时间:2019-08-16
编辑:网站制作公司
3157
0
网页设计的最新趋势有视差,但不是视差。
它涉及移动元素,但它不是真正的动画。
它包含大量的色彩和物理元素,但它并不重要。
这种背景趋势包括许多其他趋势的元素,这些元素可以吸引用户进入真实吸引人的移动元素,并通过强大的滚动操作将其保留在网站上。这种带有扭曲的新视差是迷人的网站设计师的最新热潮。
注意:您应该访问本文中每个示例的链接,以真正了解这些网站的工作方式以及交互的感受。 北京网站制作


扭曲的视差是不同的,因为它比我们在过去移动背景趋势时看到的更加无缝。它可以通过滚动激活的移动背景来识别,非常类似于视差滚动效果。
关键的区别在于缺少“屏幕”。滚动创建了一个连续且动态的动态流,其中背景改变颜色,包括移动动画和随屏幕移动的元素以及其他元素移入和移出焦点区域。
它与我们过去看到的视差滚动趋势不同,因为元素移动得如此无缝和平滑,以至于您看不到图层之间的相互作用。与过去的视差相比,用户经常看到元素层彼此交互。因此,当卷轴进入特定位置时,您可能会将背景移动到照片或“捕捉”到位的图层上。


许多具有扭曲设计的视差具有一些共同元素。除了滚动效果之外,设计师还使用了一些其他共性,尽管这些元素并非真正需要使效果起作用。
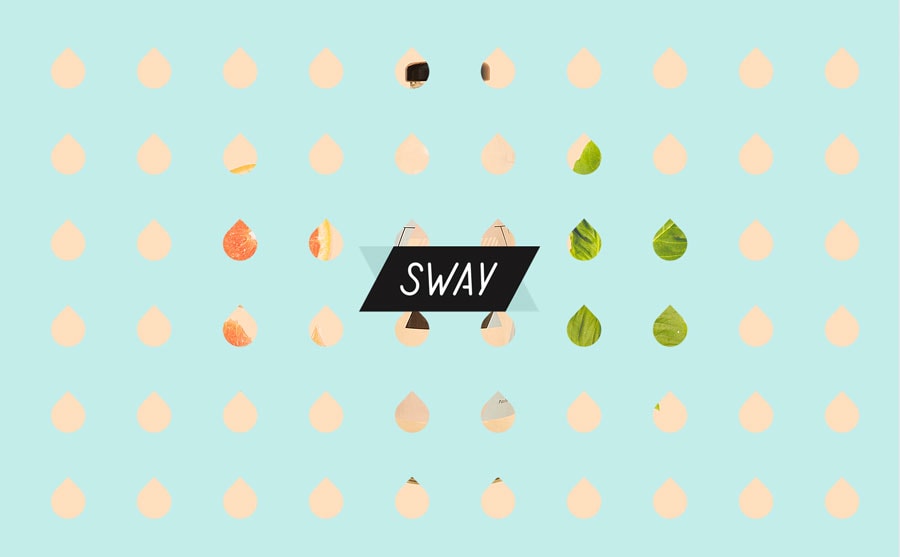
单页设计:为了最大限度地发挥这种技术的影响,这些网站通常采用单页设计。有些人在长滚动主页上使用该效果,导航到具有更标准格式的内部页面。
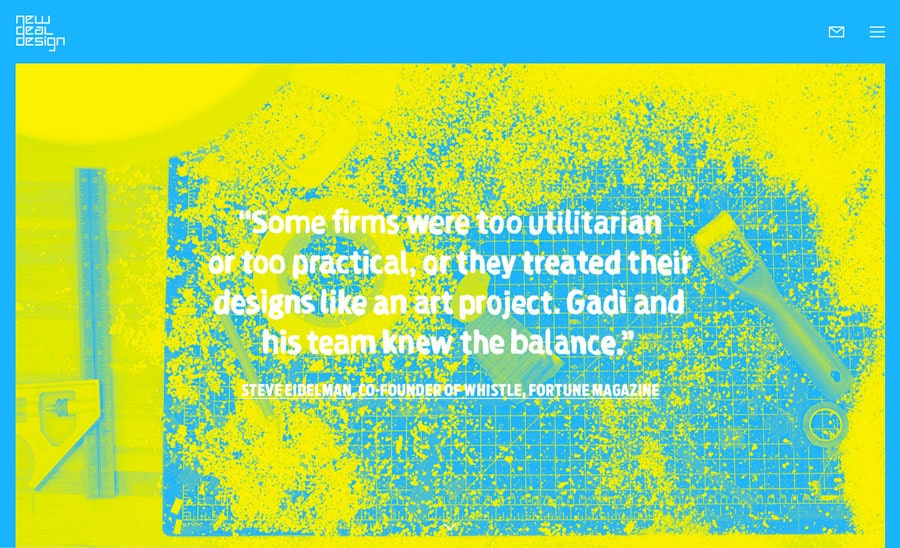
大胆的排版:带有趣字体选择的大字体是一个常见因素。设计师将厚实的衬线与新颖的字体选项混合在一起,以获得最大的冲击力和易读性。
明亮的颜色:平面和材料设计的颜色是一个常见因素。大而明亮,大胆的选择很常见。调色板非常简单,但通常包含更多颜色选项,您通常会看到它们以促进背景色调的变化。
更改内容类型:页面上的内容通常随滚动而变化,因此用户可能首先获得英雄图像,然后是文本的“页面”,然后是更多图像,然后是表单或号召性用语。该移动内容与滚动中的移动和背景的交互性很好地配对。
连续故事:虽然内容类型可能会在整个设计中发生变化,但单个故事是将它们联系在一起的元素。这个连续的故事是一个双重的设计元素。内容故事必须有从章节(页面)到章节(页面)的流程。但视觉故事也必须包括一个共同的线索。有了这么多不断变化的视觉效果,重要的是他们觉得它们属于一体。
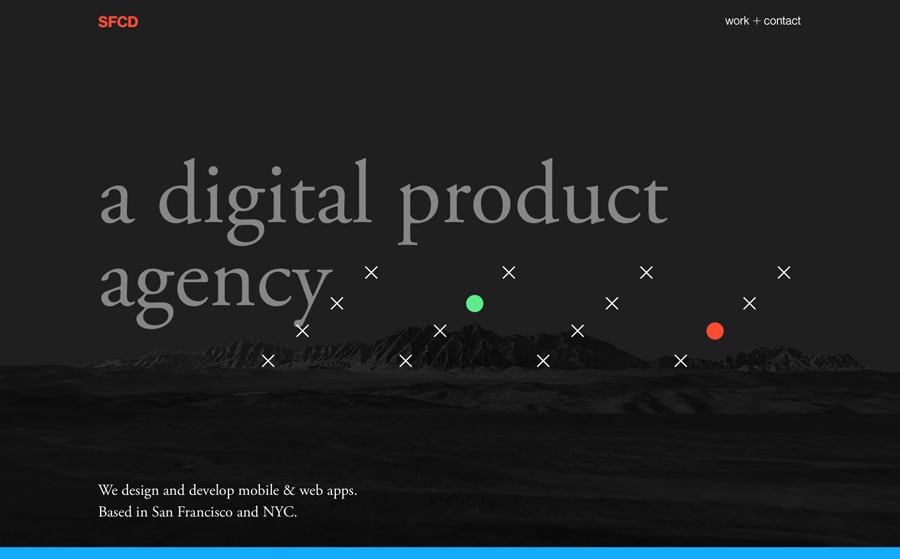
大图:无论设计师使用插图还是照片,图像 - 特别是在主页上 - 都是超大且有影响力的。这些网站中的大多数都以英雄标题风格的图像开头,并带有滚动提示。
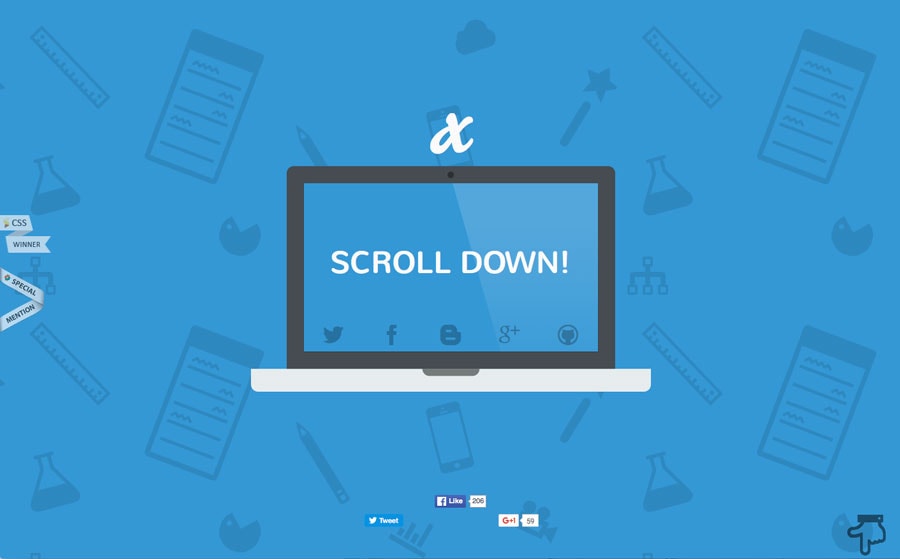
滚动指令:对于任何新内容,用户通常需要提示如何继续或与设计交互,这些网站就是这样做的。大多数都有一个简单的滚动或图标指令(通常用简单的动画来吸引用户的注意力),告诉用户该做什么以及如何参与。
简单的语言:因为这个移动背景背后的框架很复杂,所以它周围的一切都很简单,包括网站本身的语言。这种对比是复杂性和简单性,使用户易于理解和有趣的网站,以鼓励参与。

这种具有扭曲风格的视差的大设计效果是运动。设计师必须在滚动动作和屏幕上的其他移动中创建动画效果和移动效果之间的微妙平衡。
过多的运动可能会让人感到压倒性,给用户一种类似于晕动病的感觉。真正的平衡在于能够使用动画效果和背景运动相互协调。
这就是诀窍:任何时候都只应该有一件事情在移动。听起来很简单吧?

因此,您需要做的是在滚动期间停止所有其他移动部件。想想右下角的小弹跳滚动图标(指针)和上面网站中使用的移动类型。(访问该网站以查看其中的操作。)
现在开始滚动。滚动一点然后停下来。当滚动发生时,所有运动都停止。(除了滚动指令。)动作很简单,几乎是单一的动作。但是用户感觉完全控制了运动,有助于避免有时会出现太多动画元素的晕车感。


为什么扭曲的视差开始起飞?
这是一种自然演变,汇集了一些趋势。这是一种HTML5技术,允许设计师在添加新内容的同时,以他们喜欢的任何风格进行设计。它适用于平面设计; 它遵循许多材料设计的概念; 你可以在最小的框架中使用它。机会是无限的。
这就是为什么我们可能会看到更多的网站在未来使用具有扭曲和移动背景的视差。最永恒的趋势和技术是您可以混合和匹配的各种用途。
您如何看待这一趋势?这是你可以看到自己建立网站项目的东西吗?在评论和您可能正在使用的此风格的任何项目中与我们分享您的想法。
北京网站制作
3
s后返回登录3
s后返回登录