时间:2019-08-17
编辑:网站制作公司
3220
0
使用颜色可以非常有趣。颜色可以设置设计的心情和基调。颜色可以使设计显得干净或凌乱。我们可以使用颜色的另一件事是吸引注意力到所需的内容或元素。
在这篇文章中,我们将讨论可以操纵颜色的各种方式来引起对某些事物的注意。一些例子将讨论重复性,一些关于摄影,另一些关于缺乏色彩如何也是一个战略性的事情。
北京做网站让我们开始分析如何通过颜色吸引注意力。
有很多网站设计可以战略性地使用颜色。颜色是如此多才多艺,有各种不同的形状和形式。例如,当我谈到设计中的颜色时,大多数人会假设文本或按钮之类的东西。我们会做到这一点。现在,我想谈谈通过照片我们对设计进行颜色效果的不太明显的方式。

Storq是孕妇服装店。总的来说,该网站没有太多的颜色。但是,在产品页面上,照片会引起注意。部分原因与照片很大有关。另一部分与照片是页面上唯一具有颜色的元素有很大关系。
这些照片的色调也比较暗,也有类似的色调。Storq使用适合整体设计的摄影作品。他们不会在照片中使用戏剧性或鲜明的色彩来吸引注意力; 这将是太多和不必要的。
在设计背景下进行思考时,霓虹灯或对比色并不是唯一可以引起注意的颜色。
让我们谈谈改变文本的颜色,如标题或大块复制品。我发现了两个令人惊讶的例子,说明文本颜色如何能够吸引访问者的注意力。

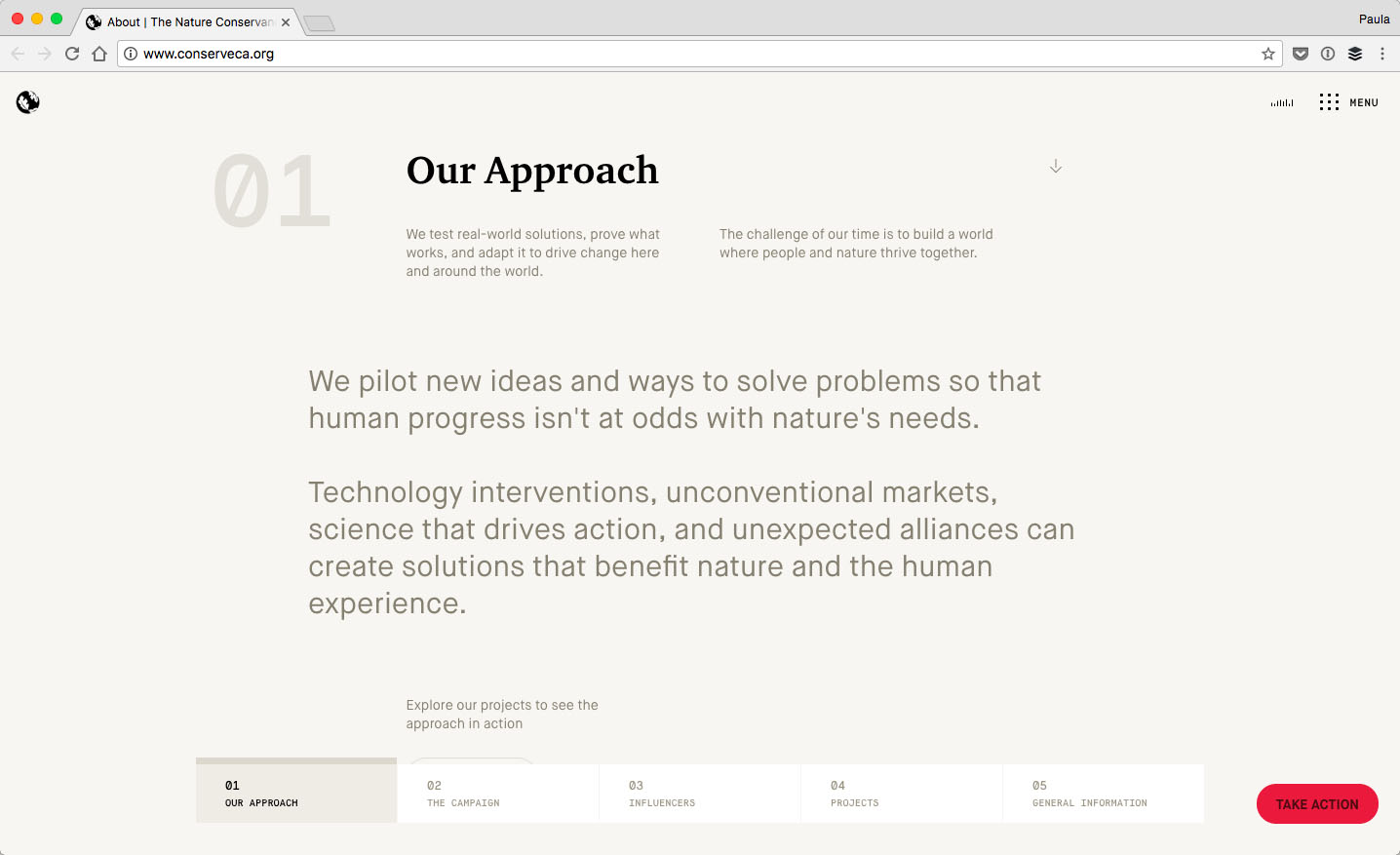
第一个例子是加州大自然保护协会的例子 。该网站是一个很好的例子,有两个原因。
首先,设计利用颜色,但也采用层次结构。层次结构是一种极好的设计工具,可以精确定位最重要的内容。乍一看,在上面的屏幕截图中首先要看的是重要的。“我们的方法”是整个部分中最黑暗的一段文字。
文本的其余部分是相同的颜色,但更重要的是由大小决定。在这个例子中,颜色是一个统一的因素,除了标题偏离航线。与此同时,颜色被用来吸引注意力从更琐碎的元素,如标题左侧的数字。
很高兴知道这些部分的顺序,但或多或少,数字与经验无关。因此,它们颜色较浅。

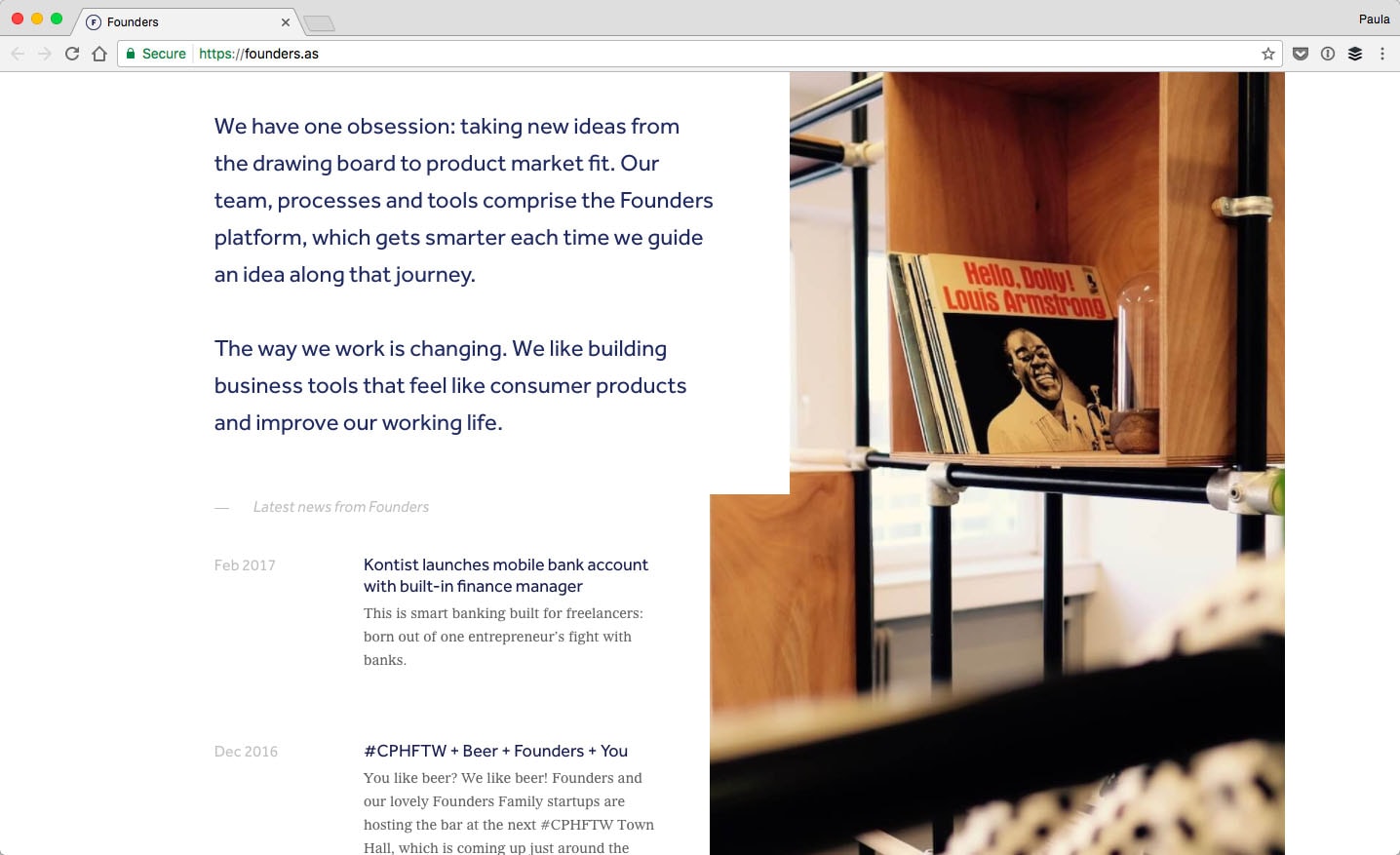
另外,我们有一个创始人的例子。当你把它放在主页的中间位置时,你已经看到至少三种不同的字体颜色。
当你第一次看到绿色英雄文本时,它会因为它的正面和中心而引起你的注意。但第二个你意识到它实际上是一种深绿色,它会让你的注意力持续一段时间。这里的果岭有点出乎意料,所以它让游客有点好奇。
至少,如果绿色标题没有引起注意,很难再次注意到中间部分文本中的颜色变化。
标题是深蓝色,而支持内容是灰色。浅灰色与蓝色标题的对比使得标题本身更加突出。灰色使得头条新闻更加突出。我喜欢这种看似无关紧要但却非常有效的操作只需用颜色即可完成。
在本节和下一节中,我们将讨论如何利用形状,图案和颜色来发挥优势。现在,我们将讨论形状的装饰方面。不幸的是,装饰在网页设计中有一个坏名字,这简直是一种耻辱。您可以轻松地使用装饰在设计或特定部分中创建焦点,而无需在设计中添加视觉术语。

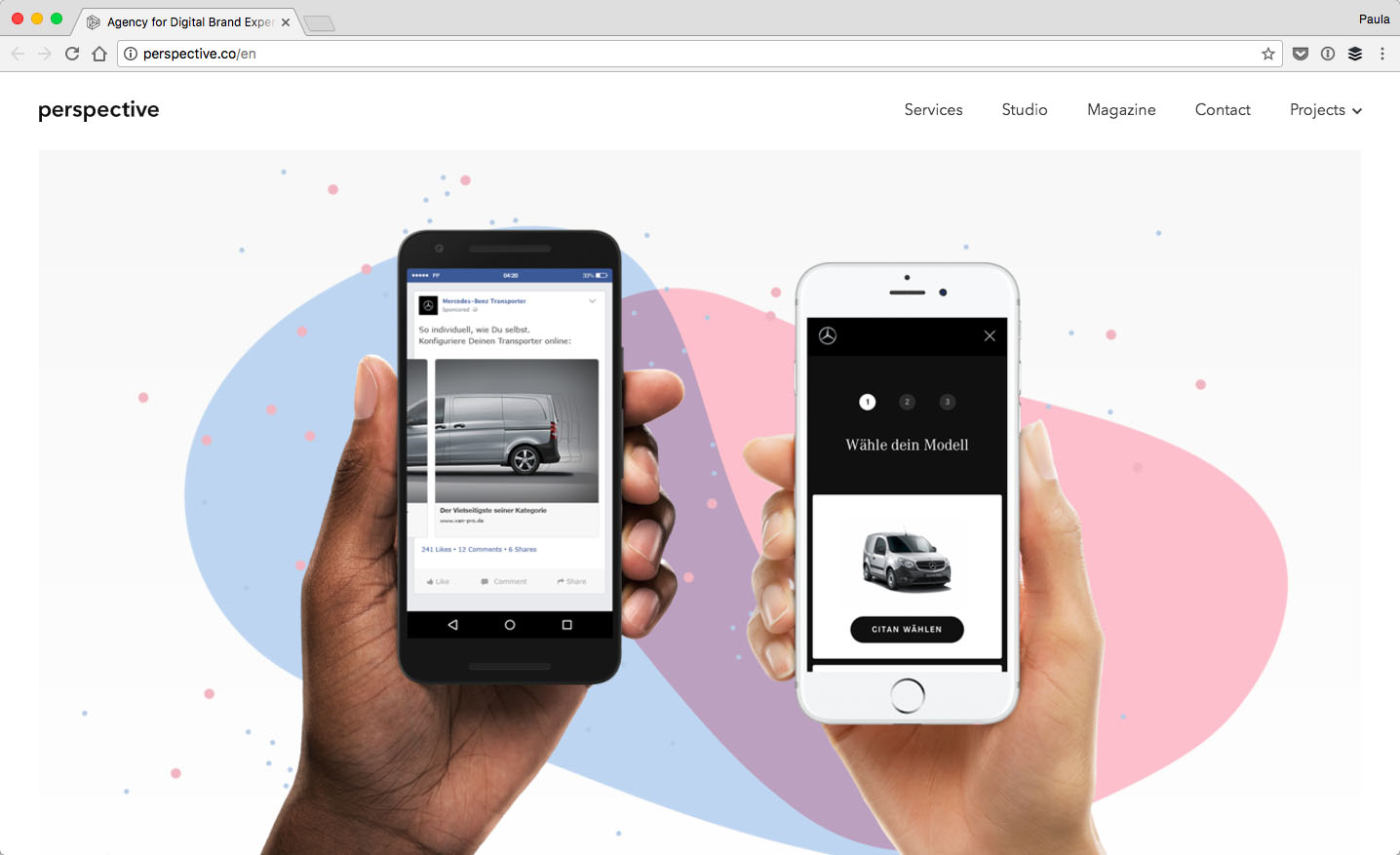
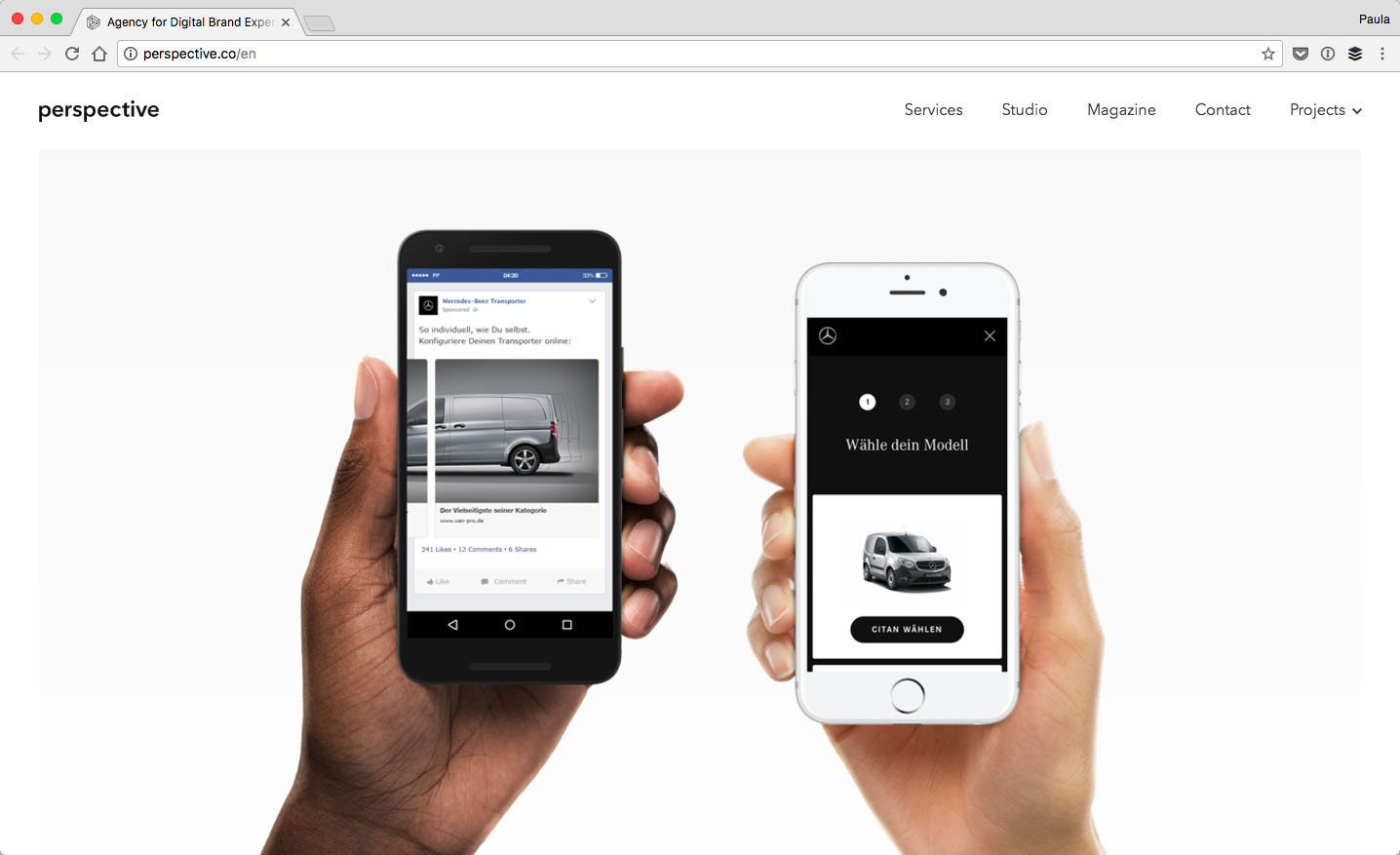
这正是Perspective所做的。他们是一个创意机构,拥有一个梦幻而简单的网站。如果你看看他们主页的底部,你会看到有一个部分完全适合作为这一点的一个很好的例子。它与上面的屏幕截图相同。
如您所见,该部分由两个不同的元素组成。首先,有人举起两部智能手机。在它背后,你会注意到装饰性的圆形形状。

该部分看起来完全不同,没有它背后的颜色。而且,网页的体验现在完全改变了。如果没有那种颜色的爆发,当您无所事事地向下滚动时,该部分没有必要的视觉焦点。
因此,尽管如此,那些蓝色和粉红色的气泡似乎无关紧要,但他们还有一项重要的工作要做。特别是,如果你注意到没有它们的部分缺乏明显的颜色,因此也变得非常有趣。
视觉语言是使用诸如颜色,形状,标题等视觉元素的通信系统。很多时候,设计师会开发一种风格指南,但视觉语言会超出这个范围。
视觉语言在每种元素之间具有详细的关系。它指定了您可以做什么和不可以做什么。它解释了元素如何相互使用以最好地表现视觉风格。可视化语言构建了一个完整的可视组件库,并详细说明了它们的使用方式。
颜色,自然,是任何视觉语言的重要组成部分,就像它是任何风格指南的重要组成部分一样。如果您正在寻找一个精彩,全面和公共视觉语言的示例,请查看Material Design Documentations。

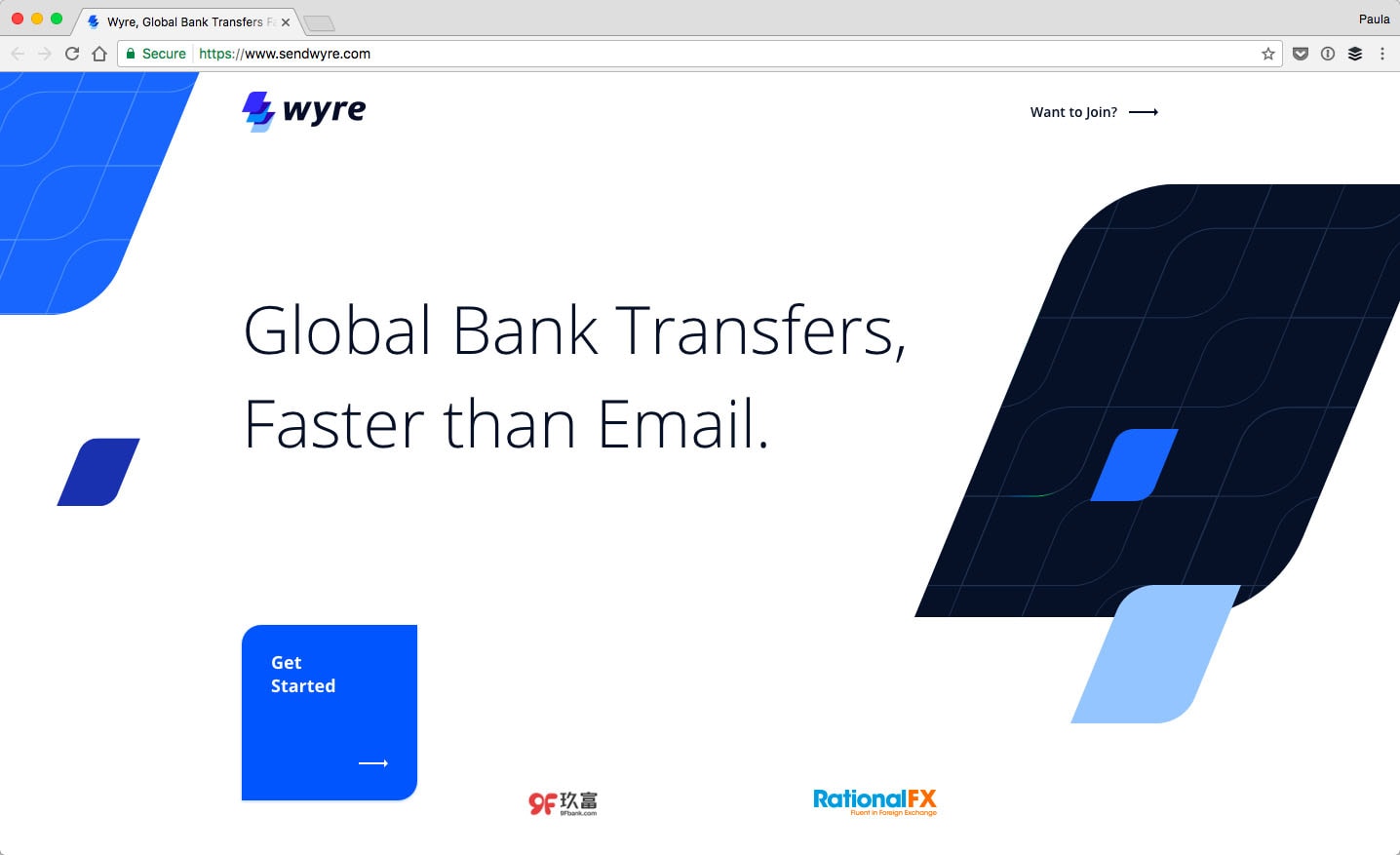
然而,这与材料设计无关。这是关于Wyre的视觉语言,在线银行转账服务。该公司的品牌很大程度上依赖于构成徽标的重复叶状形状。你可以看到这个形状在他们的网站上从主页到关于页面一直到注册页面。在网站设计上重复的另一件事是使用各种蓝调。
通常,使用形状与特定颜色的使用相结合,例如主页上的常见CTA,以便开始使用。在主页上,蓝色形状多次用作CTA按钮。它实际上只用作注册CTA。这是开发梦幻视觉语言的重要基石。每当用户看到带有文本的叶状形状,甚至没有阅读它所说的内容时,用户可以轻松地提示它是网站上的主要且唯一的CTA,并且在使用它之后很快。
没有形状和颜色的冗余,这种相关性是不可能的。
并非每种设计都需要最丰富多彩的配色方案。这篇文章的第一个例子是Storq,他们用色彩限制的配色方案引起了人们的注意。让我们看看两个通过去除颜色作为焦点来吸引对所选元素的注意的例子。

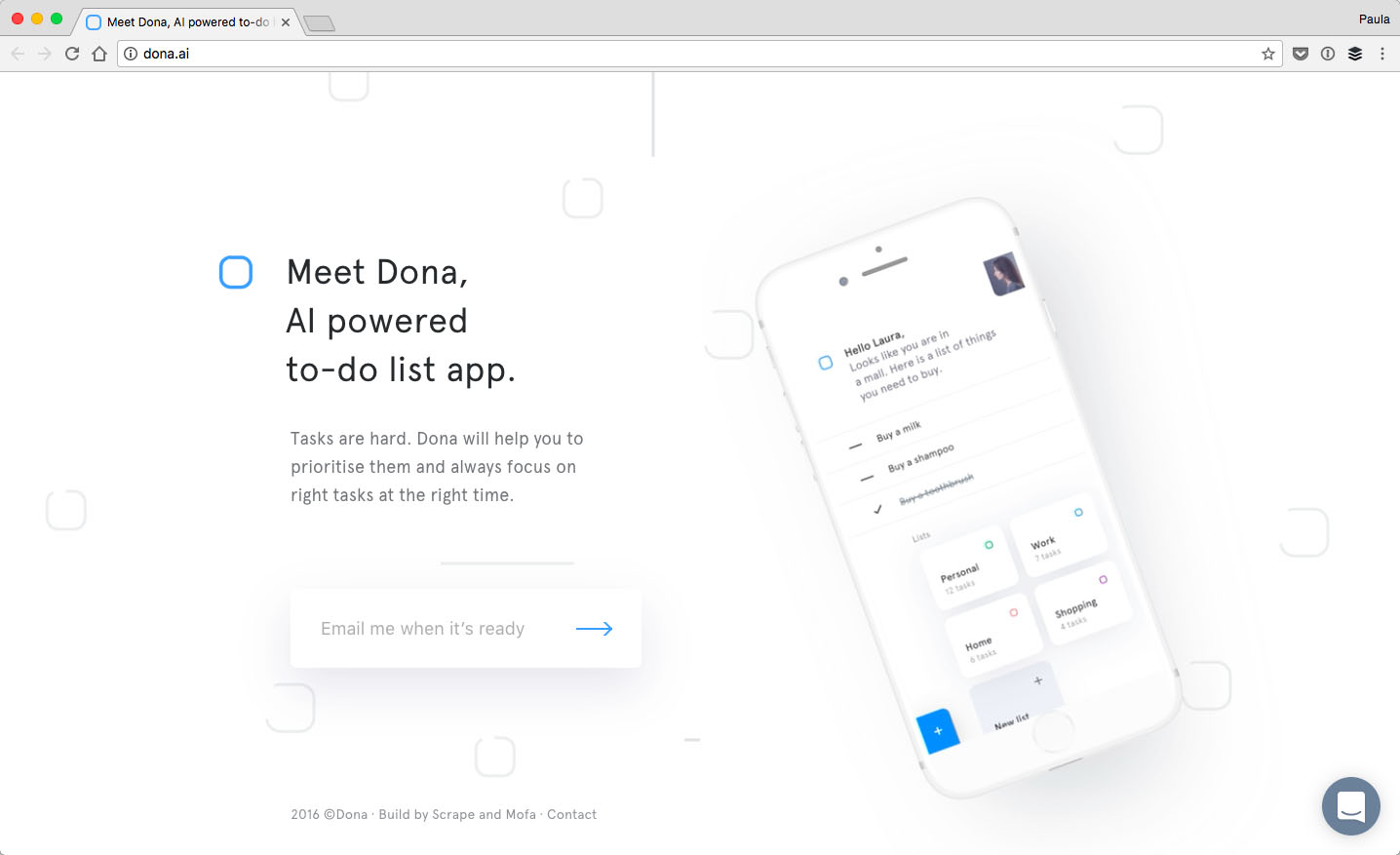
第一个例子是Dona的登陆页面,这是一款基于AI的操作应用程序。但事实上,这个设计并没有完全缺乏颜色。
着陆页上有一些蓝色的部分。此外,iPhone中的屏幕截图还有其他颜色。这里的想法不是去除颜色,而是利用它的缺席。
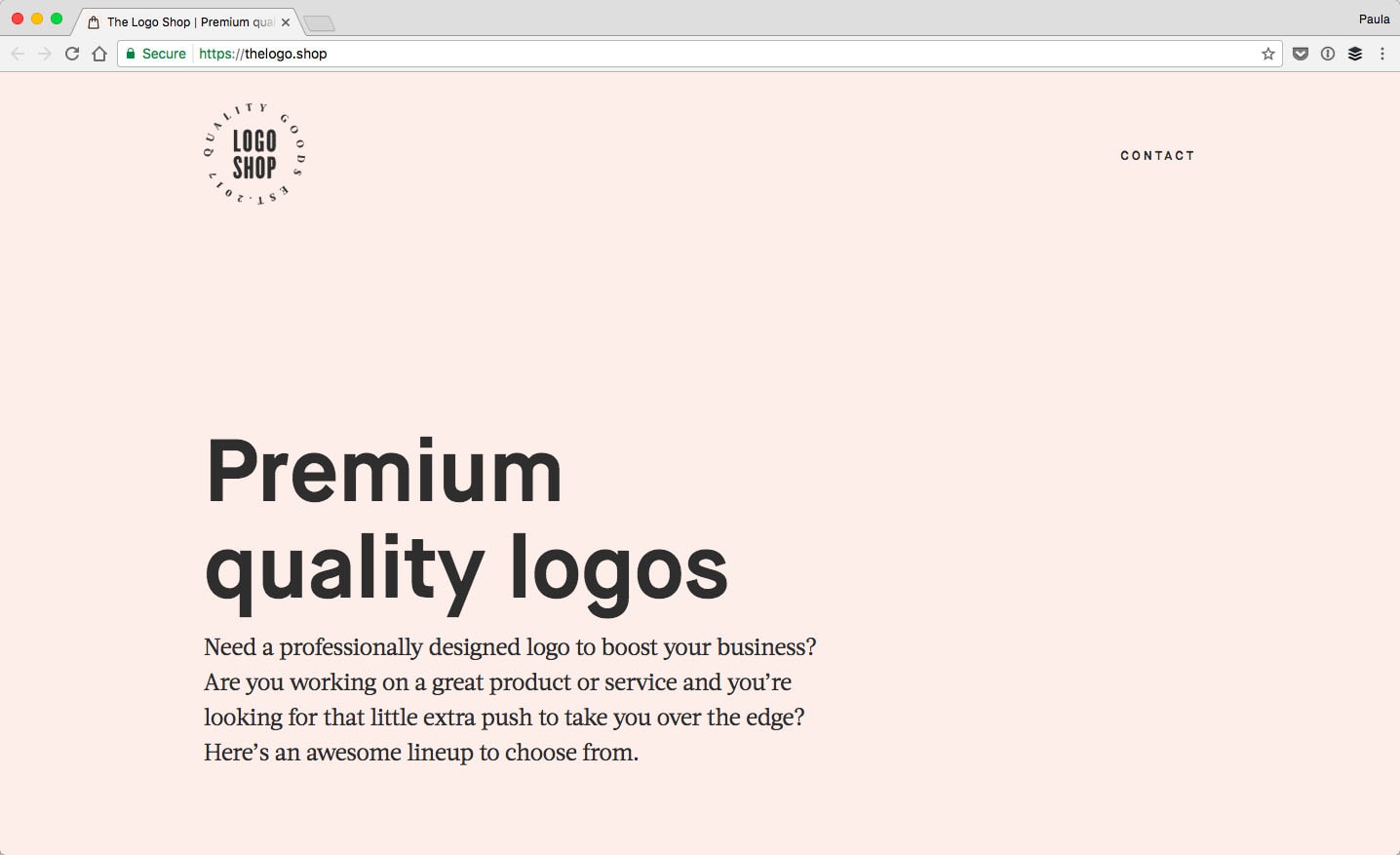
第二个例子是Logo Shop的投资组合。该网站由粉红色的背景组成,其他一切都是深灰色。现在,这两种设计都没有使用传统意义上的颜色。与此同时,它们中的任何一个都不是真正的灰度级。这两种设计所做的就是为了强调颜色而平衡竞争环境。

因为没有一种颜色最突出,所以视觉强调依赖于使用的颜色量或元素的大小。在徽标商店的情况下,标题是最重要的元素。从视觉上讲,这显然是那里最重要的元素。如果文本使用不同的颜色来创建视觉层次结构,则不容易区分。
如您所见,缺乏色彩多样性是一件好事。在Dona的登陆页面上,重点轻松转向iPhone中的动画截图。如果标题或电子邮件捕获是一个明亮的颜色,焦点将被取消。
有时使用颜色来引起对某事物的注意就像使用它作为一个亮点一样简单。突出显示是强调色彩背后的整个想法。与主要颜色应该代表的颜色相比,重点颜色是要注意不太重要的信息。那么,如何使用颜色突出显示?

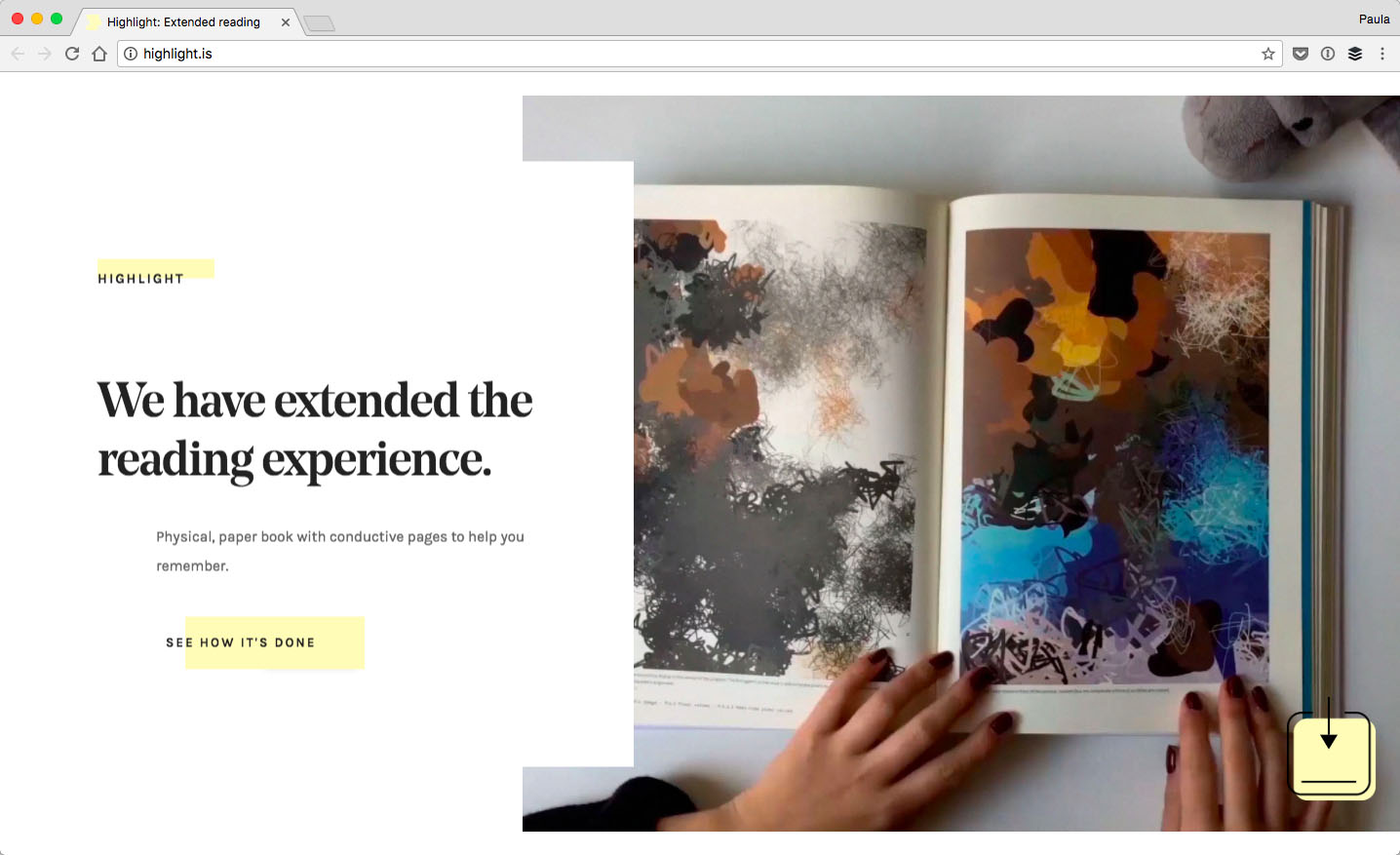
在Highlight的网站上,黄色用作两种方式的重点。首先,突出显示每个部分的信息。其次,要突出其中最重要的部分。这是一种以智能方式利用颜色的好方法。
实际上,在Highlight的登陆页面上,除了黑色,白色和一些灰色外,黄色是唯一的颜色。通常也不使用黄色。在战略性地点偶尔使用它来突出显示任何给定部分中的重要信息。通过这种方式,游客可以确切地知道什么是视觉意义以及应该首先看什么,当然是潜意识的。
除了一个部分之外,黄色突出显示以有限的方式使用。就着色使用而言,着陆页的最后一部分恰恰相反。背景为黄色,上面有黄色图案。它代表了所有这些中最重要的部分。这是用户可以通过提供电子邮件地址采取行动的唯一部分。

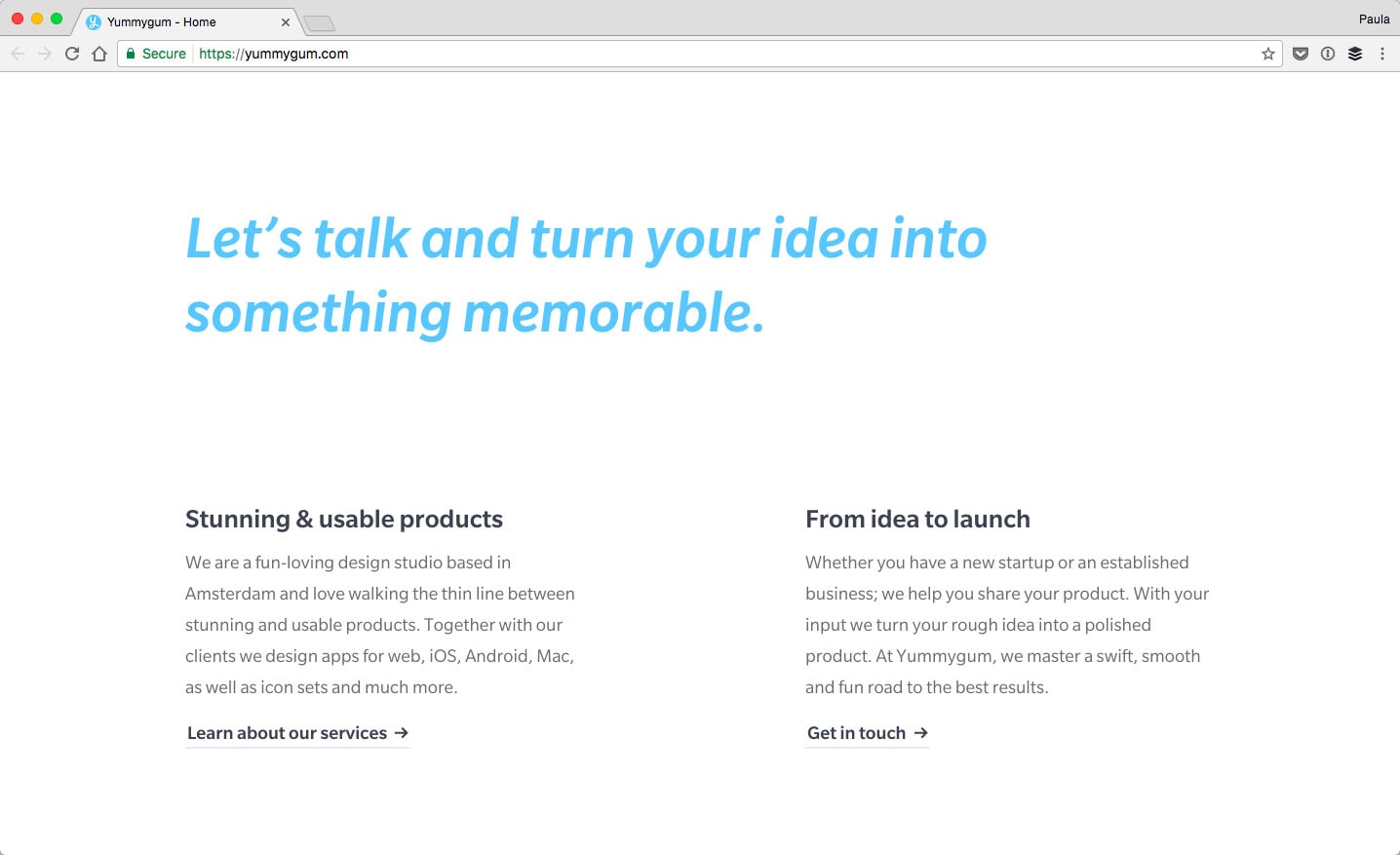
在Yummygum的主页上也发生了类似的事情。这个数字机构使用蓝色突出显示。在其主页的顶部,它使用蓝色下划线并突出显示链接。在视觉上,它是该特定部分中最重要的链接。当您向下滚动主页时,不同的部分使用不同的蓝色。但是,他们仍然使用蓝色突出显示该给定部分中的一个最重要的元素,例如标题或联系人按钮。
Yummygum的主页上印有小亮点。所有这些都是可能的,这要归功于网站设计中对颜色的有限使用和思考。
结论
颜色是一种非常棒的设计工具。它有助于保持秩序或调用混乱 - 无论你需要实现什么。在这篇文章中,我们采用了一些不同的方式,可以战略性地使用颜色,以引起对特定事物的注意。这篇文章旨在阐明如何在战略和思维方式中考虑在设计中使用颜色。
北京做网站
3
s后返回登录3
s后返回登录