时间:2019-07-29
编辑:网站制作公司
1127
0
创建出色的Web排版设计需要在趋势和基本设计技能之间取得平衡。您必须关注看起来不错的内容,并考虑排版是否足够清晰,以便网站访问者轻松阅读。如果网站访问者无法理解该类型试图传达的内容,那么即使是最漂亮的设计也没什么用处。重要的是要了解趋势,但不要与它们联系在一起,以至于牺牲了设计的整体美感。
苏州网站制作考虑这些趋势:
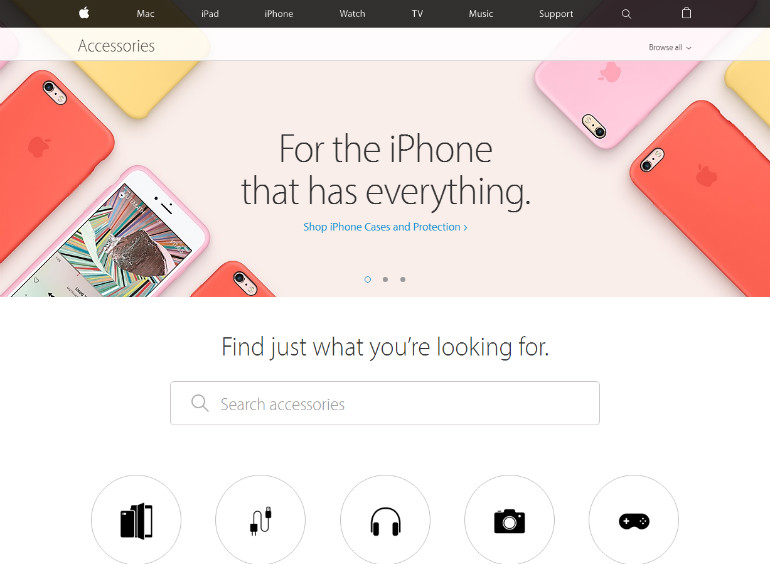
一种变得更加普遍的趋势是大型号召性用语与较小的周围文本。这往往会引起CTA的注意,并鼓励网站访问者转换为客户或订阅者。较大的CTA文本通常被封装以进一步吸引眼球。通常,较大的文本和较小的文本使用相同的字体,但至少应该是互补的字体。

示例:www.apple.com
在2015年秋季,谷歌推出了新的标志设计,并开始了2016年排版的有趣趋势。谷歌的新标识由一种非常简单易读的字体组成。但是,它有多种颜色,也很动画。通过选择更简单的字体,您可以添加可能无法使用更复杂字体的其他元素,例如动画或一些时髦的图形。
您可能已经注意到Google经常在特定假期的标识中添加一些背景图形或庆祝特殊场合。如果整体字体很简单,这更容易做到。

示例:google.com
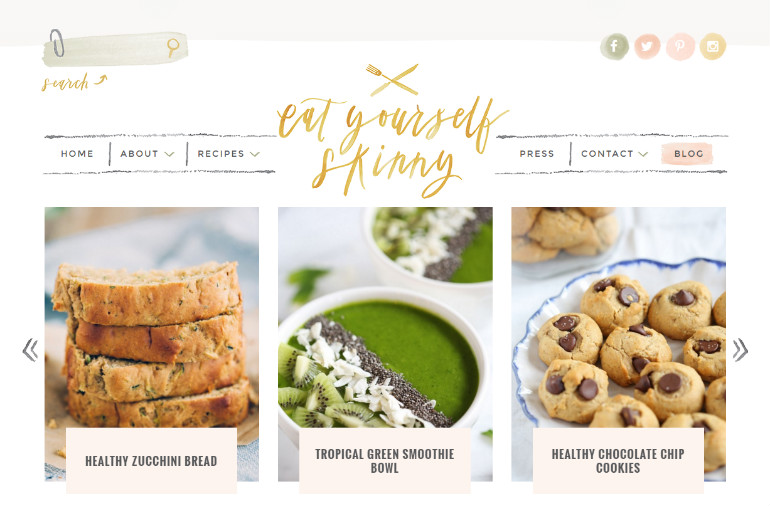
水彩似乎在今年的设计中大放异彩,字体也不例外。水彩字体的外观与水彩背景柔和,柔和的外观完美搭配。此字体在徽标或CTA中效果最佳,因为它必须更大才能保持可读性。水彩画外观非常适合投资组合,艺术家的网站和任何类型的创意活动。它具有现代优势,所以如果您的观众由千禧一代组成,那么这种字体就是您应该考虑吸引他们兴趣的字体。

示例:eat-yourself-skinny.com
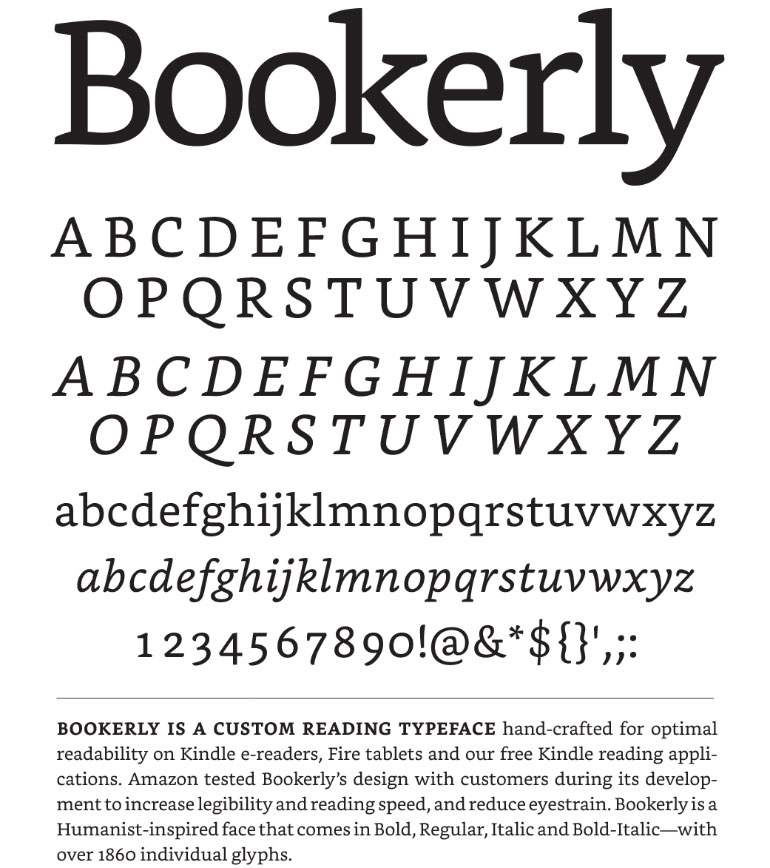
有超过1.87亿人使用智能手机上网,一些公司已经意识到定制字体和选择在多种设备上看起来很好的字体的重要性。一个例子是亚马逊,它为Kindle阅读器提供了Bookerly字体。Apple和Google也创建了自己的自定义字体。

示例:fastcodesign.com
有时,单个字体仅仅不足以得到重点。2016年的趋势之一是结合多种字体来创建独特的徽标或整体设计概念。你要做的一件事是确保你使用互补的字体。例如,它可以将serif和sans serif结合起来,但可能不会使用脚本来衬服serif。当然,您可以组合两种以上的不同字体。但是,要谨慎对待在页面上放置太多不同的字体,因为它会让网站访问者分心。

示例:theforecaster-interactive.com
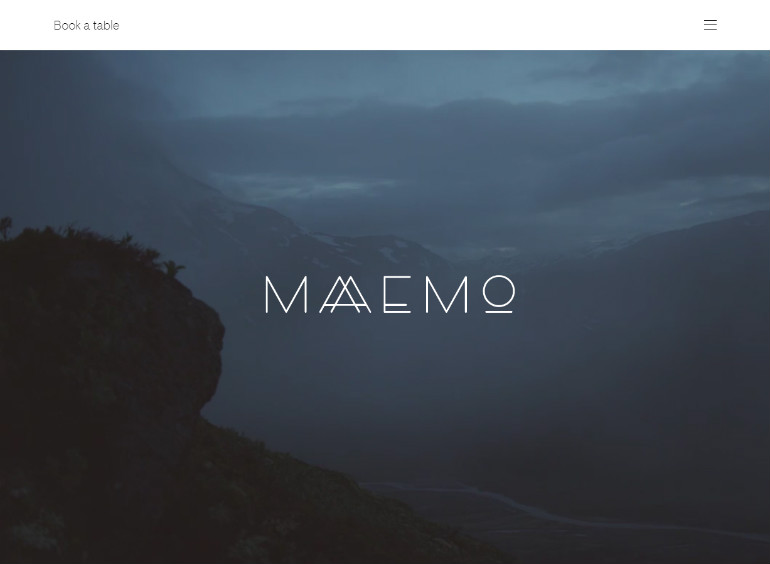
根据评判网站设计并关注当前趋势的Awwwards.com,英雄设计的一个趋势。因为今天大多数人拥有更快的带宽,设计师现在可以使用大型图像。但是,如果有大的背景图像填满屏幕,那么使用大而粗的字体或者在图像的图案中会丢失这一字体变得至关重要。
这种趋势也出现在整体设计中,在折叠处或折叠处有一个大而大胆的图形字体标识,特别是在主页上。

示例:maaemo.no
苏州网站制作,有一些非常明确的新趋势。虽然上面列出的元素很常见,您可能会在浏览互联网时看到它们,但设计师总是想出新的想法。这就是为什么知道什么看起来很好以及眼睛在页面上自然绘制的地方非常重要的原因。
通过学习这一点,您将培养良好的设计感,并在需要时获得破坏规则的能力,并在必要时遵循这些规则,以提出最适合您和您的客户的独特设计。无论您选择这些还是选择在盒子外面思考,都取决于您和您的设计偏好。
3
s后返回登录3
s后返回登录