时间:2019-08-06
编辑:网站制作公司
1021
0
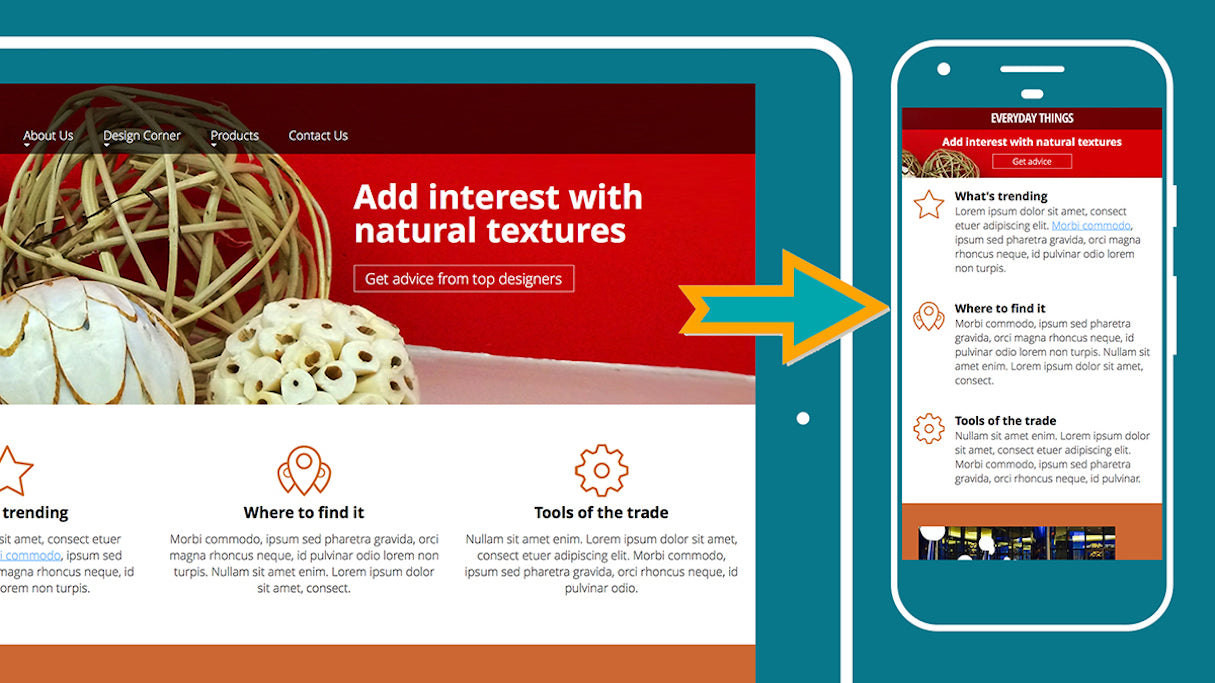
苏州高端建站虽然在桌面上水平和垂直地处理着陆页图像,排版,线条和其他元素是一个相对简单的事情,但对移动平台做同样的操作有点棘手。平板电脑和手机有不同的屏幕尺寸,如果你不注意现代设计原则和随之而来的图形设计工具,文字和图像可以随意丢弃。由于您的客户的电子商务成功取决于其网页的可呈现性,因此很容易为您的业务带来潜在的收入。
然而,平板电脑,移动电话和台式机通常会处理 一件通常被视为理所当然的事情:空白区域。通常,这一切都归结为无意中将白色空间视为被动空画布,需要填充文本,图像,线条等所有内容元素。
“然而,与仅仅是登陆页面的被动组件相反,空白区域可能是您的着陆页拼图的关键部分。”
然而,与仅仅是着陆页的被动组件相反,空白区域可能是您的着陆页拼图的关键部分。它可以积极地连接在一起并连接页面上的所有内容,以创建一个引人注目,引人注目的网站,在美学上令客户满意,并吸引客户的客户,创造一种体验,让他们有充分的理由回到客户的网站上获取更多信息。白色空间在布局中与内容本身一样有效,并有助于定义正空间的边界并为布局带来平衡。
在本文中,我们将介绍桌面和移动设备上不同类型的空白区域,并深入探讨在移动设备上使用空白区域的最佳做法。
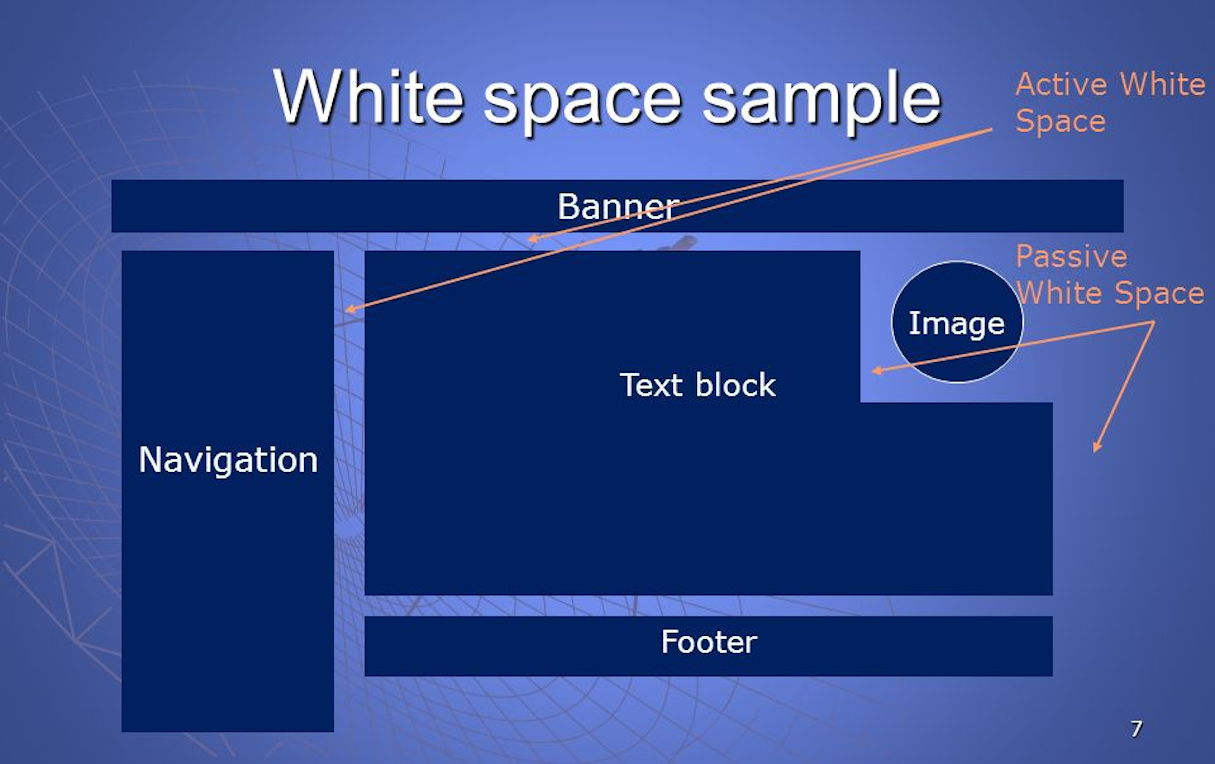
苏州高端建站您的空白网页是您的主要空白区域,即所有其他内容和设计元素汇集在一起的画布:图标,全彩色图像,线条和几何形状以及文本。一旦这些元素填满你的画布,你将留下有意留空的区域:排水沟或小巷(列之间的空白区域),线高,句子和段落之间的空格,顶部,底部,左右边距,填充 - 都是白色空间。请注意,它们位于设计元素之间或单个设计元素之间,例如您选择的排版字形之间的空格。
在技术方面,设计师将白色空间称为负空间。这个技术定义消除了对白色空间的常见误解:尽管有这个术语,但白色空间不一定是白色的。它可以是黑色,棕色,黄色,红色 - 您选择的任何颜色 - 甚至任何图案或纹理和背景图像,满足您为网页添加电源的要求。


白色空间在设计中有多种用途。它可以用于:
美学。当您考虑如何设计着陆页以在移动屏幕上精美显示时,空白区域至关重要。
有效的沟通。空白区域是平衡您在页面上展示许多项目的需求以及为内容提供有效视觉通信体验的需求的重要工具。
引导眼睛。我们的视觉能力只能集中在这么多,直到它被太多的元素轰击我们的感官。白色空间是平静因素,是允许读者消化您想要呈现给他们的内容的秘诀。
苏州高端建站
如果您想通过移动屏幕优化页面的视觉效果,您需要了解白色空间在与内容元素达成恰当平衡方面所起的作用。如果您的读者对于阅读并犹豫不决以寻找更具视觉吸引力的网站,您就无法出售。您需要了解微观或宏观空间以及主动或被动白色空间如何协同工作,以使您的读者决定坚持使用您的页面或继续前进。
微白空间
微白空间是内容元素之间的小空间:线条和段落之间的空间以及网格图像之间的空间,以便分离菜单链接。微白空间直接影响您的内容易读性,用户的阅读速度和理解力。
宏白色空间
宏白色空间是您的大图片白色空间,所有页面内容元素的画布和容器。这是您的设计布局周围的空间。您可以在网站的右侧和左侧以及内容块之间找到它。
“如果您想通过移动屏幕优化页面的视觉效果,您需要了解空白区域在与内容元素达成恰当平衡方面所起的作用。”
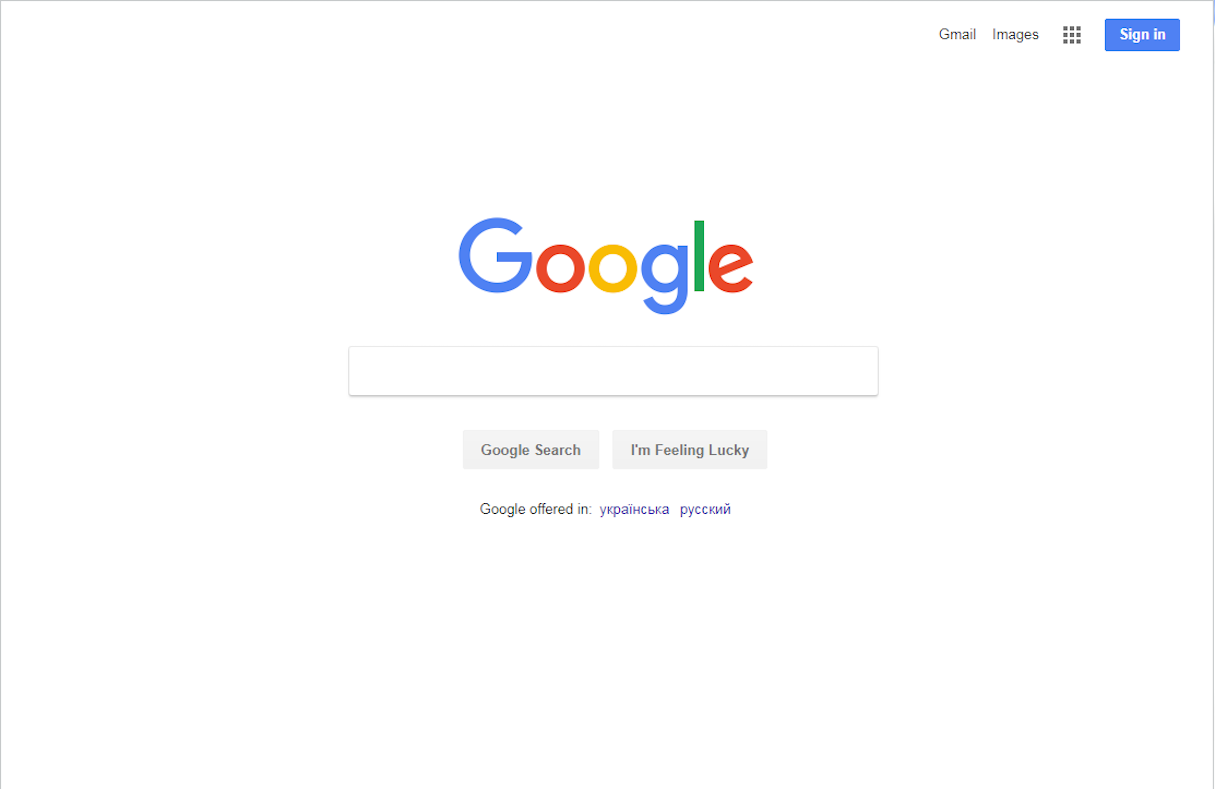
大多数设计师都会向您指出Google在实现宏空白空间方面的教训。它标志性的主页非常简单,消除了用户的注意力,因此更容易关注用户为什么在那里:做一些搜索。由于丢失了任何大块内容,网页可以轻松快速地加载 - 即使在远程过去,当互联网速度通常令人沮丧地缓慢爬行时。

设计师还将白色空间视为主动或被动:
活动空白区:应用空白区域以改善页面结构的布局,同时引导用户浏览内容。
被动白色空间:白色空间为布局增添了优雅,无需引导读者。

无可否认,需要在移动显示屏上挤入如此多的内容,这限制了您可以使用的空白区域。由于大量的白色空间不受影响,因此智能,平衡的方法是唯一的方法。使用白色空间,同时牢记该领域的一些最佳实践。
在设计优化移动观看时,您首先需要考虑的是将点击目标限制在最小30到40像素,这是MIT Touch Lab(PDF)研究的触摸目标尺寸的理想范围。当然,除了大小之外,您还需要在触摸目标之间添加空白区域,以便用户达到他们所要达到的目标。
当您感到有兴趣在页面上推送更多内容时,设计师Paul Boag建议为自己分配15点用户注意力。让你添加到步伐的每个项目花费1点。
如果一个屏幕比另一个屏幕更重要,则需要为其分配额外的点以使其脱颖而出。只有有限的点可供您使用,很明显您不能将空白推出等式。
您可以考虑使用对比色,形状,字体大小和不对称负空间来为您的布局提供更多动力。作为一个活跃的设计元素,白色空间与周围元素的感知起作用。

当您处理响应式设计时,您需要为您的空白区域设置不同的断点,以便为您的客户提供持久的无缝体验。
如果您的网站偏好多个链接,您别无选择,只能使用三栏汉堡包图标查看隐藏菜单。不喜欢汉堡图标,觉得看不见的东西不在乎?然后换一个标签栏,就像Facebook一样,摆脱了汉堡包而不喜欢标签。请记住,Facebook的内容比许多网站更多,所以你很可能也不会失去那个。
“转向更小屏幕的房地产,你必须永远不要失去与引人注目的设计相关的东西:易读性,简洁性,设计基调和品牌。”
如果您决定坚持使用汉堡包图标,一旦您的浏览器遇到某个断点,您会发现它会重新弹出,汉堡包会带走您现在丢失的链接。当汉堡包接管时,请注意每个链接之间的空白区域:这是将链接分开的好时机,因此它们适合手机上的手指点击。
如果你能做到这一点,你也可以让你的导航菜单在他们确定汉堡包图标之前重新排列。例如,您可以定义某个断点,并将导航面板重新配置为从顶部到侧面。
您的导航甚至可以在某个断点下使用汉堡菜单返回到顶部。这是一个具有挑战性的方法,但它会赢得客户的赞誉。
如果您的导航足够小,那么您甚至不需要三栏图标。
桌面为您提供了选择垂直和水平元素的便利。然而,移动设备的范围有助于下降而不是跨越页面。在这里,您需要努力使用空白区域来分解多个内容元素,即使它们相互下降也是如此。始终追求简洁,清晰,让读者呼吸。
请记住,如果您在网页设计中遵循良好的白色空间管理,Shopify的响应式移动工具可以平滑地将相同的呼吸空间转换到您的移动界面,就像这些令人惊叹的Shopify主题所示。
始终在标题和正文段落之间找到正确的平衡点,这样它们就不会像弗兰肯斯坦的身体部位一样错位。帮助自己一些响应式排版,并注意你的行高,字距,字母间距,文本块之间的边距,甚至字体的颜色。
您可能没有桌面版的豪华空白区域,但在处理最适合移动设备的排版时,您可以使用不同的组合,因此空白区域仍然是让您的读者专注于您的页面的一个积极因素。
不可否认,这是一个更难处理的cookie,但是如果你可以设法让你的图像自我扩展以适应更好的垂直观看,并有合理的空白空间,那么实现电子商务成功可能是你的圣杯。您甚至可以决定在不牺牲读者对您网站的期望的情况下完全取出您的设计元素的哪些部分。
您可能也喜欢:黑暗面的力量:黑暗的用户界面。
白色空间是您网站设计中不可或缺的一部分,更可能是在为移动受众设计时。移动到更小的屏幕空间,你必须永远不要失去与引人注目的设计相关的东西:易读性,简洁性,设计基调和品牌。如果您对所提供的产品没有什么可担心的,那么下一步将会产生满意的付费客户,他们会毫不犹豫地回到您客户的网站上获取更多信息。
苏州高端建站
3
s后返回登录3
s后返回登录