时间:2019-08-06
编辑:网站制作公司
718
0
用户体验的格局不断变化 - 新的进步一直在涌现。移动设计是数字产品设计中最具变化的行业之一,影响着数字设计的许多其他领域,并改变着我们周围的世界。
一年前,我们发布了移动设计十大趋势,预测了2018年的内容。由于2019年的一半已经结束,我们再次关注移动设计趋势在过去一年中的变化。以下是14种对移动用户体验设计产生重大影响的趋势。郑州高端网页设计
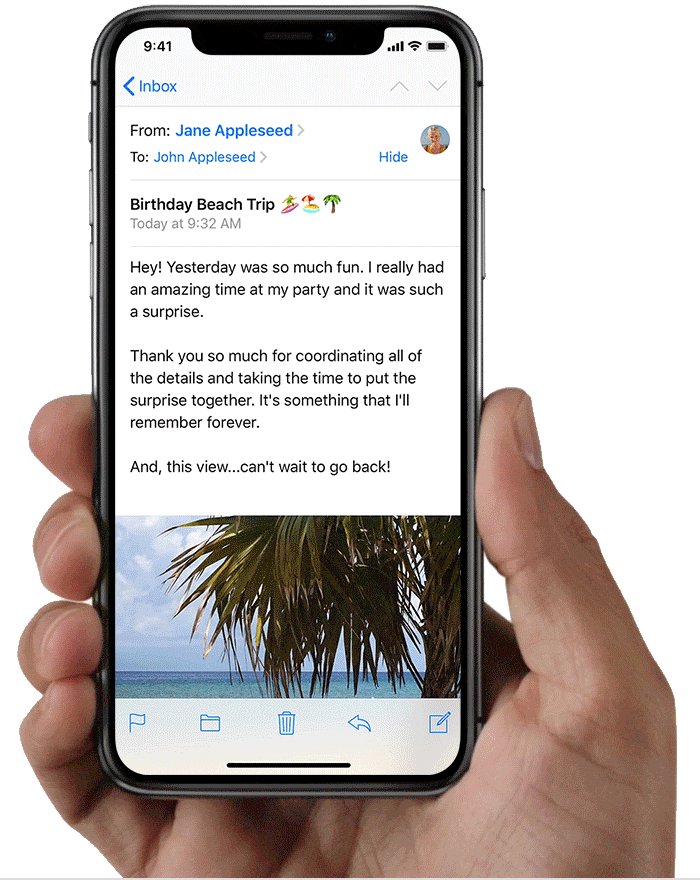
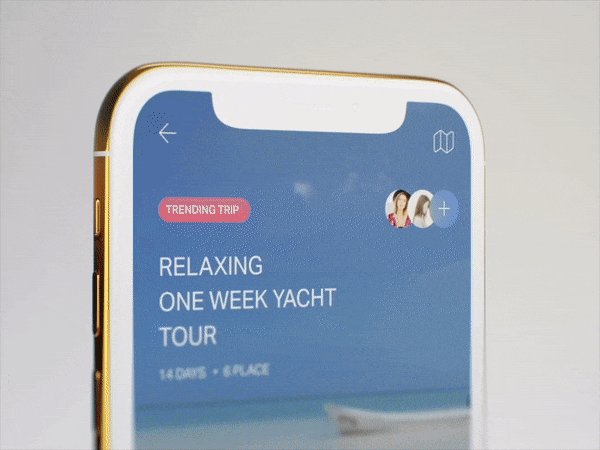
现代移动设备无边框 - 它们不再在前面有物理按钮,而是所有屏幕。设备制造商正在释放屏幕空间,从而允许产品设计人员在屏幕上提供更多信息。

这种趋势也影响产品设计师创建移动应用程序的方式,因为他们现在努力创建无按钮设计。在无按钮设计中,数字按钮被替换为手势,将内容置于用户注意力的中心。

除了这些好处之外,基于手势的交互具有内置风险 - 因为手势被隐藏,所以用户的交互可能不直观。设计行业仍在为手势创建共享语言。随着更多手势的实施,它们将被各种移动应用程序采用。无按钮UI是迈向未来的不可或缺的一步,虚拟接口完全依赖于手势。
郑州高端网页设计
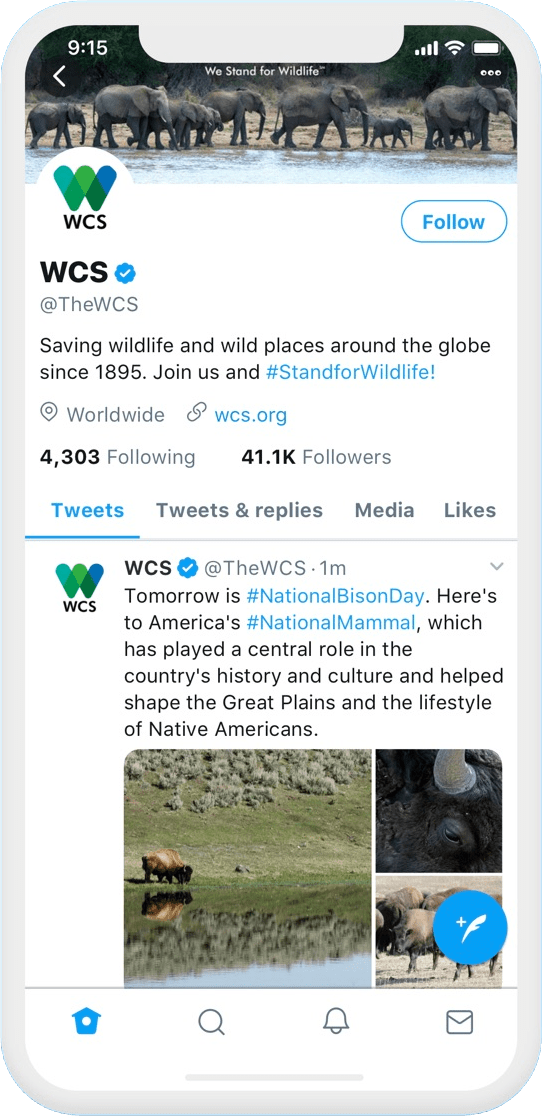
最初的iPhone有3.5英寸的屏幕。2018年的iPhone XS拥有6.1英寸的屏幕。手机屏幕小的日子已经一去不复返了。具有大型显示器的现代移动电话在屏幕上保持更多内容,并且更适合多任务处理。但是更大的显示屏带来了复杂性:大屏幕将设计的互动元素进一步远离拇指的自然运动。随着越来越难以到达屏幕的顶部区域,更多的应用程序将关键导航元素放在底部。因此,底部导航栏成为移动开发人员的行业标准,帮助用户轻松访问应用程序的核心功能。

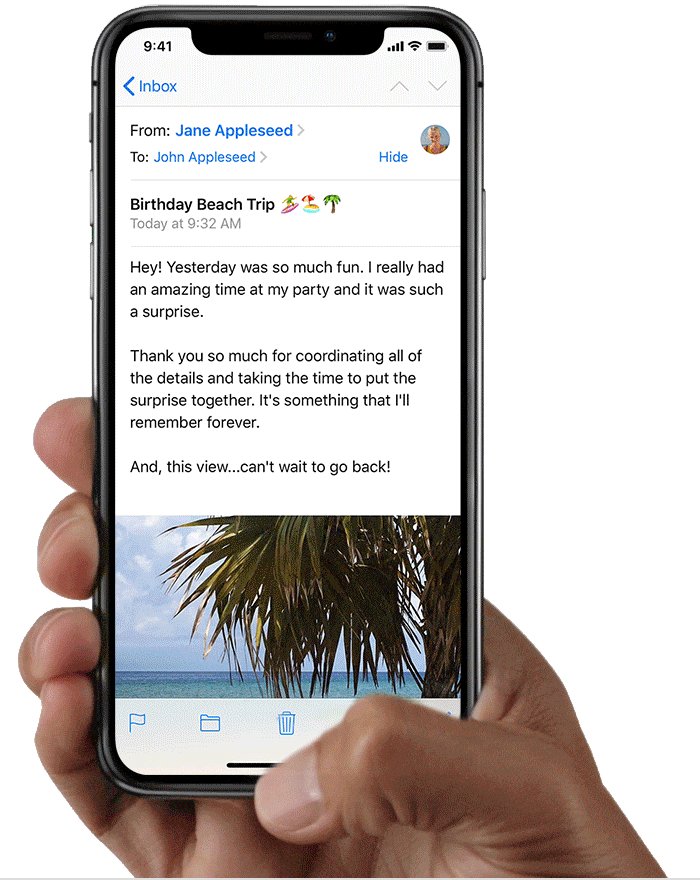
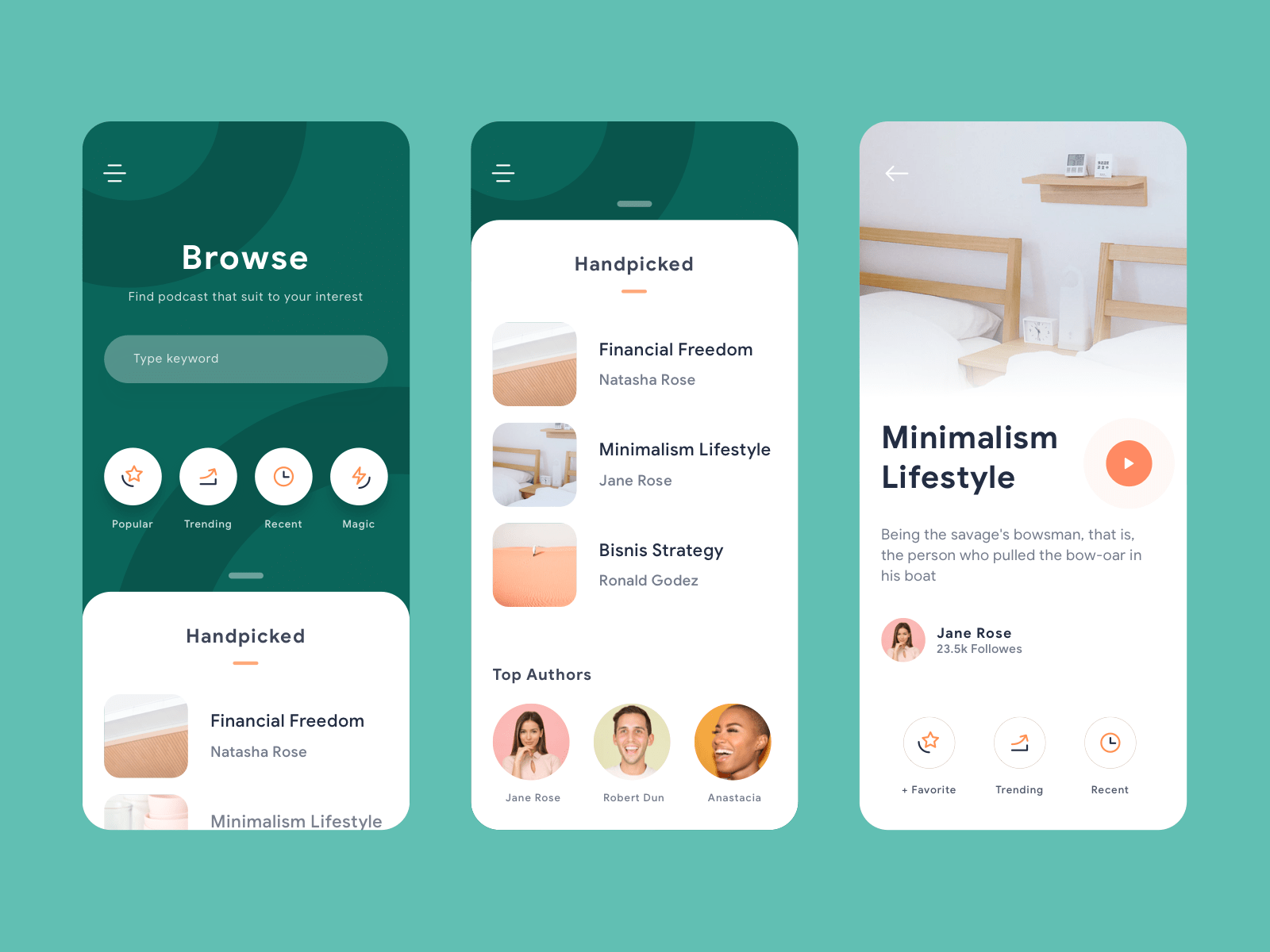
在2019年,移动应用程序设计师继续重视移动屏幕的下半部分,但遵循更具创意的导航方法。例如,一些移动应用程序现在使用底部工作表的概念,而不是使用底部标签栏,用户可以在屏幕底部看到一个带有几个选项的工作表,并依赖于向上滑动手势来显示更多选项。
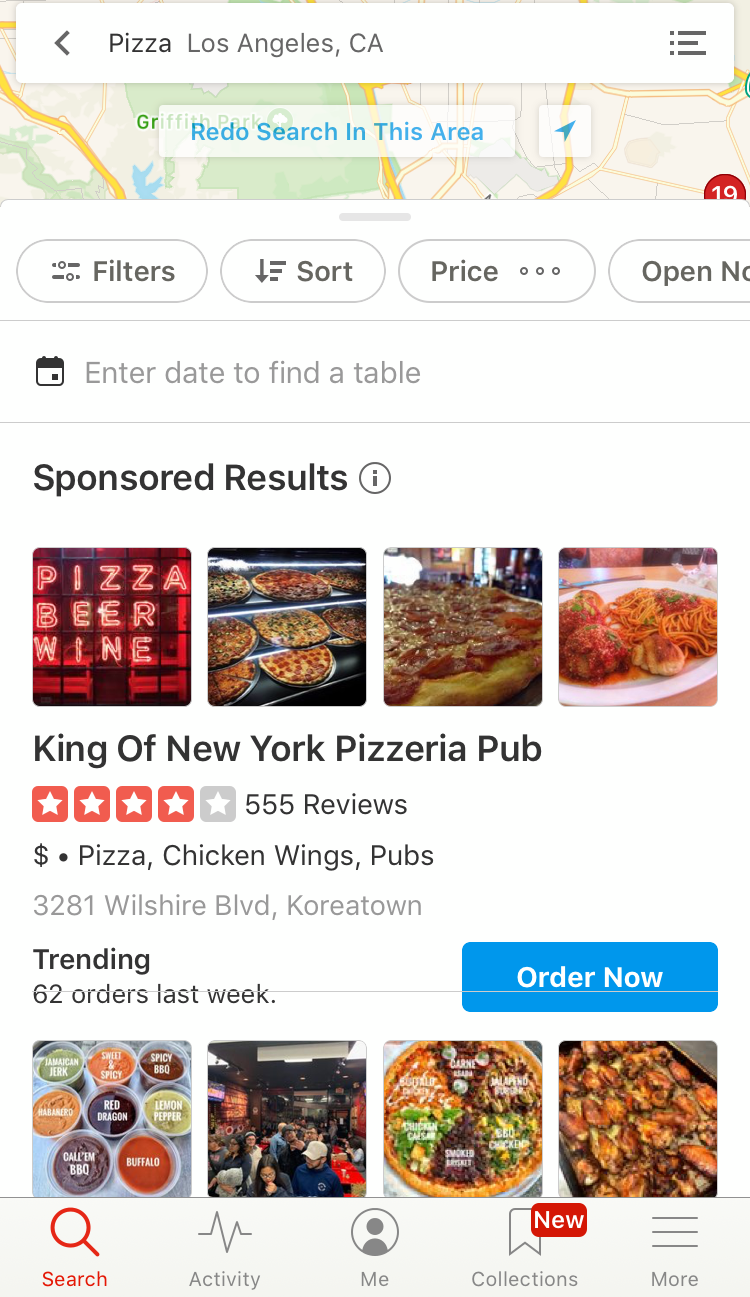
底板是一种非常通用的概念,可用于许多不同的情况。它们可以替代底部导航栏:

或者作为底部导航栏的伴奏:

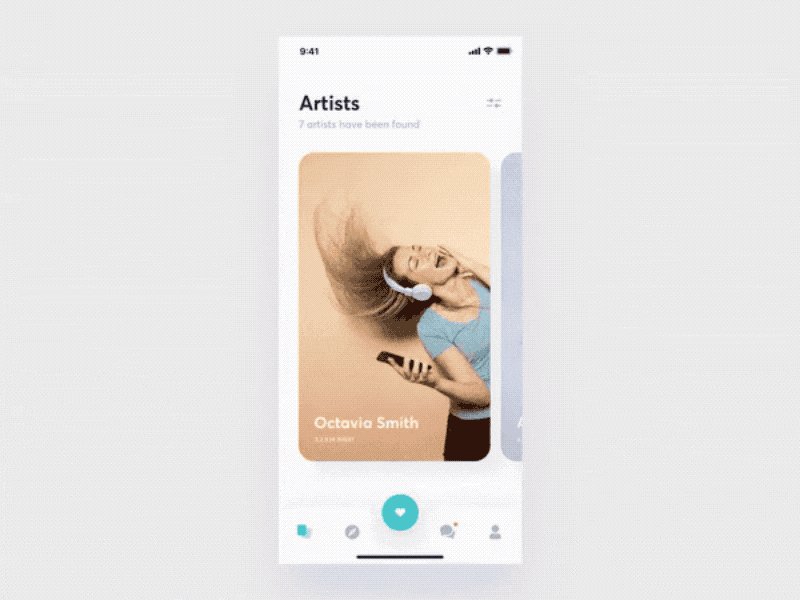
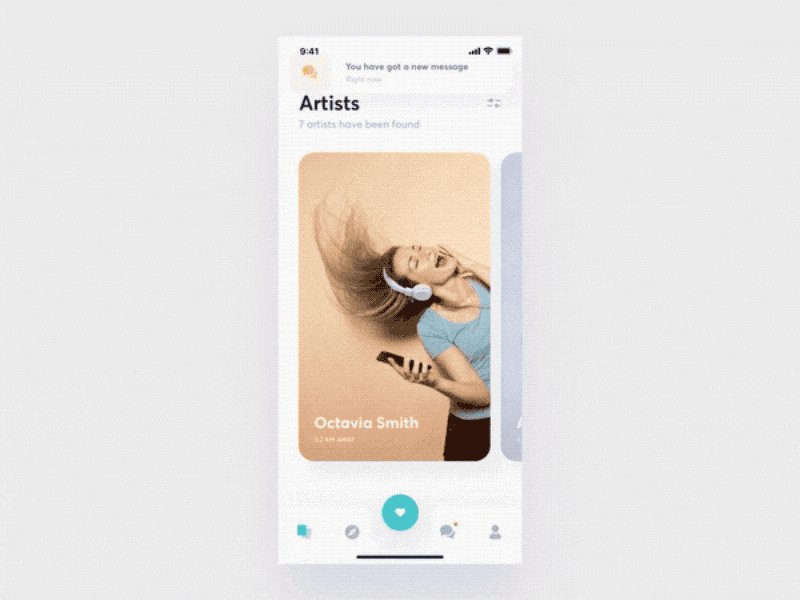
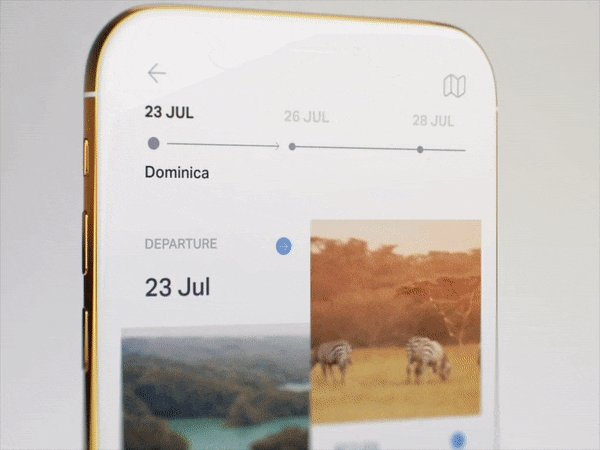
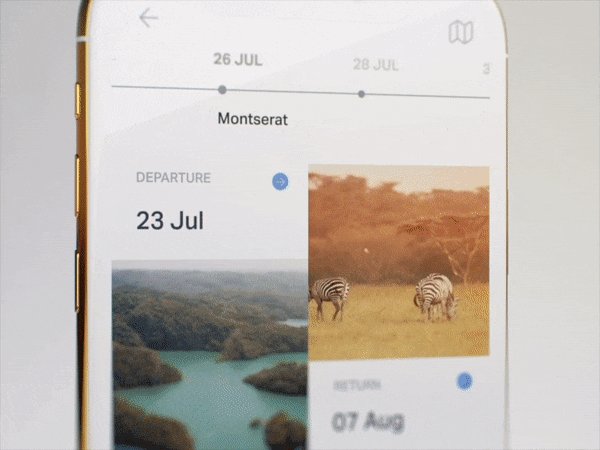
使用卡作为导航元素是另一种有趣的技术。每个选项都以卡片形式提供,用户使用向右或向左滑动来显示更多选项。

“一刀切”的意识形态对2019年的移动用户不起作用。品牌正在寻找尽可能细致地微调用户体验的方法,并且个性化体验很快就从“有趣的”转变为“必须拥有的”。
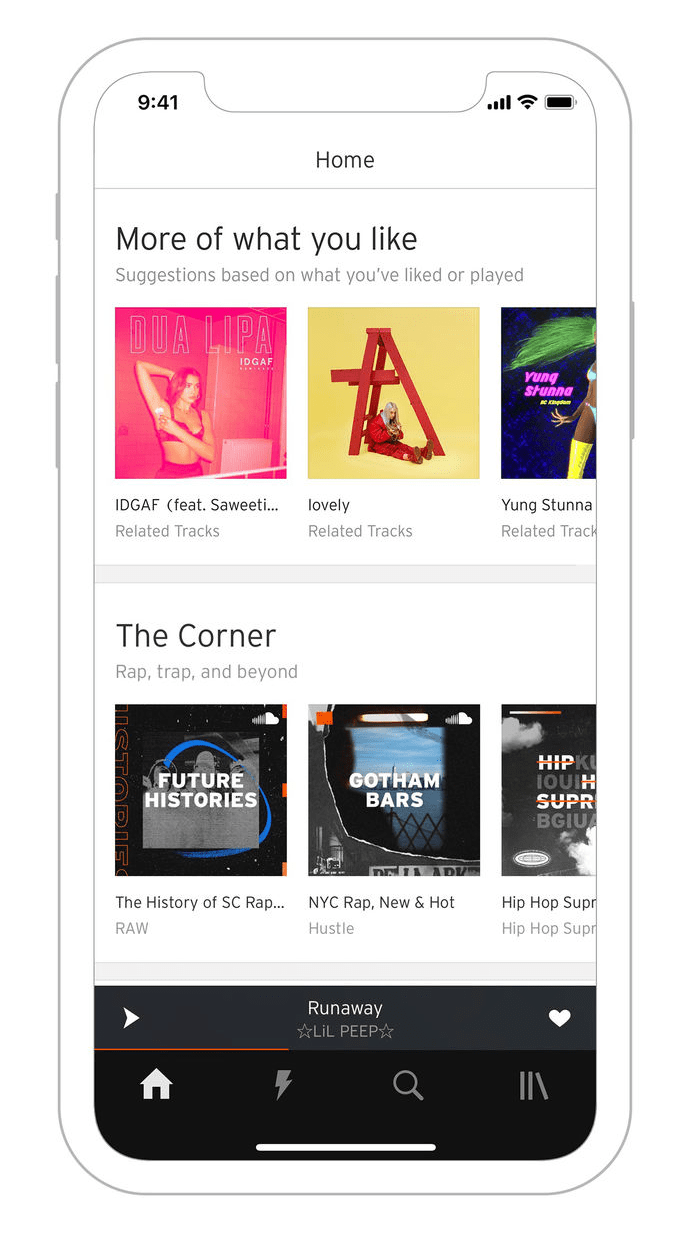
随着机器学习和人工智能的兴起,使用户体验变得更加个性化变得更加容易。以SoundCloud为例。该服务利用数据分析和AI来推荐您可能喜欢的歌曲。

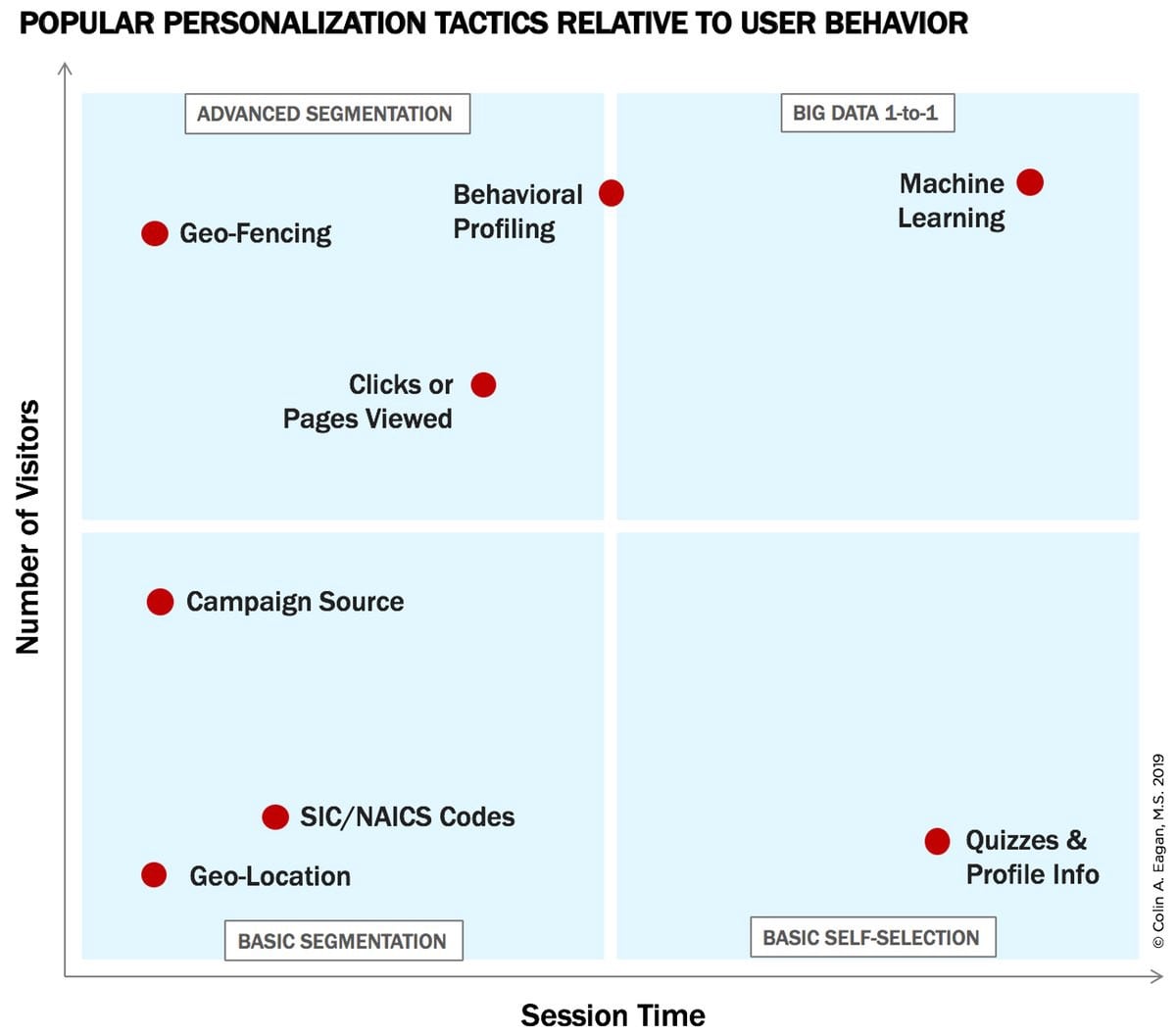
良好的个性化是对您收集的用户数据采用正确策略的结果。流行的个性化策略列表包括地理位置,地理围栏,行为分析,SIC / NAICS代码和机器学习。根据您的受众以及他们与您的产品互动的方式选择策略至关重要。
简单来说,可以依赖两个基本指标 - 访问者数量和会话时间 - 来找到与您的用户行为相关的策略。例如,如果您有大量用户在您的平台上花费大量时间,您可以使用机器学习来提供有用的个性化产品推荐。

郑州高端网页设计
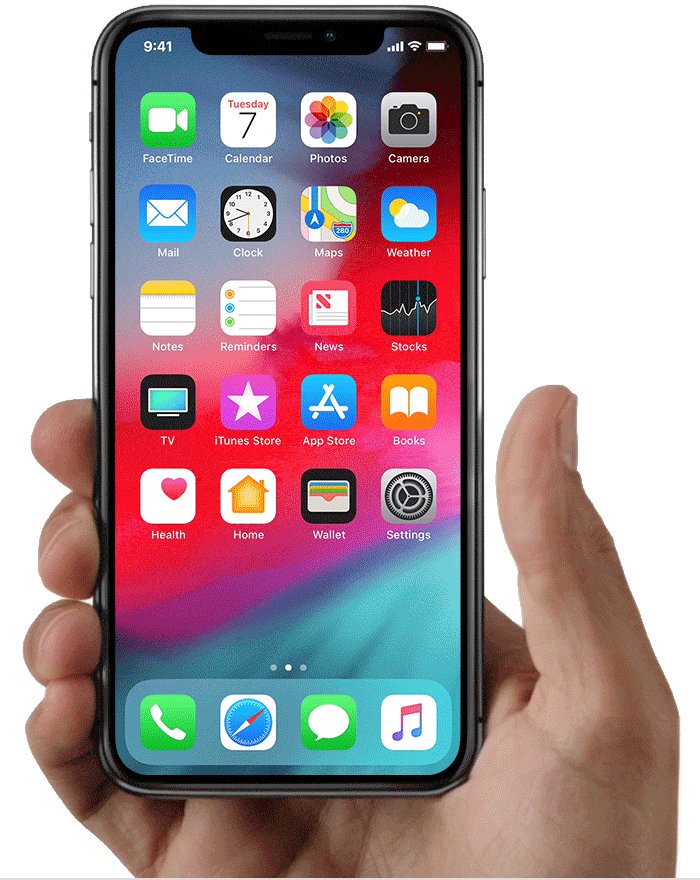
圆角是现代移动设备的另一个趋势。iOS和Android旗舰都有圆角 - 看看iPhone XS或三星Galaxy S10,你会看到它。

在UI设计中镜像物理设备的弯角。因此,移动网站和应用程序具有相同的圆润外观和感觉。

与许多其他视觉趋势不同,这种趋势不仅仅是美学; 它还对用户体验产生积极影响。圆角更容易在人眼上使信息更容易处理。
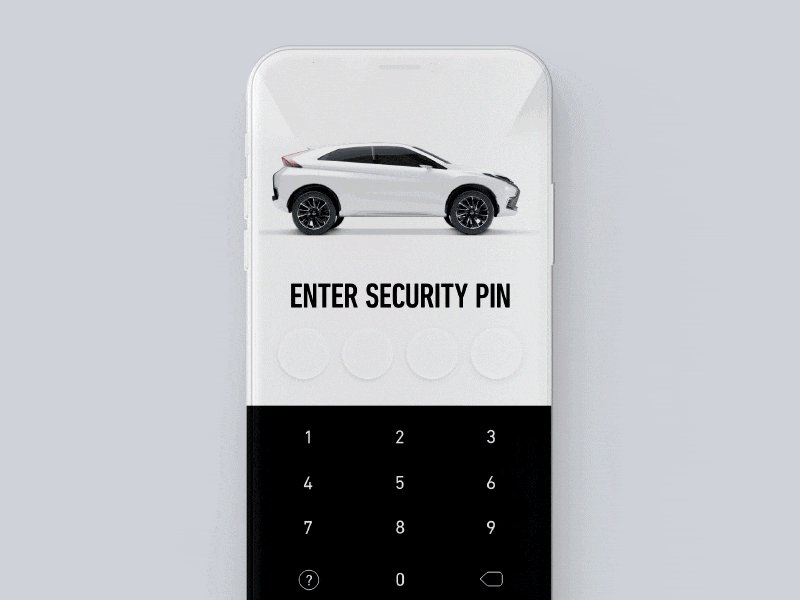
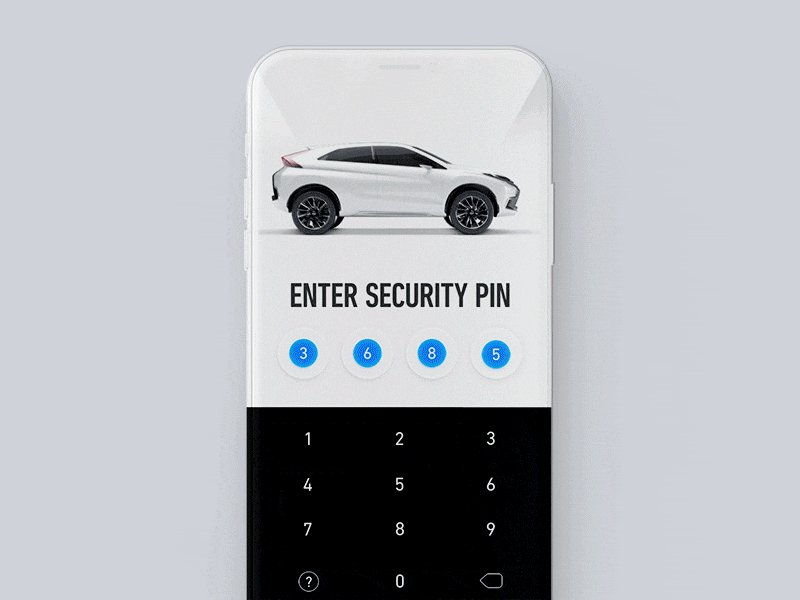
使用密码会给用户交互带来很多摩擦。每次我们注册新服务时,我们都要花时间创建一个易于忘记的新密码。根据一项研究,37%的人每周至少忘记一次密码。
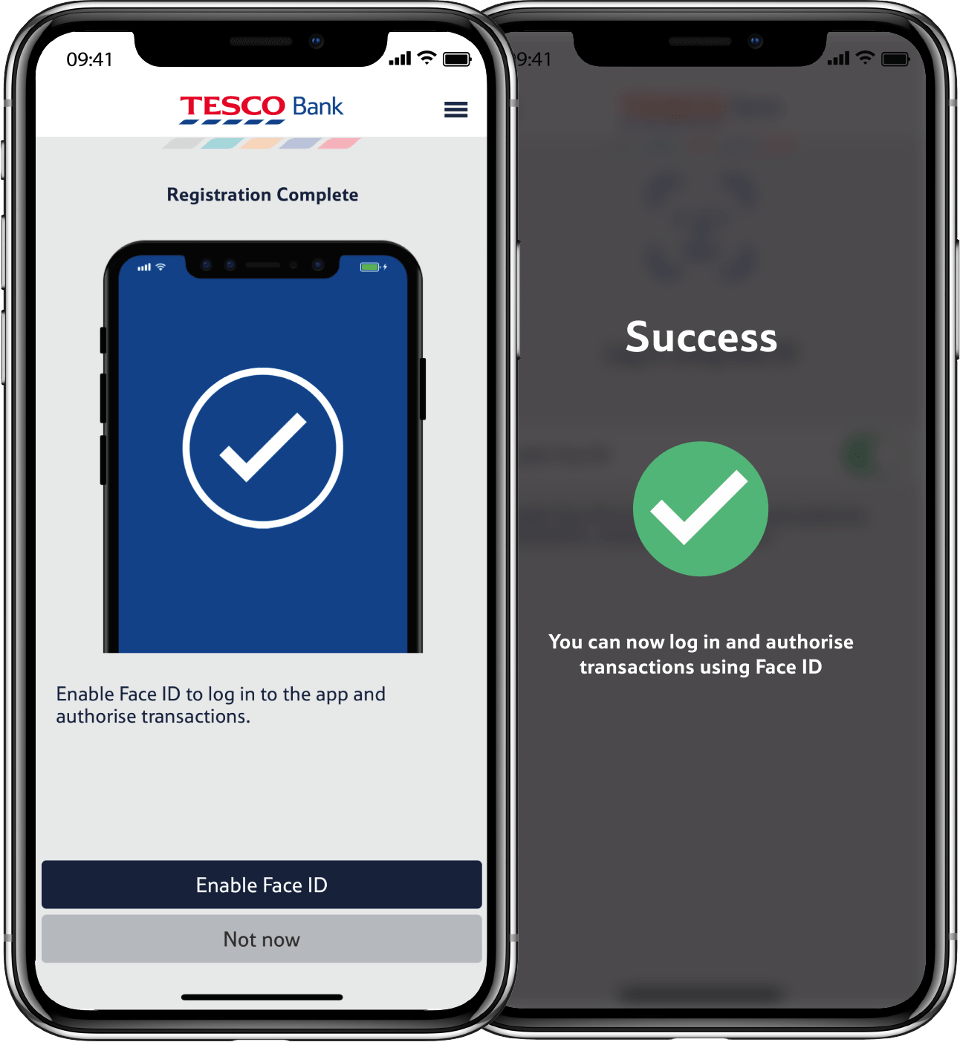
幸运的是,移动应用程序开发人员可以使用一些无密码登录方法。无密码登录可以采用生物认证(指纹或面部识别功能)的形式:

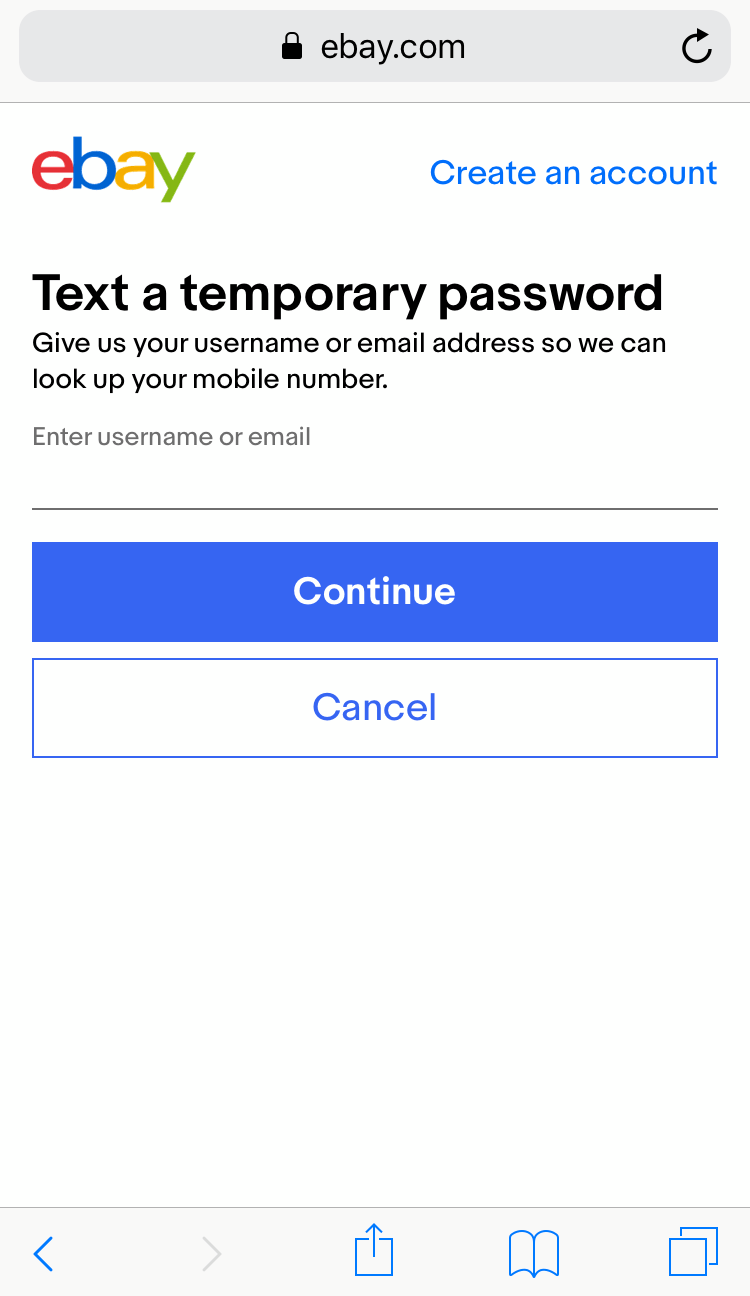
一次性临时密码:

或登录链接:

随着新产品和数字服务的兴起,无密码的身份验证方法是解决密码问题的唯一正确方法。这种方法不仅使用户更容易,而且更安全 - 例如,临时的一次性密码机制也会验证用户的联系方式,如手机号码。
郑州高端网页设计
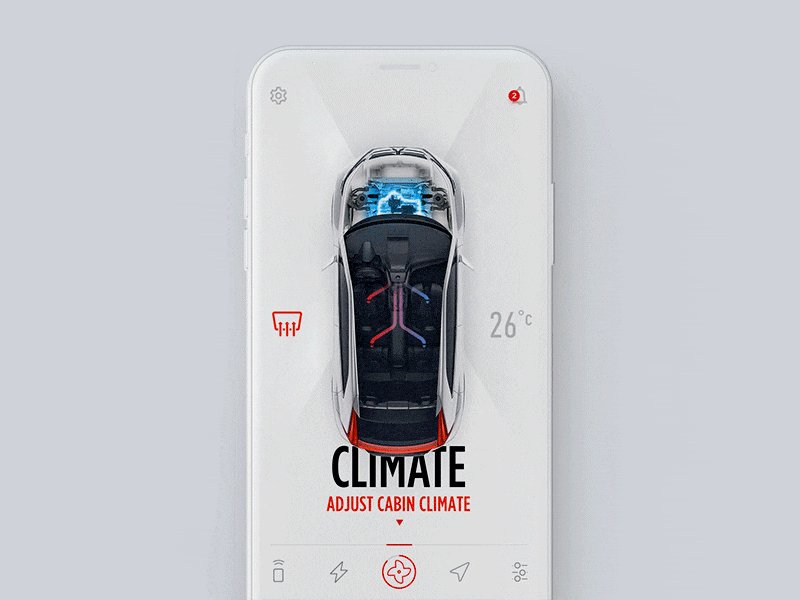
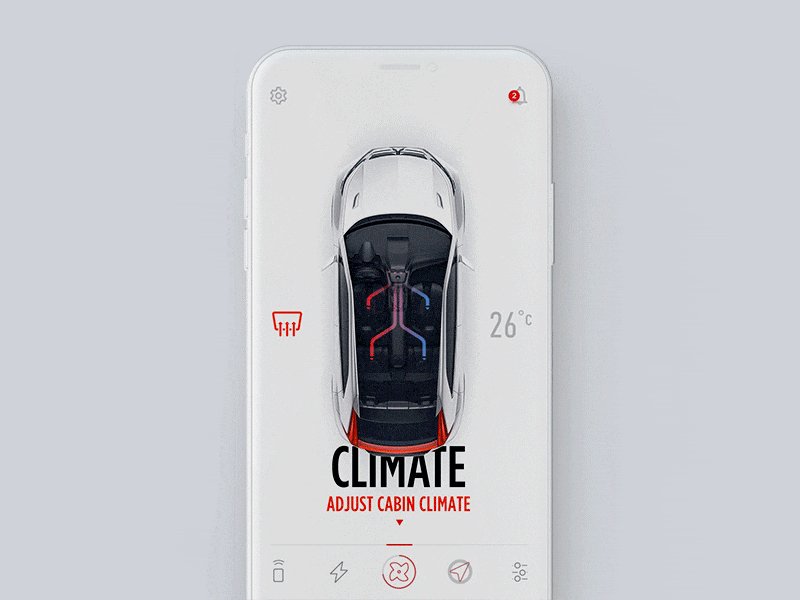
功能性动画是良好用户体验的基本要素。动作和动画过渡传达了大量信息 - 它们确认动作,描述状态变化,并为交互添加节奏。
随着移动设备变得更快,功能更强大,移动设计人员可以创建更多更高级的动画。动画不再仅仅用于填补不同状态之间的差距(也称为中间); 它也是品牌的一部分。
Motion可帮助您讲述有关您的产品和品牌的独特故事。动画通过创建类似电影的场景来帮助为用户增添趣味,其中信息在帧与帧之间变形。

虽然在移动应用程序中使用3D对象本身并不是一种新趋势,但它长期以来仅用于游戏和娱乐。随着设备处理能力的提升,我们在常规功能移动应用程序中出现了3D对象。通过在移动体验中引入3D对象和伪3D对象,您可以在移动交互中添加真实感。

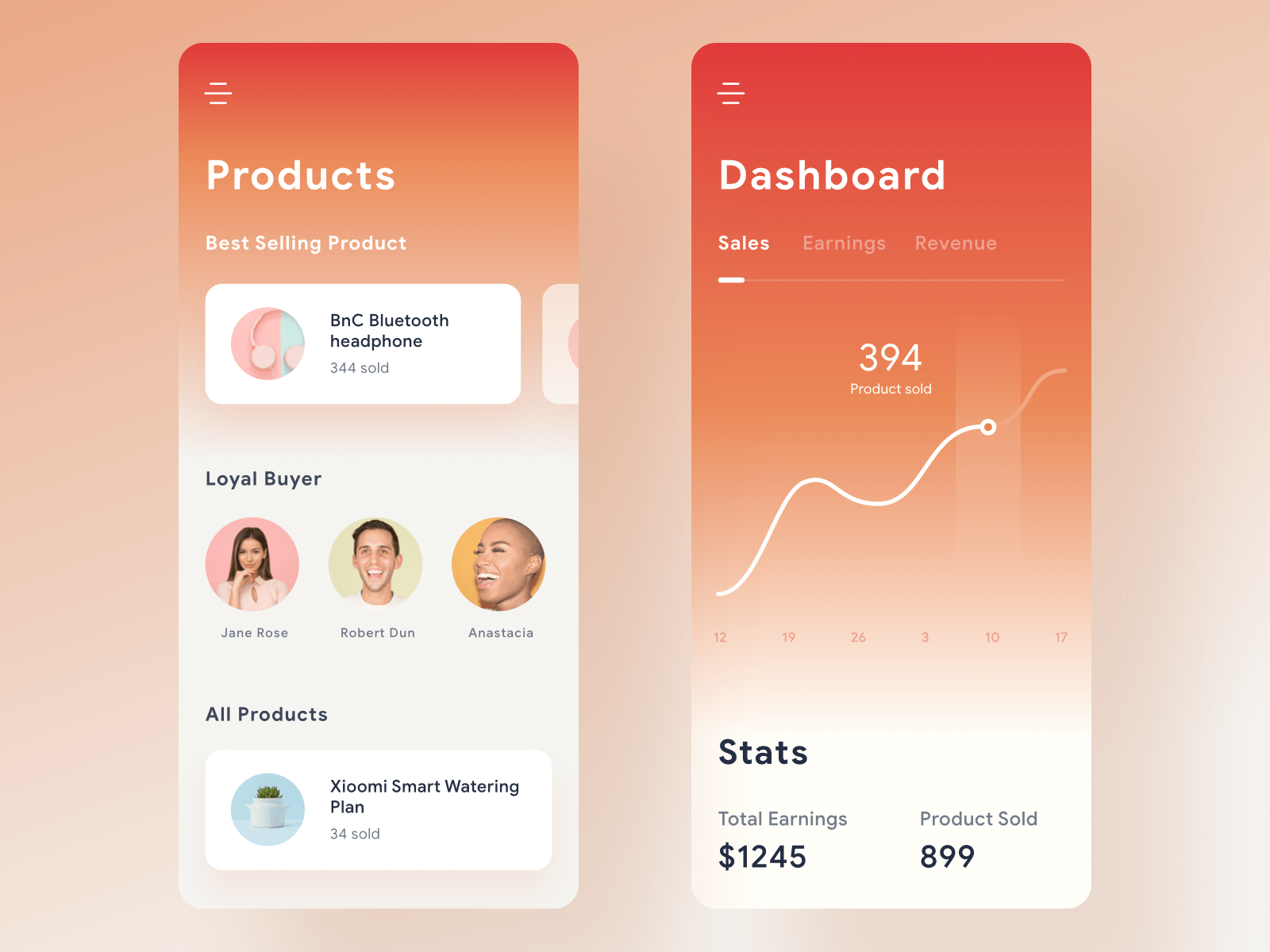
现代移动屏幕具有出色的色彩再现,设计师积极地使用它。这就是为什么在2019年我们看到更少的灰度和单调色彩,更鲜艳的色彩和明亮的渐变。传统上使用鲜艳的颜色作为重音,但渐变2.0是不同的 - 现在明亮的渐变用作背景颜色,为UI带来深度和尺寸。
在造型方面,新的渐变是微妙而简单的。它们具有清晰的光源,并使用鲜艳的色彩创建。这有助于产生温暖的效果并促进积极性。

如何创造真正令人难忘的体验是许多产品设计师在处理产品时自问的问题。公司正在迅速从中性设计转向具有情感影响的设计。在2019年,产品设计师尝试各种插图样式,试图创建用户可以在更深层次上联系的产品。
2019年,越来越多的团队开始采用系统化的设计方法。虽然设计系统不是特定的移动设计趋势,但它们对移动设计有重大影响。借助设计系统,产品团队可以减少重复性工作,更重要的是,可以在他们设计的所有平台上实现一致性。

安全和数据保护至关重要。人们想知道他们的数据是如何使用的。公司应该建立明确的使用个人信息的规则,他们应该始终遵循这些规则(否则,他们面临信任问题的风险)。

产品创建者还应投资保护用户数据。当然,这并不能保证公司不会面临数据安全问题。但即使发生数据安全事件,公司也应该努力提高透明度。

语音交互不是未来。他们已经在这里了,而且声音在2019年才会继续变得更加普遍。语音交互正在缓慢但从根本上改变了人们与界面交互的方式 - 而不是依靠点击或点击,用户正在稳步地采用免提方式做他们的日常任务。更多的设计师正在掌握语音用户界面设计的艺术,并创建真正的会话UI界面,利用人类对话。
在设计语音时,设计师必须考虑用户的需求和技术限制。在2019年,产品设计师意识到单独的声音在很多情况下都不会起作用。将语音技术与打字相结合要好得多。这使用户可以更自由地选择最方便的媒体。

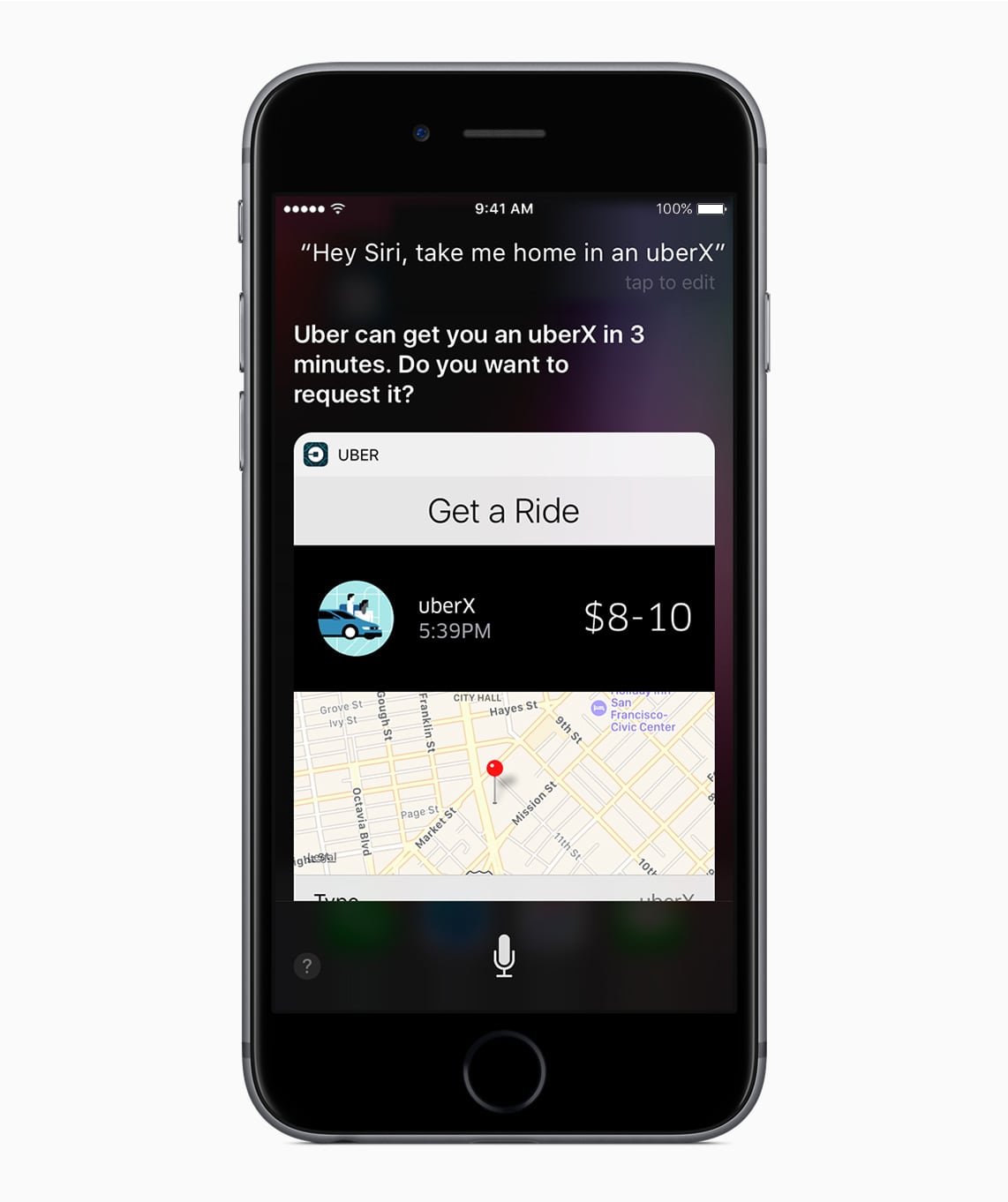
在2019年,我们也看到了不同服务之间更好的整合。一个很好的例子是Siri与Uber的整合。用户只需要说“订购我的优步到家。”Siri知道您家的位置,并自动向优步提供该地址,减少您需要采取的手动步骤数量。

郑州高端网页设计
黑暗主题是一种低光用户界面,主要显示黑暗表面。黑暗主题为用户体验带来两个显着优势:它们通过将屏幕亮度调整到当前光照条件来帮助减轻眼睛疲劳,并通过减少光像素的使用来节省电池电量。

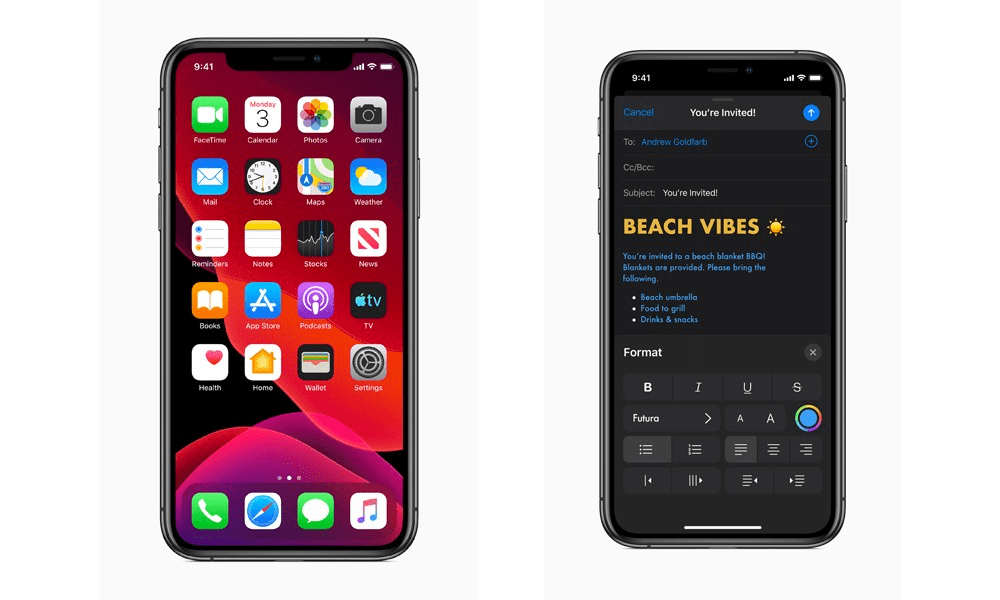
黑暗的主题在这里停留,它们只会变得更好。从Apple iOS 13开始,所有原生iOS应用和小部件都将支持明暗模式。一种新的深色配色方案适用于整个系统; 暗模式可以安排在日落时或某个时间自动开启。

Google更新了他们的Material Design指南,并提供了有关如何为应用设计黑暗主题的实用建议。
到2020年,全球每人将有大约6.58个网络连接设备。可穿戴设备和支持语音设备等智能设备的数量不断增加将影响人们访问信息的方式 - 用户希望能够轻松地从一个设备切换到另一个设备以继续用户旅程。在桌面和移动类别中思考已经不够了; 在2019年,设计师需要从整体上考虑用户旅程,而不仅仅是在使用什么设备方面。
与设备无关的设计专注于创建用户旅程,允许用户通过不同的触摸点 - 无论是桌面,移动电话,智能扬声器还是可穿戴设备 - 并通过每个触摸点获得流畅的用户体验。
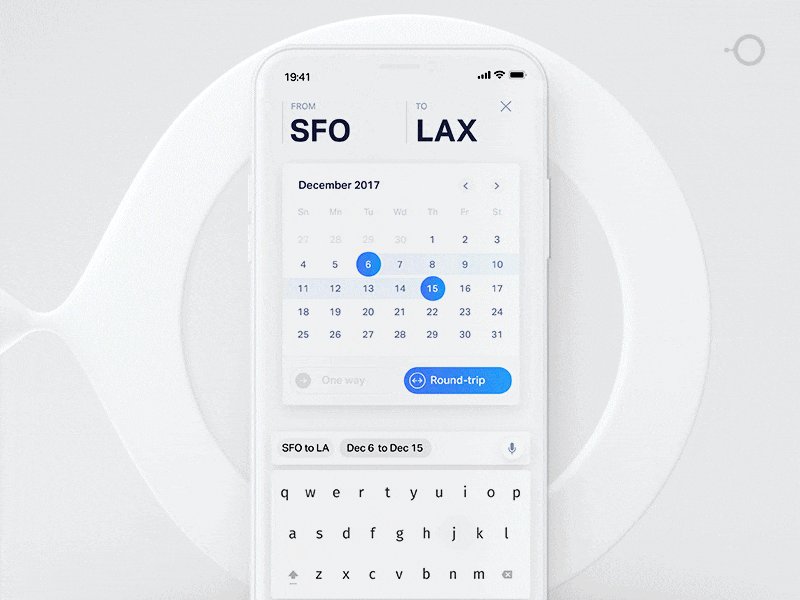
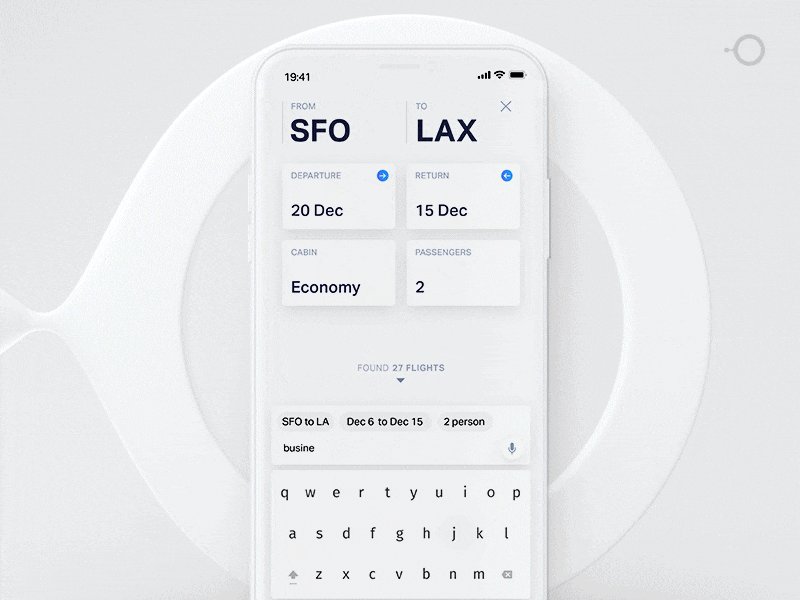
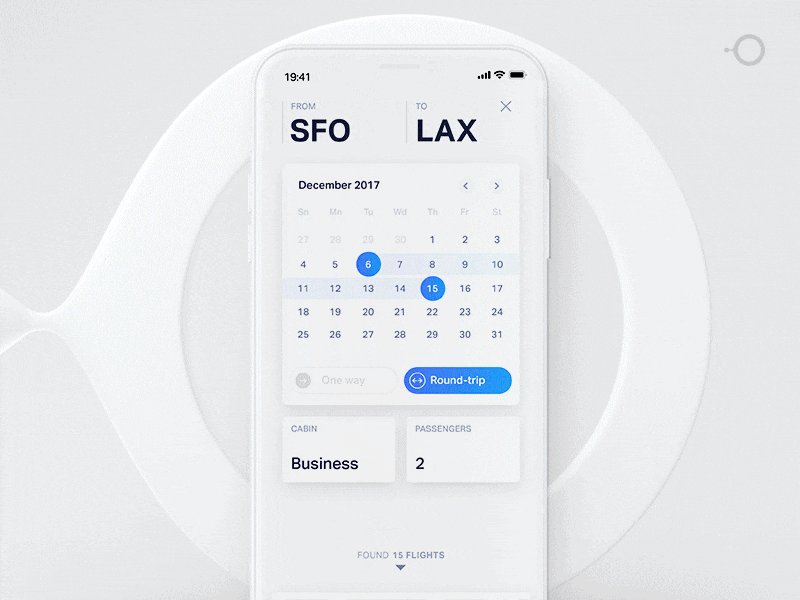
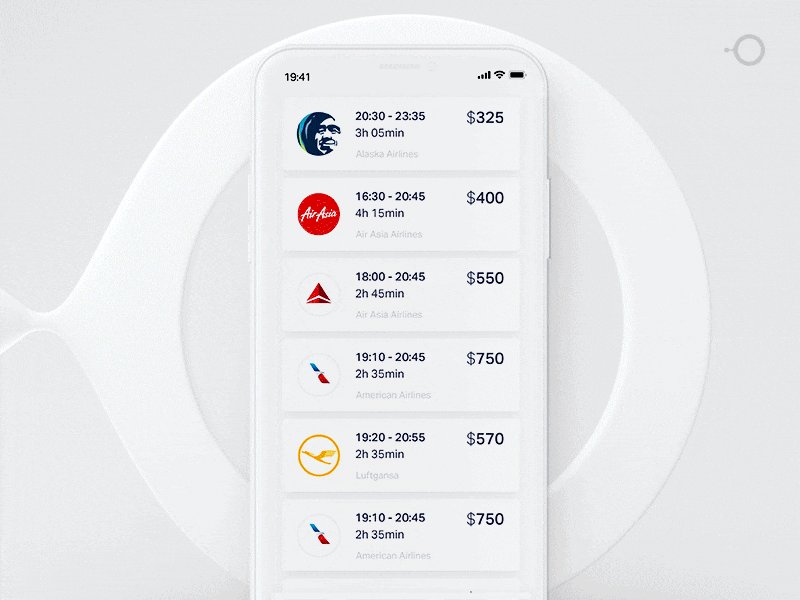
良好的设备无关设计是动态和适应性的。想象一下,您预订了飞往其他城市的航班。您可以使用移动设备开始旅程:

您可以使用语音跟踪您的航班状态:“好的谷歌,告诉我有关我飞往洛杉矶的航班。”办理登机手续后,您的手腕上将有登机牌。

体验随着设备而异。
随着我们所有的新趋势,重要的是要记住设计师的使命应始终保持不变:使用新技术和方法来改善人们的生活。每当您评估特定趋势时,请在为用户提供的价值背景下考虑它,以构建最佳体验。
郑州高端网页设计
3
s后返回登录3
s后返回登录