时间:2019-08-05
编辑:网站制作公司
1386
0
在交互设计中有效利用空间需要了解美学,功能和人类行为。实际上,空间设计是语言和视觉的更具风格的维度之间的联系 - 以及响应性,时间和用户行为中更实际的维度。空间存在于中间的某个位置,处理频谱两侧的问题。
成都企业网站建设我们将以最纯粹的形式 - 白色空间 - 开始讨论空间,以及为什么你不应该害怕它。然后我们将介绍如何在交互设计中处理空间的更多实用技巧,以便您的界面不会感到混乱或孤立。
白色空间可能令人生畏。白色空间可以感觉像一块空白的画布 - 你必须用你的才华取而代之,否则你就没有做好自己的工作。但事实是完全不同的:设计师的工作是创造最好的界面和体验,这意味着使用空白作为另一种设计工具。

来源:白色空间不是浪费空间
所有优秀的视觉艺术家都了解负空间的重要性,吸引注意力的空白区域,以及实际主题的重音。负面空间(艺术家相当于设计师的白色空间)就像是支持演员,其职责是让演出的明星更加突出,不要自己站得那么多。
如果您认为您的设计中的任何部分都不应故意留空,请查看世界上最糟糕的网站,以获取太多物品争夺注意力造成的损害的极端例子。
在交互设计中,白色空间有三个主要功能:
如果您的界面混乱使您的用户过多地信息,那么减少混乱将提高理解力。事实上,正如Usaura的创造者Dmitry Fadeyev 所指出的那样,正确地使用段落之间以及左右边缘的白色空间已被证明可以将理解力提高到20%。
使用空白区域的技巧在于为用户提供可消化的内容,然后剥离无关的细节。白色空间可以分为4个元素:
可视白色空间:图形,图标和图像周围的空间
布局 W¯¯ 海特空间:边距,填充和排水沟
文本空白区域:线条之间的间距和字母之间的间距
内容 W¯¯ 海特空间:文本的空间分离柱
让我们来看看这4个元素如何营造和谐与流畅的感觉。

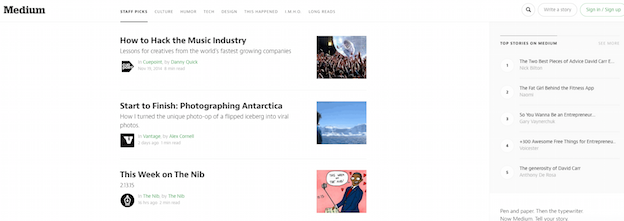
Medium是与白色空间的所有四个元素完美平衡的一个很好的例子。首先,让我们从交互的角度思考用户的目标:他们希望尽快访问有趣的内容。主页通过将内容放在前面和中间,两侧都有足够的空白区域来增加重点,从而立即促进了这一目标。视觉效果和副本之间有充足的空间。
除了提高理解力,白色空间还有助于创建心智地图。在顶部导航和内容流之间使用最小的空白区域,因为两者都在向用户更深入地内容(并且类似的功能应该组合在一起)中提供类似的功能。
由于右侧导航更侧重于创建和保存内容,因此更多的空白区域将其与内容流分开。在这种情况下,空白区域可帮助用户为界面的不同部分分配不同的功能。

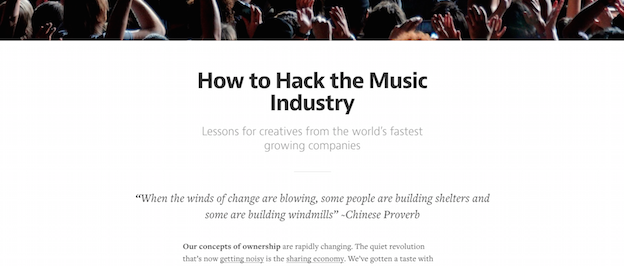
点击文章后,空格可以帮助用户关注他们最关心的内容:内容。请注意每行文本之间的额外间距如何提高可读性。
就像主页一样,您可以看到大量的空白区域再次创建了不同功能的对象组之间的距离。
最终,正确使用白色空间可以消除界面中的浪费。因此,与用户的每次互动都有助于他们实现目标。把它想象成我们所说的“减法雕塑”。当您移除更多石头时,您可以为雕塑创造更多空间和重点。
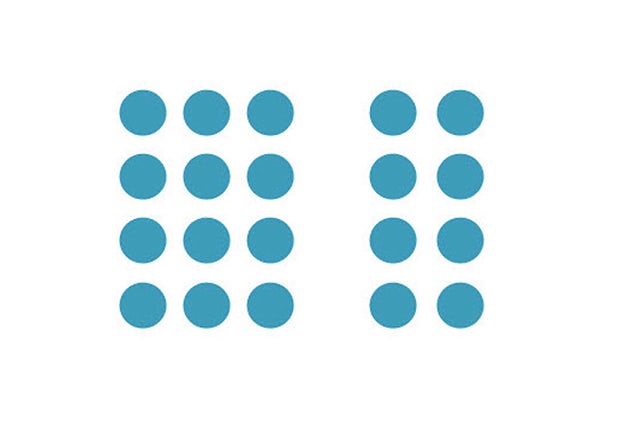
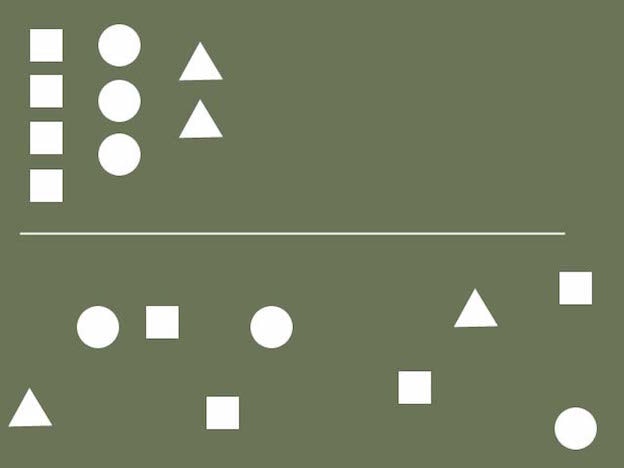
在观察个体如何组织视觉信息时,格式塔心理学家偶然发现了他们所谓的邻近法则,即接近彼此的图像看起来相似。例如,看看下面的图片:

几乎每个人都看到两组点,而不是简单的20点。点都是相同的,唯一区分它们的是分隔它们的白色空间。这种行为观察对交互设计有几个重要的应用,特别是在输入形式方面。
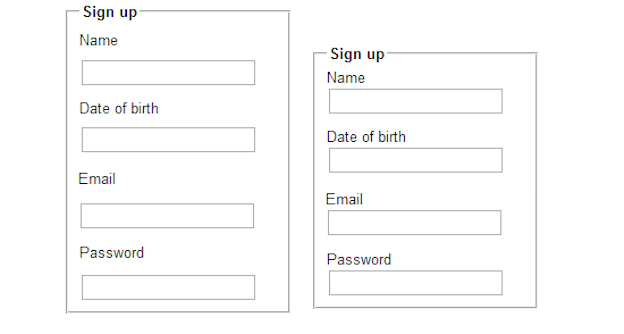
正如您在下面的示例中所看到的,当标签靠近与其相关的字段时,信息传达得更清晰。

研究表明,即使是最轻微的犹豫也可能伤害形式的完成。在这种情况下,仅调整间距增加了用户填写表格的信心,这当然提高了完成率。
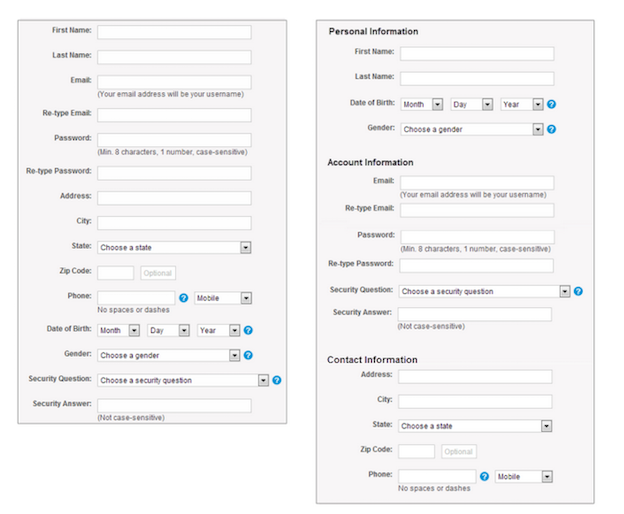
在处理长格式时,填写它们的任务看起来非常庞大,有些用户甚至会在尝试之前退出。将信息分解为适当的组有助于使其更易于管理。

来源:有效利用白色空间的群组表格元素
只需将15个字段分为3组,即可轻松完成整个过程。内容的数量是相同的,但对用户的印象却大不相同。
表单字段通常对用户造成最大摩擦,但相同的原则也适用于导航和网站内容。您可以创建一个包含4-7个顶级项目的下拉菜单,其余部分在子菜单下分类,而不是包含20个项目的顶部导航菜单。
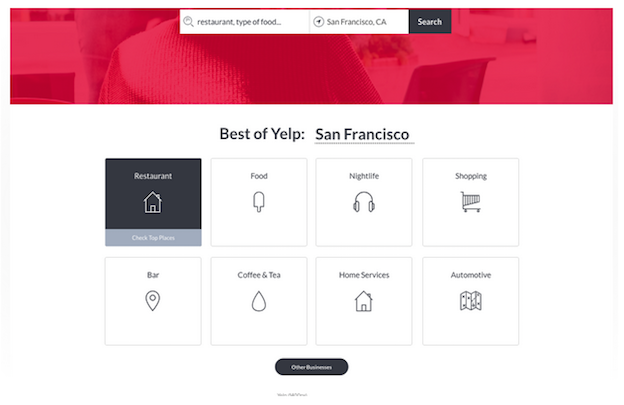
正如我们之前提到的,缺乏其他元素只会使现有元素更加突出。我们来看看下面对Yelp的重新设计:

在上面的高保真原型中,我们添加了大量的空白区域来将类别与搜索功能分开。这样,类别图标比当前的垂直格式更加明显(并且更简洁)。结合在悬停时触发的类似动画的颜色填充,类别部分现在吸引更多关注,同时为用户提供更好的反馈。
但是因为人类有选择性的注意力导致隧道视觉 - 比如调整横幅广告(称为横幅失明) - 你还需要知道内容之间的间距应该减少和改变。
最终,您需要了解白色空间的力量来自人类注意力和记忆力的极限。
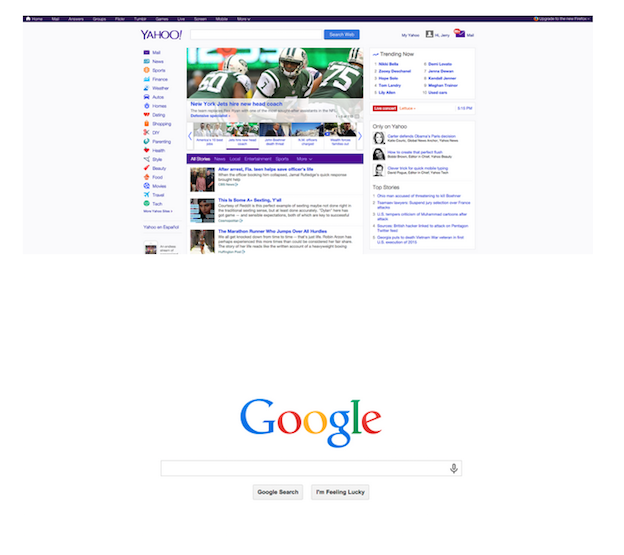
请看下面雅虎和谷歌之间的比较。雅虎试图让用户一次考虑太多的行动。谷歌了解人们只想利用搜索引擎查找内容的底线。通过对用户目标的现实,Google的设计鼓励更有效的互动。

顶部:雅虎,底部:谷歌
大多数设计师都赞同“不要让用户思考”的思想流派。
并不是说用户只是懒惰,而是他们已经有了很多想法,而填充额外的信息只会让他们更难完成任务。界面设计产生的应变量称为“认知负荷”,可用且有趣的UI将尽可能减少这种情况。
多年来,设计师已经制定了在不牺牲功能的情况下最小化认知负荷的策略。我们将解释分块内容如何帮助减少认知压力,然后再考虑四个额外的内存节省技巧。
像人脑一样复杂,其缺点令人惊讶地可预测。以乔治·米勒的研究为例 - 在1956年,科学家发表了他的研究结果,即我们的短期记忆通常可以保留5-9项之间的数据 - 平均7项 - 在健忘之前沉没。但确切的数字有有争议的是,米勒的研究结果证明是有效的,并导致了重要的IxD方法,包括“分块”。

分块是将相关信息分组在一起以便于处理和记忆的实践。在上面的图像中,更容易记住第一组形状,因为它们已被分块。
分块不是一个严格的规则,而是一个取决于上下文的规则。简而言之,分块是以下情况的理想选择:
当您的产品自然拥有大量必须记忆以供日后使用的信息时。
用户界面必须与外部刺激竞争以吸引用户的注意力,即汽车导航系统
电子学习应用程序(因为用户必须稍后回忆信息)
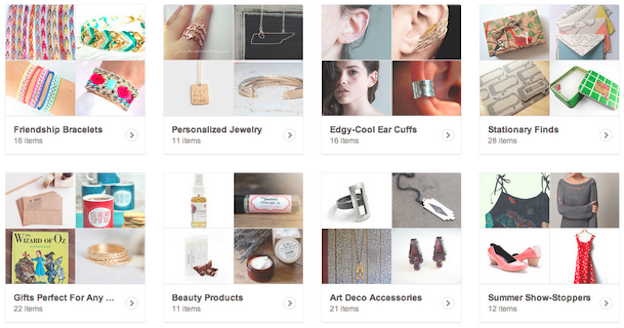
另一方面,如果要搜索或浏览内容,则无需对内容进行分块。当然,也有例外,正如您在Etsy中可以看到的那样。

虽然用户不需要记住类别,但是在类别级别上分组内容会增加可视化层次结构。单击该类别后,分块将消失并列出项目。在项目级别应用分块是没有意义的,因为您可以理解每页仅浏览5-6个项目的挫败感。
Etsy的治疗方法让用户享受两全其美。提供了大量产品,但用户不会感到过度刺激。在上面的示例中,屏幕上有32种不同的产品。使用任何其他设计,用户可能会感到迷茫或分心。由于分块,用户可以处理所有信息,同时在他们最感兴趣的“块”上进行磨练。
以下是一些设计师认为有助于缓解用户记忆压力的最佳实践:
更改已访问过的链接的颜色
便于比较产品页面
使用优惠券链接,而不是代码
如果需要,可以使用长导航菜单
没有人希望产品体验感觉像微积分测试。减少认知负荷,体验自然得到改善。
简而言之,Context of Law声明您必须将控件放在相关接口对象旁边,就像标签位于空白表单字段旁边一样。这降低了认知负荷,因为一旦用户想要修改某些内容,他们就可以看到可用的操作。
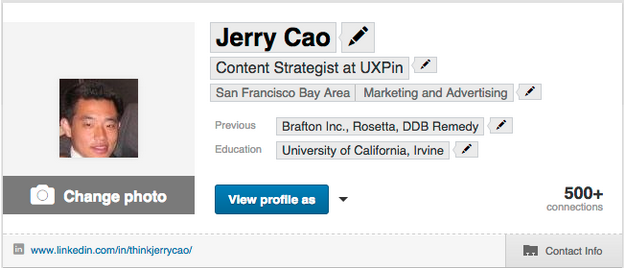
在Facebook上,用户必须遍历多个不同的菜单和页面,从“设置”到“ 帐户设置”再到“ 名称”到“编辑”,这个过程不易获取,必须先在“ 帮助”部分进行搜索。但是,在LinkedIn上,您只需点击个人资料名称旁边的铅笔图标即可。

哪个过程更简单?用户更喜欢哪个?
通过将控件放在相关项目旁边,设计师可以避免用户从研究,记忆和潜入复杂用户路径的麻烦中获益。这也与关于简化点击的要点有关,因为您希望最小化用户与目标之间的路径。系统的简化允许基本的常识胜过冗长和涉及的解释。
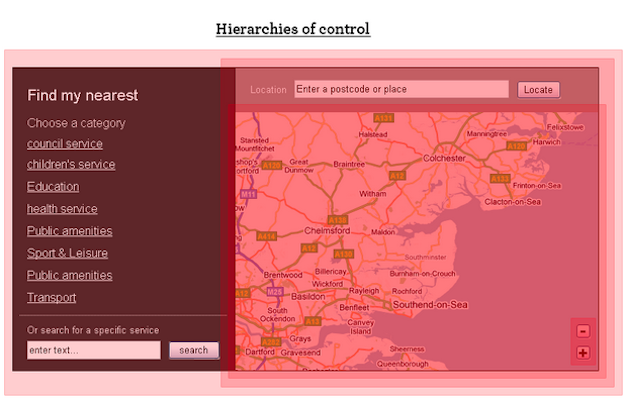
现在,让我们进一步采用这一原则来创建一个控制层次结构。正如您在下面的在线地图服务的模型中看到的那样,影响对象的控件应该与对象分组(如缩放控件)。影响整组对象的控件应与整个组相关联(如类别)。

让我们解构一下上面的图像:
最广泛的控制级别:因为更改类别会影响整个地图图像,所以类别界面会包含所有较低级别的控件。
中级控制:在这种情况下,输入邮政编码或地址比选择类别更具体。由于这会影响地图缩放的位置,因此它位于地图正上方(但在类别界面内)。
精确的控制级别:地图缩放代表最具体的控制级别。它位于地图图像内部,因为它控制着它。
当然,上面的例子只是一种视觉处理。确保您的界面具有层次结构,以便于理解每个控件如何影响其他控件。
空间可以带走或增加内容的价值 - 这一切都取决于你如何使用它。
成都企业网站建设在相关的界面对象之间创建太多空间,您的设计变得令人沮丧。将太多的物体拼凑在一起,你的设计变得太杂乱了。在创建布局时要注意空间,特别是与用户记忆的关系以及接近度如何比一个冗长的解释更能传达意义。空间在交互设计中占有很大的比重 - 这对于技术上没什么的东西说了很多。
3
s后返回登录3
s后返回登录