时间:2019-08-06
编辑:网站制作公司
1177
0
为了增加转化次数并帮助商家赚钱,在线商店必须具备出色的性能。当我们在线提供的不同类型的内容时,网站上的照片几乎总是最大的资产。因此,如果我们改善我们为在线用户提供的照片的性能和交付,我们可能会提高网站的整体性能。郑州网页设计
渐进式JPEG是使用与典型基线JPEG不同的编码过程创建的图像。传统上,JPEG从上到下,从左到右进行编码和解码。这被称为基线编码。但是,渐进式JPEG以不同的方式编码。当您看到渐进式JPEG加载时,您将看到整个图像的模糊版本,随着时间的推移,图像被解码或在浏览器中呈现时会变得更加清晰。


对于那些已经足够记住拨号上网的人来说,渐进式JPEG在90年代非常受欢迎,特别是因为我们处理的是慢速互联网连接。我们今天使用它们的主要原因是为那些移动或农村地区等较慢连接的人提高性能。
郑州网页设计
渐进式JPEG的一个明显优势是存在感知性能提升。用户可以预览图像在下载完成之前的样子。此外,图像占用您网站的布局和空间加载速度更快,使整个过程感觉更快。渐进式JPEG通常也比非渐进式JPEG小,即使最终图像在视觉上是相同的。
重要的是要记住,渐进式JPEG会占用更多的CPU时间和内存来进行编码和解码,因为图像数据会被多次解析。因此,虽然它确实可以让您更快地进行预览,但解码的总时间可能会接近2.5倍。
使用Liquid的img_url过滤器,您可以传递图像的格式选项。它看起来像这样:
{{ product | img_url: '800x800', format: 'pjpg' }}只需将您想要的格式选项传递给img_url过滤器,Shopify将允许您指定要渲染的格式。
郑州网页设计
就在上周,Shopify开始自动提供WebP图像。WebP是一种现代图像格式,可为Web上的图像提供卓越的压缩,与PNG和JPEG等传统文件格式相比,文件大小平均节省30%以上。较小的图像意味着更快的下载时间和更少的网络带宽使用,这两者都有助于页面显着更快地显示。

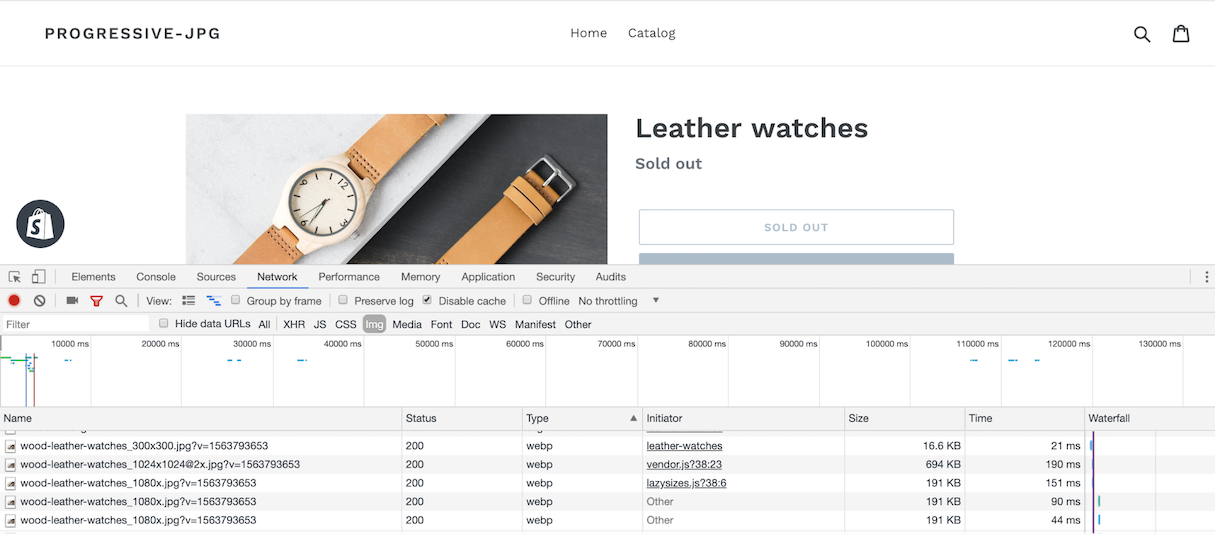
要检查您的商店是否正在呈现WebP,只需在Chrome中打开开发者控制台,然后转到“ 网络”标签。重新加载您的页面,您应该能够看到类型设置为webp。
这种改进的好处在于,作为开发人员,您无需进行任何代码更改。此外,对WebP的支持已经 相当不错了,Shopify将在不支持该格式的浏览器中回退到典型的JPEG,例如Safari或IE。
如果您正在使用现有主题,除了使用延迟加载之外,利用WebP更新是保持速度快的理想方式。
您可能也喜欢: Lazy Loading如何优化Shopify主题图像。
如果你想使用渐进式JPEG,请确保你理解为什么要使用它们 - 因为它们也有缺点。我会警告不要使用渐进式JPEG格式来处理像缩略图这样的小图像,因为这些文件的文件大小往往比普通的JPEG图像大。
像任何东西一样,重要的是测试 并看看你所做的改变是否真的减少了第一次有意义的油漆的时间。在某些情况下,使用渐进式JPEG可能实际上更好地利用本机WebP格式和延迟加载。例如,考虑渲染的渐进式JPEG和WebP之间的文件大小差异。如果渐进式JPEG接近(在10kb到20kb之间)或小于WebP,并且图像在页面加载时可见,则考虑使用渐进式JPEG而不是WebP。
这些新的图像格式使您可以更轻松地确保客户商店的卓越性能,从而提高转化率和销售额。通过了解渐进式JPEG和WebP格式之间的差异,您可以帮助您的客户建立自己的业务。
郑州网页设计
3
s后返回登录3
s后返回登录