时间:2017-10-16
编辑:网站制作公司
2328
1
流体设计具有极强的适应性,用户友好,并能在不同设备之间进行协作——这是现代web用户的必要设计基础。然而,令人惊讶的是,许多网页设计师不理解流体设计在现代网页设计中的作用。
我已经整理了一些你可能不知道的关于流体设计的东西,这样你就能更好地把这个有价值的概念融入到你未来的工作中。
响应式设计由流体设计演变而来
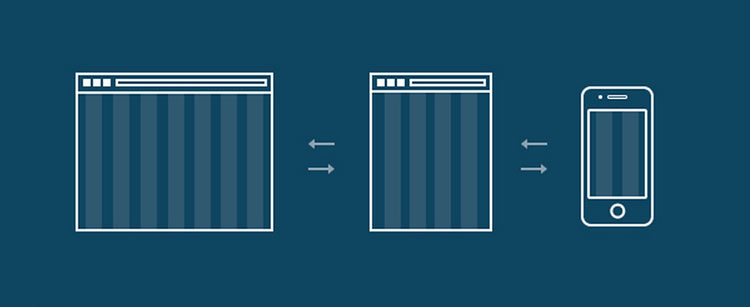
你可能听过“响应性设计”这个词,或者设计网站来“响应”他们所看到的设备和屏幕。移动网络流量持续增长,这意味着比以往更多的人浏览他们喜欢的网站、购物、支付账单和消费内容。响应式设计将媒体查询合并到web页面设计中,从而使诸如文本、视频和图像、包装和缩放等媒体元素适合用户的屏幕。
流体设计是现代web开发者依赖于提高高质量内容和为用户创造更好的用户体验的几种设计元素之一。为了成功地利用流体设计作为一个可行的网页设计元素,了解其与响应性和适应性设计的关系是很重要的。

自适应设计,顾名思义,使页面内容根据使用的设备来适应或改变。缺点是必须为每个可能的设备创建专门的代码。这可能既费时又麻烦,而且由于新设备在今天上市的速度,通常很难跟上硬件趋势的变化。
响应性设计将媒体查询分解为断点,因此相同的页面将按其被浏览的方式进行缩放。这消除了为多个设备编写相同页面的需要,并为跨多个设备的客户提供了更一致的体验。虽然自适应设计可以很好地适用于较老的网站,但有较长的网络历史的网站,更新的网站需要快速建立对谷歌,Bing和其他搜索引擎的价值。
流体设计以百分比计算
流体设计以百分比代替固定的单位。例如,您不需要将一块内容扩展到一定数量的像素或特定长度,而是将其设置为占据可查看页面区域的指定百分比。
随着屏幕分辨率的增加,内容段之间的白色或负值空间也会随之增大。这提供了跨多个设备的更一致的查看体验,而不需要对同一页面的。
多个版本进行编码
唯一的缺点是,当页面调整到用户的屏幕时,页面的元素可能不会同步调整。切换到不同的显示器可能会扭曲内容。虽然移动设备在许多设备上提供方便的触控功能,但在更大的显示器上调整扭曲的内容可能会很困难。
扭曲不需要成为一个问题
批评家通常认为视觉扭曲是流体设计的主要负面因素。然而,设计师可以用来防止失真的工具之一是流畅的排版,或者是为不同屏幕尺寸的网页尺寸而适应的排版。
构思良好的流体排版取决于网页设计师将印刷单元缩放到可视端口单元的能力,或者是浏览器可视区域的百分比。这允许设计器设置字体大小,以取决于页面的百分比。

另一种实现流体印刷的方法是通过模块化的规模。模块化的规模是一组相应的字体大小,它们是成比例的。例如,您可以开发一组10个大小的集合,每个大小是前一个的1.5倍。由于手动缩放网页有时会导致固定的排版失真,因此在不同的观看水平上,模块化的规模提供了更一致的体验。设计人员必须仔细地将其字体大小缩放到与整个页面设计最有效的字体。
流体设计可以提供更好的用户体验
用户体验(UX)是与潜在的线索进行令人难忘的交互的关键。在各种可联网设备上提供此功能的能力是一项巨大的资产,但为多个屏幕分辨率设计自适应布局可能很麻烦。
一个笨拙、功能不正常的网站不会激发信任,也不会吸引用户的注意力。现代的营销人员总是在寻找新的方式来连接以有意义的方式,并且一个优化的网站很快为潜在的客户建立价值。
流体设计比固定布局更容易使用,可以为用户提供跨多个设备或屏幕更一致的体验。它通过根据用户的屏幕分辨率优化页面的空白来实现这一点。虽然有些页面在查看屏幕分辨率的急剧变化后可能会被扭曲,但在设备之间切换不会改变页面的布局。
此外,不需要为特定的设备类型开发多个页面。流畅的字体可以帮助流畅的文本失真,而且大多数设备允许容易放大,这样用户就不会发现多媒体内容麻烦。
谷歌优先选择移动友好的网站
流体设计的目的是为了吸引更多的潜在访问者,你也将获得搜索排名的好处,因为谷歌为移动的网站提供了优先级排名。如果你刚刚开始想要充分利用流体设计的潜力,确保你首先关注的是移动的网页设计。
流体设计可以提高页面的加载时间
一个优化的站点将比其他站点加载得更快,谷歌在编译搜索结果时考虑了这个问题。现代消费者习惯了功能良好的网站,在现代市场上,如果你的网站加载速度太慢,他们很快就会转向竞争对手。
移动友好型流体设计可以为你的访客提供在广泛的移动设备上的一致的经验。由于性能提升也有助于搜索引擎优化的结果,这是一个巨大的好处。
流体设计提高了美学和功能
虽然视觉失真在某些设备上可能是一个问题,但以移动第一的心态来处理流体设计是利用它的潜力的好方法。滚动通常对移动用户更有功能。
由于人们通常用拇指运动滚动,所以流畅的设计对于那些包含了长时间或无休止滚动的网站来说是非常棒的。使用正确的静态导航工具和响应式的排版,用户可以有一致的体验,不管他们滚动多久。
更多的设计师也在尝试打破长期接受的网格设计理念。流畅的设计在页面布局中提供了更多的自由,而触摸屏功能使得有机网页设计更加可行。用户可以期待类似的体验,他们可以切换到桌面浏览,但随着移动web流量持续到eclipse桌面,设计移动优先级仍然是首要任务
。
最终,流体设计对于任何给定的网站都会有不同的情况。现在,了解潜在的流体设计是很重要的。如果你正在考虑重新设计网站或从头开始,流体设计可以是一种奇妙的方法,可以创造出视觉上惊人的网页,吸引广泛的观众。由于大多数观众将使用移动设备,因此强烈建议采用移动第一的流体设计方法。
考虑一下如何使用流畅的排版、静态导航和触控式滚动功能来实现今年的收益。流畅的设计可以为消费者提供令人难忘的、一致的体验,让你的品牌跨越不同的移动平台,所以不要错过这个机会来提升你的品牌意识。
3
s后返回登录3
s后返回登录