时间:2019-08-09
编辑:网站制作公司
6066
0
低聚设计今天颇受欢迎。首先在3D图形中看到的多边形网格现在出现在各种主题的网站上,似乎完全适合任何风格。这种设计非常适合平面风格的整体趋势,可以完美地用于极简主义网站。
术语“低聚”用于技术和视觉方面,并且指的是在创建特定对象时多边形元素的数量。较少数量的几何形状可创建生动,锐利纹理的3D模型。
当多边形设计出现在2D插图和网站中时,它几乎是静态的。今天我们可以看到多边形设计实现的不同方法。彩色多边形仍然广泛用于优雅的背景和徽标,但越来越多的设计师使用这些元素来创建各种动态效果(如视差和动画)。今天的多边形形状有助于创造令人惊叹的美丽风景或各种产品。
至于颜色的使用,多边形网站设计通常实现单色调色板,其以一种颜色的不同色调播放。多色多边形广泛用于创建各种图片或对象。向多边形形状添加颜色的另一种方法是使用渐变。这种时尚的技术使多边形看起来清新而充满活力。
让我们来看看网页设计中使用的一些最有趣的多边形示例。
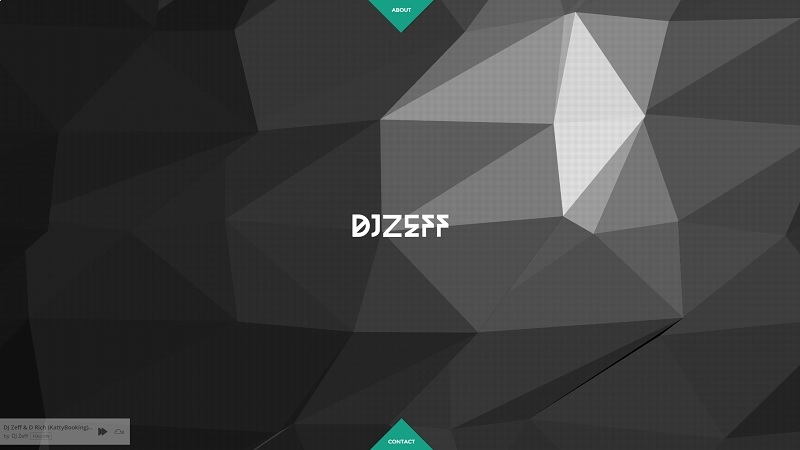
该网站的单色设计采用了灰色动画多边形,具有轻微的移动效果。在背景移动的同时,音调正在发生变化,给人以额外的热情。每侧的四个绿色三角形创建某种边框,同时作为导航菜单元素。

MotoCMS 3.0具有最低的多边形设计。徽标由彩色多边形组成,而每个垂直幻灯片都具有背景,其中3D多边形由于视差效应而具有动态。

Francesca Martorelli网站的主页看起来像一个改变颜色的柔和多边形马赛克。其中四个用于导航。单击背景上的任何元素会散布所有多边形并打开新的网站页面。

这个网站的热情是它在全屏照片背景上的半透明多边形层。照片模糊,创造透过水晶的效果。

Christian Macmillan的网站以背景上的低多边形网格为特色。单色设计吸引人们注意这个肖像以及由多边形组成的导航菜单元素。

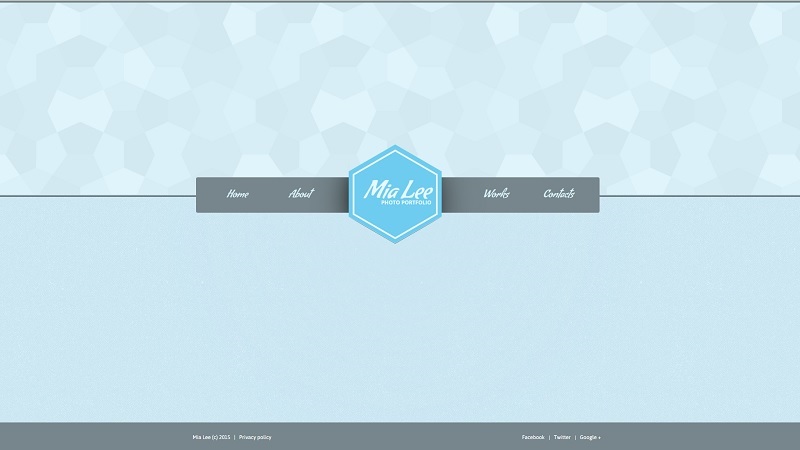
投资组合网站通常采用简洁的设计,以使照片和艺术作品脱颖而出。此模板的浅蓝色背景分为两个水平部分。上部由低多边形网格构成,可产生散景效果。

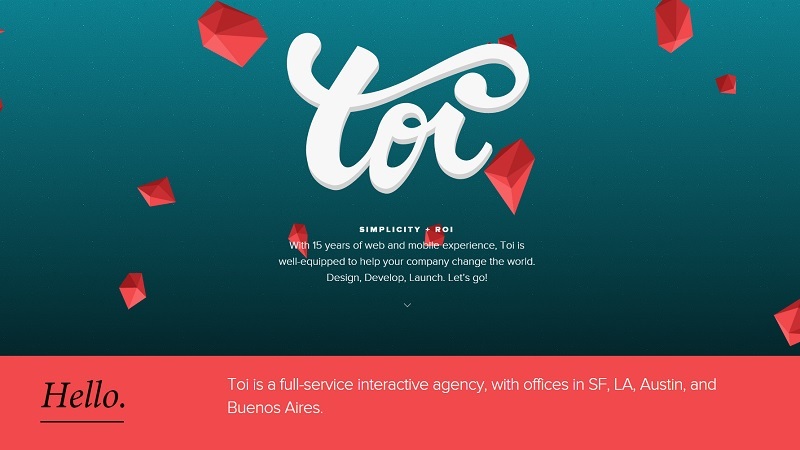
这种令人惊叹的设计充分利用了低多边形网格。从背景和徽标到物种综合 - 这里的一切都是由彩色多边形组成。动画使这些物种更加生动。

在这个网站的背景上充满活力的红色多边形是立体的,使它们看起来像小钻石。略微闪亮的背景为这款设计增添了更多优雅,两种主要色彩的组合营造出酷炫别致的效果。

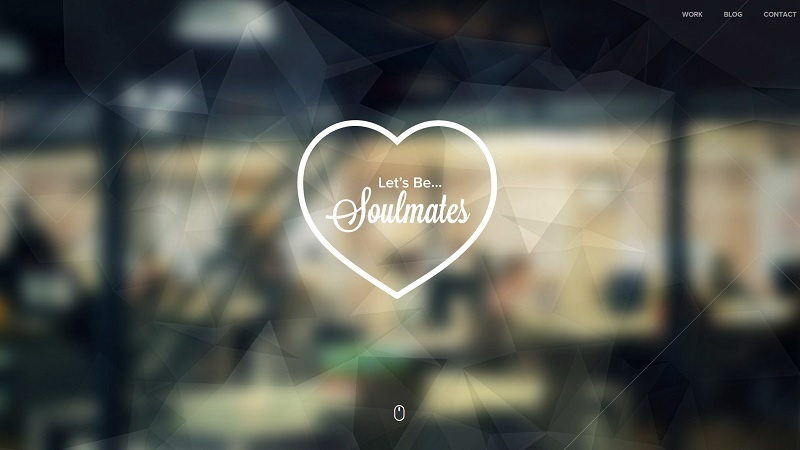
另一种设计,在模糊的全屏照片上采用半透明低聚背景。这个背景上的白色徽章式徽标看起来很神奇并且引起了人们的注意。

由于其几何设计和定制外观,低多边形网格主要用于以技术为中心的网站。然而,现代使用颜色,渐变和透明层使得多边形设计非常有吸引力,多功能并且适用于各种样式和主题的网站。
成都网站建设
3
s后返回登录3
s后返回登录