时间:2019-08-13
编辑:网站制作公司
1048
0
人类的大脑通过硬连线来连接点,并从眼睛看到的一切中理解。设计是一个创造性的领域,形式和空间混合在一起,为我们提供各种体验。无论我们遇到什么样的设计,我们的大脑都是硬连线的,可以将这个部分转换成更简单的组件,这些组件由与空间相关的基本形状和形状组成。我们的思绪充满了回忆,并且 - 由于我们的经验 - 我们很容易识别出这些模式。
空间 - 正面和负面 - 在统一设计元素方面发挥着关键作用。结果,我们看到了一个统一的模式(或不是)。当元素以有序的方式排列时,空间的智能使用将我们的眼睛引向最明显的空间 - 无论是正面还是负面。
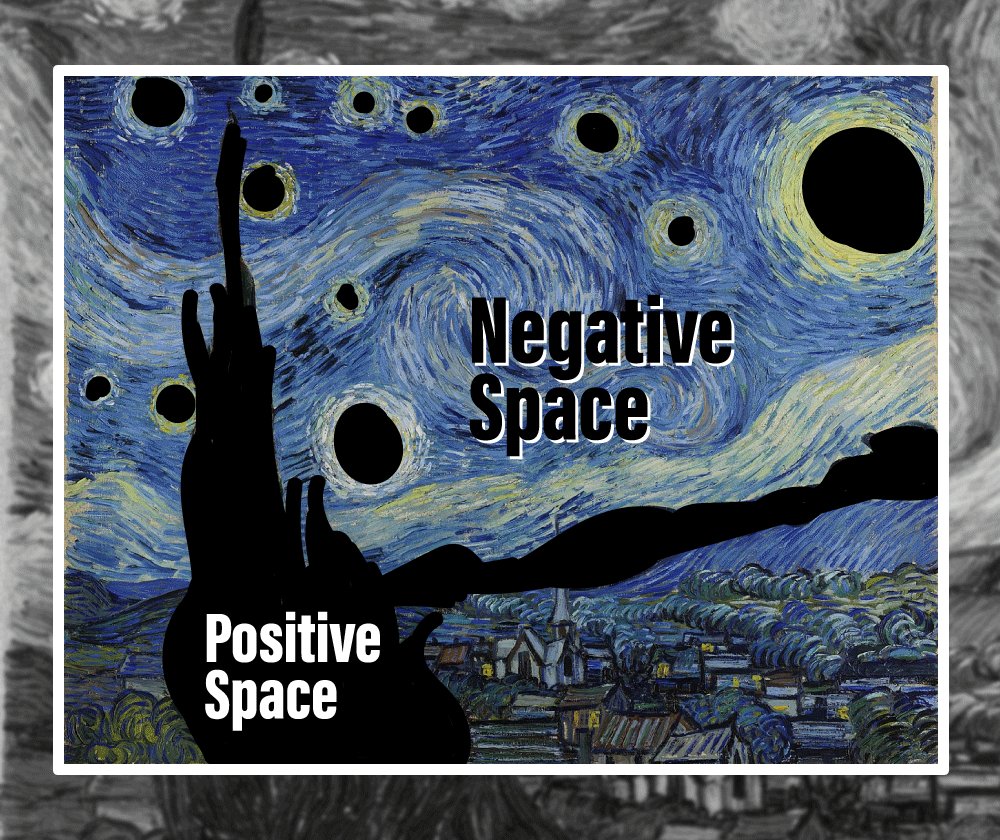
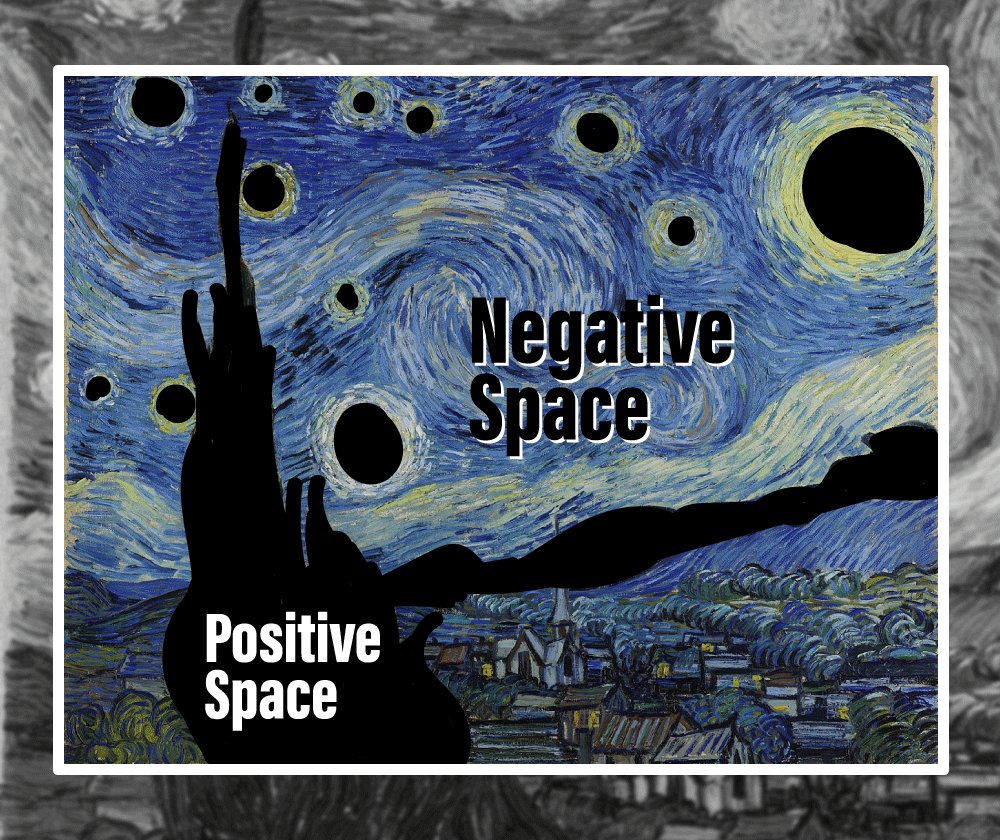
上海高端建站该正空间带来的肉体或设计的肉; 它是你看到形状,颜色,图案等的部分。的负空间,在另一方面,是背景或夸大空白(大部分时间)。

尽管正空间似乎主宰了负面对应物,但两者都用于平衡,以表达一个和谐,连贯,无缝完整的故事。
在平衡的构图中,设计的正面部分和负面空间一起工作并相互补充,形成一个无缝,美观的整体。相反,不平衡的构图会给观众带来不适,并传达一个不完整的,相当扭曲的故事。
但是空间在网页设计中讲述了什么样的故事?
在空间中,网页设计的成功与失败更多地取决于实用性和可用性。只要考虑一下,如果你的设计技巧很差,那么整体效能和网页设计的呈现都会受到干扰。内容为王,但从另一个角度来看,如果空间使用不当,内容将对您的网站产生影响。
如果你认为你的发展技能有所不同,但你的设计技巧可能需要更多的改进,那么你就是中奖。在本文中,我们将介绍:
积极与消极的空间关系,重要性和实施;
空间与认知感知之间的联系;
格式塔原则及其在网页设计中的意义。
我们还将讨论一些真实的网页设计示例,其中包括每个格式塔原则和空间的创造性使用。
不用多说,让我们开始吧。
空间包括两个主要维度:正面和负面。积极是元素,消极是无元素。如前所述,积极是客体,消极是其背后可忽略不计的空间。其中一个是焦点,另一个是背景。前者移动和激励的地方,后者保持静止和模糊。一个是月亮,另一个是周围的黑暗天空。
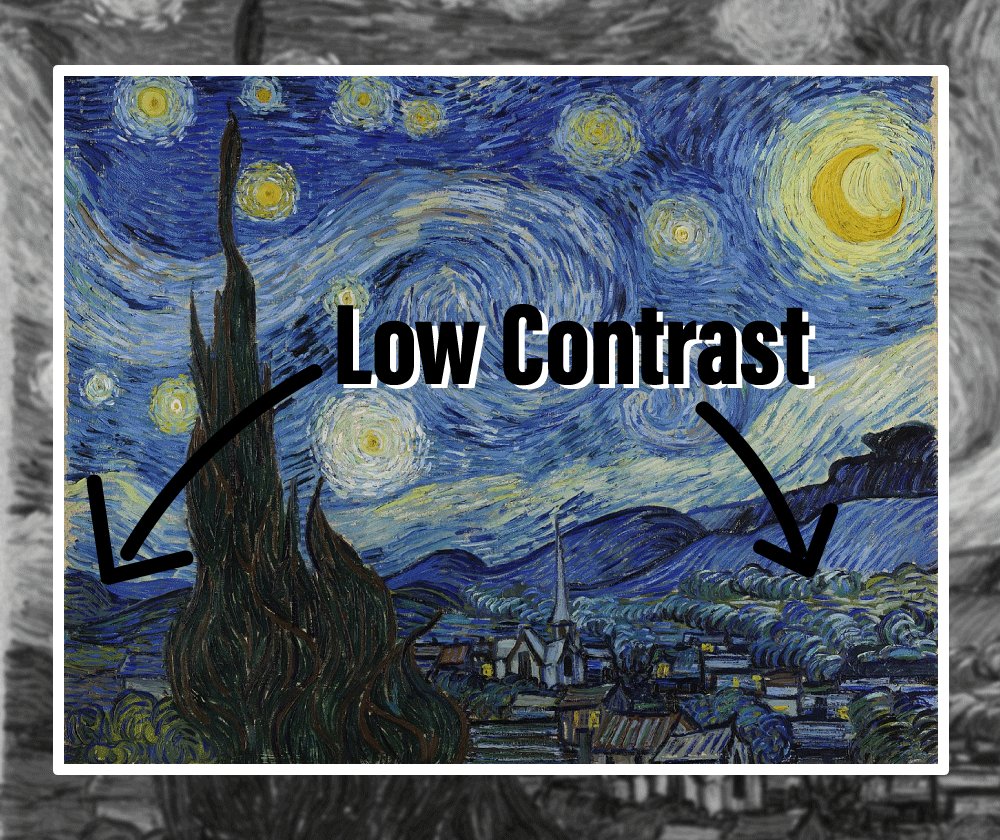
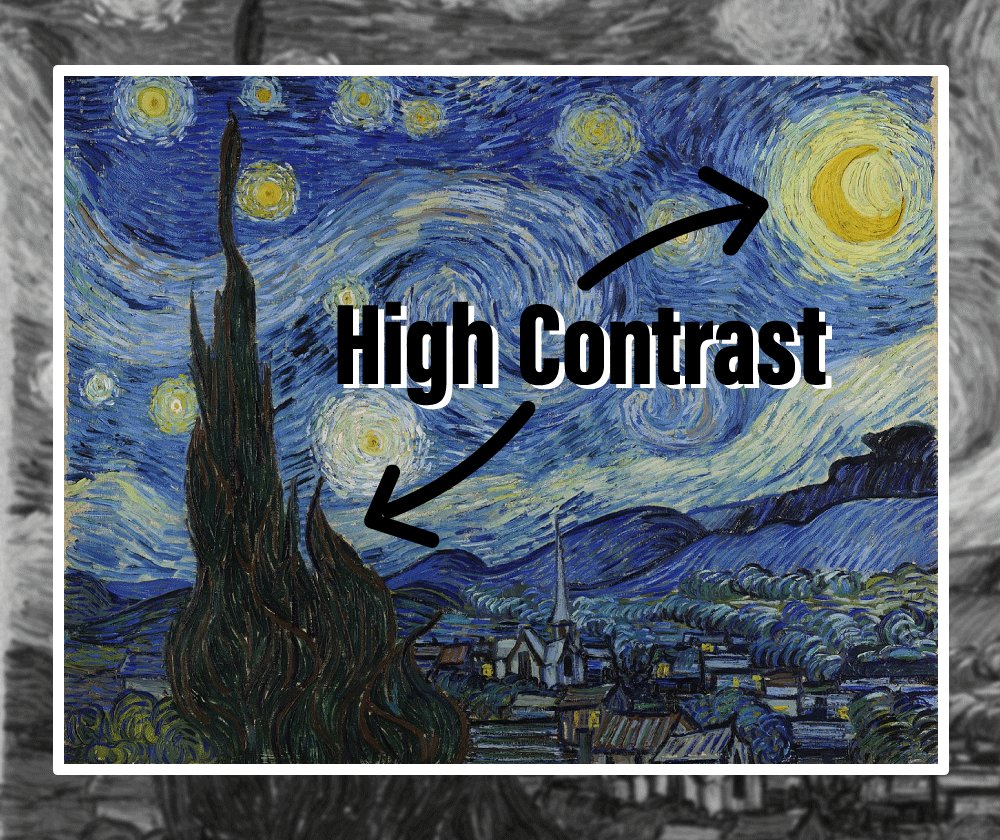
在网页设计中,空间相互作用以保持整体构图的概念。视觉层次结构仅在两个空间与对比度区分开来时才会创建,但却倾向于更大的图像(想想阴阳)。

我们在会合点区分正空间和负空间。负面主要发生在白色空间,补充积极因素使其突然出现。
似乎积极的空间起了带头作用,负面的空间对于无数的好处同样重要。其中一些好处是:
它创建了一个易于理解的视觉层次结构;
设定注意力的焦点,减少分心;
帮助建立规模,让焦点更大;
它提高了页面扫描能力;
使页面上的流动显得自然;
它澄清了视觉元素之间的关系,而无需额外的辅助工具;
它有助于消除页面的混乱;
增强网页的风格和外观。
如果你问我,设计中的负空间并不是那么消极。但是,当以平衡比率使用时,两种空间类型都表现良好。不幸的是,只有当一方占据另一方并给人“过度拥挤”或“缺乏”印象时,混乱才会发生。在这两种情况下,观众都无法处理如此复杂的信息,因此,创造性地将空间用于网页设计的动机就会崩溃。
这是一个包含错位内容或“混乱”空间的网页模板:




随着空间的概念和排列的出现,人们开始迷惑这个地区。
正面空间是由负面的空间包围还是由正面空间消耗的负面空间?
如何确定每种空间类型的比例?
哪一个应该作为焦点对象验证?
是强制要强调一个并遮蔽另一个来向观众传达你想要的感知吗?
如何通过正面和负面空间的交流来实现“设计天堂”?
只有清楚地了解基础知识才能回答这些问题。根据黄金法则:简单是最好的政策(我们之所以这样做是因为它适合!)。
我们在开始时提到,网页设计就是要创建一个简单的用户界面,帮助您和您的观众一石二鸟,或者用文字来说,有助于提高网站设计的视觉吸引力以及制作网站设计。有效且易于使用 - 是的,对空间的使用具有令人难以置信的能力。
由于我们的思想总是扮演侦探,寻找隐藏的线索和空间之间缺失的联系,它将现有的视觉效果与之前经历过的视觉效果作为认知过程的一部分进行比较。为了成为一名高效的网页设计师,您必须首先了解大脑如何关注周围环境。它可以帮助您固定视觉元素的特定用途,并使用它们来影响观众的感知。
“伟大的设计师理解心理学在视觉感知中扮演的重要角色。当某人的眼睛符合您的设计创作时会发生什么?他们的思想如何对你的作品分享的信息作出反应?“
- Autodesk品牌内容策略师Laura Busche
您现在必须清楚地了解视觉设计和心理学是如何联系在一起的,并且有能力相互影响。换句话说,开发一个简单的以用户为中心的界面并使用空间进行设计的主要思想是考虑格式塔原则。这些可以帮助您理解和控制视觉 - 心理联系。
推荐阅读:用相似性和接近性原则改进您的设计
格式塔是“形式”的德语。它更像是一个概念,而不是一个词,它表明:
“整体不是各部分的总和。”
- Kurt Koffka
当我们以某种方式统一时,各个单元的集合作为一个组出现。尽管他们有个性,但我们将这些元素视为一个整体。这个概念或理论从根本上适用于所有设计媒介:我们不将文本,颜色和形状视为单独的元素,而是将整个网页视为集体实体。这同样适用于森林:我们不仅看到一堆树木,就像我们在看海洋时看不到水滴一样。
该格式塔原理描述在应用某些条款和条件的人的心灵如何看待可视化组件。它有助于大脑创建视觉图像。因此,格式塔原则基于六个主要类别:
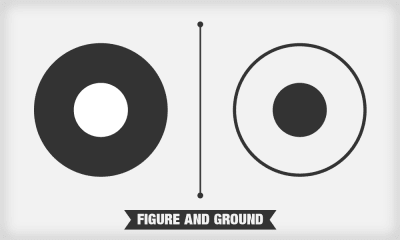
图和地面
接近
对称与秩序
相似
关闭
连续性
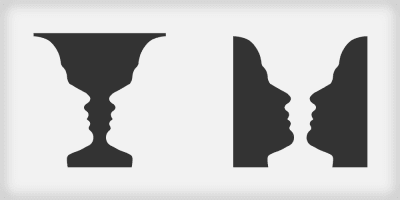
“图”是直观且明显地与地面分离的物体。

最典型的例子是圣杯 - 两个镜面轮廓之间的花瓶。当你第一次看到这个图像时,你的眼睛会被最直接进入你注意到的最焦点的视觉对象所吸引,这可能是彼此相对的面孔或花瓶。当你的思绪正在调整你的焦点时,地面或花瓶会模糊不清,在那一刻,你的思维会直观地将图像中的负片或地面剪掉。
过了一会儿,你会注意到背景中的花瓶,并意识到它首先在那里。由于图和地面原理似乎模棱两可,设计师通常会创造视觉上吸引人的超现实和虚幻的艺术和网页设计。

有时,人物与地面之间的关系是稳定的,这使得两者之间的区别。这种关系有时是不稳定的,这意味着图形和地面彼此难以区分。由于这种关系的模糊性,观众面对知觉混乱。
为了让您清楚地了解图形 - 地面关系如何影响网页设计,我们将详细讨论几个示例。这些示例中的每一个都集中在图形 - 地面关系的三个主要区域:您可以通过使用对比度,框和阴影为您的网页设计添加明确的视觉提示。这些技术用于区分颜色,大小和细节水平,分离内容,以及为相应的焦点对象添加深度。
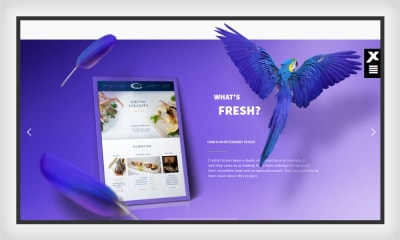
在下面的第一个示例中,Trellis使用具有图形 - 地面关系的“英雄图像”(具有明确CTA的图像),其清楚地指示细节,颜色和大小的级别。

文本是图中心的大草书字体,与背景中的图像相比显得突出。对比度灰度图像上的白色文字吸引了注意力的焦点,使文本在其上可见。从另一个角度来看,背景模糊,以便文本弹出图形。所有这些方面都表明这里的文本优先考虑图形或正空间,而模糊图像用作背景或负空间,因此强烈暗示了图形和地面的概念。
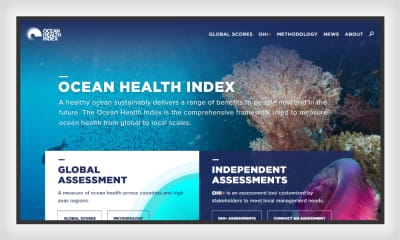
接下来是框中的内容。海洋健康指数巧妙地利用盒装内容将图形与背景分开。这是您在访问其网站时看到的内容:

当您第一次浏览此网页时,它的哪一部分会向您跳转?如果你问我,它是右上角的白色主文本和两个对比色和文本的框。顶部的粗体白色文字显然是数字。(请注意它是如何放置在较暗的图像上以突出的。)由于它们为地面图像提供的对比度,下面的框也是图的一部分。该图的另一个方面是以对比色文本的形式放置在框内的第二对比度。
背景使用微妙的阴影,帮助数字显得清晰,在这里显示细节模式。这些框也与背景图像重叠,使它们在图像上清晰可见。
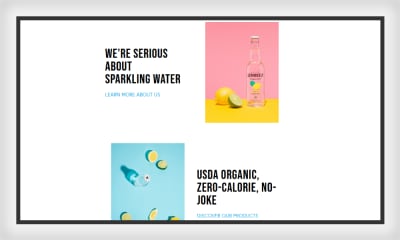
一些网站还通过在图形中添加阴影来展示图形 - 基础关系,以便给出将图形放置在背景上的感觉。这是Seriously Unsweetened的截图:

严重不受欢迎的登陆页面使用多种技术以均衡的方式维持这种地面关系。有明亮的色彩和阴影。地面保持白色,使人物更容易准确地出现在地面上。在正空间中,图中的物体呈现在幻觉之下,就像在背景的“顶部”一样。影子游戏在主要人物中播放,让我们注意到主要人物内部还有另一个人偶关系。一个聪明的人!
邻近是指页面中元素的紧密程度。网页中的不同元素可以组合在一起以创建更大的关联。除了相似之外,这些元素与其他页面元素之间的紧密程度将自动在观看者的脑海中配对。

从图像到文本,导航栏到Web表单,Proximity原则在网页设计中非常重要。当您将类似的内容组合在一起时,它会在元素之间创建无缝关系,并为观看者提供更好的视觉体验。
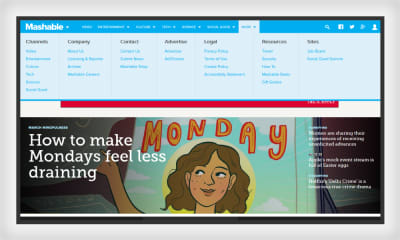
以下是Mashable网站导航中显示的邻近度示例:

在上面的快照中,您可以清楚地注意到同一类别的元素如何放在一起以显示与主菜单类型的关系。用户的眼睛会自动绘制到主标题下的子类型 - 这也要归功于使用颜色和文本大小。您可以看到不相关的项目是在一条线的帮助下分开的,该线条用作根据接近原则关联和分离项目的用户指南。
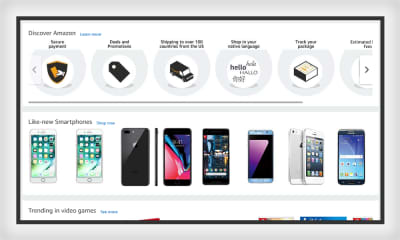
除了描绘导航栏外,基于网格的内容还符合Proximity的黄金法则。亚马逊的产品列表就是最好的例子:

接近符合相似性,这仍有待讨论。如您所见,正空间中的类似产品使用狭窄的空白区域进行分组和分隔。这指示用户从类似产品列表中对其首选项目进行排序。此外,关闭原则也在类似项目清单中起作用。
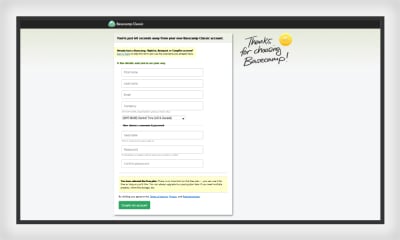
现在,我们将仔细研究Basecamp网络表单,它显示了另一个理想的网页设计邻近情况:

您可以注意到表单如何分为两个主要部分:个人详细信息和ID生成。第一部分是最重要的领域,其次是较不重要的要求。两个部分的标题各不相同,如颜色和字体大小的差异所示。在此Web表单中,邻近度是一个指标,用于放置从最高到最低重要性的信息分组并确定其优先级。
对称性是指两个相对平面的精确反射或镜像。它可以被视为将一个物体分成两个相等的一半的平衡。现实世界的对称例子包括等边三角形,圆形和正方形等几何图形。

在人的心灵渴望找到人脸的“平衡”,它发现美观。思维也倾向于在其他物体中找到对称性,例如图像,因为对称性创造了和谐并且允许观看者在观看图像时保持舒适。
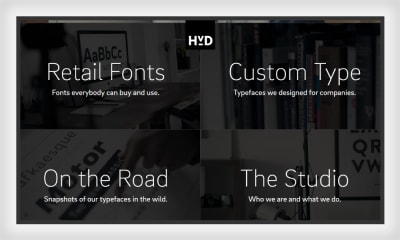
以下是HvD字体展示的网页设计对称性的一个很好的例子:

这个网页不仅显示出典型的地形关系,而且还显示出极佳的对称性。该页面被分成四个相等的一半,字体大小和颜色相似。四个部分中的每个部分的背景都沿着相同的主题运行,具有灰度效果。您还可以注意到负空间不一定是白色; 它是背景中的图像。
对称性的概念产生了另一种观念:不对称可能令人困惑,并且在用于网页设计时必须非常小心地使用。许多网站使用不对称作为间隔的主要平衡元素,其中非常规正空间与中性背景平衡,反之亦然。根据不对称的概念,Xplode Marketing以独特的美学方式提升了不对称性,令人赏心悦目。

该网页使用视错觉和不对称立即抓住眼睛。正空间物体以负面空间上的不寻常图案放置,从而产生吸引力。颜色是两个空间之间和谐的主要指标,并为观众提供了自然的联系。左手图形与右侧强壮的主导翼也有很强的平衡。你怎么看?
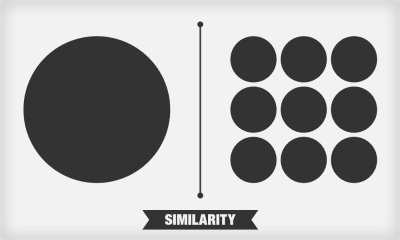
邻近度与相似性原则密切相关的原因是类似分组对象之间的共享属性的质量。无论是颜色,形状,姿势,大小,形状,方向还是任何其他属性,当在邻近区域中显示的所有对象中共享其中的一个或多个时,将建立连通性。

即使正空间元素看起来没有明显的连接,由于相似原理,它们也会与负面元素区分开来。
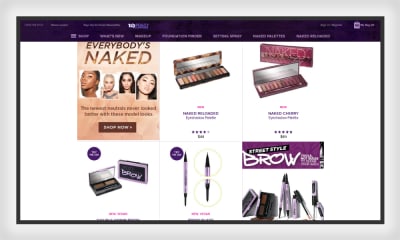
只需看看这些UrbanDecay调色板列表:

正空间(即数字)彼此不同,但在各个方面都有一些相似之处,例如它们的位置,颜色,产品布局和呈现模式。唯一不同的对象是眼影底漆的广告,在类似产品类别中独一无二。这显然是一种营销策略,旨在吸引注意力而不会损害页面的整体对称性和美感。这里要考虑的另一点是尺寸的相似性将另一个图像与相似的产品类别区分开来。
除了产品展示之外,正空间可以与负空间结合使用。
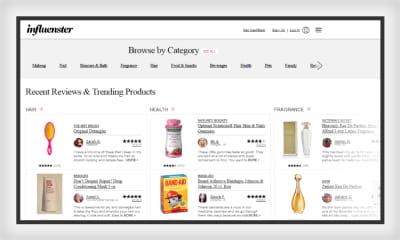
我们来看看影响者登陆页面:

上例中的相似性显示了清晰对齐的方框。虽然每个正空间中的产品是不同的,但是相似性的感知通过整个页面中的一致文本字段来传达。类型,布局和主题都相似,因此为视觉提供了无缝效果。
你有没有遇到一个看起来很近但是开放的图像?那是因为关闭的原则。我们的大脑倾向于“关闭”不完整对象中的间隙,并使用我们的视觉感知来完成图形,将其视为一个整体。

正负空间紧密结合形成一个整体。最好的例子是设计内外负空间中隐藏的形状和形式,需要对设计中的消息进行智能评估。在闭合中创造性地使用两个空间可以产生有趣但简化的设计。
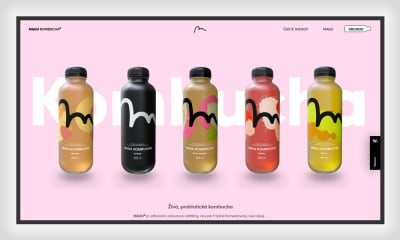
看看下面Magu Kambucha的截图:

在这个例子中,你可以看到闭合是完整的,具有图形 - 地面关系的原理。背后的瓶子和粗体文字显然是人物,背景是柔和的粉红色。封闭在哪里?看到瓶子背后的文字?你不能完全看到它,但仍然知道它是'Kambucha'。除了第一个'K'和最后一个'A',其他字母是半隐藏的,直观地完成,整个形式开始形成,因此,意义。我的朋友,这是我们在这里关闭的一个很好的例子!
看一下下面Cult的截图:

虽然文字没有清楚地说明,但我们的思想可以很容易地读出文字这个词。即使单词不完整,文本的排列和对齐也很容易破译。
最后,根据一般格式塔原则,连续性遵循模式,引导眼睛遵循一致的路径并建立从一个物体到另一个物体的线性模式。通过在负空间上弯曲的正空间线的示例可以最好地理解它。两条线的颜色表示线条彼此弯曲,但连续性的图案表明不同。

在上图中,尽管颜色下降,但观众更倾向于看到直线。这使我们相信,连续性原则比颜色的力量更能引导感知。这个概念在两种空间中流畅地流动。当我们在负空间中插入一个主体时,我们的眼睛倾向于绘制正空间和负空间之间的区别线。
假想的连续性线是我们倾向于在设计中引入的,以指导我们在区分正面和负面空间时的感知。
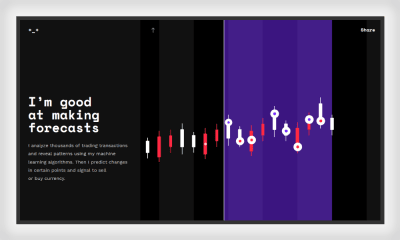
让我们从密码交易网站下面的提示:

在页面的右半部分看到完美的设计延续?无论背景中的明暗色调如何,图案在页面上都非常明显。当您向下滚动时,您将看到图案以及颜色如何以连续无缝的运动变化。音调的变化在这里可以忽略不计,我们所看到的只是线条和点的连续模式。
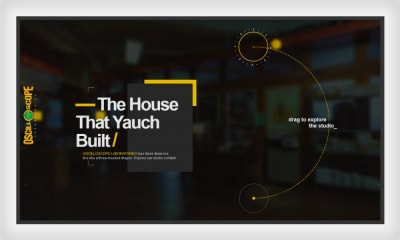
另一个很好的例子是OscilloScope网站:

该网站使用Continuity法则将网络访问者带到工作室的360度视图,在那里他们可以导航到所需的部分。

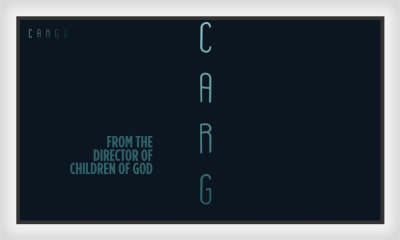
电影Cargo有一个登陆页面,它也使用连续性法则:它使用仅滚动导航使其文本在线性运动中漂浮在网站上。由于半可见徽标是垂直显示的,因此观众必须向下滚动以获得它的完整视图。随着页面向下滚动,静态徽标开始浮动,并且文本块与其平行运行。导航引导用户通过不同级别的体验,而不会干扰潜伏在下面的黑暗。
由于我们的眼睛通常遵循最平滑的路径,因此图形设计师可以使用这些示例使它们遵循所需的路径并沿着线定位元素。
在本文中,我们讨论了与网站中的正面和负面空间相关的格式塔原则。我们还确保我们包含一些现实生活中的例子,让您清楚地了解如何使用简单而有效的技术来影响受众的感知。这里的关键是使用这些原则来创建一个看起来超过其各部分总和的网页设计。
我们人类根据我们的感知来思考 - 主要基于视觉效果。根据与正面和负面空间相关的格式塔原则,我们倾向于乍一看更大的图景而不是单个元素。
正面和负面空间有助于我们区分,帮助我们回忆起我们的经历,并认识到模式。借助格式塔原则,我们能够更好地想象我们如何在网页设计中使用空间来创造吸引人的作品。由于空间可以表现为任何设计师的纠结事物,最好的方法是保持完整的格式塔原则。这是您真正意识到设计中空间的重要性,使用性和有效性的唯一方法,并毫不费力地成为网页设计领域的有效贡献者。
上海高端建站
3
s后返回登录3
s后返回登录