时间:2019-08-05
编辑:网站制作公司
1177
0
为单个桌面屏幕设计网站的日子已经过去了。技术和移动网站的扩展正在推动网页设计师重新思考他们的工作如何在各种设备上显示。想一想:你每天在手机和桌面上做多少浏览?输入:响应式网站设计。
简而言之,响应式网页设计(RWD)是一种允许设计和代码响应设备屏幕大小的方法。无论您是在寻找4英寸Android手机,iPad mini还是40英寸影院显示器,它都能为您提供最佳的观看体验。
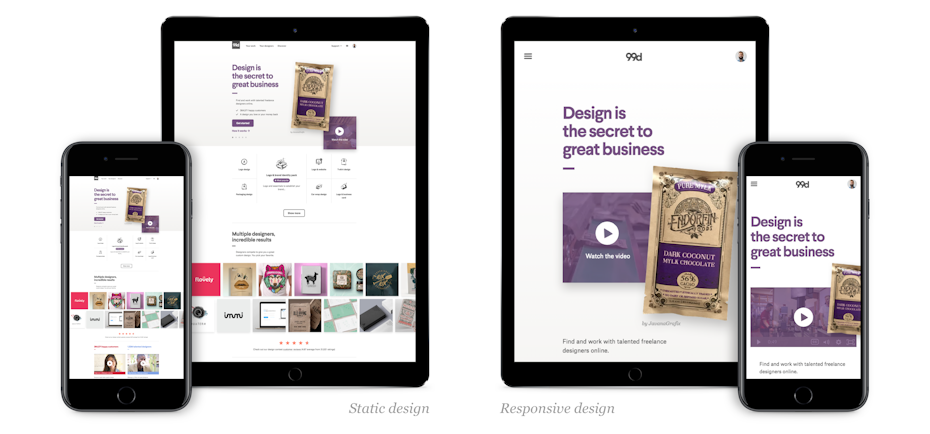
成都做网站比较我们的网站静态与实际 响应式设计的关系:

最佳响应式网站主要利用流体网格,灵活的图像和CSS样式来改变网站的设计,并根据浏览器的宽度进行渲染。对于设计人员而言,最终目标应该是跨不同设备和平台无缝地定制网站设计的UI和UX。
如果我们设计和开发了无数版本的网站,这些版本适用于所有已知设备,那么这个过程在时间上并不实用,而且成本极高!它还会使网站对未来的技术变化无效,并使它们几乎无法维护。响应式设计是为您的网站提供面向未来的有效解决方案。

响应式网页设计的一个主要关键是了解您的受众以及他们用于查看您网站的设备。您当前的流量有多少是台式机与平板电脑和移动设备?现在,美国网站中约有56%的流量来自移动设备。如今,智能手机用户约有26亿,到2020年,智能手机用户将超过60亿。移动设计从未如此重要。
为不同的设备设计您的网站至关重要,但在不同的Web浏览器设计时会变得更加复杂。每个主要的Web浏览器都有自己的移动版本,并以不同的方式呈现网站。更棘手的是,有许多版本的浏览器需要照顾 - 你不能指望每个人都使用最新版本。因此,设计工作并响应各种浏览器版本非常重要。
对网络设计感到害怕? 不用担心,对于所有浏览器版本以及硬件设备来说,适应行业中的每个人都是一场持续的战斗。最好的答案是在尽可能多的旧设备上测试您的网站。(并聘请超级大师开发人员!)
没有“标准网站大小。”有数百种设备,模型大小和屏幕分辨率一直在变化。每个网站都会吸引不同设备上的用户。例如,您更有可能在移动设备上查看食谱(当您在厨房烹饪时),并且更有可能在桌面上搜索Photoshop教程(您知道,当您尝试弄清楚如何在Photoshop中做一些事情)。
您可以通过查看Google Analytics来了解哪些浏览器和网页尺寸最适合您的网站。因此,通过浏览器大小和设备的无限组合,您如何设计,而不会失去理智?
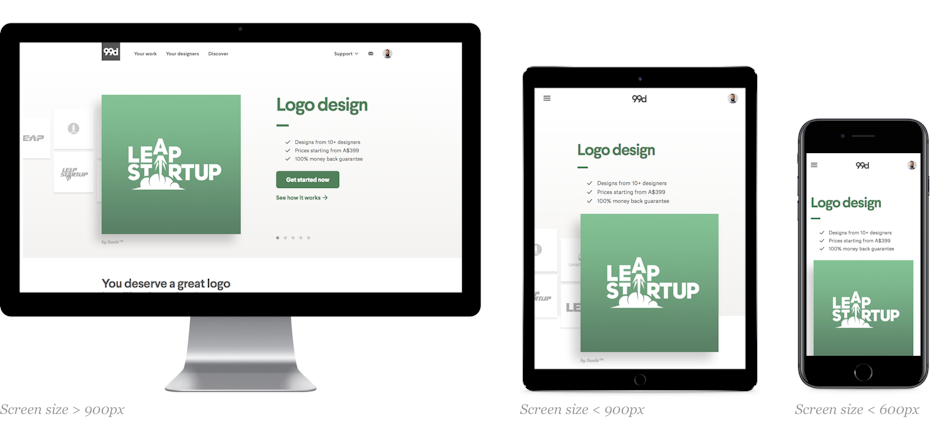
响应式网站设计应至少具有3种不同浏览器宽度的布局。我们引用的具体数字是我们目前在99designs上使用的但不是硬性规则。
小: 600px以下。这就是内容在大多数手机上的外观。
中: 600px - 900px。这就是大多数平板电脑,一些大型手机和小型上网本型电脑的内容。
大:超过900px。这就是内容在大多数个人计算机上的外观。
这些布局中的每一个都应包含相同的文本和图形元素,但每个布局应设计为最好地根据用户的设备显示该内容。按比例缩小页面以适应较小的屏幕尺寸将使内容不可读,但如果您相对于彼此缩放内容并切换到1列,则会使其更具可读性。

用户体验至关重要:响应式设计需要的不仅仅是将桌面网站转换为移动屏幕。我们需要考虑用户的体验,他们的互动以及他们在使用移动设备时实际寻找的基本内容。
不要为具有特定屏幕尺寸的最新移动设备进行设计。相反,围绕您的内容设计您的网站。布局和元素如何在桌面上工作?这些相同的元素将如何在移动设备上相互适应?

参与:布局的层次结构非常重要,尤其是在移动设备上。通常越少越好!与桌面相比,移动体验更集中于有限的空间,因此用户阅读和浏览您网站的方式需要非常清楚,以便了解您的关键信息并了解网站的内容。还要考虑页面的主要动作。如果关键目标是让人们点击“联系我们”按钮,那么不要将其隐藏在文本块下方的页面下方。根据经验量身定制您的内容和设计。
灵活的图像对于设计响应式网站非常重要。您需要考虑图像如何缩放。大屏幕桌面屏幕与平板电脑和小型手机屏幕相比如何?从开发角度来看,代码将允许图像通过百分比值缩放到浏览器窗口的宽度。
导航在移动设备上很重要。有几种常用的方法可以整理大菜单和内容。它可以是熟悉的汉堡包样式菜单,简单的下拉菜单选项,展开/折叠字段,也可以使用像YouTube一样水平滚动的标签。

手势为设计开辟了新的可能性。人们喜欢用自己的双手阅读并与内容互动 - 它赋予用户权力。在手机和平板电脑上,用户可以在屏幕上缩放或滑动图像。交互极大地影响了设计。例如,如果您有图像库,请尝试避免使用标准轮播(小点)让人们在每个图像中循环。考虑一个人手指的大小以及它如何转化为有用的UI解决方案。根据Apple的说法:可安装的UI元素的最小尺寸是44 x 44像素。这个限制经常被打破,实际估计限制大约是25像素。复杂的桌面设计需要能够适应小型移动屏幕的简单直观UI。在为不同设备进行设计时,请始终牢记这一点。设计必须灵活,以便为用户创建所有设备的出色体验。与开发人员密切合作,了解较小屏幕上的可能性将影响设计过程。
为不同的浏览器宽度设计至少3个版本。我们使用600px,600px-900px,900px +。在这些宽度之间,您的内容可以自由缩放,或者您可以保留3个固定布局。具有3个(或更多)固定布局并在必要时添加边距通常比流体缩放更容易设计和实现。然而,流体缩放可以在更多数量的设备上提供更好的体验。
您的Web浏览器 可能看起来像是一个明显的工具,但它是在Web上预览您的设计的最有效资源。安装一些不同的浏览器以获得大量反馈。然后开始调整浏览器窗口的大小。
您的移动设备 是另一个显而易见的工具,但对预览您的设计非常有帮助,因为它可以准确显示您的网站在这些特定条件下的外观。
流体网格基于在百分比值而不是设置像素上设计网站布局。例如,桌面屏幕上的内容宽度可能是930像素,但您希望在移动设备上将设计目标降至320像素。要将其转换为可扩展的数字,结果可以是320/930 = 34.4%。将此应用于移动屏幕大小时,设计布局中的元素将相对于彼此调整大小。我们喜欢One%CSS Grid。

谷歌的缩放器 是一个很好的资源,可以在多个设备上快速预览您的网站。
媒体查询是一种代码,可以在构建时实现到您的网站中。拥有代码非常重要,因为它为设计设置了神奇地适应屏幕大小的条件。例如。“当屏幕尺寸等于或小于480px时,请更改为平板电脑设计布局”。只需将浏览器窗口拖得更小(如果您在桌面上),立即尝试一下。您将看到内容自动调整大小到屏幕的不同设计断点。
其他资源可以帮助您入门:
最终响应式网页设计综述,
12柱流体css网格系统
RWD指南。
成都做网站不用担心,这对网络行业的每个人来说都是一个普遍的设计挑战。您可以做的最好的事情是不断更新最新的UI / UX最佳实践,围绕您的内容进行设计,保持图像的灵活性,始终考虑您的导航并记住用户体验是关键。
3
s后返回登录3
s后返回登录