时间:2019-09-02
编辑:网站制作公司
5921
0
过程 对比测试 不是你所想的那么复杂。 你 设计一个具体的目标 ,如越来越多的游客到另一子页或生成更多的用户。 然后,你 创建各种改变 说网页和 跟踪分析 哪个版本性能更好。 这些测试通常做私下与互联网营销公司,但最近有很多更多的可用数据博客。
今天,厦门企业网站建设将分享一些相关案例研究A / B测试网站的性能。 结果是相当深刻的但请记住,并不是每个网站都是一样的,因为 观众和流量来源通常是不同的 在关键领域。 每个网站应该检查自己的实体和用户体验的趋势很大程度上依赖于页面中其他元素(导航、内容宽度、字体大小等)。
所以 方法在另一个网站工作可能不会完全为你的工作 。 然而,厦门企业网站建设A / B测试的美妙之处在于,你可以尝试新的目标并确定什么阻碍了你的发展。 现在,让我们看一看。
推荐阅读: A / B测试指南与谷歌网站优化器
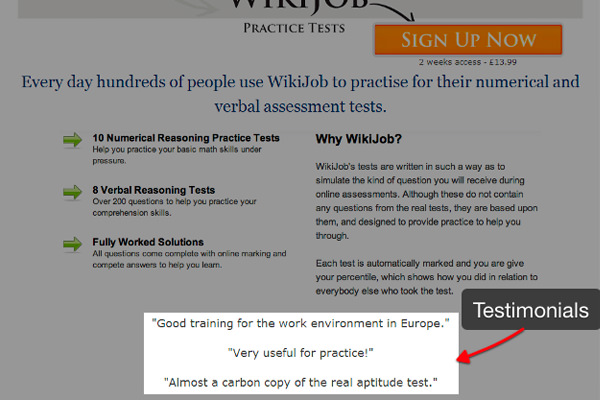
这里有一个案例 视觉网站优化器(VWO) 和他们的A / B对比测试博客。 这项工作完成 Wikijob的能力倾向测试页面 。 我们的目标 是我 mprove转换从游客到购买页面 。 团队致力于各种实现最后定居与添加客户感言到页面中。

这 产品销售增加了34% 。 没有主要的设计更新、颜色变化或重新定位元素。 仅仅是一个新的框下面标题与实际奖状从过去的客户。
目标: 提高转换的数量从站点到最后的购买页面浏览。
同行审查的价值和社会认知是至关重要的。 几个推荐添加到页面的区别 。 人们访问你的网站感兴趣的其他人怎么想。
接受VWO教育博客上有一个很好的案例研究 精益通讯 和他们受益于更高的评级有效点击率。 基于椎名Lyengar的研究 选择太多的消极怠工 ,用户很忙,有太多的东西可供选择,因此他们往往最终选择什么都没有。

案例研究选择限制每个通讯下来 一个单一的文字-动作按钮 。 这意味着读者会打开邮件看到只有一个链接到一个登录页面或博客条目。 结果显示一个 增加17%的点进率 从电子邮件到网站。
人们更愿意点击到你的网页当你的通讯只提供一个单一的、简单的选项,而不是动态生成RSS新闻简报。
目标: 增加点击率的电子邮件 通讯的用户 。
少即是多。 当用户打开一个电子邮件和相关文章有5个不同的部分,它可以是压倒性的。 通过提供一个网站链接发送 一个清晰的、坚定的信息 并允许人们沉浸到内容。
读也: 9简报技巧来设计完美的HTML
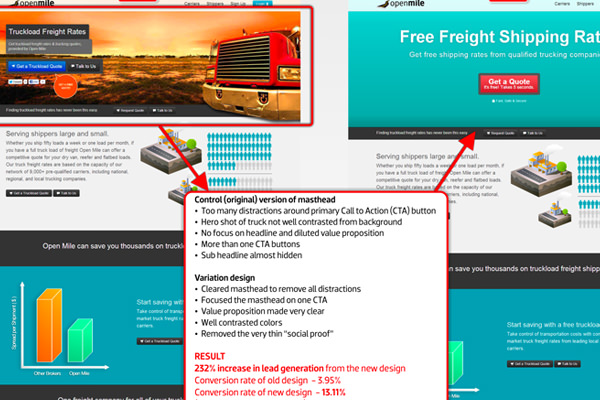
该公司 OpenMile VWO测试使用报头设计的着陆页。 最初,他们控制了大量卡车的照片,很大程度上与他们的产品。 新的设计功能更大的文本和一个更深的关注后续的注册表单提交按钮。 目的是测量转换,看看哪变化表现更好。

一般来说,没有背景图片的更新版本了更多的用户。 这并不意味着一个报头形象总是表现不佳。 但是对于这个特定的案例研究设计者认为背景图像太强烈,注册表单出现令人不快。
你可以阅读更多关于它 在这里。
目标: 增加数量的铅一代从网站的登陆页面(年代)。
报头图像工作好当文本以外的内容不多。 游客更容易注册一个明亮的报头,或通过移动注册形式下的背景图片。
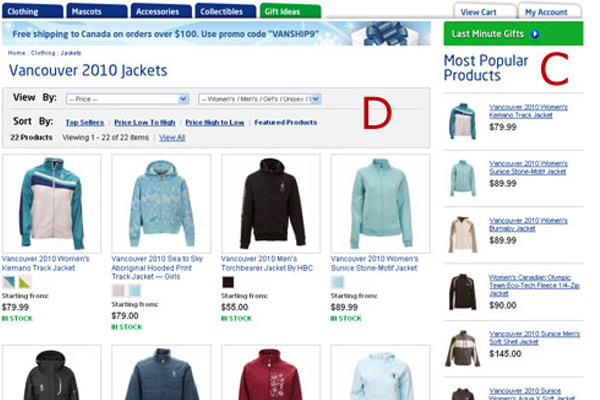
这是一个案例研究在2010年温哥华奥运会商店。 我们的目标是 在侧栏中引入一个小一点的内容 这将直接关系到游客的吗 目的是提高销售 和说服游客购买。

控制版本没有侧边栏内容,变化有一个左栏的产品类别,而变异B有权利侧边栏显示“相关产品”从一个推荐引擎。 最后的变异表现最好的,最多的销售超过变异(7%)。这些结果证明 用户更感兴趣产品,他们可以直接看到 正确的页面上。
考虑为自己的电子商务webshop这。 的 添加一个推荐引擎 可以轻松帮助游客购买相关产品; 可以扩展缩略图预览每个服装的衣服在一个不同的颜色,用户发现有帮助。
更多的细节,看看这个 文章得到弹性。
目标: 来 提高转化率 从游客到客户。
提供相关产品将给项目带来更多的关注,用户可能没有发现。 只是一个 小更新你的电子商务网站 布局可以带来 大名单的人数增加 t 销售 。
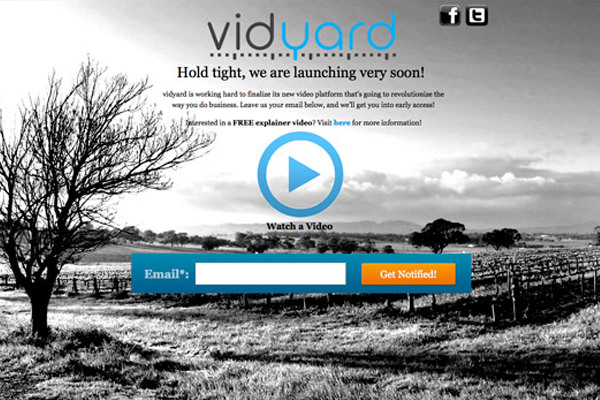
一个伟大的 博客 在网站上Unbounce之前登陆页面的使用视频。 这是一个启动命名 VidYard 时只有一个登陆页面。 测试有一个注册表单和一个演示视频嵌入到页面,显示在lightbox,或者甚至不显示。
这个方法是 一个测试视频推广可以为你的产品做什么当用户没有其他选择 了解你做什么。

最好的结果是视频嵌入到页面(69%)和更高的视频lightbox(上涨100%)。 最重要的是确保你的 实际上视频解释你的产品以及它如何影响用户 。
最好的结果发现 简单 最简单的方式让游客感兴趣。 做一个简单的视频或动画,人们可以很容易和清晰地在页面上。
目标 :网络视频如何影响转化率在登陆页面吗?
这两个 位置和视频质量 影响 转化率 。 人们更愿意看一个视频,如果嵌入lightbox。 但他们也 想要通知 。 本研究发现明亮的动画和漫画往往使人感兴趣的时间更长。
的测试 转换电梯在用户注册 遵循一个网站Bettingexpert,赌博的技巧和窍门。 最初的注册形式很基本的web复制和团队想 带来更多的用户到网站上 。

在测试操作和随后的结果是有趣的。 有 没有更改网站设计本身,只有更新表单文本 。 的问题,“为什么我应该填写这张表格吗? ”没有被回答。 但更新标题文本和submit按钮值显著提高注册率32%和99%信心评级。
通过看这两个变化,很容易告诉哪一个更好,更有趣,不是吗? 所有的站长都应该牢记这一点的研究:“复制你在注册表单使用直接对你的转化率和可衡量的影响。”
目标: 增加成员的数量/新用户。
与一个 在你的webcopy清晰的信息 ,你可以做出改变。 进入你的访客的头(s)和练习网页复制不同的想法,你会找到一个解决方案 更直接的和有影响力的 一般人。
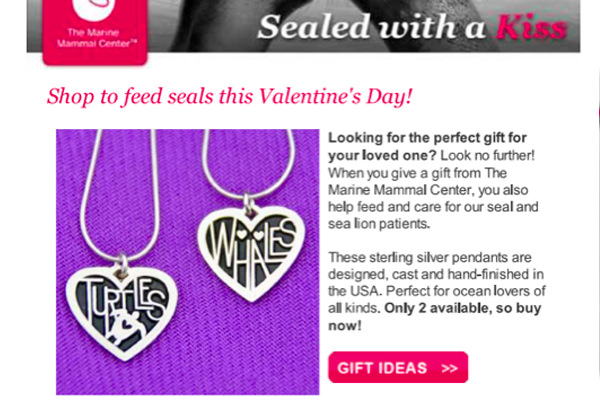
我们的下一个研究调查捕捉电子邮件用户有兴趣购买某个产品基于假期。 的 海洋哺乳动物中心 网上礼品店,处理大量采购各种节日喜欢母亲节和情人节吗
2013年情人节期间,团队发出两种变体与不同的图像相同的电子邮件产品。

测试是 确定哪些照片将导致更多的购买——相关的小海豹,或者产品本身的照片。 自然,产品照片有6更多的购买和获得2真正来自游客的捐款。 他们采购的产品更吸引人,也就不足为奇了,结果不言自明。
阅读更多关于这项研究 在这里 。
目标: 通过各种节日增加购买的数量的电子邮件时事通讯。
人 更愿意花现金 在项目 如果他们可以清楚地看到它是什么 。 图像放置在电子邮件是关键。 假期也一段时间销售倾向于上涨因此的可能 值得重新设计一个自定义布局 更重要的节日。
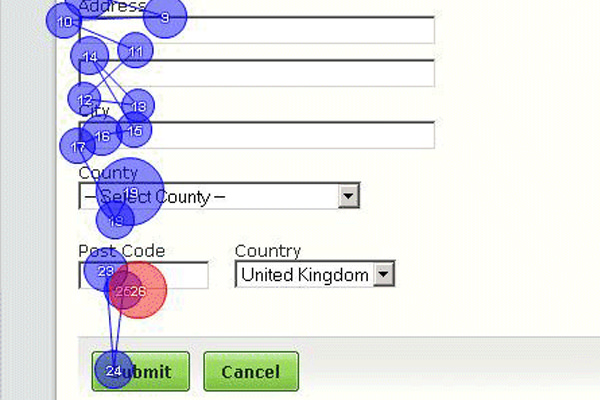
虽然这是记录并发表在2007年8月,结果 今天仍然相关 。 本文讨论 主要和次要行动在web表单 探究了案例研究 与提交用户的交互和取消按钮 。
理论是通过 保持紧密的按钮用户不太可能感到困惑 。 也通过取消按钮出现越来越少的方式,用户不会不小心点击删除他们所有的输入数据。

团队跑几个测试超过20 +不同的人得到他们的意见。 有七个形式变化和选项,B和C从用户获得最高的赞扬。 选项B有最好的结果与表单中没有犯任何错误。
然而,许多用户也证实,选择有效使用 单取消按钮的文字链接 。 此外,D和E选项只造成混乱。 除非你特别向右对齐,最好保持这两个按钮在左边对齐。
目标: 什么是最好的位置在web表单提交/取消按钮?
读也: 登录/注册表单:思想和美丽的例子
游客会 表现最好的使用形式接口熟悉它们 。 把提交按钮 左边 大小一样,总是取消(如果你甚至需要它)。 不要使用交替为每个按钮的颜色。 网页设计整体常识 最好的工作在创建长表单与10 +输入字段。
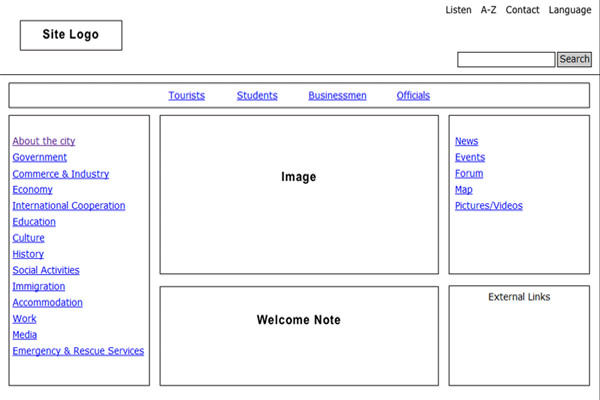
这个案例研究来自在线测试的公司 Loop11。 这是一个 线框图 案例研究,在瑞典发生在一所大学。
他们把两个不同的网站线框图旅游信息的网页。 参与项目有其中一个布局。 每个人被要求 完成6个不同的任务 。 这些任务包括找到一个城市地图、旅游景点、语言课程,和其他典型的网站信息。

他们发现, 有两个列的导航链接帮助更多的人 找到他们需要的东西。 但是这导致了用户普遍接受长 找到他们需要的。 潜在问题的混乱或链接文本。 但是使用这些结果和其他一些想法为新网站提供了一个伟大的起点。 阅读更多关于它 在这里 。
目标: 如何构建一个网页布局,方便地访问大量的信息吗?
读也: 30快想法让你的网站看起来更好
最好是p 提供2或3的单独的导航菜单 如果需要的话。 试着 保持页面不超过2-sub水平深 因为这将使他们更多的挖掘。 其他线框结构可能对其他网站有更好的表现。
A / B测试,2012年排名前五的问题的答案
27 A / B测试和优化的帖子你不应该错过
技术来开发一个真正的测试假说
调用操作按钮:终极指南哪些转换和为什么
电子商务的A / B测试:更大的产品图片销售增加了9%
一个简单的变化对主页页面发送更多游客9.6%定价
厦门企业网页设计师谁从来没有经过A / B对比测试的过程中可能会发现所有这些信息是外交和奇怪。 但是当你研究更多,它开始产生了作用。 我希望这些案例研究为进一步营销研究打开大门。 我只有一些最好的例子,我可以找到。 如果你知道什么有趣的A / B测试的想法或类似的案例研究的链接,为什么不在下面的评论中分享呢?
3
s后返回登录3
s后返回登录