时间:2019-08-17
编辑:网站制作公司
6017
0
聪明的设计师知道重新发明轮子是浪费时间。有了这么多的在线免费资源,找到能节省时间的工具比以往任何时候都容易。
颜色选择是一个很大的过程,通常需要进行大量的调整才能做到恰到好处。您可以通过使用从头开始生成相关配色方案的彩色webapp来节省时间,所有这些都是100%免费的!我从网络上策划了最好的,以帮助您入门。杭州网页定制

Paletton 是所有网页设计师都应该了解的经典之作。它已存在多年,它仍然是我的一个伟大组合的源头。
您只需输入种子颜色,让这个应用程序完成其余的工作。您可以选择不同的颜色关系以及它们在设计中的显示方式。对于每种颜色选择,您会发现具有不同对比度的轻微变化。
Paletton是一个可靠的选择,它对那些对设计一无所知的新手来说非常棒。

如果WCAG在您的设计过程中有任何问题,那么 Color Safe 是最好的工具。使用此Web应用程序,您可以生成完美混合的颜色方案,并提供与WCAG指南相比的丰富对比度。
这些直接来自 W3规则手册 ,您可以选择具有更高对比度的颜色,从而提供更高的可读性。使用Color Safe网络应用程序,您将确保您的网站符合WCAG指南,并确保您的网站完全可供所有人访问。

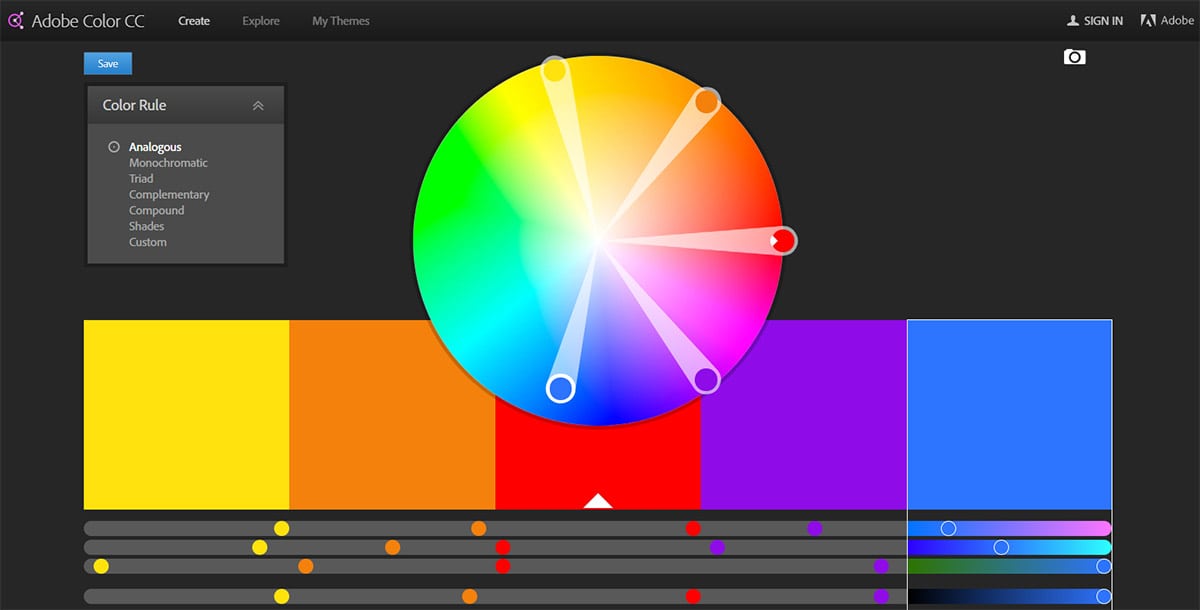
一些设计师可能知道这是Adobe Kuler,但它最近被重命名为 Adobe Color CC。
它是Adobe为公众使用而构建的免费工具之一,任何人都可以从头开始生成配色方案。它绝对是一个详细的网络应用程序,您可以从许多不同的颜色模式中选择最适合您的需求。
界面有点笨拙,但是一旦掌握了它,你就可以毫不费力地选择漂亮的颜色。

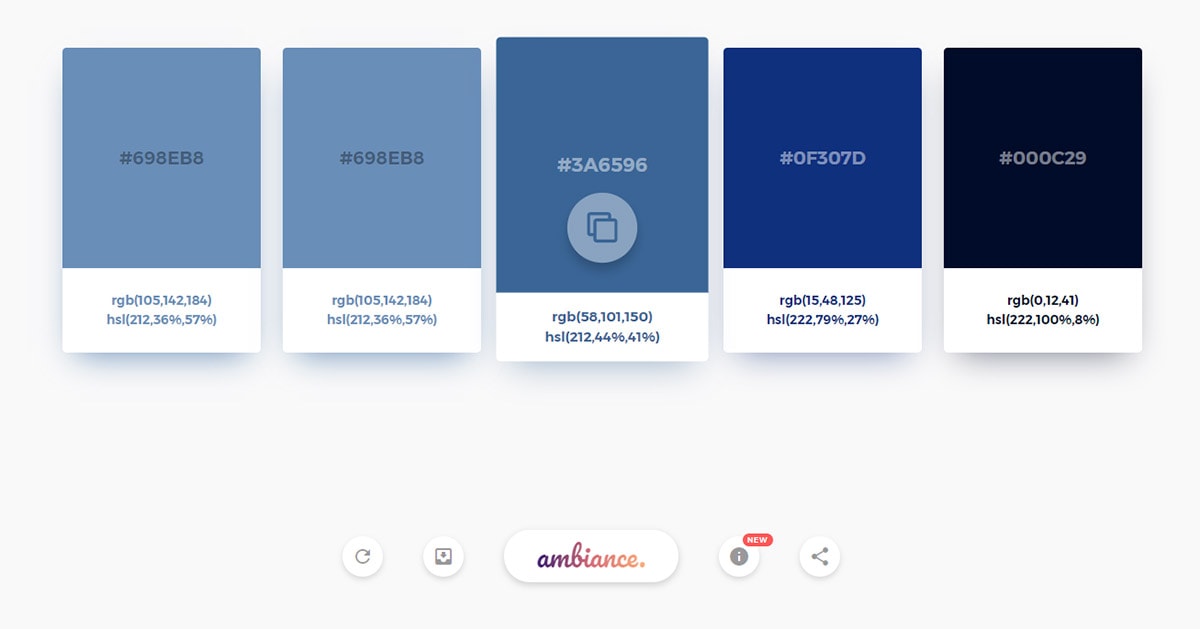
免费的webapp Ambiance提供从网上其他颜色网站拉出的预制调色板。它的工作方式与传统的webapp非常相似,您可以将颜色保存到自己的配置文件中,并从头开始创建自己的方案。
所有这些调色板都来自 Colorlovers, 因此它们是由该社区预先制作并投票选出的。Ambiance界面使浏览更加容易,并且更加关注UI设计的颜色交互。

这不是一个完整的配色方案生成器,但它可以帮助您调整现有的配色方案。
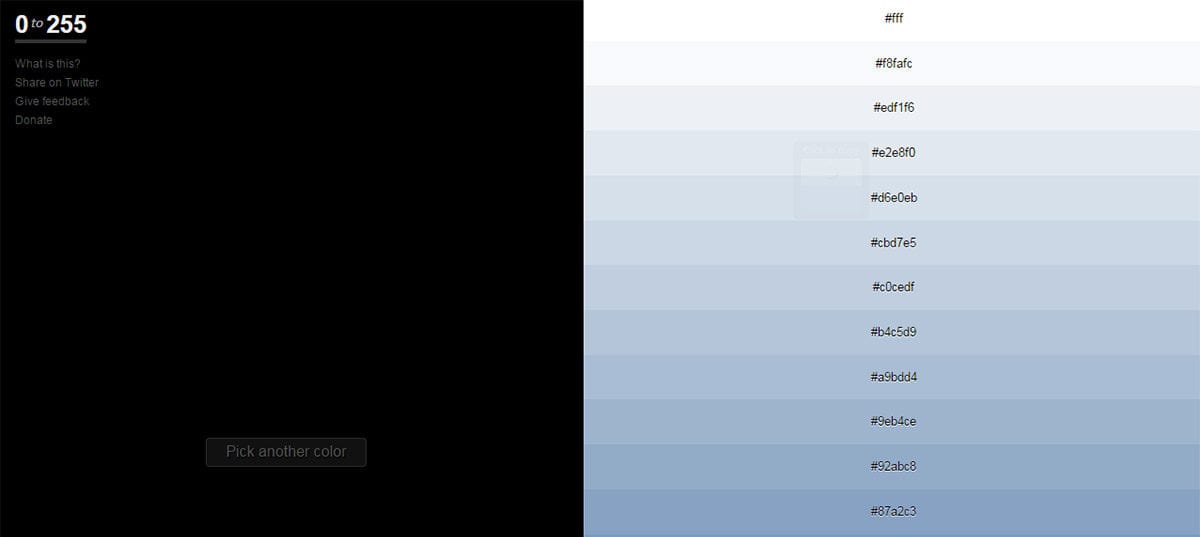
该 0to255 Web应用程序显示了一个颜色的所有的深浅不同,所以你可以混搭的飞行。
在主页上,你会发现一个大的颜色选择,一切都在阳光下。单击要转到完整渐变页面的任何颜色。从这里,您可以从不同的不透明度和填充状态中选择,以找到最适合您目标的颜色。

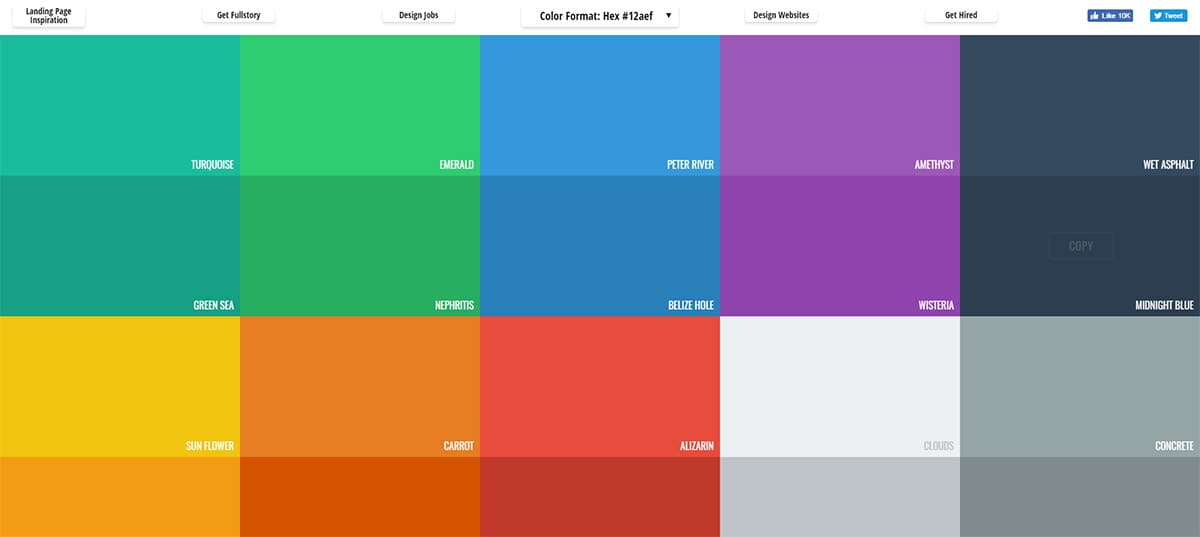
最近平板设计出现了激增, 似乎没有任何进展。如果你想跳到这个趋势,那么 Flat UI Colors 是一个很棒的网站,可以保持书签。
它提供了一些现有的平面配色方案,您可以选择。它们都具有点击复制功能,因此您可以将HEX代码复制/粘贴到Photoshop或CSS样式表中。
这是一个非常小的应用程序,因此它可以感觉有限,但它是平面UI工作的一个很好的资源。

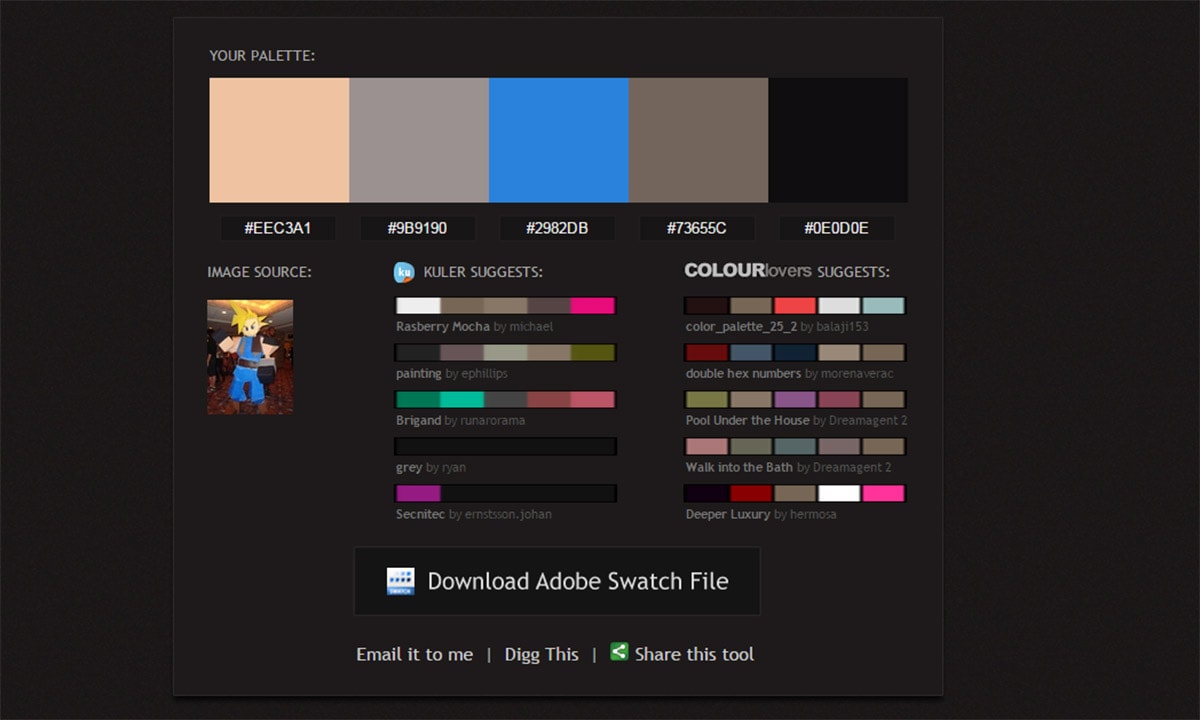
一些设计师通过挖掘出适用于摄影的配色方案,在图片中找到灵感。Pictaculous是照片色彩分析的最佳工具。
这个免费的webapp从您的计算机上拍摄照片并输出相关的配色方案。这个应用程序处理后端的每张照片,以找到最响亮的颜色和最相关的颜色,最好的一起。
您甚至可以获得与照片完美融合的过去调色板的建议以及包含所有这些颜色方案的免费Adobe样本文件。

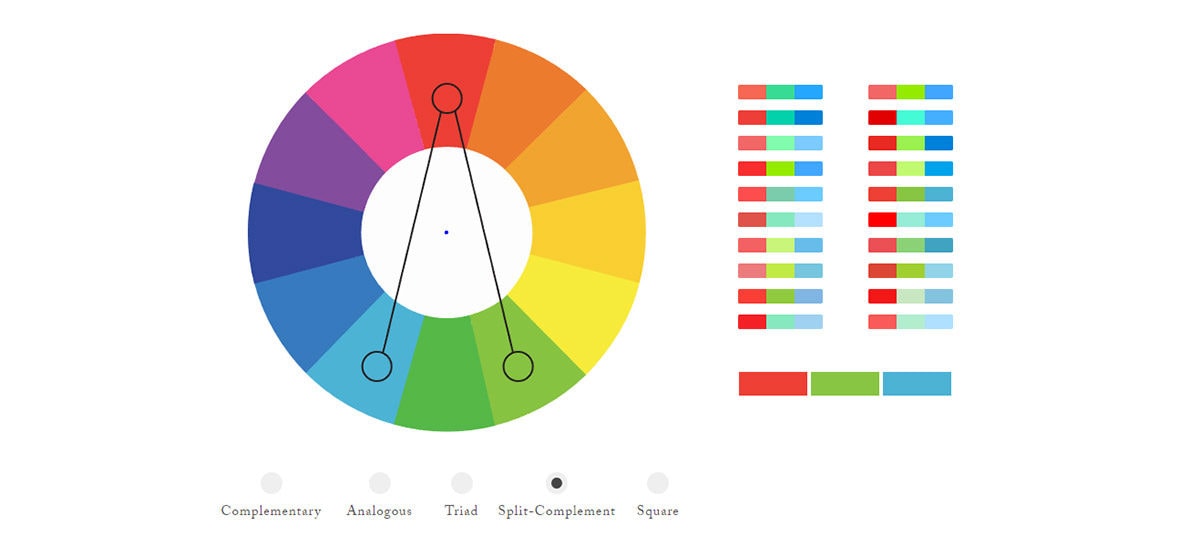
Color Supply 非常独特,因为它是一个多面的颜色选择器。您可以在色轮中选择一种基色并选择样式(互补,三重,正方形等)。
从那里你可以选择不同的色调/混合,看看哪种颜色最适合你的目标。但您不必猜测,因为您可以实际 预览 自动更新的SVG图标中的颜色。
如果你正在设计图标并想要一些颜色选择的灵感,我绝对建议保存这个应用程序。

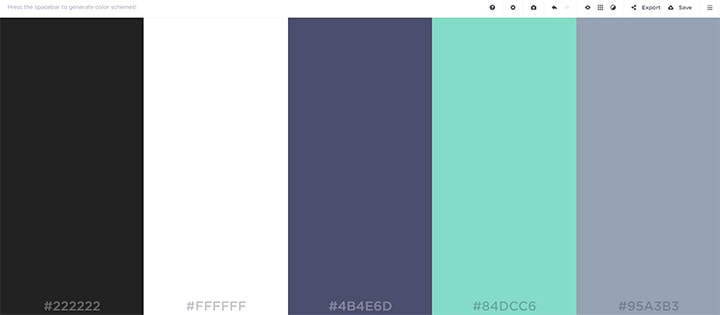
免费的 Coolors webapp 是在线最完整的混色工具之一。对于一个webapp,我非常惊讶地建立了这个界面有多少细节。
您可以从少数几种不同颜色中进行选择,在浏览器中将它们混合,然后只需单击一下即可复制HEX代码。它还有一个免费的 Chrome扩展程序 ,它允许您注册一个免费帐户,为您喜爱的配色方案添加书签。
如果您只是寻找灵感,请查看 充满色彩创意的 探索页面。

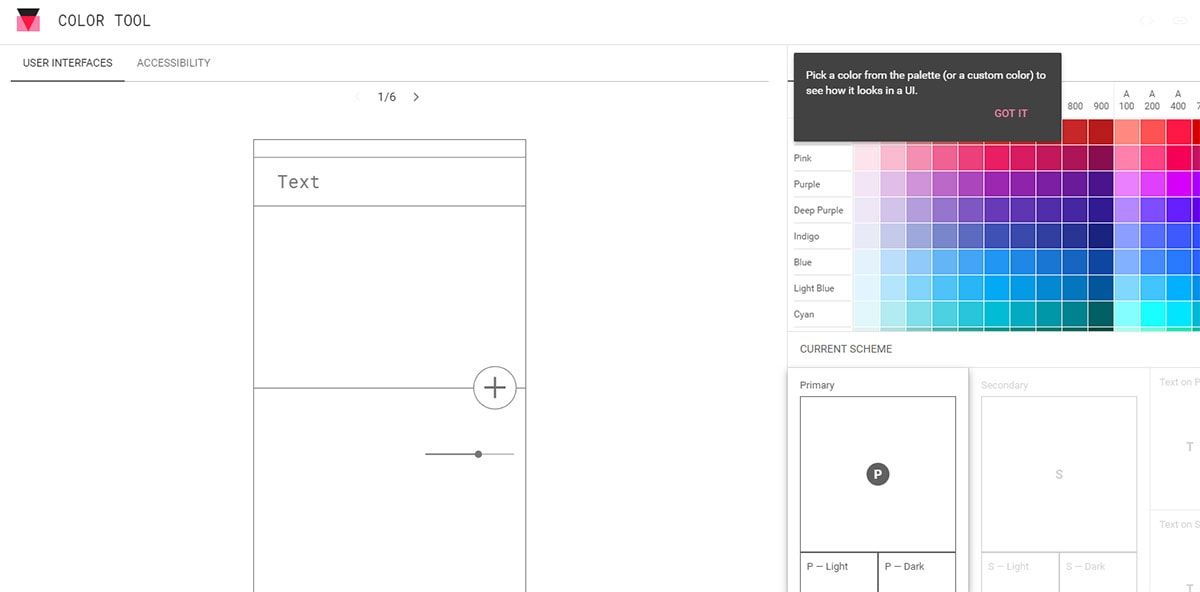
Google最近 使用全新的 颜色工具更新了他们的 材料设计页面。
这个免费的网络应用程序是出于谷歌的礼貌,它是这个列表中更详细的应用程序之一。它更侧重于移动应用程序UI设计,但它仍然允许您从数百种可在网络上运行良好的配色方案中进行选择。
当然还有 其他 专注于材料UI设计的应用程序,但是这个应用程序是由Google批准的,因此值得加入书签。

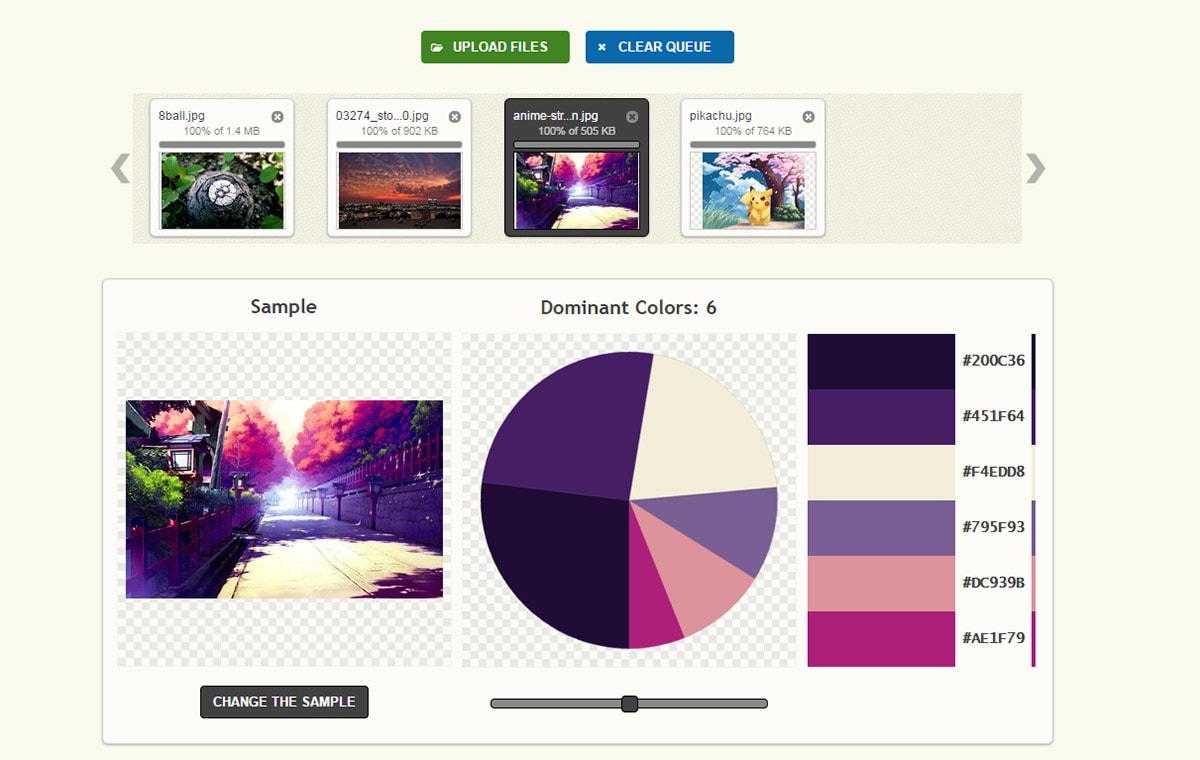
在线 调色板生成器 webapp的工作方式与我之前提到的Pictaculous网站非常相似。除了这个webapp,你可以上传多张图片来比较/对比差异。
如果您想要研究现有网站并从截图中收集重要的颜色选择,这非常有用。您可以选择要使用的颜色数量,然后生成器会告诉您哪些颜色应该比其他颜色更具优势。
适合任何学习界面或照片寻找色彩灵感的人。

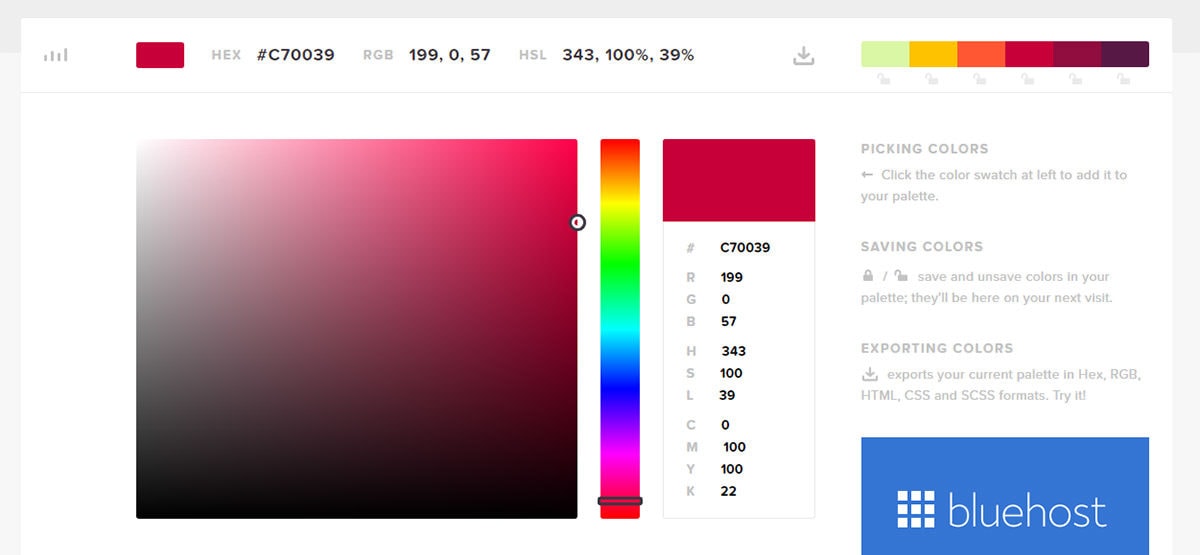
最后但并非最不重要的是 由Dixon&Moe创建的 拾色器。这个免费工具允许您选择颜色并使用完整的HEX,HSL和RGB信息更新现有的配色方案。
您只需从颜色选择器中选择颜色,然后让webapp完成剩下的工作。
这特别适合网络,因为所有颜色方案都可以导出为原始CSS或Sass代码。适用于所有网页设计师的绝佳工具。
如果你正在努力构建一个可用的配色方案,那么就玩一些这些应用程序。我相信你会在这个列表中找到一些可以从根本上改变你的设计过程的东西。
杭州网页定制
3
s后返回登录3
s后返回登录