时间:2017-10-27
编辑:网站制作公司
21113
1

有时你会觉得你的设计趋势会让你觉得难以承受。当人们开始到处乱扔你从未听说过的单词时,这个过程甚至会变得更加困难。领导!字距调整? !分辨率!就像他们在说另一种语言一样。
它可能会让人觉得web设计的世界正在迅速变化,而在很大程度上,它是。然而,随着现实世界和数字世界之间的界限开始模糊,有几个术语跨越了鸿沟。这些经典的术语将旧的设计学派带入了数字媒体的新世界。
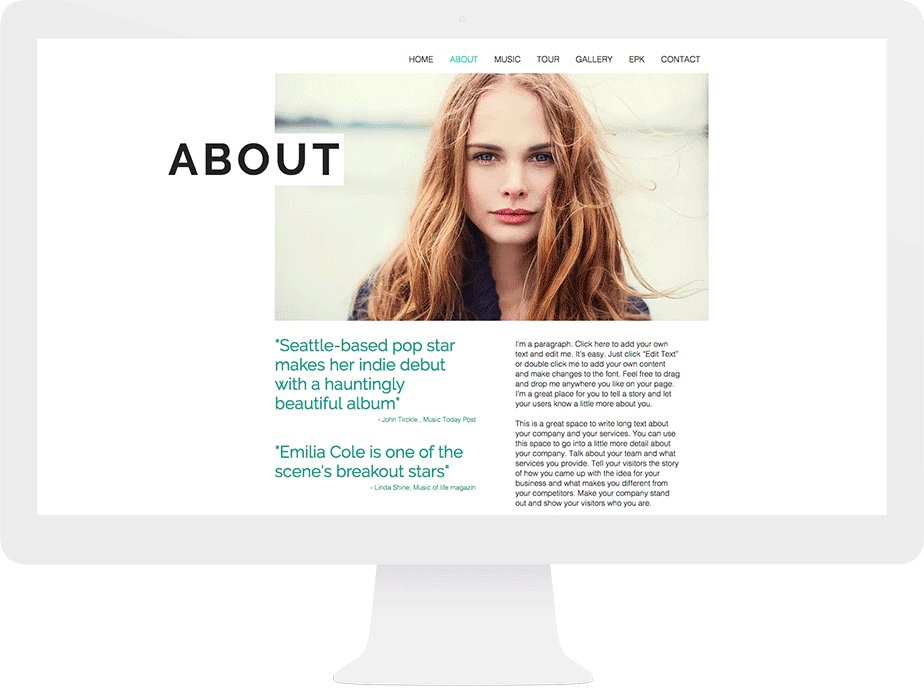
排版
排版是一种安排类型的过程——文字,字母,符号,甚至是它们之间的空间。类型的安排在决定如何传达信息的过程中扮演了很大的角色,因此,你的网站的排版应该服务于一个特定的目的,而不忽视一般的目的:可读性!

网格
一个由均匀分裂的、相交的行和列组成的设计框架称为网格。设计人员使用网格以更清晰、更一致的方式排列和排列元素。你可以在你的网站上使用专栏来帮助讲述一个视觉故事,将你的内容分解成整齐有序的易于理解的部分。
对齐
在设计中,对齐指的是元素的排序,以实现顺序、平衡和更合理的布局。在你的网站上,并不是所有的东西都必须是完美对齐的,甚至可以使用相同的对齐方式。相反,你应该想想如何将你的职位组合起来。如果你采用这种方法,你的网站上的每个元素都会有一个模式,但你正在创造一些视觉感兴趣,让你的用户浏览这个网站。

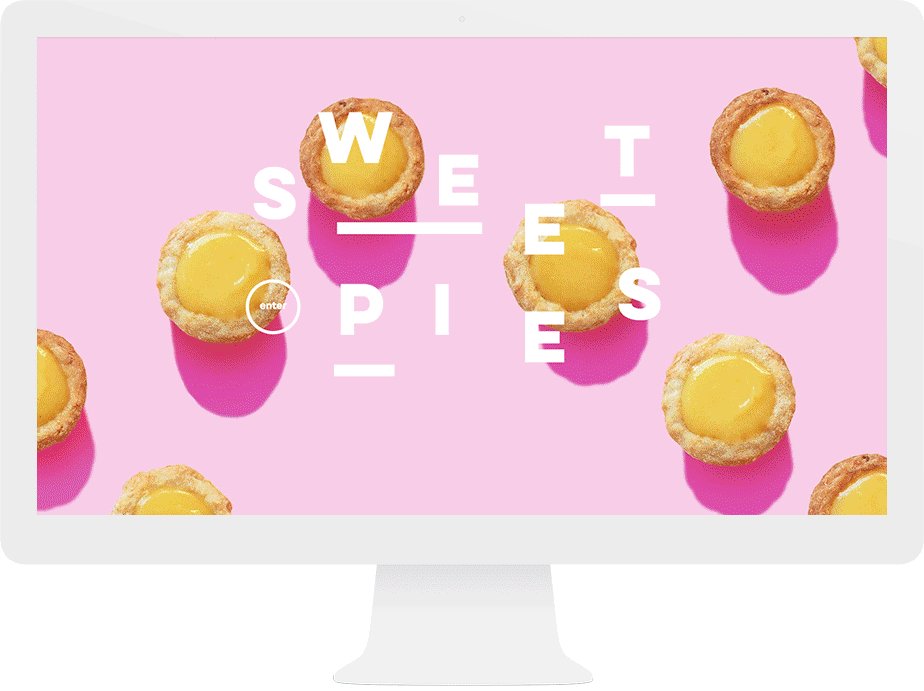
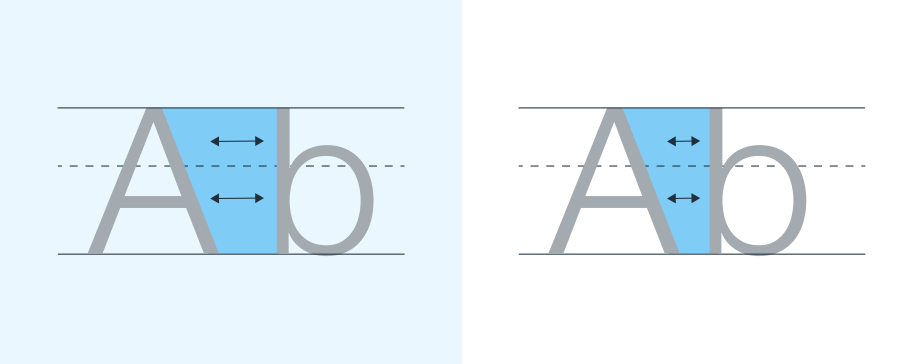
字距调整
字距调整,也称为字符间距,指的是空间在两个特定的字母,数字或字符。调整空间的过程提高了可读性。进一步理解字距调整,想象一个盒子每个字母的单词。没有字距调整,每个字符将这些盒子的边缘。字距调整使这些边缘重叠所以每个字符之间的空间可以调整出现严格或宽松,这取决于预期的效果。

引导是指每行文本之间的空格。当内容有多行文本时,就会使用这个词,以确保一行字底部的空格和下一行上的字母的顶部足够使句子清晰。设置太近或太宽的文本行很难读,所以你需要花点时间去找一个甜蜜点。

分辨率
一般来说,分辨率指的是图像中像素的个数;图像分辨率越高,质量越高。高分辨率的图像将清晰而清晰,而低分辨率的图像将会感到像素化和模糊。幸运的是,在Wix中,你所要做的就是拍出令人震惊的照片,上传它们,然后让编辑发挥它的魔力。想了解更多吗?看看这个完整的图片优化指南,看看在所有的电脑和设备上有最好的质量是多么简单。
饱和
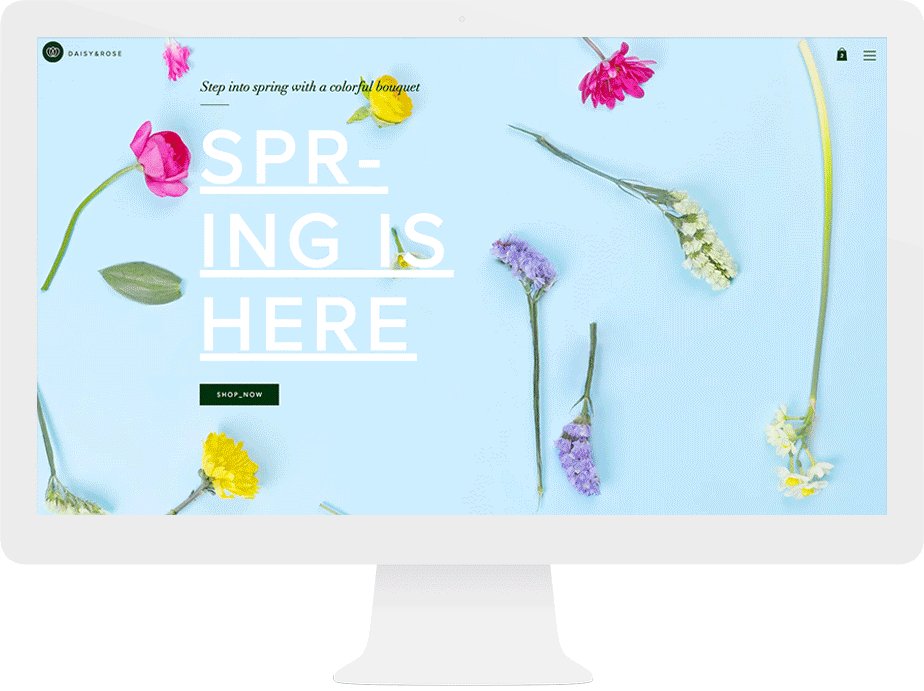
颜色的强度和生动度取决于颜色的饱和度。低饱和度的颜色可能会褪色或苍白,而更加饱和的颜色会显得更有活力和色彩。高饱和度的图像会显示出你的体重,所以你要尝试增加你想要在你的网站上脱颖而出的图片的饱和度。相反,如果你在图片上加上文字,并且想让文字脱颖而出,用不那么饱和的图片让你的文字更流行!

对比
我们可以用对比来描述图像的光和暗部之间的颜色差异,但它也可以指两个元素之间的差异程度。你可能会自动地想到颜色对比,比如温暖与凉爽,黑暗与光明。虽然颜色是对比的基本原理,但它也可以指类型、排列和大小。一个网站的布局,每个元素都是相同的大小,形状,或颜色看起来很无聊,但是你可以用相反的东西来使事情变得生动有趣。

不透明度
透明度越低,元素越透明。降低物体的不透明度使我们可以看到下面的东西。设计师通常会编辑特定对象的不透明度,让他们可以创建一些组合。
渐变
渐变是渐变的颜色从一种色调到另一种色调,一种颜色到另一种颜色,或一种颜色到完全透明。这种逐渐的变化可能包括多种颜色,从中心辐射出来,从一个角落,甚至从上到下。我们将渐变看作是一种全新的使用颜色的方式——将两个或多个组合在一起,您就能够创建一个更加现代和独特的外观。
3
s后返回登录3
s后返回登录