时间:2019-08-05
编辑:网站制作公司
884
0
有效的网站布局实际上是谜题,一堆小块经过精心安排,将它们组合在一起。使用正确的部件,您可以建立一个网站,推动转换,与您的受众建立关系,并将您的品牌提升到新的高度。选择错误的或错误地将它们放在一起,您的网站无法完成您需要它做的事情。
重庆高端网站定制那么,让我们来看看令人敬畏的网站布局的构建块。当您以正确的方式堆叠它们时,网站的各个部分可以构建出色的东西。就像这个街区娱乐维斯特洛。或者,你知道,一个网站。任何一个都很酷。
您的布局是您网站的结构。根据业务和内容的类型,不同的布局将更好地适用于不同的事物。根据适合您和您的内容的方式混合和匹配这些布局。

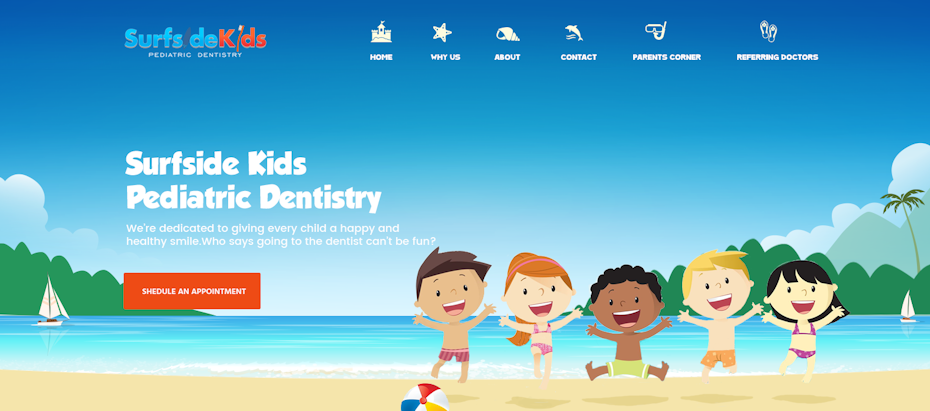
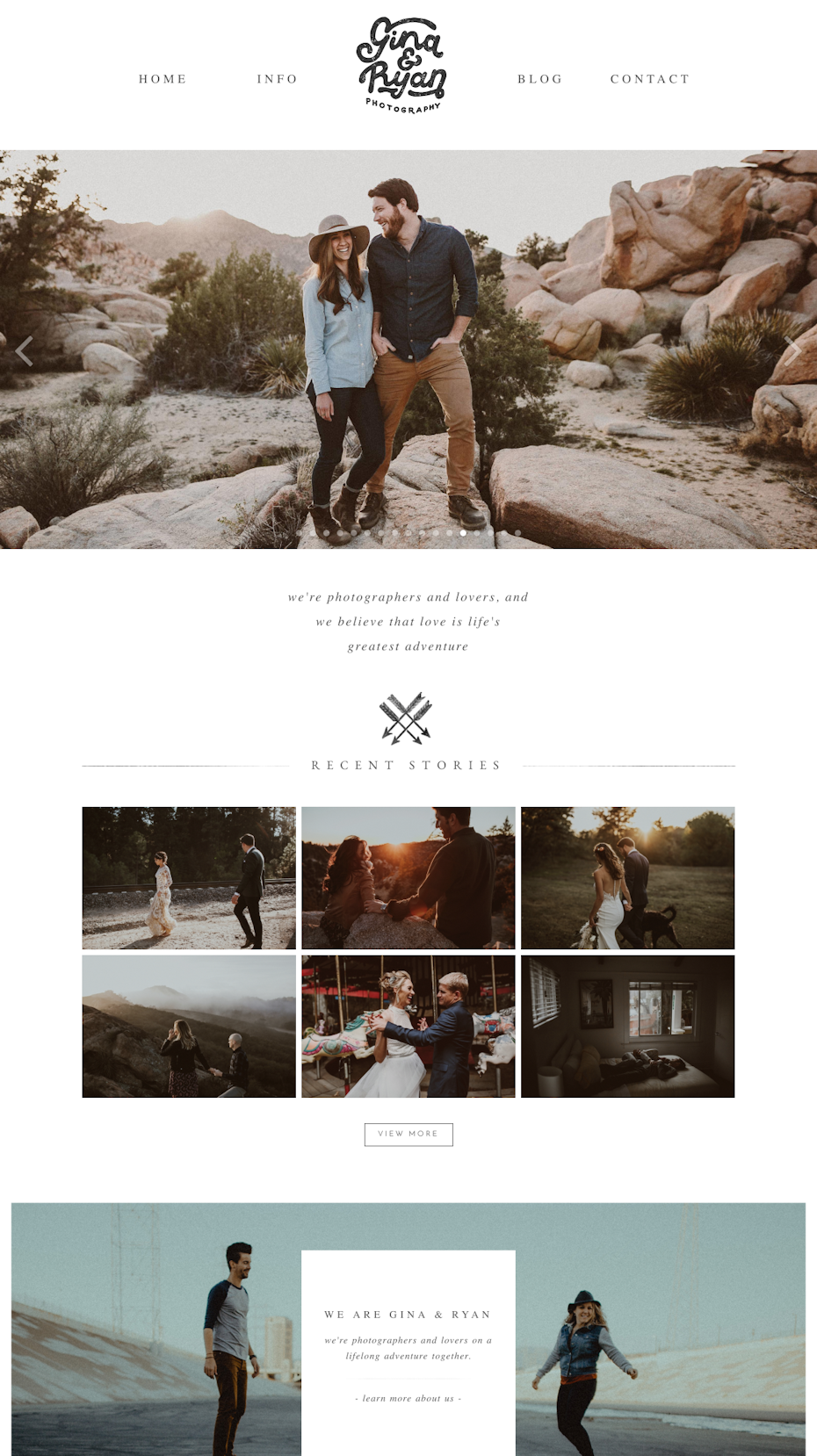
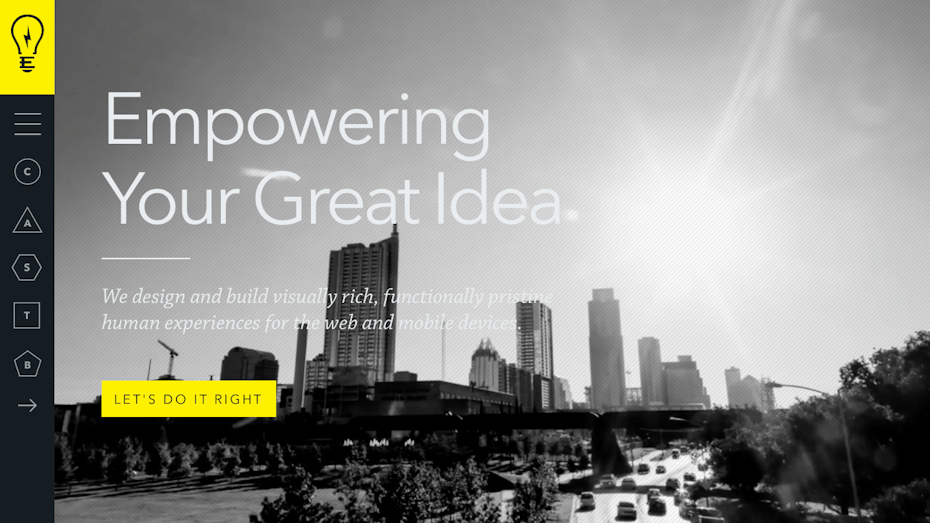
如果您的业务,组织或项目对图像不重,则特色图像布局应该在您的小巷中。这种布局将注意力集中在一张照片或图形(特色图像...... #captainobvious)上,同时保持页面的其余部分简单且以文本为中心。这非常适合视觉效果较少且内容较多的人群。



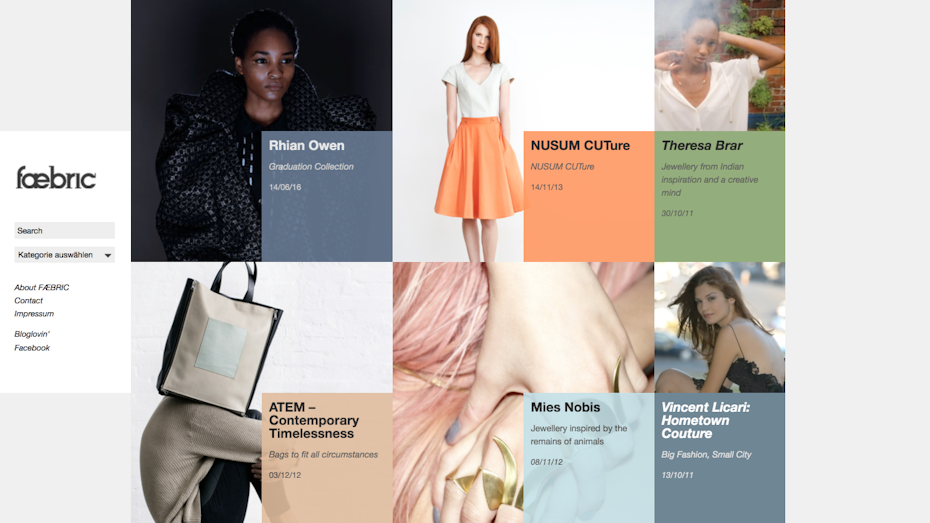
想象网格为一体的特色图片先进的版本。这种布局具有一个大的图形区域,后面是一个分成不同形状和大小的多个块的部分。您可以将任何类型的内容插入到这些框中 - 产品图像,文本框,精选博客文章,以及您喜欢的任何内容。当需要显示大量内容时,此布局非常有用。



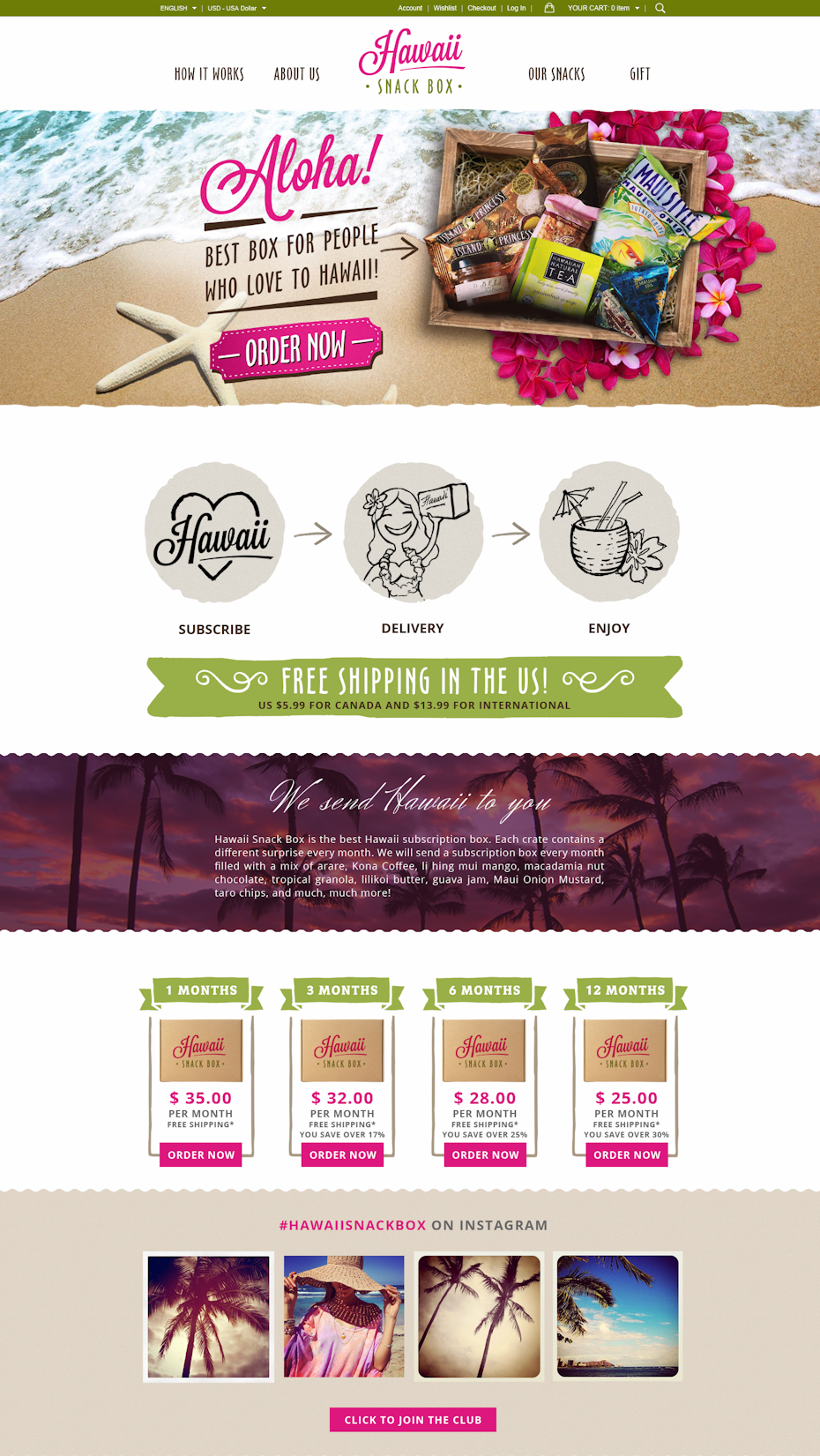
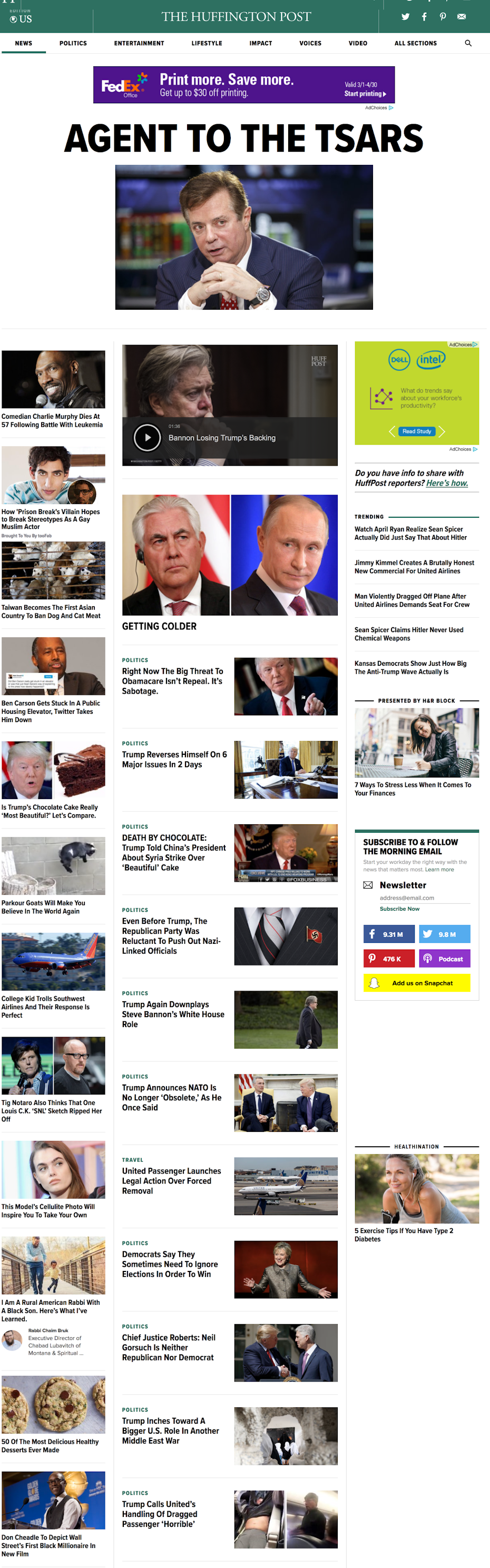
电网是类固醇的网格。此布局包含网格内不同的正方形,矩形和空间区域。如果您需要组织大量不同类型的内容(想想视频,文本,选择加入表单,图片......你得到图片),这种布局是一个很棒的解决方案。



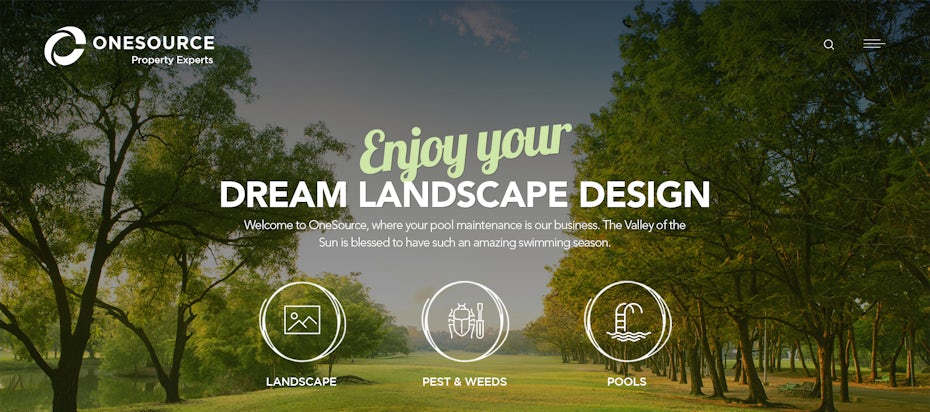
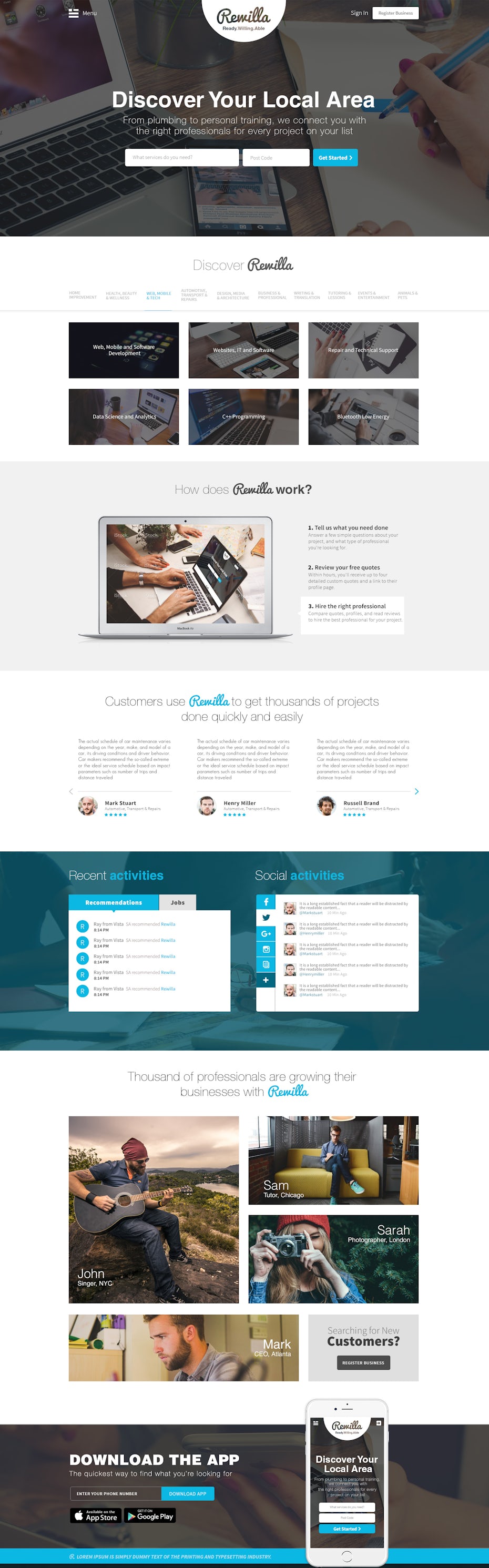
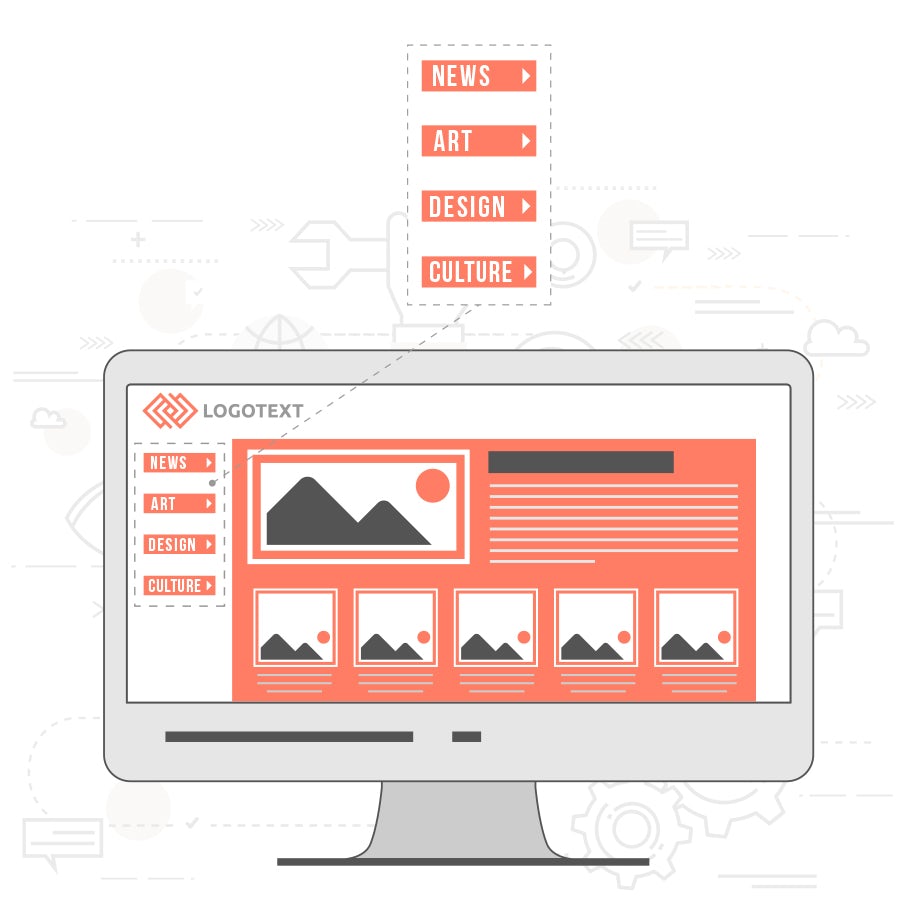
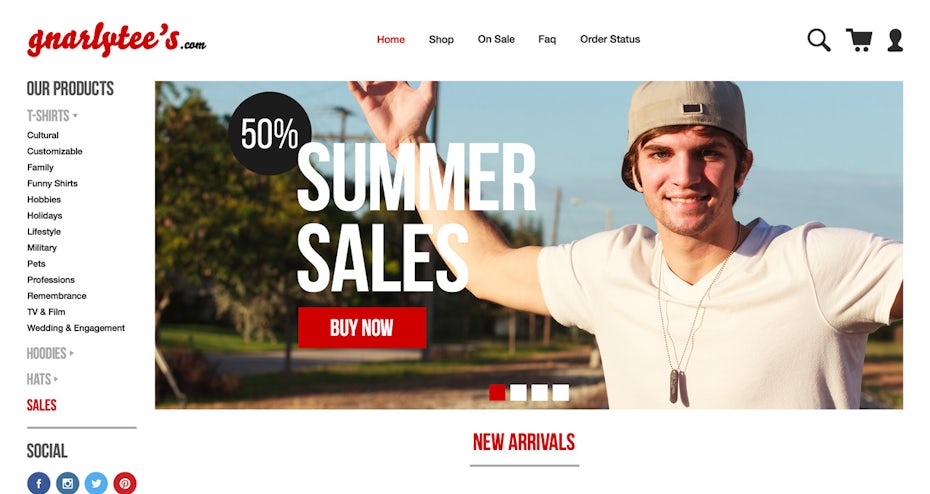
在以前的所有布局中,导航通常位于页面顶部。使用固定边栏布局,您可以在侧边栏上找到它以及其他内容。将侧边栏放在左侧或右侧 - 任一方式工作 - 并从其他布局拉出元素以使页面变圆。
固定的侧边栏布局展示了您的导航,无论您的观众在网站上的哪个地方徘徊,使得从一个页面移动到另一个页面变得非常简单。如果你有一个特别棘手的网站,有几个不同的页面可供选择,请考虑这样的布局。



你没有没有布局的网站。但是你不需要使用所有这些。混合搭配以创造适合您的东西。
使用模板来获得您想要的布局。或者,如果您想要更多自定义,请让您的网页设计师从头开始构建一个。
在今天这个时代,在实际计算机上查看您网站的人数正在减少。

移动网络使用历史上首次超过台式机。这意味着如果您想创建高质量的体验,您需要确保您的网站在iPhone上看起来和在MacBook上一样棒。你是怎么做到的?随着响应的网页设计。
每个网站平台都有响应式主题,任何有价值的网页设计师都可以为您建立一个响应式网站。如果他们说他们做不到,那你就是和错误的人一起工作。
您网站的响应能力与代码有关,因此要么在主题代码中自动实现,要么由Web设计人员手动实现。在您开始网站直播之前,请确保您进行跨浏览器和跨设备测试,以确保您的受众无论他们如何查看您的网站都将获得相同的精彩体验。
有了您的基本框架,现在是时候用很棒的内容填充每个布局块了。每个网站都会混合使用以下类型的内容。
如果您的网站是一个国家,您的导航栏(或“导航栏”)将是地图 - 因此整个“导航”的东西。使用此工具向受众群体展示他们可以去哪里以及如何组织内容。如果它们丢失,导航栏应指向正确的方向。


您需要100%的网站上的导航栏 - 实际上所有这些都是。如果人们不知道您的内容在哪里或如何找到它,您的网站基本上是无用的。
两个位置非常适用于导航栏:页面顶部或左侧边栏。典型的导航栏位于站点的顶部,但如果您有很多页面,请考虑左侧边栏,因为垂直类别的空间比水平更多。
没有放置良好的图像,没有网站布局是完整的,这可以用于许多不同的原因。

图像可以增强您的副本中的想法。
照片可以与观众建立情感联系。
爆头可以向您自己或您的团队介绍您的观众(微笑!)。
艺术品可以增加视觉趣味。
插图可以增强您的品牌。
图形可以引起对网站关键元素的关注。
说到图像,应用“三只小熊”原则:不是太多,不是太少,而是恰到好处。使用足够的图像使您的网站视觉上有趣,但不要过度。太多无意义的图像或图像会从您的内容中删除,而不是添加到内容中。
您可以在网站上展示无穷无尽的地方:
博客文章的精选图片
图库滑块
作者/生物图像
标题图片
产品页面
选择要放置图像的位置时,请尝试对该过程进行反向工程。你想通过添加这张图片来完成什么?一旦你知道了,你就会更好地了解你的形象应该存在的地方。例如,如果您希望人们阅读您的博文,使用引人入胜的照片或图片作为特色图片是有意义的。
我不在乎你或你的企业是多么直观。你没有没有文字的网站。期。
文本是您网站的重要组成部分,您需要正确行事。通过利用排版层次结构,您可以引起对重要消息传递的关注,使您的内容更具可读性并吸引读者。

以下是您需要遵循的基本规则,以使您的文字真棒:
避免使用太多字体。一个很棒。两个很好。任何超过两个,你让我头疼。
大到足以阅读。如果我眯着眼睛在你的博客文章中弄清楚副本,你猜怎么着?我不是在读它。对于正常的身体副本,12-14号是一个安全的赌注。
保持您的字体品牌。如果你是一个铁杆动作运动公司,Comic Sans可能不是品牌字体选择。其实,不管是什么,你是什么样的公司,从Comic Sans字体望而却步。啊!
避免大块文字。它们在视觉上是压倒性的,并且相当于“不读”标志的设计覆盖在您的副本上。
您的文字也需要整理。练习使用不同样式和大小的文本来强调副本的关键部分。您需要使用三种关键尺寸:
标题:标题标记您的最大部分标题或标题,以吸引读者的注意力,让他们知道你的副本是什么。
子标题:子标题标记较小的部分,以使整个页面更易于为您的读者扫描。
身体:你的内容的主体是其他一切。这是你副本的核心。
每时每刻。从来没有在你的网站上不需要文字的场合。
到处。您网站的每个页面和部分都应该具有清晰的层次结构的清晰副本。

就像Skittles一样,您的网站需要品尝彩虹。色彩是一种非常有效的设计工具,在战略性使用时,它可以帮助影响您的受众并推动结果。有关如何使用颜色激发您的业务行动的更多信息,我们在色彩心理学方面有了很大的贡献。
从第一天开始,您应该拥有一个既定的品牌调色板。使用这些颜色来标记您的网站并推动您想要的结果。
无处不在,但不要发疯。将调色板保持三种或更少颜色。更重要的是,它看起来像是一袋Starbursts涌现在你的网站上。不要忘记,缺乏色彩有时同样强大。空白区域是一种有效的工具,可以直观地分隔您网站的不同区域,并将注意力集中在重要的消息,图像或CTA上。

大多数人认为页脚是事后的想法,但它实际上是您网站中非常重要的一部分。您的页脚中要突出显示的内容包括:
指向导航中关键页面的链接,例如“关于我们”或“联系我们”
重要的法律信息,例如您的隐私政策或服务条款
地址,电话号码以及指向办公室的Google地图链接
社交媒体按钮
每个网站都需要一个页脚。它不仅是一个存放重要信息的地方,它也是一个视觉线索,您的网站实际上已经结束了。
在页面底部...你知道,在页脚部分。
有了很好的内容,您现在有机会吸引观众。让他们点击,喜欢,分享和与您的网站互动。
没有号召性用语(CTA),任何网站都不会完整。您的网站的CTA是您通过向受众准确告诉您他们希望他们做什么来推动您所寻找的结果的机会。

有8种不同的CTA的你可能要包括在您的网站:
潜在客户: “给我你的电子邮件地址,我会给你一些回报。”
表格: “填写此表格,我会给你一些回报。”
阅读更多: “点击此处了解更多信息。”
产品或服务发现: “点击此处了解我们的工作。”
社交分享: “喜欢这个内容?与你的朋友分享!“
领导培养: “你已经对此感兴趣了,但我会用这个优惠加快交易。”
销售结束: “立即购买!”
活动推广: “在这里注册。”
您使用哪种CTA取决于您的目标。并且不要觉得你只需要限制一个。在您的网站上混合和匹配CTA以帮助您最大限度地发挥影响力是完全可以的。所有这些都应该有一些共同点。
抓住注意力。让用户采取行动是您网站上最重要的功能之一。让您的信息很容易被发现,并立即吸引访客的目光。
清楚。如果您的观众对您希望他们做什么感到头疼,那么您的CTA将会失败。
放轻松。不要让你的观众跳过篮球并点击按钮,填写30个表格,回复电子邮件并给你的长子,以便顺利完成你的CTA。步骤越多,失去的人就越多。
任何时候您希望您的观众采取行动并采取行动。
考虑在销售页面上添加CTA。或者在博客文章的最后。或者你的侧边栏。或者在弹出窗口中。名单还在继续。测试不同的位置,看看哪个效果最好,并为您提供最高的转化率。

哦,弹出窗口。把它们想象成你网站上令人讨厌的小妹妹构建块。他们肯定会让一些人感到紧张,但他们可能对你很有帮助。
弹出窗口是捕获潜在客户和构建电子邮件列表的绝佳工具。而且,让我们成为现实,这只是您在业务中可以拥有的最强大的营销工具。这些小家伙有几种不同的类型:
定时弹出窗口:以指定的时间间隔出现
点击弹出式窗口:当访问者点击您网站的某个区域时显示
滚动弹出窗口:在访问者滚动浏览页面上的某个点后显示
条目弹出窗口:加载网站后立即显示
退出弹出窗口:当有人试图点击您的网站时出现
每种类型都以不同的方式有效,您选择的弹出窗口取决于您的消息和目标。如果您的弹出窗口显示:“等等!在您离开之前,请注册我们的电子邮件列表以获得此独家优惠!“然后您将需要使用退出弹出窗口。
这是成功利用弹出窗口收集电子邮件地址的关键:不要过度使用它。如果你有一个每10秒钟从各个角度出现的弹出窗口,那么你的观众就会感到沮丧,并且会把它排除在外。你可以越少侵入,越好。
你的弹出窗口来自几个不同的地方:
一个占据整个屏幕的弹出窗口
显示在页面中心上方的叠加层
一个滑入式框,可从屏幕外移动到您的页面上
尝试查看哪种风格和位置最适合您的受众和消息传递。
重庆高端网站定制
3
s后返回登录3
s后返回登录