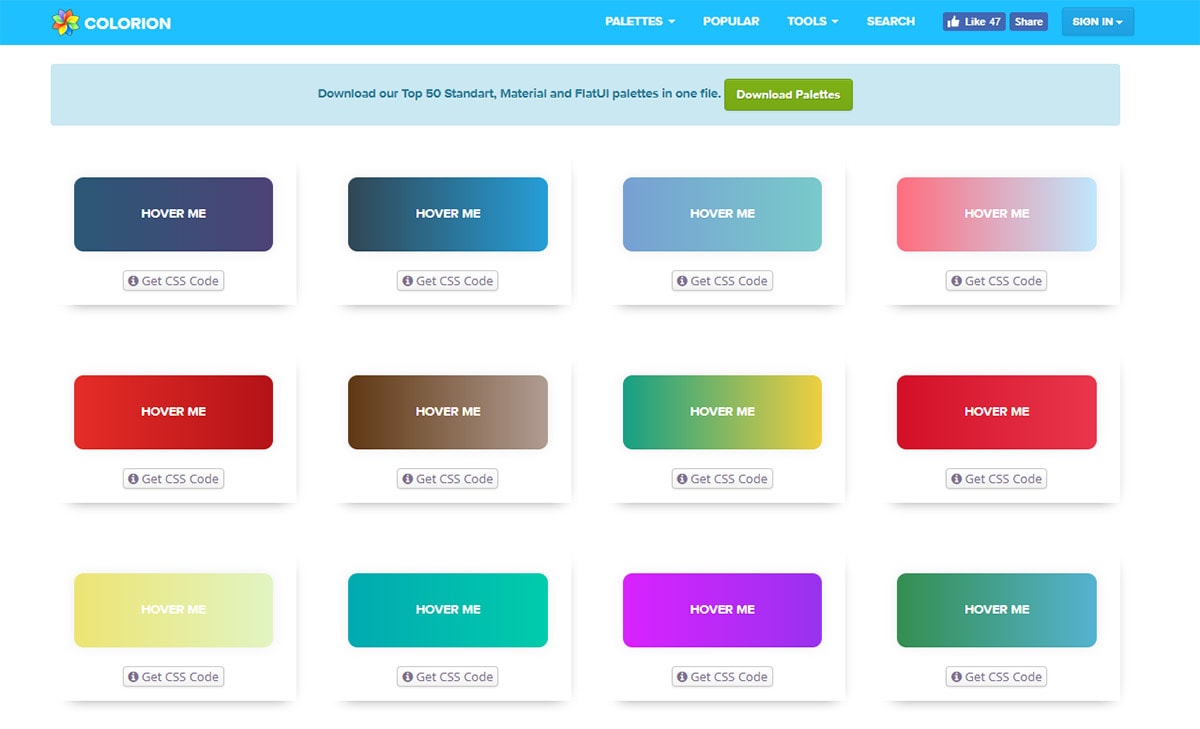
如果你想深入挖掘,Colorion网站还有一堆 配色方案和相关工具。
但是, 通过在线使用各种 颜色工具,这一点只是一滴水。
杭州网站定制
3
s后返回登录3
s后返回登录