时间:2019-08-09
编辑:网站制作公司
5852
0
填写在线表格是我们在线生活和数字化世界的必然部分。但他们是否必须如此繁重。成都做网站
离线,表单非常痛苦,尤其是更长,更复杂的表单。在线放置相同的表格,您会在表格填写过程中增加更多的复杂性,包括确保说明清晰,指导用户完成多种输入类型,并在检查输入数据或调用第三方服务时处理潜在的延迟。除此之外,我们还处于设计阶段,我们必须创建允许表单显示并适用于各种浏览器和屏幕尺寸的网站; 在一些更加输入的强烈形式中,相关变量的数量可能是强大的。最终,良好的用户界面设计可以大大有助于完成复杂的在线表格,也许不是很有趣,但也许不那么痛苦。
我花了几年时间与设计师合作,尽可能地创建无摩擦的表面填充工艺。我使用的表格非常复杂。它们涉及许多活动部件; 包括检查第三方服务的输入细节。我一路上学到了一些东西,我还在学习,但我将在这里分享复杂形式UI设计中的一些更好的实践。
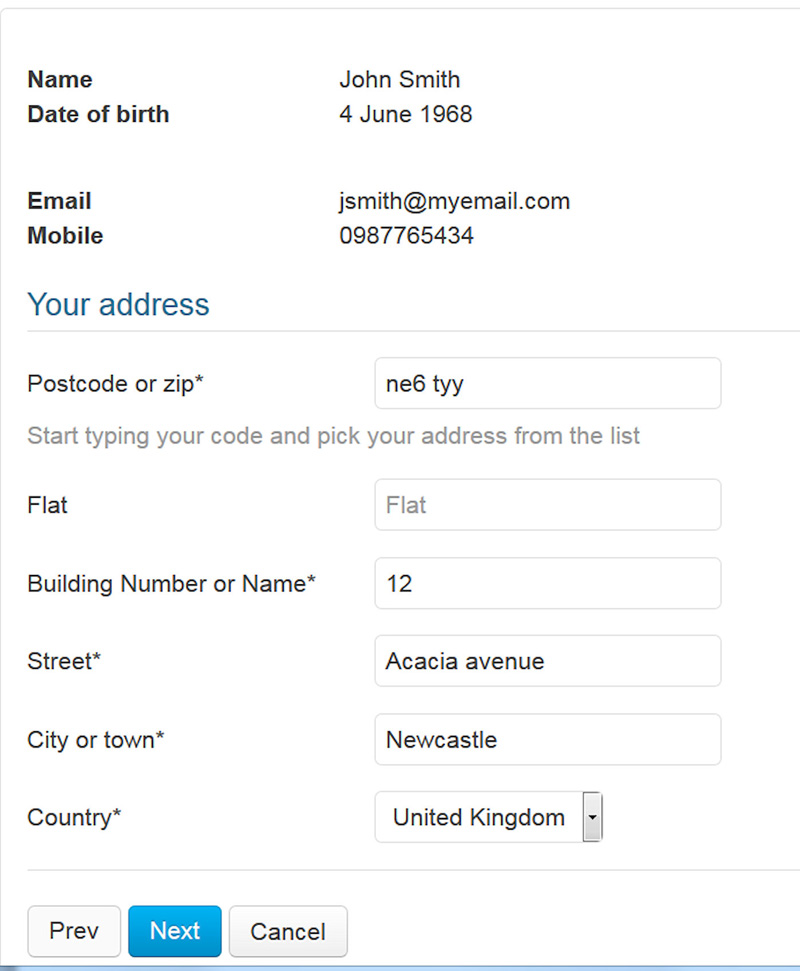
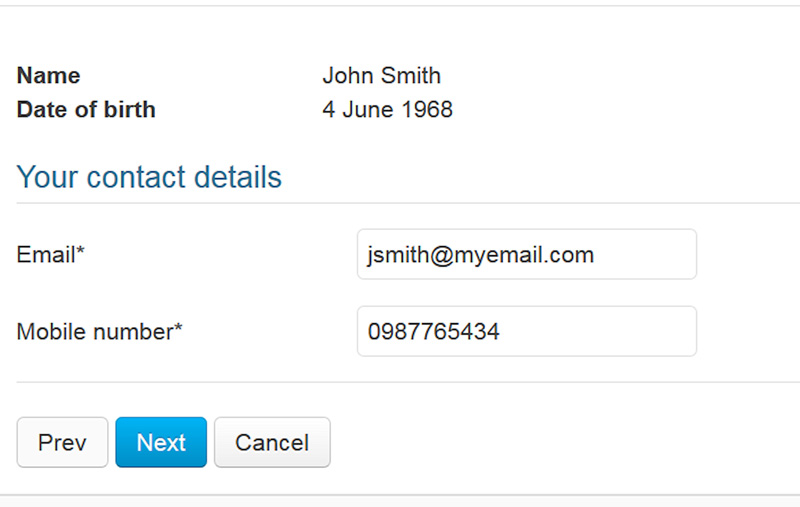
我在复杂的表单设计中遇到的一个问题是它们通常很长并且有很多元素。用户必须输入大量信息,点击复选框,选择日期,上传文件; 这一切都非常费力,特别是在智能手机上。为了减少长形状的摩擦,我们通过将体验分解为一口大小的块来获得一些成功,使用户感觉他们实际上是在移动形式,而不是填充无穷无尽的字段。通常,表单将自然地由各个部分,个人详细信息捕获,地址,财务详细信息等组成。这些区域中的每一个都可以被分解并显示给用户,在焦点上,在屏幕上,因此他们感觉他们正在取得进步。
我们分解表单的方法之一是使用单个页面,但使用渐进式披露将其划分为多个部分。苹果公司在其网上购物过程中非常有效地使用了这种技术。用户输入他们请求的详细信息,然后通过单击“提交”,“下一步”或类似内容显示下一部分以显示下一组问题。这个过程运作良好,但有些人认为需要为用户创建所有重要的心智图,因此他们知道他们在这个过程中的位置。有些人提倡使用进度条,但这些在移动设备上显示起来可能很棘手 - 一种方法是在用户使用大屏幕时显示它们,但在智能手机上隐藏它们。像UIkit这样的框架 为这种类型的响应行为建立了机制。


在这个时刻要做的一个重点是运动。保持表单流动,让用户在整个过程中移动,是让用户完成表单的关键; 形式完成是最终目标。如果您可以将用户移动到表单的不同部分,减少可能发生的任何延迟,或者如果必须发生这些延迟(例如,因为您必须呼叫Web服务),那么请为用户提供有限的时间等待,屏幕上的消息传递,巧妙地传达,可以决定是否完成表单。我最近看到的最好的屏幕消息之一,当我等待Web服务调用完成时,屏幕警报告诉我这不会花很长时间,再加上有趣的引号。
在减少复杂形状完成时的摩擦时,小事情可以发挥重要作用。例如,字段标签。向表单字段添加字段标签时,是将它们放在行中还是放在字段旁边?内联的问题是,一旦开始在字段中键入内容,字段标签提示就会消失。如果您的用户忘记了他们正在键入的内容,那么就没有标签可以指导他们了。因此,最佳做法是将这些标签放在田野之外,但如果这样做,请注意放置; 越接近该字段越好,否则用户会对标签适用的字段感到困惑。尼尔森诺曼集团谁开展了对用户体验的研究,他们已经研究了这个确切的问题并强调了正确标记的必要性 - 同样的研究也谈到了在设计复杂形式时对相关对象进行分组的重要性。值得注意的是,如果您要构建响应式表单,则需要确保标签位置在较小的屏幕上处于合适的位置。
用户理解的小东西的另一个例子是清楚地标记必填字段,甚至考虑标记非强制字段。只要知道你不必完成所有的表单字段,就可以使填充练习变得不那么痛苦。
允许用户创建他们迄今为止所实现的内容的心理地图,但是容纳错误修复,可能意味着已完成的表单不太可能包含不正确的数据。错误输入很容易,因此这非常重要,特别是在收集交付详细信息等数据时,让用户查看已完成的字段,但允许他们在提交之前对其进行编辑。你可以通过多种方式做到这一点; 我们使用了各种方法,包括提供'Prev'/'Next'按钮,允许用户在表单中前后移动,允许他们编辑以前的条目。我们还在之前完成的表单部分旁边使用了“编辑”,再次允许在提交之前轻松编辑。
无论你做什么,保持一致,这包括日期输入字段。但是,准备好在特殊情况下保持一致性,例如,我们尝试过的一个领域是输入日期条目的最佳方式。在这种情况下,一致性消失了; 然而,这是有充分理由的 - 提高出生日期的可用性。如果你出生在1970年之前,然后选择你的出生年份,你必须向下滚动(随着年龄的增长而增加)列表以找到你的出生年份(这在移动设备上更加烦人)。因此,我们现在允许用户通过输入来输入他们的出生年份。但是,我们不允许用户输入他们出生的日期和月份,因为这可以很容易地转换。所以我们有一个混合的出生日期字段 - 这是例外,
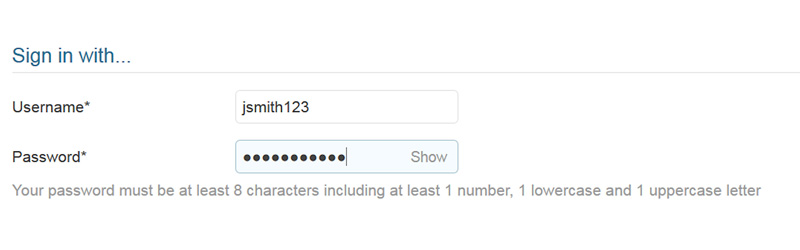
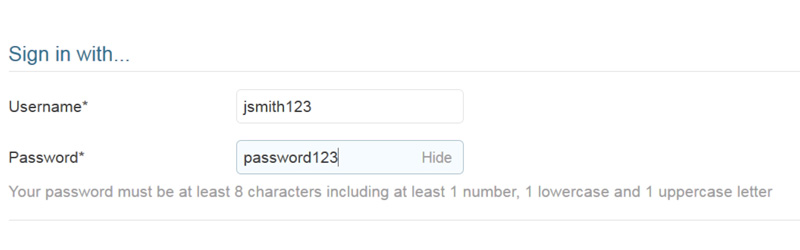
另一个简单的技巧是在密码输入字段中提高了可用性。我们不是让用户输入他们的密码两次,而是更常见的方法,而是使用字段中的“显示”选项,以便用户在输入后可以看到他们的密码。这保留了混淆密码输入的安全性(“显示”只是简单地向用户显示密码或者再次选择'隐藏'),同时打开屏幕空间并且不再需要输入另一个输入点。 user - 这也可以让用户在表单中移动。


清晰度不仅可以让所有用户更好地完成表单,而且还可以解决许多残疾用户的问题。保持表格尽可能简单; 这包括,最大限度地减少碰撞屏幕颜色方案,将相关数据入口点保持在一起,在工具提示和类似内容中提供简单明了的说明,并保持字段标签清晰明了,这些都是使所有用户都可以访问表单的基本要素。 WebAIM是一个非盈利组织,致力于改善网络上的可访问性,为残疾用户提供了大量的表单可访问性研究。
最终,您需要测试创建无摩擦形式的工作。可用性测试是了解您精心设计的复杂形式是否有效的最佳方式。可用性测试是确保您实现减少表单摩擦的各种方法的唯一方法。分析这些测试的结果将允许您微调表单,这样当它最终上线时,您将看到更低的辍学率和更准确的表单完成。
成都做网站
3
s后返回登录3
s后返回登录