时间:2017-11-25
编辑:网站制作公司
2263
0
每一个美丽的网站建立成功,就像一个天使得到它的翅膀。我们将会给你介绍十个网站设计的秘密。
1. 了解站点布局
网站的布局是整个设计方案的基础。了解您的布局将帮助您确定在构建站点时做许多关键决策。当您考虑如何构造布局时,请首先考虑站点内容的划分。
一种选择是使用长条,它将你的站点分割成水平矩形块。另一个选项是列功能,将站点划分为垂直部分。这两个选项都提供了不同的浏览体验,并影响站点访问者与内容交互的方式。想有不同的体验吗?可以把行和咧拼接在一起。
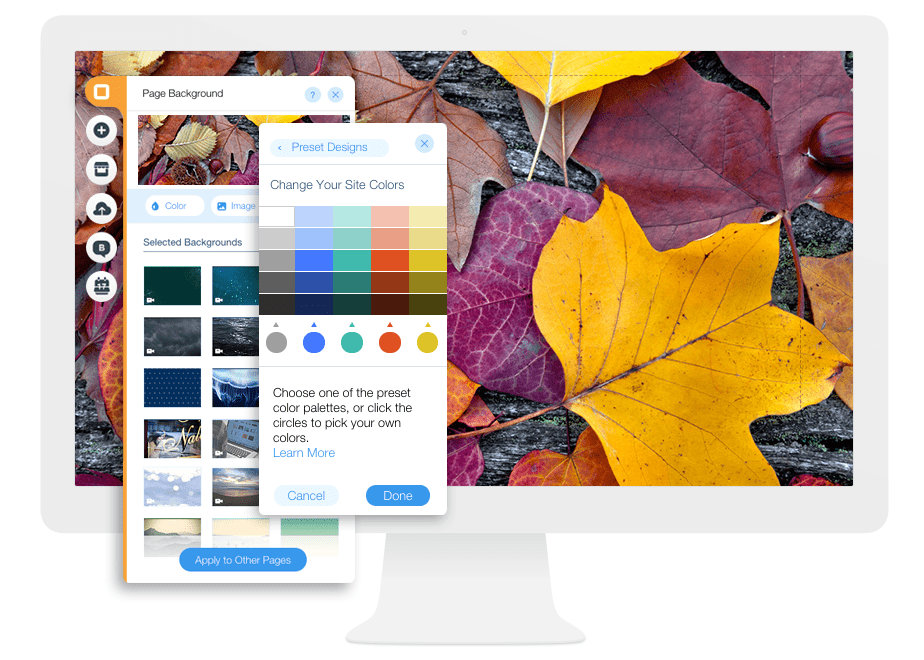
2. 自定义站点颜色以适应站点的氛围
在网页设计中,颜色不仅仅意味着蓝色、绿色或粉色。它们会产生一个气氛,以视觉而不是文本的方式传达信息。简而言之,颜色决定的不仅仅是站点的外观,这决定了你该怎么使用网页的颜色。看看这个指南,选择正确的配色方案。一旦你想通了,遵循这些步骤来调整网站的颜色,会更符合网站的目标和个性。

3.用滚动效果美化页面
是时候停止把网站背景当成静态的了。背景可以是充满活力、令人兴奋的,他们可以极大地影响你的网站的整体设计。添加一个视差滚动效果的动态层到您的网站的背景,他们可以让你网站的浏览体验更好。
4.自己的字体
你的网站,你的方式。这句话适用于每个网页设计元素–从颜色和图像甚至字体。字体的选择很重要,但如果你不能找到一个适合你的品牌和你的设计的字体,我们建议你上传你自己的字体并自由地使用它们。
5.加入专业照片
我们没有夸大的高品质的图片在网页设计中的重要性,但招聘一位摄影师在小本生意中不是可以承受的预算。但这并不意味着你必须妥协。你可以在一些图片网站上选择一些收费图片,你可以在自己的网站上使用这些照片,实现值得信任的外观,你的网站值得拥有。

6.调整多个元素
在创建站点过程中涉及到许多小细节。我们的工作是简化这些细碎的任务,让你尽可能地专注于大局。您可以同时控制几个站点元素的大小,并调整它们以匹配彼此。如果你与许多需要统一的元素,如缩略图,图标,按钮等,这个小功能可以节省大量的时间。
7.画廊动态悬停效果
网站访问者喜欢感觉他们在浏览一个可以有交互感的网站。有几种方法可以把这个概念融入到你的网页设计中,其中一种方法是使用对光标移动做出反应的悬停效果。将悬停效果应用于图像库,特别是创建一个用户对话——访问者移动鼠标,您的站点确认该动作。如果你不是一个不实际的设计效果的爱好者,这些效果会可以非常好用。
8.把你的生活用作视频背景
我们一直对视频背景对网站外观的贡献印象深刻。它们在视觉上是惊人的,但并不一定要使用整个设计方案。它们可以是抽象的,也可以是非常具体的,它们可以立即产生一个无与伦比的印象。诚然,视频背景不适合每一个网站主题或目标受众,但如果你认为它们可以在你的网站产生很好的作用,我们建议你使用它。

9.突出你的幻灯片
幻灯片功能可以让用户对他们希望推广的网站的某些方面进行视觉上的强调,比如销售的产品、即将上演的表演、新的博客文章等等。幻灯片功能就像一个舞台,让你可以直接在这些项目上聚光灯。幻灯片可以极大的吸引网站访问者的注意力,引导他们的注意力转移到你想要的地方。当然,它很容易制作,因此您可以不断地编辑和更新幻灯片的内容。
10.用对齐工具保持直线
在创建专业网站时,对称和对齐是非常重要的、不应该被忽略的。这两个词让网页设计师十分头疼,但不要担心,因为我们准备了编辑器对齐工具,它可以让你同时定位和调整多个项目,同时使它们保持整齐平行且相互垂直。有了这个小精灵,你就不再需要单独拖动每一个物品,拉伸你的眼睛和手腕。对准了!
3
s后返回登录3
s后返回登录