时间:2019-08-05
编辑:网站制作公司
958
0
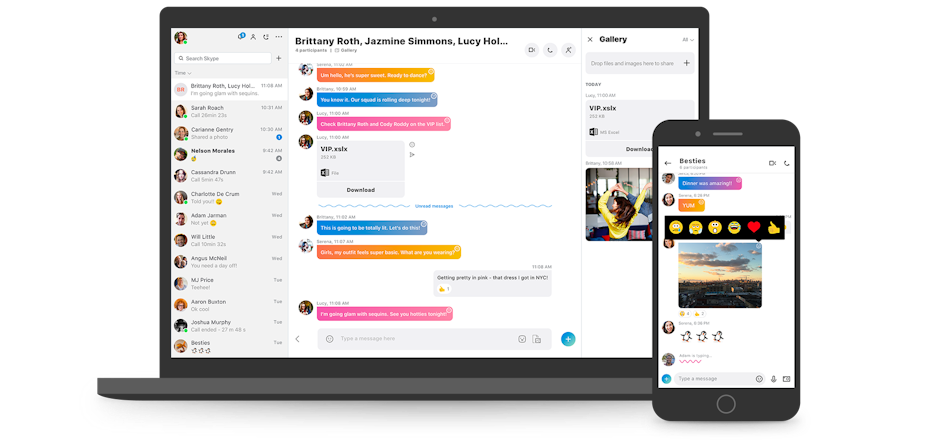
移动浪潮受到重创。早在2014年,移动应用程序的互联网使用量就超过了台式机(在美国)的使用量,而在2016年之后不久,移动应用程序的互联网浏览总量超过了台式机(全球)。这波浪潮改变了数字设计的游戏。

今天,网站所有者和设计师仍在争先恐后地追赶。他们在过去十年中完善的桌面设计策略现已成为次要技能,而且权力已经转移到了解移动设备的人身上。
苏州企业网站建设对于企业家和设计师来说,生存现在取决于理解桌面与移动应用程序设计之间的差异以及如何充分利用这两者。在本文中,我们将向您介绍一些最佳实践,以便您创建最终的用户体验。
这意味着不仅仅是增加更多东西的机会。屏幕尺寸影响设计的所有方面,尤其是导航。
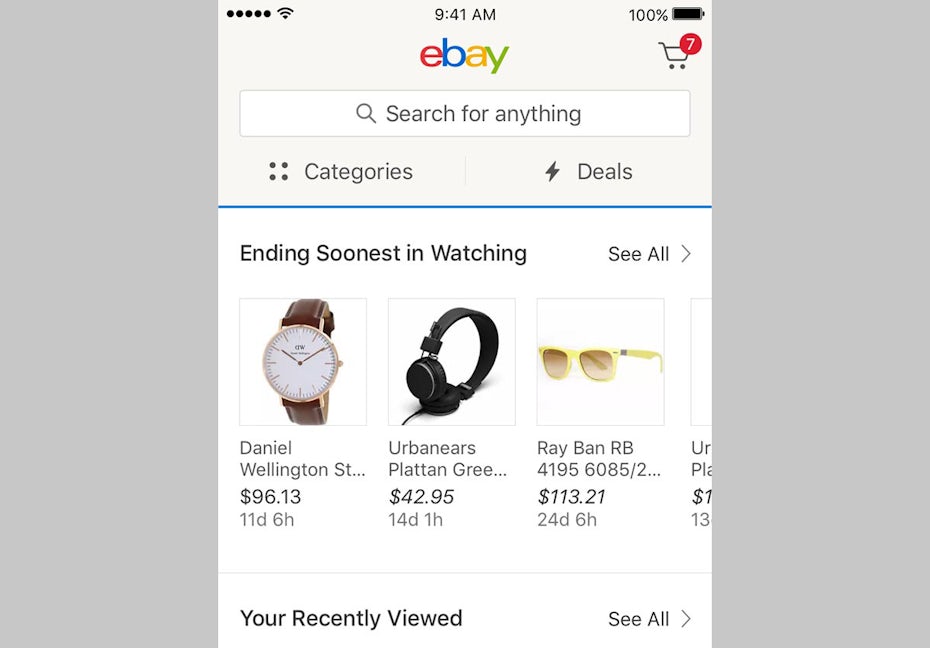
桌面应用程序可以支持固定导航栏,而移动设备通常仅限于拉出菜单。这对于可发现性非常有效,因为用户可能会发现他们之前不知道的新部分。例如,您知道eBay销售电机和其他汽车零件吗?如果你使用他们的移动应用程序,你必须不遗余力地学习它。


移动应用程序必须尽可能地节省屏幕空间,因此您必须了解哪些元素足以显示。这个障碍产生了两个有趣的趋势:极简主义和汉堡菜单。两者都非常成功,他们也看到了桌面设计,他们是风格选择而不是必需品。
桌面应用程序可以充分利用游标交互性:诸如悬停文本或光标触发的动画之类的东西。这使得桌面应用程序可以在整个屏幕上显示完整的图片,描述性文本仅在悬停时显示。

你不能在移动应用程序上悬停或翻转,但你可以轻而易举地拥有无限的手势。滑动,摇晃或良好的时尚戳戳为应用带来了全新的机会(并且它们使它们变得更有趣)。如果你不得不点击,你能想象Tinder会有多无聊吗?
桌面上的任何内容都可以采用传统的多列格式显示 - 就像报纸和杂志中的打印内容一样。这为设计布局和定位文本,图像和UI元素提供了很大的灵活性。

一旦内容达到一定长度,移动应用程序需要使用长滚动。这不是一件坏事!移动用户实际上更喜欢连续滚动,这种技术可以节省屏幕空间,同时通过手势使互动更加有趣。像极简主义和汉堡菜单一样,长滚动是另一种移动设计趋势,由于其受欢迎程度已转移到桌面。
与桌面屏幕不同,移动应用程序可以随意切换纵向和横向视图。对于设计师和网站所有者来说,这是一种祝福和诅咒。两个屏幕方向允许更多功能和更好的用户个性化,但它通常需要两倍的设计工作。
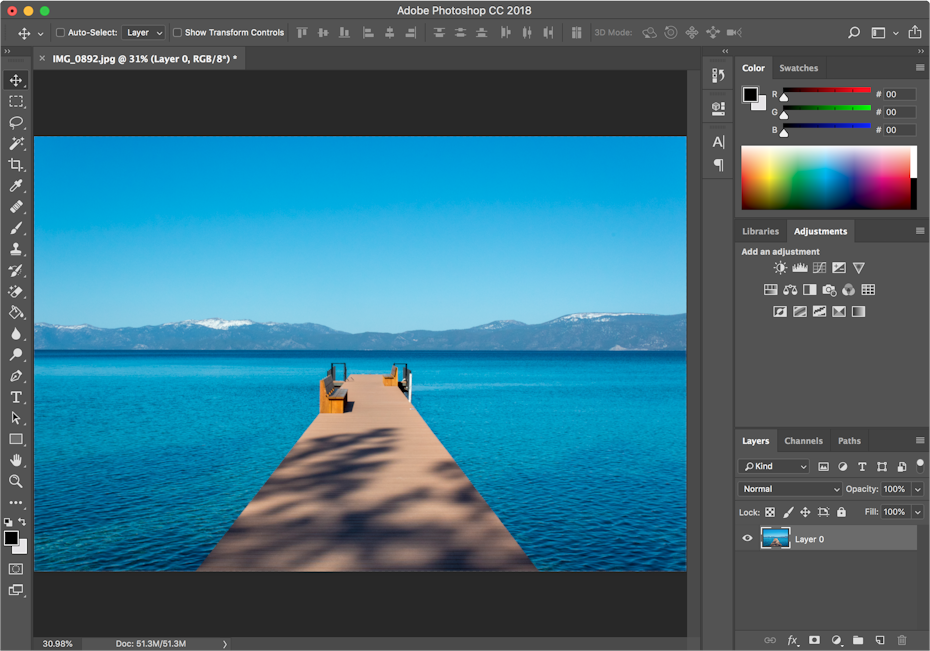
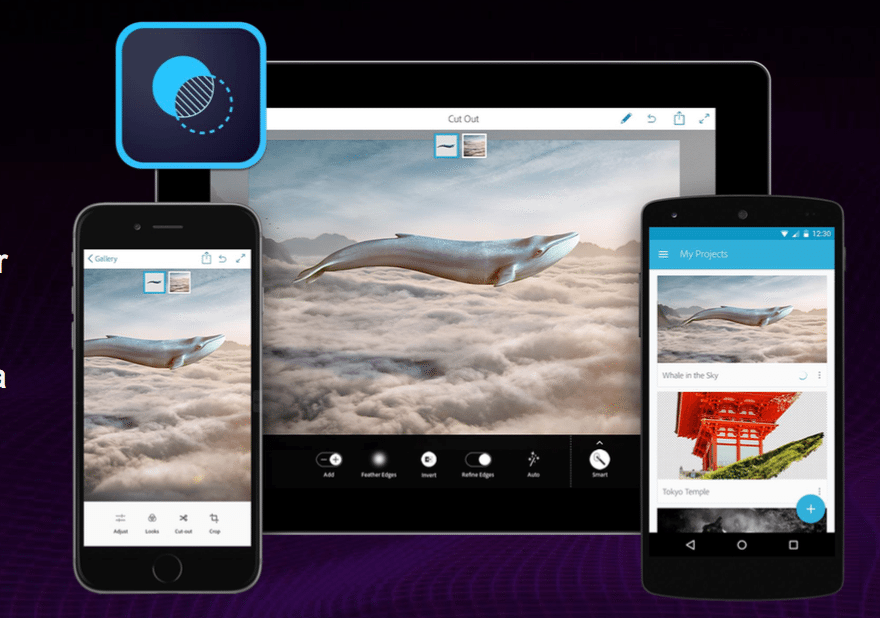
根据Gallup Panel调查的结果,用户更喜欢使用桌面应用程序来完成更长,更复杂的任务。原因之一是:移动屏幕限制了一次可用的功能数量。这就是Adobe选择混合Photoshop Mix应用程序而不是将所有Photoshop移植到移动设备的原因之一。


但更重要的是,它是关于心态的。移动适用于短暂的喷射和当前出现的快速任务(想想价格比较或证明你的朋友在GoT中扮演猎犬的错误)。当更长的任务出现时,用户宁愿找到座位并适应具有更多功能,更多内容和更多特殊功能的桌面应用程序。
移动设备在功能上缺乏什么,它凭借独创性弥补了这一点。目前,移动设计处于技术的最前沿,并提供了大量桌面无法做到的独家功能。

这里只是几个例子:
虚拟现实
增强现实
多个摄像头
加速度计和陀螺仪传感器
移动联系人列表
磁传感器
它也不总是新技术。有时应用程序可以以新的方式使用现有技术。例如,Snapchat使用手机的加速度计来了解您何时开车,并切换到bitmoji汽车。
这实际上意味着什么呢?对于每种媒体,你应该做些什么?让我们看看具体的设计技巧,以帮助您优化每个设计的设计。
如果您要创建适用于桌面和移动设备的应用,请先从移动版开始。在增加屏幕尺寸时添加元素比在缩小屏幕尺寸时删除元素更容易。走向桌面优先往往涉及更多的回溯。
移动屏幕只能容纳您设计中最重要的部分。你需要知道它们是什么。列出所有设计元素,并将它们从最重要到最不重要的优先级排列。当您决定哪些元素获得最佳屏幕位置以及哪些元素隐藏在汉堡菜单中时,这将有所帮助。PS:这对桌面设计同样有用。

正如我们所提到的,桌面应用程序允许使用多列格式,这样可以实现左侧或右侧导航菜单,小部件和广告侧边栏以及卡片结构空间等选项。这不会在移动设备上飞行,尽管单个集中式列最好。垂直整理您的应用内容(底部有广告)。将图像放在文本的上方或下方,但很少放在旁边。
我们知道您不希望听到“更多工作”,但设计移动设备和简单地为移动设备制作桌面应用程序之间存在差异。使用您可以用移动设备做的所有有趣的东西,包括创造性的手势控制和特殊的传感器。这些不仅可以提高移动应用程序的可用性,还可以使它们更有趣,更突出。
移动和桌面之间最大的差异之一是用户的心态。移动应用程序上的任务应该快速,一目了然即可理解。想象一下有人试图在迟到的时候使用你的应用来赶飞机。它必须支持快速的零星扫视,并在分心时使用。在桌面土地上保留复杂的任务。
我们可能听起来像台式机和移动设备是竞争对手,但事实是,大多数时候用户使用这两种设备,即使是同一任务的不同区域。

以网上购物为例。常见的仪式是在移动设备上浏览产品(用户可以放心使用或在移动中检查),然后在桌面上进行实际购买(键盘可以更容易填写表格)。
考虑到这一点,请及时了解最佳设计策略。这不是要创造最好的桌面体验。或者最好的移动体验。这是关于创造最好的体验,时期。为此,请优化桌面设备和移动设备以考虑所有因素。
苏州企业网站建设
3
s后返回登录3
s后返回登录