时间:2017-09-23
编辑:网站制作公司
3281
1
从绝对意义上讲,登陆页面是访问者可以点击点击搜索引擎优化结果或在线广告的网站。不管他们的类型(点击或引导一代),着陆页面的唯一目的是把游客转换到他们的买家的旅程的下一个阶段。
虽然他们的目标在理论上很简单,但实际上,设计一个真正有效的转换页面需要一些详细的规划、创造性的设计和测试。
成功的登陆页面应该包括一些核心元素:
简单的设计-包括在这里的英雄拍摄(图像/视频显示使用的上下文)
独特的销售主张(USP)——主要标题,支持标题,强化陈述和结束论点。
你提供的好处
证据——包括社会证明和信任指标
一个单一的转换目标-你的行动号召(CTA)(有或没有表格)
虽然你必须遵循设计一个成功的登陆页面的最佳实践,但你会发现许多与此主题相关的趋势,没有“正确”的方法来做这件事。
不管你希望得到什么样的转换,它总是有帮助的检查一些伟大的,也可怕的登陆页面的例子,不仅是为了得到最好的灵感,而且从最坏的错误中吸取教训。
请记住,我没有访问每个登陆页面的分析,所以我不能具体告诉你他们如何转换访问者,联系人,线索和客户。另外,对于较短的页面,我已经显示了整个页面;对于较长的页面,我只显示在折叠上方。您可能需要点击页面查看我讨论的一些要点。
好的
许多营销人员和设计师知道一个好的着陆页的基本原则是:聪明的,简单的和有吸引力的设计,简单的导航,有效的复制和明确的行动号召。无论如何,一个优秀的登陆页面必须拥有所有这些元素的正确组合。
下面是五个公司做得不错的例子:
1、H. Bloom

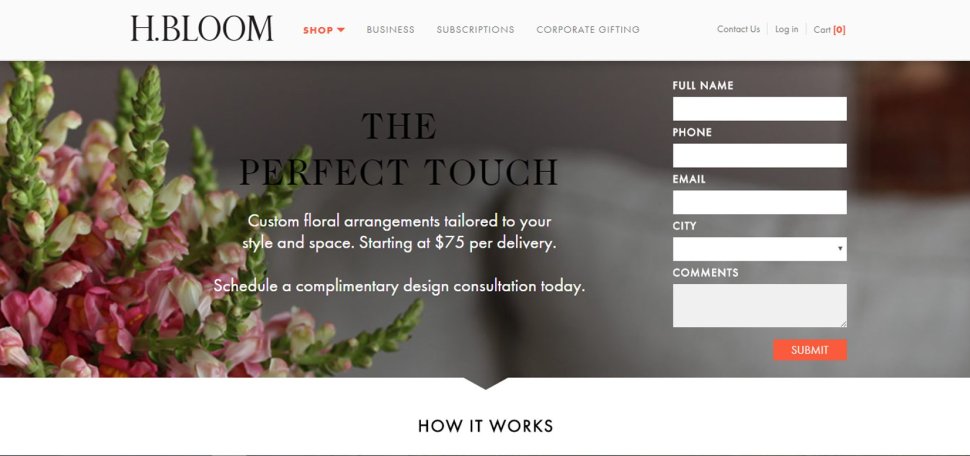
H. Bloomis在线插花服务,允许他们的客户认购有定制的花束在家或办公室或安排免费设计咨询交付。它的订阅着陆页面是一个愉快的浏览,首先是因为使用高分辨率的图像和大量的白色空间,使参观者的眼睛呼吸。
此外,这个着陆有所有伟大的转换元素的布局:服务的好处和客户将收到什么,如果他们订阅,上面的折叠形式叠加在图像上,甚至鲜艳的橙色“提交”按钮。在折叠下面还有一些图像和信息,但是所有关键信息都被列出了。
2. PeekCalendar

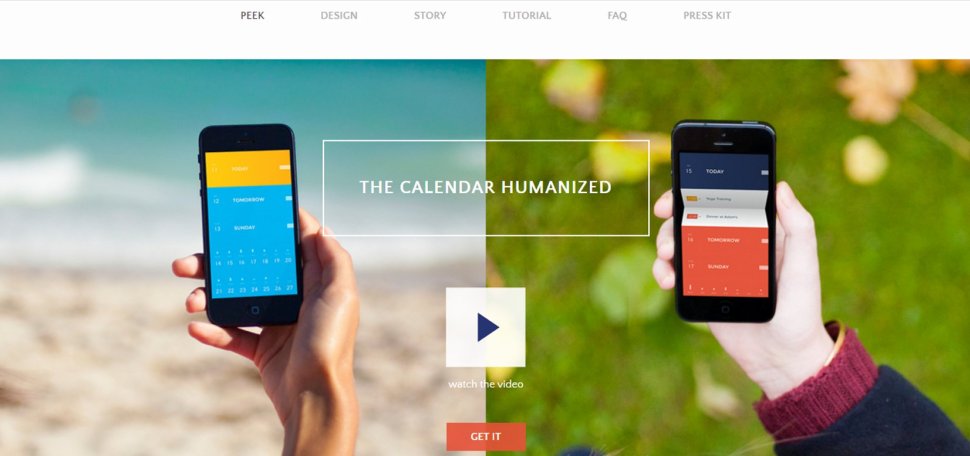
在去管理你的时间的一个APP,PeekCalendar登陆网页使用的图像和两行动。虽然这可能会分散访问者的登陆页面的目的,都是很简单的“彼此不冲突。由于图像的强大使用和把调用放在页面顶部是有效的策略,我们可以在这里找到它们。
该网页提供观众对产品的选择towatcha视频或下载的应用程序。产品使用背景图像的人。而向下滚动,页面上有关于苹果标志和良好的新闻链接,提高社会证明,用户将得到的好处。
3. Litmus

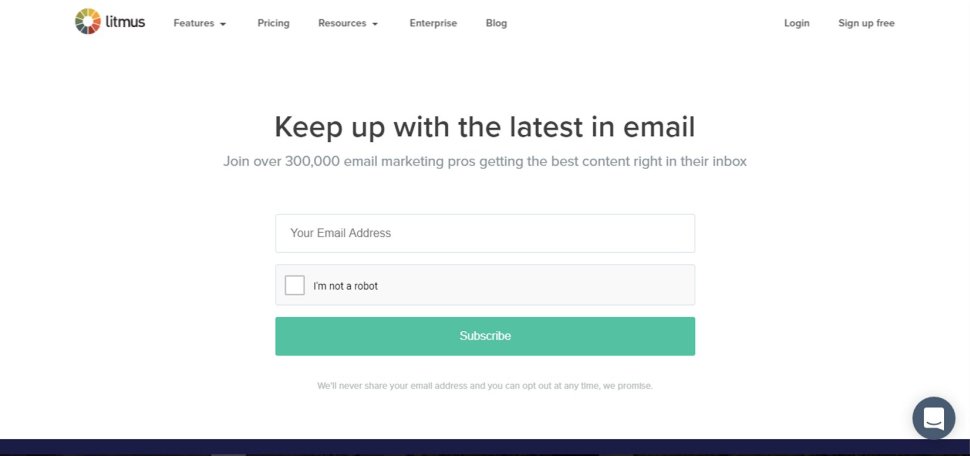
电子邮件营销platformlitmushas伟大的登陆页面订阅简报。行动的召唤是你可以看到在上面的褶皱的白色背景的第一件事,随着跟上最新的电子邮件的标题”。
小标题清楚地传达游客利益后采取的行动,你所要做的就是输入你的电子邮件地址。
下一场,Litmushas信任指标和丰富多彩的系列新闻档案。
4. Airbnb

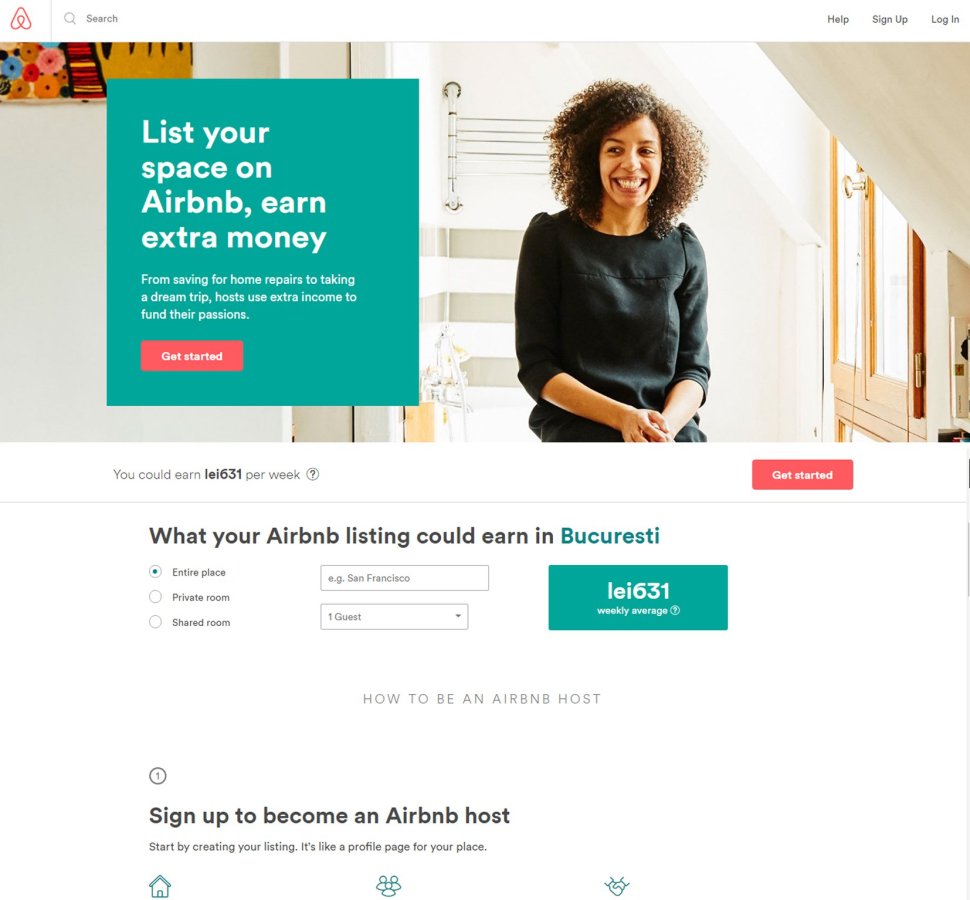
airbnbgives我们优秀的着陆页的另一个好例子。为了将网站访问者转换为主机,该公司提供了一些诱人且个性化的每周平均收入,基于您的位置。如果你想得到一个更加定制的评估,你可以输入一些关于你的潜在住宿的额外信息。向下滚动,登陆页面列出了访问者成为主机时所能获得的好处。如果你已经使用了网站的一些旅行,你访问了页面知道事情是如何工作的,在页面顶部的明确的行动呼吁,很容易当场转换。
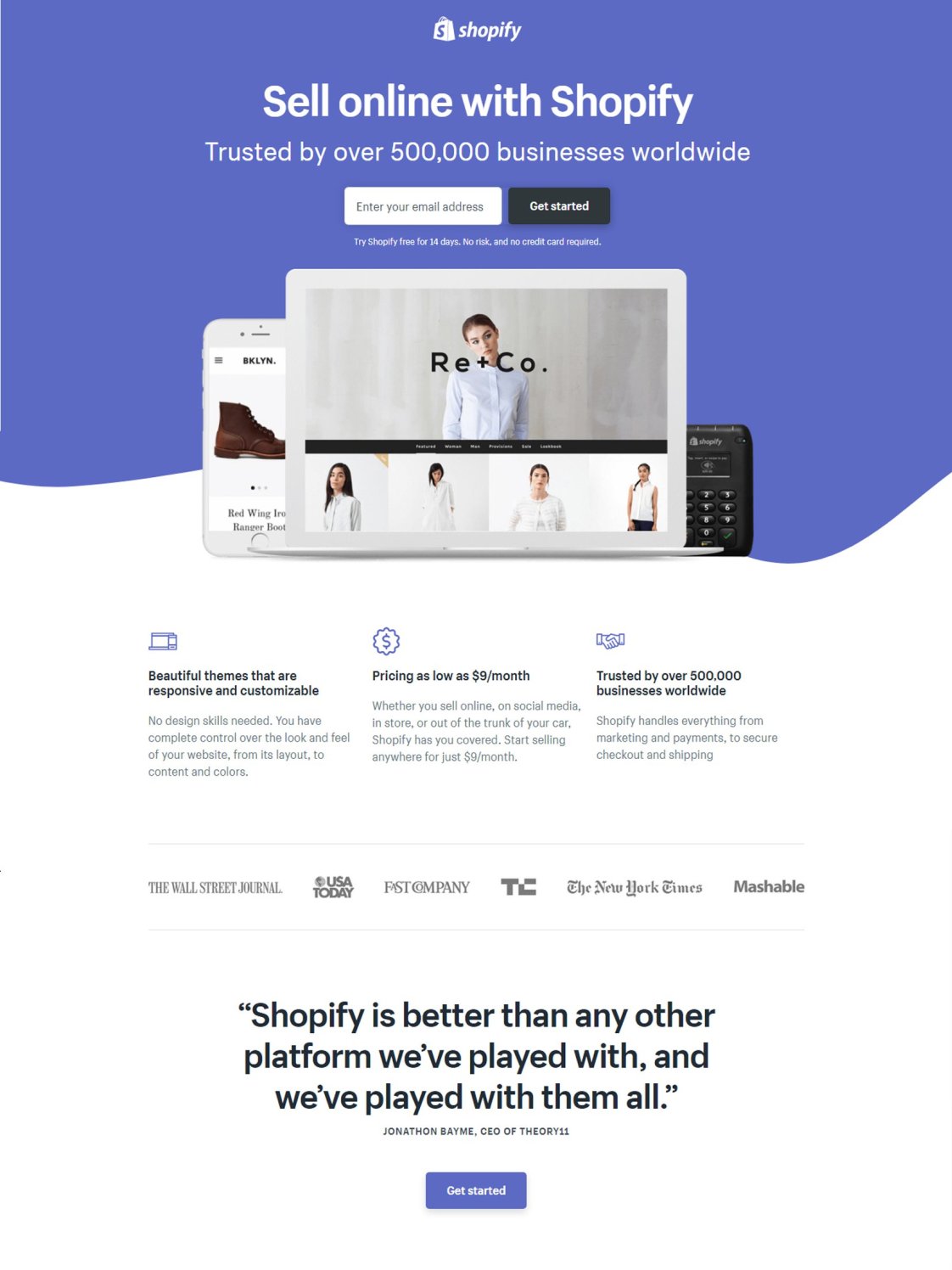
5. Shopify

像“好人”类文章中列出的其他登陆页面,Shopify的审判的登陆页面,让事情尽可能简单。面向用户的标题是短暂的和影响力,其次是子标题,包括信任的元素,如用户数量,例如。此外,页面依赖于简单的子弹,而不是段落,来传达试验的细节和好处。在开始之前,只有几个字段需要填写。所有这些使你更容易抓住要点:用他们的工具在网上销售。
正如我在这篇文章开头提到的,你的登陆页面必须集中在一个特定的目的上,并且有明确的行动号召。如果你试着把太多不同的元素混合到一个登陆页面,那么事情会出错,你就不会得到你希望得到的结果,这并不奇怪。
任何东西,从使用过多的颜色,对比度差,脱离拷贝或者不了解你的观众需要和想要什么,都会破坏你的沟通努力,让访问者远离你的登陆页面,而不是让你的网站走得更远。
哦,糟糕的着陆页面是什么样子的?让我们看看下面列出的例子:
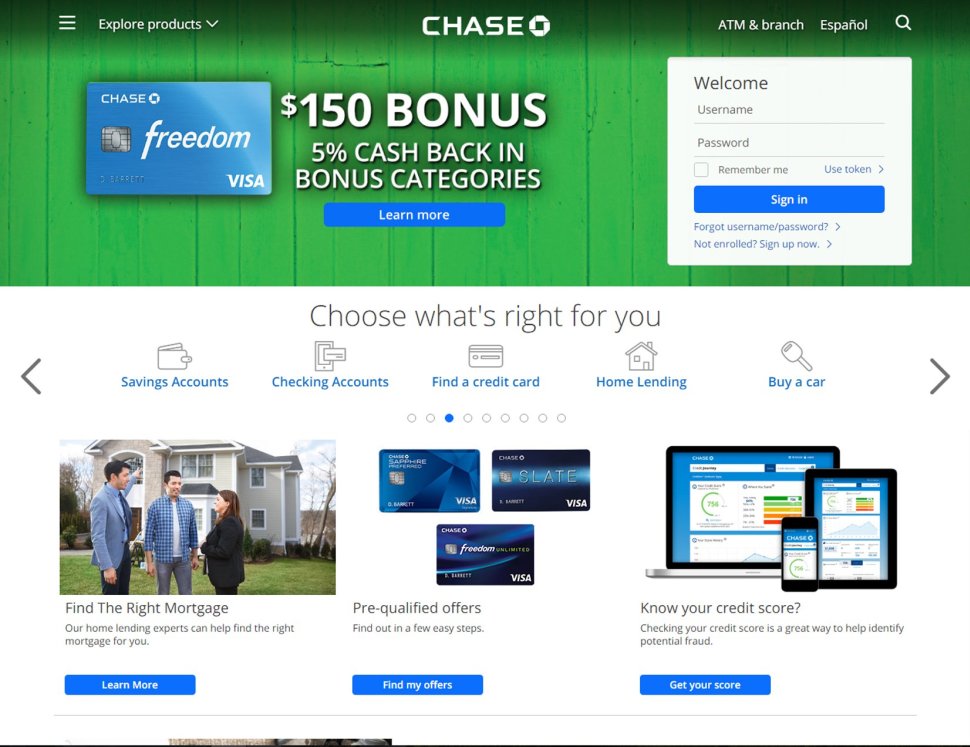
1. Chase

对于一家大银行,有着圆滑的广告,大通的信用卡登陆页面看起来很糟糕。它是混乱的,一些特定的页面,作为现有客户的登录,注册新的,使用令牌和学习不同的信用卡提供了不相关的行动呼吁。
在设计方面,页面看起来不太坏,但如果只关注一个目标,页面看起来会更好。在功能方面,对动作的多次调用可以执行得很好,而且效率很高,但前提是它们不冲突,迷惑访问者。
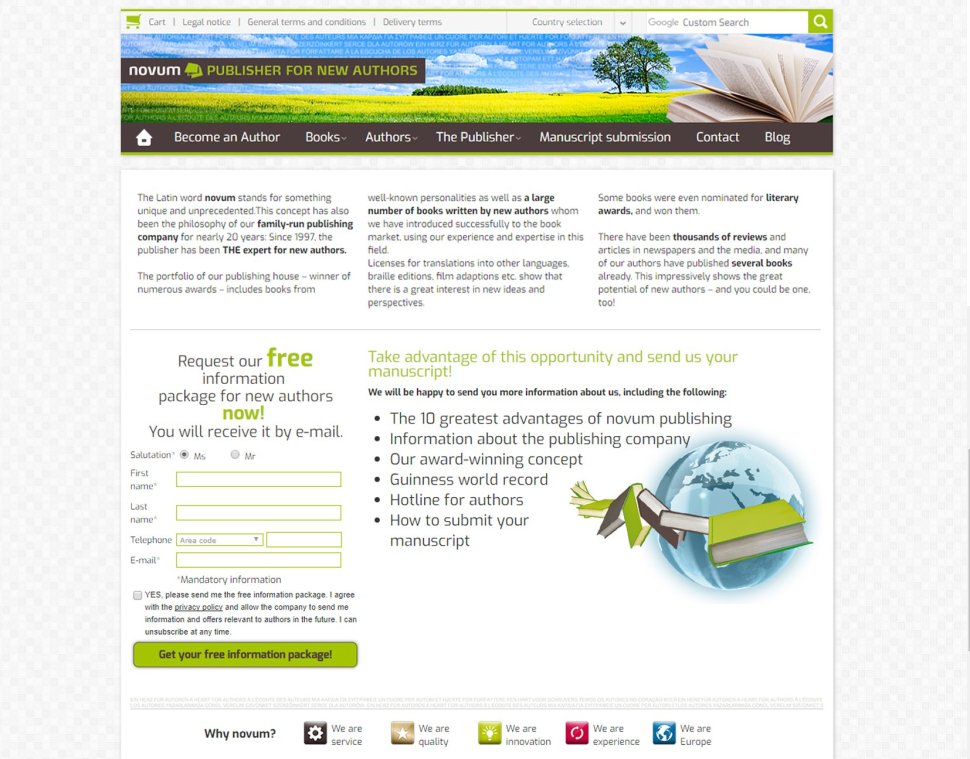
2. Novum Publishing

考虑到有多少的信息来设计趋势的在线通信的存在相关,新出版的登陆页面是出奇的过时。因为第一印象总是重要的,当谈到你的网站的转换率,有一个新鲜的和最新的设计是一个关键元素的登陆页面。
即使上面段落中的内容没有问题,它的实际位置也会分散到下面的注册表单中。因此,切换这两个元素对这个登陆页面更有好处。
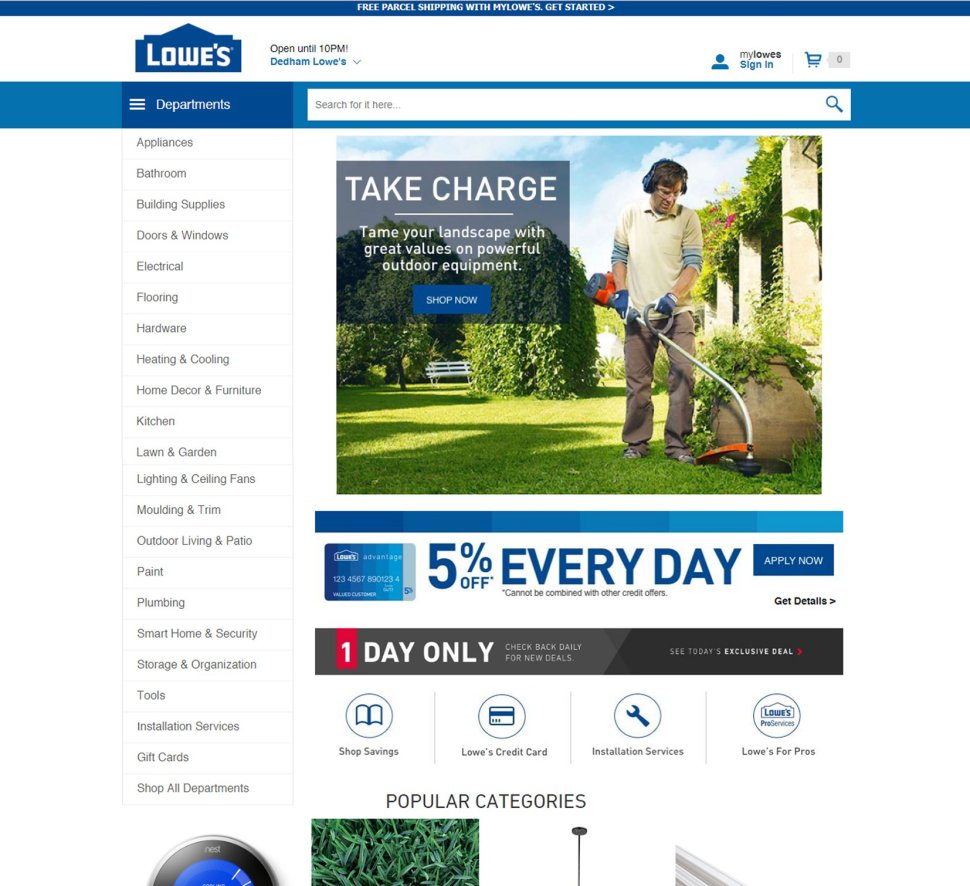
3. Lowes

家装retailerloweshas一想太多从一个单一的登陆页面,看看最终的问题。它的着陆页包括一系列行动的呼吁,这很容易让来访者。
与其把所有的人都放在同一堵墙上,看什么会坚持,更有效的是拥有更多的登陆页面,每个页面都围绕一个目标进行精简。
4. Marketo
我很抱歉把它列在可怕的登陆页面上,但这里还有改进的余地。
首先,这里的内容太多,因此页面看起来凌乱不堪。粗体文本”下载指南数字广告学:“解释了什么是来访者得到如果他下载的指南,但还需要进一步的页面。大多数观众会从顶部开始阅读,在到达子弹点之前他们可能会感到无聊,特别是因为它在折叠下面。
而且,接触形式太强烈了。也许这是因为他们想获得尽可能多的信息,但有大量的栏目需要充实,这可能会导致人们无法完成签约过程。联系方式应该只要求像电子邮件地址和名称的必要信息。
5. Office Furniture
我认为这是我见过的最糟糕的着陆页面之一。这里太乱了,我根本不知道该去哪儿。首先,这个登陆页面确实需要一些空白,以使内容和图像更容易被观众接受。第二,它需要一个明确的方向为游客。
一个积极的注意——向下滚动时,你会发现客户评论的右侧,这是一个令人鼓舞的社会证明。
底线
着陆页的工作或不工作的原因有很多,但它们有效时,直接说出你的听众。
试图用单页做太多几乎总是比影响力更绝。因此,在设计登陆页面之前,您应该确定一个明确的目标并遵循最佳实践。
3
s后返回登录3
s后返回登录