时间:2019-08-01
编辑:网站制作公司
1153
0
数学无处不在,即使你不期望它。您可以在建筑中找到数学比率和常数,也可以在我们用来制作音乐的乐器中找到它们。你可以在我们玩的某些游戏中找到数学,因此数学在网页设计中也扮演着重要角色也不应该让你感到惊讶。但是这个角色是什么?我们如何利用这些比率,常数和理论来使我们的网页设计更加美观?
郑州网页设计
沃尔特·迪斯尼曾在Mathmagicland拍过一部关于唐老鸭的电影。在这段视频中 - 可在YouTube上找到 - 他们向孩子介绍数学及其用途。它表明,数学比率用于定义我们乐器上的音符,并且在古代和现代建筑中都可以找到数学矩形。此外,我们可以在一些文艺复兴时期的艺术品中找到这个完全相同的矩形,例如,着名的达芬奇(Leonardo Da Vinci)。

一般的教训很简单:您可以使用一些基本的数学原理来设计自己的创作中的顺序和美。
在古希腊,有一群精英数学家称他们为毕达哥拉斯人。毕达哥拉斯人以五角星为标志。他们选择这种形状是因为它具有数学上的完美性:五角星的线性形状已经三次已经包含了黄金比例!此外,形状内还隐藏着大量的金色矩形,这些是与蒙娜丽莎相同的金色矩形。
一段时间后,在12 日和13 日世纪,住着一位才华横溢的意大利数学家。他的名字叫Leonardo Pisano Bigollo,尽管你可能比斐波那契更了解他。对于他的书Liber Aci,他观察了兔子的自然繁殖。在他这个理想的世界中,没有兔子会死,每只兔子都会尽快开始繁殖,他发现这个循环包含了一系列特殊的数字。这个序列后来被称为斐波纳契数。

关于这个序列的特别之处在于,如果将所选数字除以序列中的前一个数字,则每次(大约)得到相同的数字。这个数字大约是1.618,更好地称为Phi。你进一步顺序,分裂的结果越接近Phi。斐波纳契还发现,这种序列不仅存在于兔子的繁殖中,而且还存在于自然界的其他事物中,例如向日葵中种子的排列。
正如您可能已经知道的那样,Phi在设计上也是一个非常突出的常数; 这是因为1比1.618的比率更好地称为黄金比例 - 通常被称为黄金分割,黄金分割或神圣比率。如果根据此比率创建矩形,则会得到称为“ 金色矩形”的形状。

这里显示的“金色矩形”展示了如何将它无限地(并且完美地)分配到自身上。
黄金比例和黄金矩形用于许多形式的艺术和设计。在文艺复兴时期,许多艺术家根据这个比例和矩形比例他们的艺术品。在古希腊,建筑师在建筑物的设计中使用了这个矩形; 帕台农神庙就是一个很好的例子。即使在现代建筑中,黄金矩形也具有强大的存在感。
但是什么使这个比例如此特别?因为这个数字,Phi,它来自自然,我们人类自动发现自己对这个比例感到满意。因为我们非常熟悉这个比例,所以它自然会产生平衡与和谐的感觉。因此,使用此比率可以保证元素的平衡组合。
在我们开始考虑将比率应用于我们的设计之前,我们必须首先看一些已经使用该比率的示例。
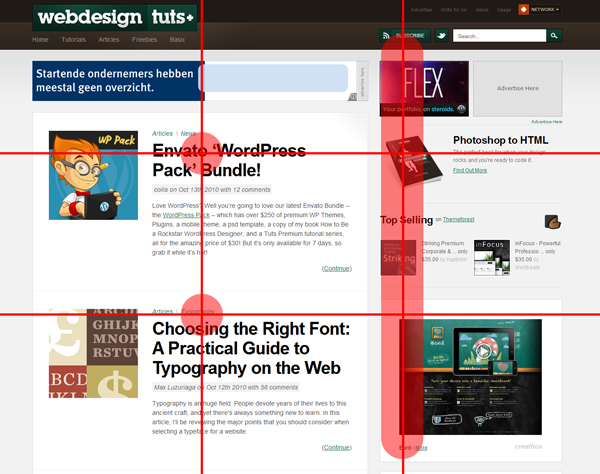
一个很好的例子是这个网站,因为它的设计包含多个比例的情况。在下图中,您可以看到本网站的屏幕截图。如您所见,我使用了两种颜色来标记不同的列。带有博客文章的主列宽度或多或少是广告侧边栏的1.618倍。底部的快速计算证明了这一点。

但是这个网站不仅在其总宽度上使用黄金比例,而且还适用于网站的一些较小部分。
让我们快速查看主列,然后查看内容。正如您在下面所看到的,包含元素大约是该元素内部要读取的内容的1.618倍。

另一个很好的例子是着名的Smashing Magazine博客。它的主列总宽度超过700像素。将此数字除以1.618时,结果大约为435:侧边栏的确切宽度。

绘画画布和建筑物的宽度都有固定的宽度,显示我们工作的显示器大小不一。因此 - 特别是在流体设计中 - 在计算黄金比例时应考虑额外的变量。
但是,有一种简单的方法可以解决这个问题。如果要根据比率计算元素的宽度,只需要取其父元素的宽度,即包含元素。在我们的第一个也是最后一个例子中,这是一个网站的完整宽度。在第二个例子中,这只是一个较小部分的宽度:它们的主列。
无论如何,当你确定了包含元素的宽度时,你现在应该将该值除以Phi。结果将为您提供主元素的宽度。现在,剩下要做的就是从原始宽度中减去主元素的结果,这将为您提供辅助列的宽度。
如果你在记住Phi时遇到任何麻烦,或者你只是懒得在计算器上填写一些数字,我建议使用Phiculator。这个小应用程序要求您填写一个值(包含元素的宽度),它会自动计算相应的宽度。你甚至可以要求它用整数计算,所以你也不必担心十进制数。
另一个着名的数学分工是三分法则。此规则可以通过将画布分成九个相等的部分来帮助您创建平衡的构图。该规则与黄金比率略有相似,因为0.62的除法与0.67非常相似 - 相当于三分之二。
经常使用三分法则的艺术形式是摄影,因为它是一个简单快速的指南,可以让你有一个好的作品。这就是为什么你可能会在数码相机上找到一个功能,它使用三分法则将其LCD屏幕分为九个部分。甚至一些dSLR也具有此功能,因为它们在聚焦时在取景器中会产生一些光点。
使用三分法则,您将画布水平和垂直划分为三。这个分区为您提供九个相等的矩形,四条线和四个交叉点。您可以使用这些线和交点创建有趣且平衡的构图。
显然,良好构图的关键在于正确定位元素。使用三分法则时,您可以定位两件事。
第一个是用于划分画布的线条。在摄影中,具有长而直的形状的东西通常与这些线条对齐。在设计中,具有相同形状的东西(例如侧边栏)也可以与这些线对齐。
要对齐的第二件事是分割线相交的点。你需要在这些点上放置一个或两个物体,因为太多仍会杀死你的构图。
我在摄影网站Flickr上找到了一个很好的例子。正如您在下面看到的那样,摄影师将建筑物的行与顶部线对齐,在右上角的交叉点上,您会发现由于其颜色而最突出的房屋。因为它本身就是一个焦点,所以将它与交点对齐可以增加一个良好的构图和平衡的感觉。
 flickr照片在这里找到
flickr照片在这里找到
我们已经看到三分法适用于摄影,但如何将其应用于网站设计,我们能找到这样的例子吗?
应用于网页设计的规则的一个很好的例子是这个网站。我准备了一张你可以在下面看到的图像。它表明,在右侧,侧边栏与右侧的垂直线非常接近。在左侧,您可以看到文章位于交叉点上。

您在上面看到的两个路线在本网站的布局中营造出和谐的感觉。
那么三维规则究竟如何应用于您网站的设计?同样,我们的'画布'的宽度变化会带来一些麻烦。但是,当我们使用与黄金比例相同的技术时,我们会没事的。
要应用除法,必须将包含元素的整个宽度除以3。然后你必须绘制一条线 - 或一条指南,无论你最适合什么 - 两次得到你得到的值(将它们乘以2得到第二行的位置)。
但是,该部门的第二部分可以给你一些问题。我们的'画布'的高度也是可变的,因此将此变量除以3将给我们带来一些麻烦。我用来解决这个问题的方法是用16:9(宽屏)比例计算除法的“高度”,或者只使用包含元素的高度。将包含元素的宽度除以16并将该数字乘以9,你就得到了一个高度。您现在可以再次将此数字除以3,并绘制线条/向导。
当您设置了指南后,您现在可以根据这些指南定位元素。将元素与线条对齐,您必须在交叉点上放置一些感兴趣的元素和对比度。
您可能不会认为网格是数学的,但它们是。你在不同的栏目和排水沟中划分你的画布,这个划分为两个,三个 - 我看到最多十六个 - 真的是数学的。
很多人认为网格系统限制了你的创造力,因为你用网格系统限制了你的自由。我不认为这是真的,因为名为Vormator的书教会我,限制实际上会提升你的创造力。这是因为您会考虑具有这些限制的解决方案,而如果您没有这些限制,则永远不会想到这些想法。
网格系统“工作”的原因是它们可以指导您调整,定位和调整您的网站设计。它们可以帮助您组织和消除内容的混乱。但最重要的是,它们易于使用。
使用网格的另一个好理由是规则要打破,不是吗?如果你偶尔“打破”你的网格,那也不错。反之!“打破”你的网格可以为页面上的特定元素创造特别的兴趣,因为它与其他元素形成鲜明对比。这可以帮助您实现某些目标,例如因此而更突出的行动呼吁。
没有真正的设置方法来构建一个好的网格系统,因为它们围绕着内容而没有内容真正相同。但是为了它,我将演示如何在960像素宽的环境中构建6列网格的简单过程。
首先,我们将总画布宽度除以6,这样我们就可以得到每列的总宽度。此划分的结果为160像素,如下图所示。

其次,我们将创建一个列的图像,我们稍后会复制它。这样,之后更容易创建完整的网格,因为我们不必为每列重复此步骤。
我们将决定我们的排水沟的大小,我认为20像素就足够了。应将排水沟添加到色谱柱的两侧,因此我们必须将其除以2。如果我们不这样做,我们的排水沟将是40像素宽。正如您在下图所示,我们在每一侧都添加了一个10像素的排水沟。

现在我们可以复制此图像,直到我们再次达到960像素,并且我们自己创建了一个(基本)网格。
别担心; 即使你很懒,你也不必没有网格。在互联网上有许多好的和免费的网格系统可供争夺。我最喜欢的,我相信你之前听过的,是着名的960.gs网格系统,它有一个CSS框架和一个安装了所有指南的PSD文件。

郑州网页设计我希望我已经告诉你,数学在应用于设计时可以很漂亮,并且我已经为你提供了足够的技术来用于你的下一个设计。但是要注意,要使设计成功,还需要很多其他的东西,因此使用这些技巧并不能保证良好的设计,但是他们可以帮助您并指导您完成设计。
3
s后返回登录3
s后返回登录