时间:2019-08-05
编辑:网站制作公司
3286
0
程序图标规模较小,但对应用程序的成功做出了巨大贡献。增加下载量,宣传应用程序的外观/样式并传达应用程序的功能只是应用程序图标可以完成的几项任务。这是很大的力量,我们希望你充分利用它!因此,我们创建了这个方便的指南,其中包含有关设计应用程序图标的所有信息:
武汉网站制作
什么是应用图标?
在应用商店
了解当前的设计标准
展示您的应用程序的外观和感觉
沟通您的应用程序的功能
获取设计的应用程序图标
了解你的平台
大小和格式
首先,应用程序图标不是徽标。它几乎做同样的事情,对吧?嗯...有点儿。
当徽标标识并代表公司的产品或品牌时,应用程序图标会识别并代表公司(或个人)的应用程序。

将应用程序图标视为固定大小的小容器,其中包含有关应用程序的“一口大小”的可视信息。是的,当然,如果您愿意,您可以将您的产品或品牌徽标放在应用程序图标内,但这并不会使您的应用程序图标成为徽标(对于用户体验而言,它不太可能是最佳解决方案)。
以这种方式思考:徽标本身可以自由地漫游超出应用程序图标的限制。它们具有可扩展性,可以存在于任何环境中:传单,网站,名片,您可以命名(甚至在应用程序图标中)。但忘记徽标!我们来聊聊应用程序图标。
您可能知道,您的应用程序图标越有吸引力,您的应用程序将获得的下载和安装次数就越多。话虽如此,对一个人有吸引力可能对另一个人没有吸引力。因此,它不只是制作一个征服所有人的华丽偶像。相反,它是关于找到对目标受众有吸引力的东西。有必要考虑什么样的应用程序图标看起来对优惠券购物者,体育迷或游戏玩家有吸引力。让我们分解吧!



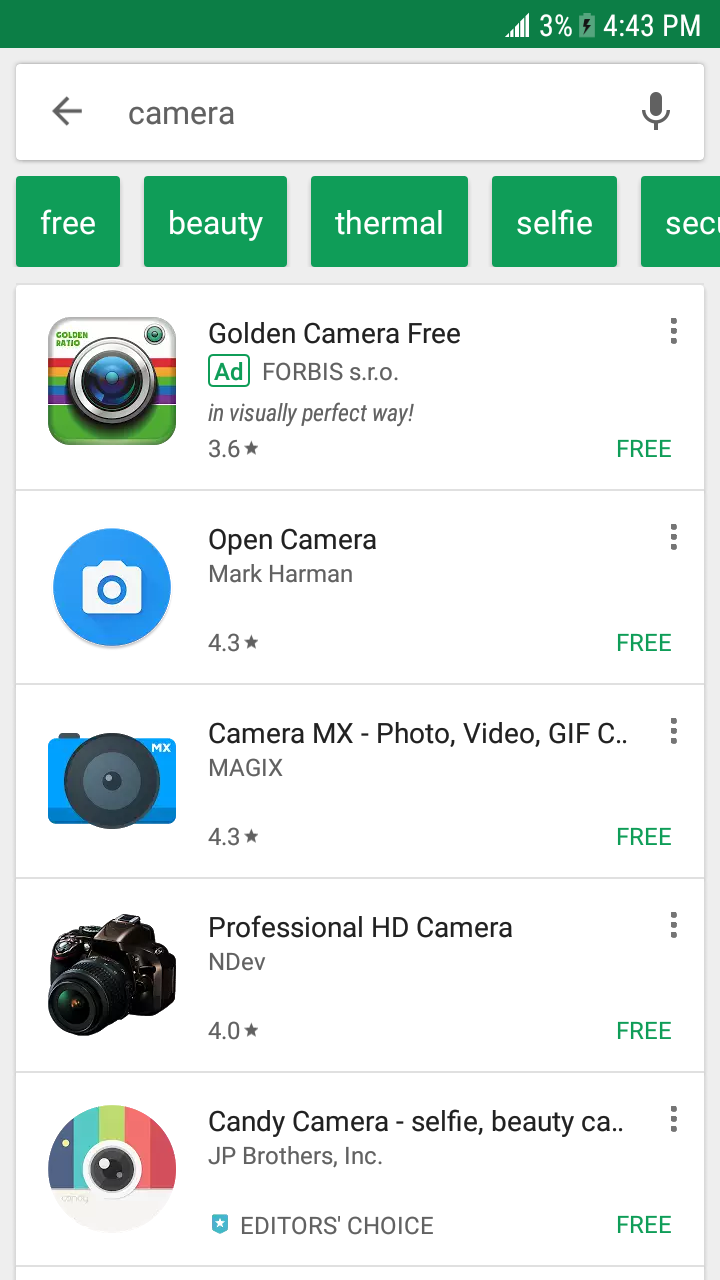
以Google Play商店中“相机”的搜索结果为例。根据生成的应用程序图标,您能猜出哪个相机应用程序安装最多?Golden Camera排在最后,预计安装量为10到5万,专业高清摄像头的安装量估计为1到5百万,Open Camera和Camera MX的安装量预计为1000到5千万,而且首先是Candy Camera估计安装量为1亿到5亿。
鉴于Candy Camera应用程序图标在大多数安装中都有所收获,我们可以使用它来了解相机应用程序用户的一般兴趣。设计丰富多彩,俏皮,同时也体现了简约和功能。Open Camera和Camera MX的应用程序图标也描绘了简洁性(这可以解释它们在应用程序商店中的竞争力),但它们缺乏色彩和趣味性可能解释了它们较低的安装估计值。这里要说的是,相机应用程序的目标人群主要是寻求简单但有趣的应用程序。
我们也可以从另一个角度看这个例子。Candy Camera使用的设计严格遵循Google的Material Design准则(我们将在下一节中介绍)。基本上,Candy Camera是此列表中唯一符合当前设计标准的图标。金色相机和开放式相机看起来好像是在平面设计和仿形设计首次出现时设计的。今天,这些看起来感觉过时。因此,遵循当前的设计标准也很重要。
与上述示例中的设计机制一样引人入胜,最重要的是应用程序图标在下载和安装时显然会产生巨大的差异。

虽然您不一定要遵循提交规模之外的任何规则,但Google和Apple都已经制定了他们希望您的应用看起来如何的指南 - 并且遵循这些规则是个好主意。如上所述,遵循这些指南的应用程序图标在当前趋势方面具有凝聚力和相关性。因此,相应的应用程序通常会获得更多下载。
在最新的Android版本中,Google实施了一种名为Material Design的新设计语言,它本质上是一套广泛的指南,用于创建一个有凝聚力的视觉界面 - 更具体地说,创建一种感觉就像是在与伪物理“材料”交互的体验“(尽管它都是像素)。对于喜欢为这种有凝聚力的外观和感觉做出贡献的设计师而言,Google已经发布了有关Material Design的全面文档。有关Material Design 图标指南,请单击此处。
Apple已经为iOS提出了类似的人机接口指南指南。这些指南对于iOS设计人员来说非常方便,但它们与Material Design的指南并不相同。话虽如此,如果你不确定你的iOS图标应该是什么样子,那么开始并不是一个糟糕的地方。要查看iOS图标的人机界面指南,请单击此处。


当然,你的应用程序图标应该反映你的应用程序的外观和感觉 - 用户想要知道预期的内容。使用类比,如果你为你的房子买了一加仑“蛋壳白”油漆,你会有什么感受打开它,发现油漆是深棕色。尽管有些蛋壳实际上是棕色的,但考虑消费者对品牌的期望是很重要的。
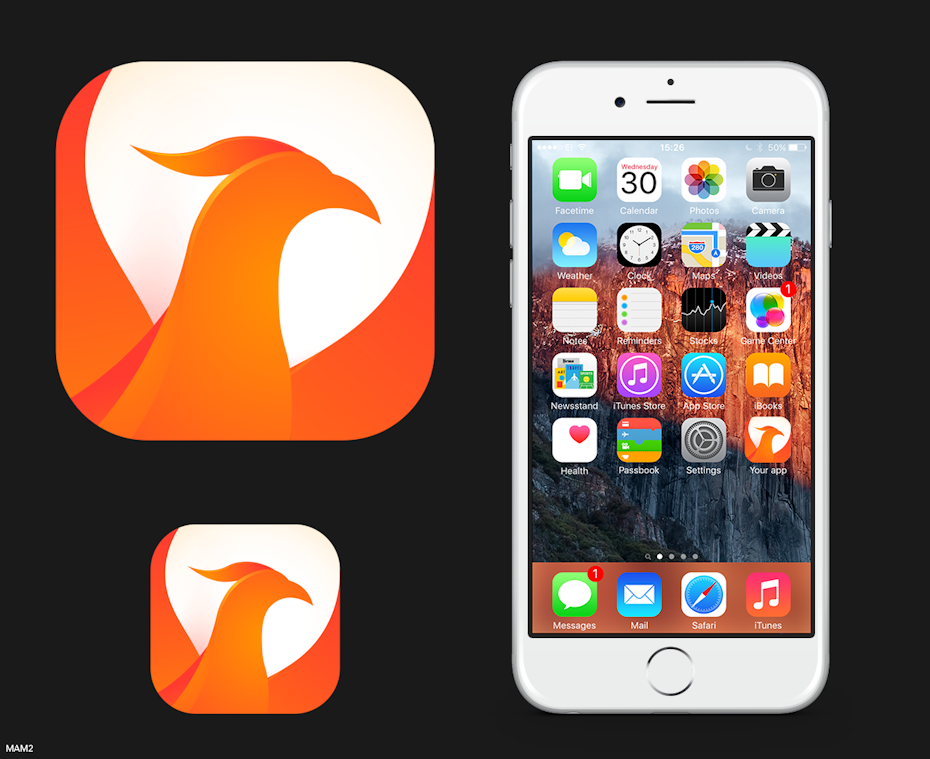
将此应用于应用程序图标设计:如果您的应用程序设计是平的,那么您的图标也应该是平的。如果你的应用程序包含skeuomorphism,你的图标也应该至少有一些skeuomorphism元素。如果您的应用设计遵循Google的Material Design指南,您的应用图标也应如此。查看上面示例中的应用图标如何与其各自应用的外观相匹配。





应用程序图标也在整个应用程序的体验中发挥作用。以实用程序为例,例如计算器,“手电筒”或天气应用程序。这些应用程序图标应该让用户感觉他们的指尖可以使用实用程序。想想拿起铅笔,看温度计或用尺子测量东西是什么感觉 - 这就是应用程序应用程序的图标应该激发用户的感觉。在上面的示例中,请注意您几乎可以感觉到指尖下方的计算器按钮,或手电筒如何通过滑动开关轻松打开和关闭。
除了激发这种实用感之外,上面提到的图标示例也可以立即识别为实用程序。设计师实现这一目标的一种方法是结合流行文化设施的视觉线索。一个很好的例子是上面的时钟应用程序图标中使用的复古数字数字。谁不记得或认出那些?





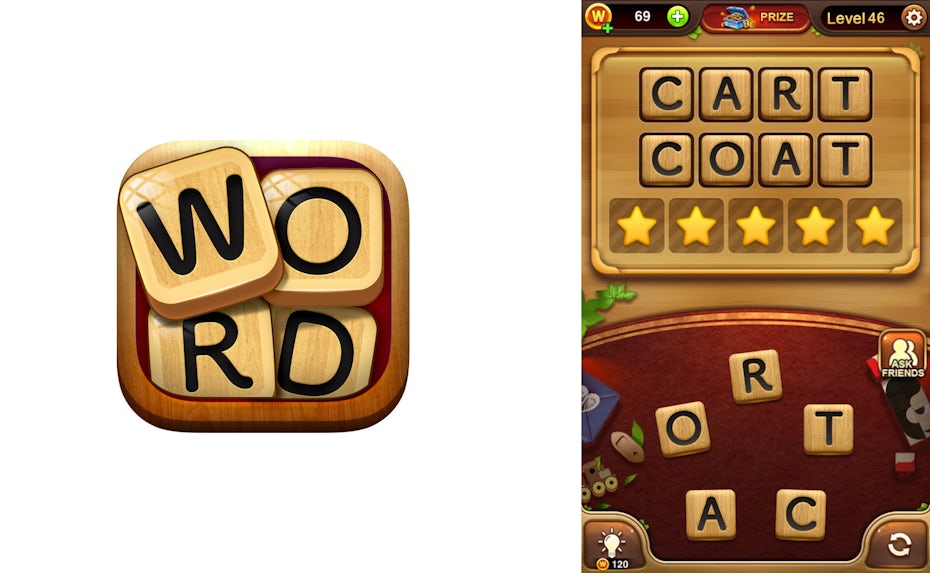
另一大类应用是游戏。与实用程序的应用程序图标不同,游戏图标应该将用户吸引到该游戏的世界中。简单地说,游戏应用程序图标应该让你想玩!在上面的例子中,穿过别针的迷人闪亮保龄球很难被忽视 - 它传达动作,动作,兴奋和乐趣!同样地,在星空下的星球上休息的PokéBall会让你进入一个难以探索的世界。
考虑这些图标如何吸引您的注意力也很重要。在任何保龄球应用的情况下,你想展示保龄球的行动,而不是展示固定的保龄球:多么无聊!这同样适用于Fruit Ninja Classic,其中切片水果的动作以华丽和令人兴奋的方式显示。
如果您已经为应用程序的UI设计选择了自由设计师,那么将它们专门用于创建匹配的应用程序图标以保持整个应用程序的视觉凝聚力并不是一个坏主意。或者,要查看各种应用程序图标设计想法,在99designs上举行比赛是一个很好的举措。

如果您正在寻找设计自己的图标的起点,请不要再说了!应用程序图标设计的常见设计程序选择是Photoshop,Illustrator和Sketch。一般来说,如果您的目标是创建光栅效果(阴影,眩光,反射),则使用Photoshop;如果您要创建复杂的矢量形状,请使用Illustrator;如果您更喜欢内置应用模板,请使用Sketch(Sketch附带安装的免费应用程序图标模板)。如需深入了解这些计划以及更多内容,请单击此处。
在我们了解应用程序图标设计的任何细节之前,重要的是要了解应用程序图标有两个主要阵营:Android和iOS。虽然两种类型的应用程序图标(用于所有密集目的)都是您按下的小方形按钮,但在尺寸方面存在重大差异,甚至在推荐的样式中(在我们的规则部分中更多)。让我们进入吧!

在Android设备上,启动器图标通常为96×96,72×72,48×48或36×36像素(取决于设备),但Android建议您的起始画板尺寸应为864×864像素,以便于调整。此外,Android应用程序设计人员通常会为每个通用设备屏幕密度保存不同大小的应用程序图标,并将它们存储在应用程序内的特定于密度的资源目录中。有关详细信息,请单击此处。Android应用图标必须保存为PNG文件。
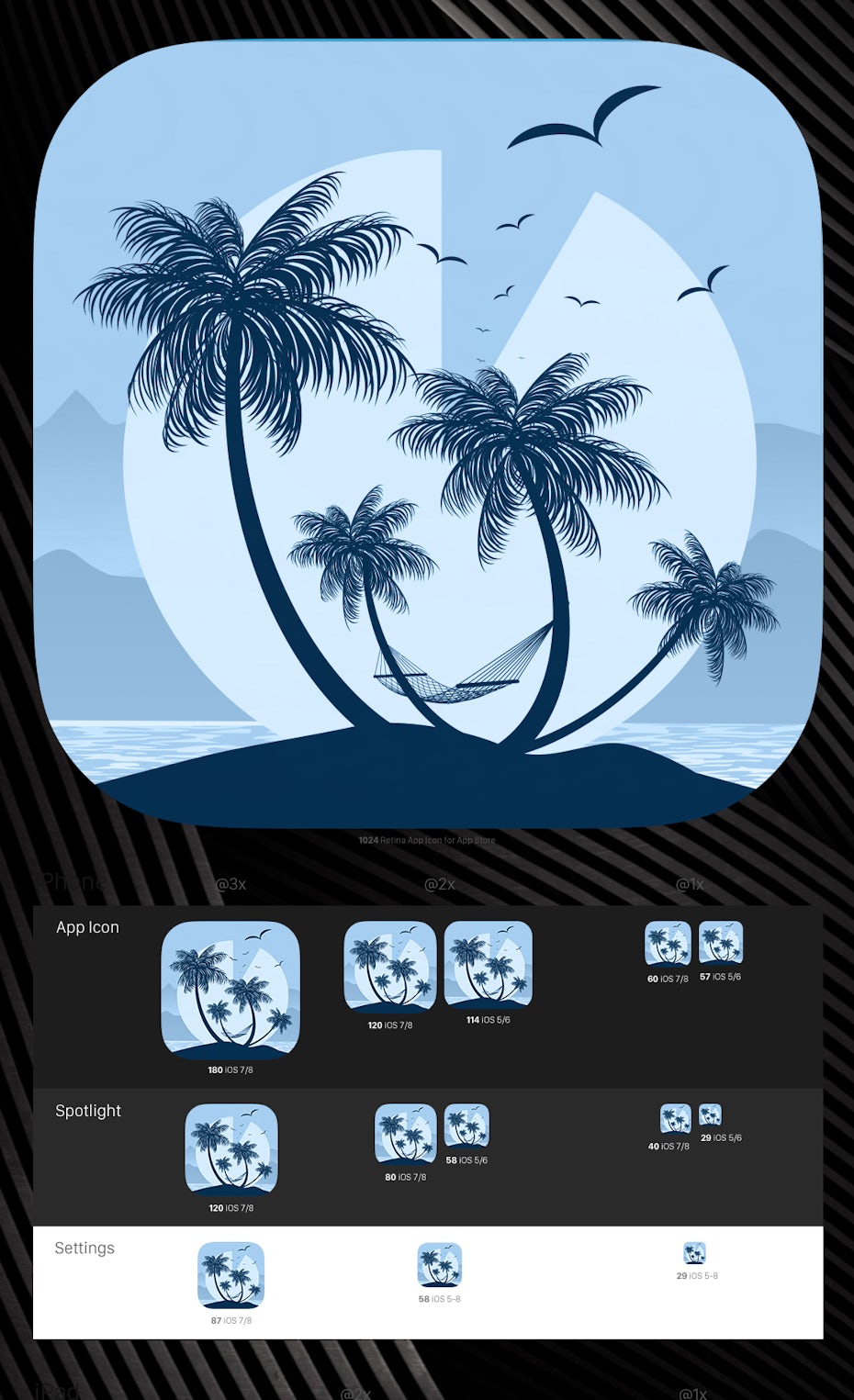
对于iOS,应用程序图标的大小应为1024×1024像素。与Android类似,图标将根据设备和上下文调整大小,但Apple会为您处理。如果您想要这些尺寸的细节进行视觉测试或实验,请单击此处。iOS应用图标必须保存为PNG文件。
我们知道你有一个很棒的应用程序的想法 - 所以不要迷失在一个糟糕的应用程序图标设计的洗牌。坚持本指南将为您设计一个看起来很棒并且能够覆盖目标受众的设计。你不觉得我们也会让你吃蛋糕吗?武汉网站制作
3
s后返回登录3
s后返回登录