时间:2019-08-01
编辑:网站制作公司
1395
0
今天我们将学习网页设计中颜色的重要性以及如何选择令人愉悦的配色方案。本文旨在为那些设计经验较少的人提供实用和简洁的设计原则解释。
郑州企业网站建设在我们开始之前,如果您需要为下一个项目提供专业主题,请查看我们的 Web模板。网站颜色主题也有一些很好的例子。
现在,让我们开始本教程。
本文是为刚刚开始学习正式设计原则的人编写的。它并不是一个关于如何将颜色应用于设计的综合研究(我们将来会有很多这样的设计),而是对那些寻求实用建议的人进行概述,以帮助他们在网页设计项目的背景。
我写这篇文章是因为我总是发现难以确定一个适合项目的配色方案; 这可能是我作为设计师必须做出的最艰难的决定之一。然而,通过学习色彩理论的基础知识和网上提供的一些优秀工具,我已经能够加强我的设计并解决这个弱点。
寻求建议的程序员帮助他们创建一个视觉上吸引人的原型。
一个有抱负的设计师,想要简要概述这个主题
有些人不理解Web开发和Web设计之间的区别。
色彩理论实际上涵盖了许多方面,但在最基本的层面上,它是通过互补,对比和活力来设计中的色彩互动。
设计中的色彩互补,通过互补,对比和活力。
虽然这个定义的第一部分是直截了当的(并且无可否认地是乏味的),但它是定义基本颜色理论的最后3个术语:
补充是指我们根据与其他颜色的关系来看待颜色的方式。当颜色占据色谱的两端时,它们会引导人们通过建立眼睛可以驻留的快乐介质来考虑视觉上吸引人的设计。而不是为了适应色谱的特定区域而紧张,为眼睛提供平衡。互补有两种常见用途:三重和复合配色方案,我们将在后面讨论。当您可以开始掌握颜色组合的复杂性时,互补可以将您带到设计复杂性的新高度。
对比度通过明确划分页面上的元素来减少眼睛疲劳并集中用户注意力。最明显的对比示例是有效选择背景和文本颜色,如下所示:




如果您有任何疑问,最佳做法通常是为背景选择非常浅的颜色,为文本本身选择非常暗的颜色。这是色彩理论对网页设计的可用性至关重要的一个领域; 在大多数项目中,大文本区域不是一个真正有创意的地方 - 所以要保持简单易读。
除了建立可读文本外,对比度还可以将观看者的注意力吸引到页面的特定元素上。考虑突出显示教科书:当您想要将注意力吸引到页面的特定部分时,您会使周围区域看起来与文本的其余部分不同。同样的原则适用于Web设计:使用各种对比色可以帮助将观众的注意力集中在特定的页面元素上。
如果您的网站背景较暗,请使用较浅的颜色来关注主要内容。


这个原则也适用于类比颜色(我们将在后面讨论):

不要傻,但充满活力决定了你设计的情感。更亮的颜色使用户感觉更有活力,因为您的设计,当您尝试宣传产品或调用情绪反应时,这种效果尤其有效。较暗的阴影使用户放松,让他们的头脑专注于其他事情。一个很好的例子是CNN和Ars Technica之间的比较:

美国有线电视新闻网(CNN)的网站在顶部有一条鲜明的红色横幅,这会让用户产生更高的情绪,因为它们受到设计活力的刺激(以及红色,白色和黑色之间的对比 - 网站的主要配色方案)。
Ars Technica采用深色配色方案作为背景和标题,以放松用户并将注意力集中在他们的内容上。通过这样做,他们的技术和详细的写作被认为是该网站的最前沿。更重要的是,允许用户转移传统上为响应鲜艳色彩而保留的精神能量,以理解文章的内容。
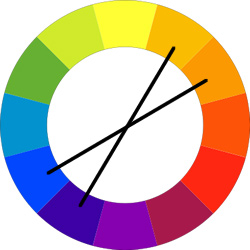
以下是3种通用的良好配色方案:三元组,复合组和类似组:

在色谱的不同末端由3种颜色组成。有一种非常简单的方法可以创建三元颜色方案:
拿一个色轮,选择你的基色。
从这一点画出一个等边三角形。
三角形的三个点将形成三色方案。
通过使用等边三角形,您可以确保颜色具有相同的活力并且相互称赞。

复合颜色方案基于提供一系列互补色:从色谱的相对两端选择两种颜色。通过这样做,设计师可以更自由地设计,同时还可以从互补色的视觉吸引力中获益。

类似的配色方案基于在色谱的相同区域中仔细选择颜色。通常,颜色通过它们的活力来区分,并且当它们相互比较时它们的对比度。
类比配色方案的两个例子是:
阴影黄色和橙色
单色选择(基色的阴影)
郑州企业网站建设我们现在所处历史的美丽之处在于,我们可以从几个世纪的科学和艺术色彩理论家中受益。关于色彩理论的细节,已经写了很多卷,所以我会鼓励那些真正想深入研究这一主题的人找到一本可用于利用一些更深层概念的学术书籍。我们还将在Webdesigntuts + :)上发布更多关于“网页设计师色彩理论”的文章。
现在让我们看一些可以用来自己试验的好工具:
值得庆幸的是,我们可以使用一些工具,如果使用得当,可以非常轻松地选择颜色。最重要的是,他们将进一步理解色彩理论。
通过在指导环境中进行实验,我们能够学习如何应用这些原则,而不会在事情不能完美运行时感到沮丧。将这些工具视为一种“色彩理论安全网”,帮助您探索自己的创造力,而无需偏离既定的规则,以获得令人愉悦的色彩组合。

Kuler是Adobe开发的一款工具,旨在提供一种创建调色板的直观方式。调色板上的每种颜色都可以单独修改,或者选择为基色,只需点击几下即可。可以保存和发布选项板,并且在其站点上有许多可用的社区条目。在每种颜色下,提供导出代码(包括十六进制)。然而,界面有时很麻烦,调整特定颜色的活力可能会改变整个调色板(我希望他们有一个“锁定”功能,防止其他颜色移动)。总的来说,我会推荐这个工具,让那些能够很好地掌握概念和耐心的人,因为当事情没有像他们希望的那样顺利运行时。

对于绝对的初学者,没有耐心的人或者截止日期的人,这个工具很快成为我的首选。通过提供一个非常简单和受控的选择器,Color Scheme Designer提供了非常低的进入门槛,其颜色原则的选择提供了多种选择。虽然它没有教会它的用户为什么颜色可以很好地协同工作(Kuler的动态色轮在这方面更有效),但它的结果很好,作为起点或完成原型。
它更高级的选项非常有用:诸如调整整个调色板饱和度和对比度的能力,色盲覆盖以及样本网站预览等功能是我希望Kuler很快实现的功能。但是,我觉得这个工具不应该是想要学习色彩理论的人使用的主要工具 - 因为它为用户做了太多的工作,并且不允许他们在保持每种颜色原理的基础知识的同时进行直观的实验。
是的,有很多很多其他网站可以找到很好的配色方案......我们实际上会在不久的将来将这些网站四舍五入并进行分析(在网站出来时搜索我们的资源综合报告) 。
为了完成本文,让我们使用我们讨论过的一些原则来检查一个网站。与乔布斯合作的游戏玩家是一个致力于通过其功能,播客和论坛对视频游戏进行更高分析的网站。

具有白色内容背景的灰色页面背景将用户的注意力集中在网站的中心。
页面上的暗条(通常保留用于广告)将用户视图“框架”到内容中。
在标题中使用橙红色将用户引入网站的类别,功能标题和方面。
中性配色方案提供足够的视觉刺激,以保持观众的兴趣,同时仍然允许他们足够的心理自由来享受网站的内容。
使用颜色最难的一个方面是,有时在设计中尚未安排颜色时,它们似乎不能很好地协同工作。但是,一旦应用它们,它们的视觉和谐通常会变得明显。通过调整Kuler中选择的颜色,然后将它们应用到设计中,我发现颜色方案被改变得恰到好处而没有吸引力,这让我自己有了相当多的挫败感。
郑州企业网站建设相信理论!应用通过颜色原理选择的颜色,然后根据需要进行调整。这样做可以节省您大量的时间,并增强您的设计技能,因为您将开始以更精致,艺术,甚至科学的方式看到颜色!
3
s后返回登录3
s后返回登录