时间:2017-11-25
编辑:网站制作公司
2016
0
如果你学习艺术或设计,你可能对构图艺术有相当的把握。
虽然构图对我们听起来很难,但事实上很简单。通过运用一些艺术和设计的基本规则,你可以创建一个更有吸引力和更有效率的网站。
那么,你知道什么是构图的艺术吗?这个术语指的是如何把各种元素安排在适合的位置–无论是绘画、雕塑或网站设计。 这里有一些在构图中很重要的元素,还会教你如何把它应用到你的网站中。

艺术元素:色彩
作用:选择正确的颜色
活力和沉闷,冲突和配合,颜色相互作用会很大的影响你的访问者。活泼的色彩倾向于表达情感,散发正能量的网站,而深色和互补色则用来表达和谐和放松的感觉。选择一种配色方案,让他传递的情绪和你网页的定位相匹配。
您还可以使用颜色来吸引访问者的注意力。对比色更能吸引眼球(想想黑白的力量),所以你可以用它来鼓励读者点击“现在购买”或者“联系我们”这样的按钮。
如果你不知道如何选择正确的颜色方案,那就试试可以定制的模板吧!

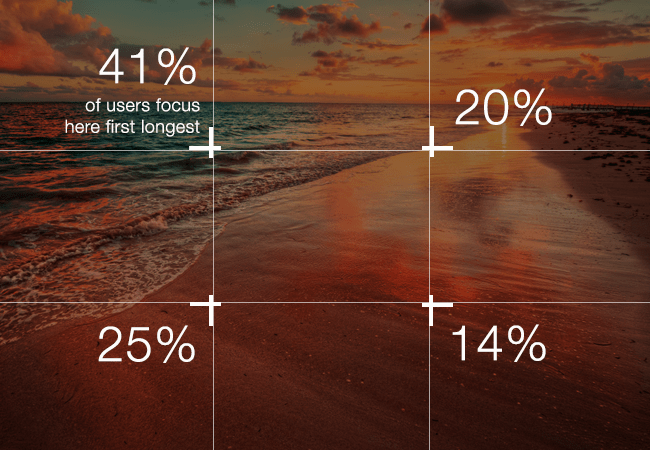
艺术元素:3S法则
作用: 教你如何在屏幕上分配重要信息
如果你想了解访问者将如何查看你的网页,3S法则可以帮助你。首先,设想一个3到3的网格放置在你的网页上。交叉点将是用户的焦点。换句话说,考虑把最重要的信息放在这些交叉口,例如吸引人的图片或“马上购买”的按钮,邀请顾客在你的商店购物或注册。

艺术元素:留白
作用: 创造一个干净的网站使信息明确
还记得你父母叫你打扫房间里的杂物吗?你的网站也一样。虽然每一个角落、文本框都填满东西可能会吸引人,但是留白(专业一点也可以叫做“负空间”)会是一个更好的选择。
访问者往往对那些看起来干净的网站反应良好,留白也会更清晰的传递信息。所以确定你要发送的信息,然后用一些简单设计的图片和文字说明你的观点吧。

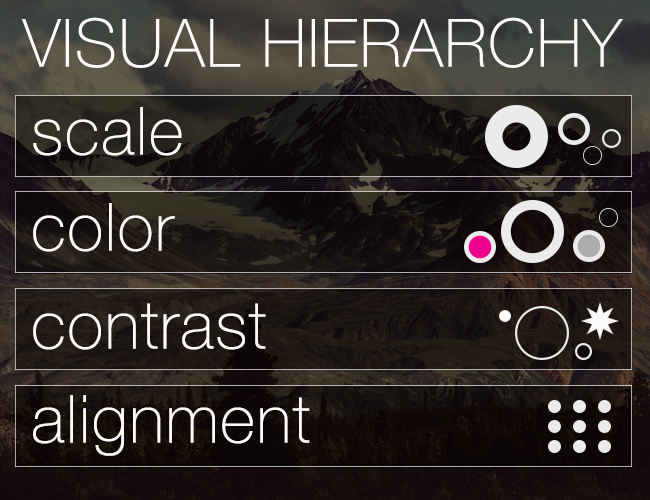
艺术元素:线或“视觉层次”
作用:吸引眼球。
关于阅读习惯,大量的研究已经证实:人们会从上到下,从左到右浏览网站。有些人把这种扫描称为“F”或“Z”形。
知道这样的研究结果,意味着你对访问者如何看待你的站点有一定的控制权。你应该使用颜色和阴影,字体大小和图像的相对大小,在你的网站上建立一种强烈的层次感。你这样做,观众自然根据你排列的顺序从最重要的到最不重要的浏览你的内容。

当您知道您的访问者将在您的站点上浏览的顺序时,您就可以使用这些信息来决定在何处放置重要内容。希望你的客户看到你的联系方式吗?那就把它放在他们第一眼就看到的地方,然后给它一个明亮的颜色。想让客户对你的产品有不可抗拒的印象吗?给它一个最佳位置,并确保它与你的背景形成强烈的对比。
3
s后返回登录3
s后返回登录