时间:2019-08-08
编辑:网站制作公司
906
0
网站标题是用户访问网站时首先看到的内容之一。根据您在网站上设计标题的程度,网站标题可能对您的品牌,用户体验和网站的成功非常好或非常糟糕。因此,为了让您的用户与您的网站保持互动,设计师必须整理出一个精彩的网站标题。设计一个网站标题,使您的网站可识别并推广您的品牌可能有点挑战。所以这里有一些在设计网站标题时要记住的注意事项。武汉网站建设

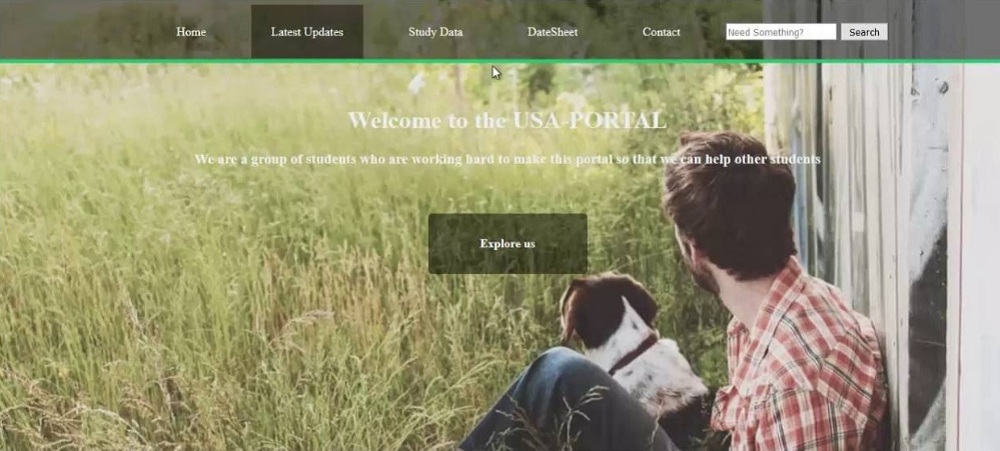
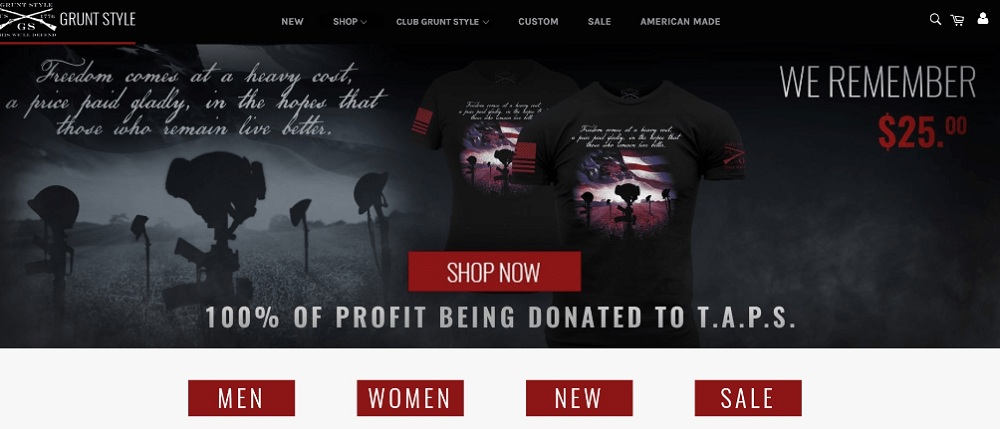
令人惊叹的图像给人留下了深刻的印象。您可以选择照片,动画,视频或某些艺术元素,以便为用户提供他们想要的内容。您选择的元素应该是高分辨率,并与文本或按钮提供适当的对比度。如果您的服务或产品适合您,您甚至可以使用面孔。但是,标题部分中的图像不仅仅是眼睛糖果。它们是页面上其他内容的预览。视觉上吸引人的图像以及其他重要元素充分利用了内容。这些元素可以是品牌标识符,标题,号召性用语,导航元素和搜索按钮。

如果没有解释网站概念的创意文本,标题图片就没有了。像徽标这样的东西可以吸引用户进一步浏览网站。您甚至可以添加一些有关您网站背后目的和公司未来目标的内容。据统计,互动网页的流量比其他非互动网站多20%。因此,设计一个与用户沟通的标题,帮助他们感觉更舒适。使用易于理解的统一消息是一种很好的做法。您应始终围绕主要目的设计设计,以使标题设计看起来具有凝聚力。另外,请记住选择能够展示品牌能量的图像。

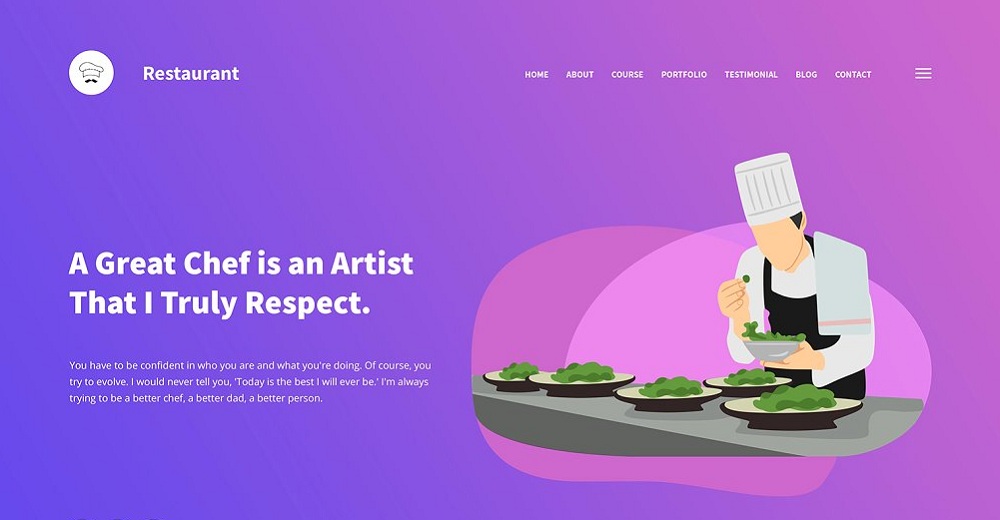
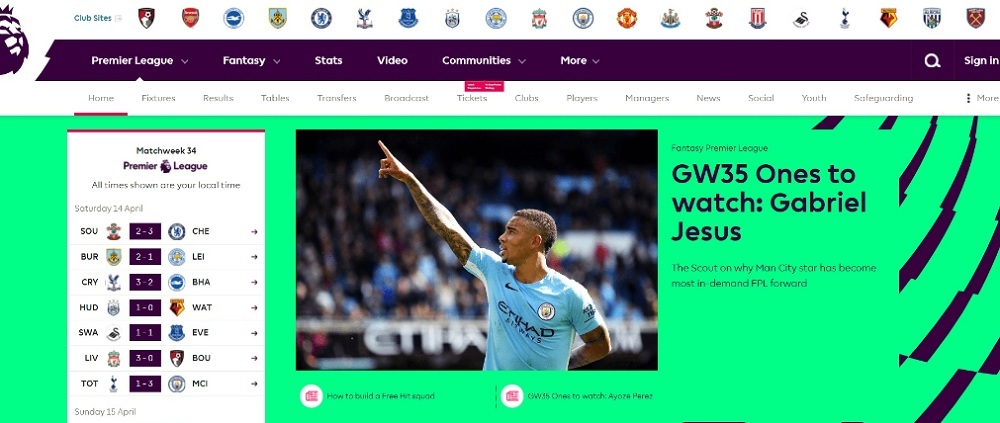
标题和导航,齐头并进。实际上,它们都属于一个视觉概念。您可以设计弹出的导航图标或完整的菜单导航栏,但添加这样的内容是创建正确的网站标题结构的重要部分。如果您希望用户轻松悬停在网站上的内容上,则可以选择粘性导航图标。这将有助于您的用户访问导航面板,即使他们离开标题页。因此,添加导航面板以及一些小的文本和图标可以帮助您设计一个受用户赞赏的交互式标题。

研究发现有三种眼球运动模式,即F型,Guttenberg图和Z型。根据F模式,用户读取内容的顶部,然后读取页面的中间,最后垂直向下读取F形。而在Gutenberg图的情况下,有4个活动区域,从两个水平停止开始,从左到右从顶部开始,然后从右上角到左下角,再到底部。在Z模式中,眼睛以与古腾堡图相同的方式来回移动多次。Web开发人员使用这些读取模式将可视流中的相关数据分组。阅读模式可以有利于设计标题,因为用户可以更快地关注和消化内容。因此,您应该根据这些阅读模式放置元素。

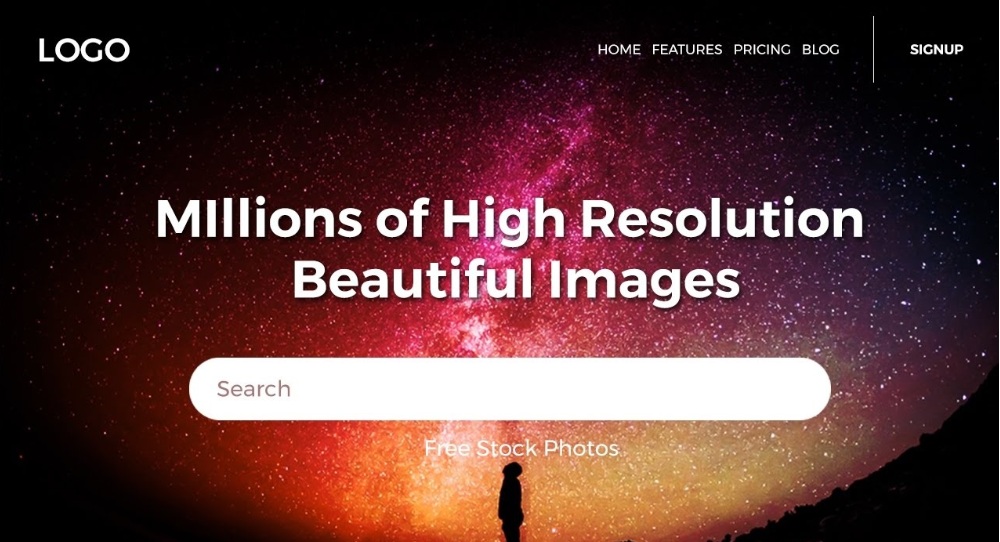
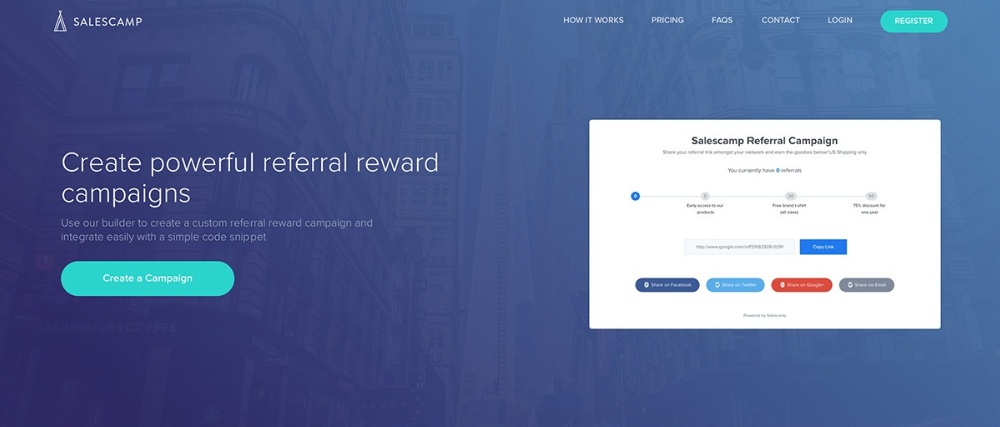
将所有元素放在一个标题中的最佳技巧是进行简单的分层。吸引用户的特殊标题具有主导组件以及内置简单层的一些支持设计技术。分层不仅可以帮助您为每个元素创建单独的空间,还可以帮助用户更好地集中注意力。您的用户将更好地了解从哪里开始,值得关注的内容以及可以撇去的内容。因此,尝试在标题设计中添加一个图层,这可能需要一段时间才能掌握,但请继续尝试,直到您获得适合您的品牌理念的内容。

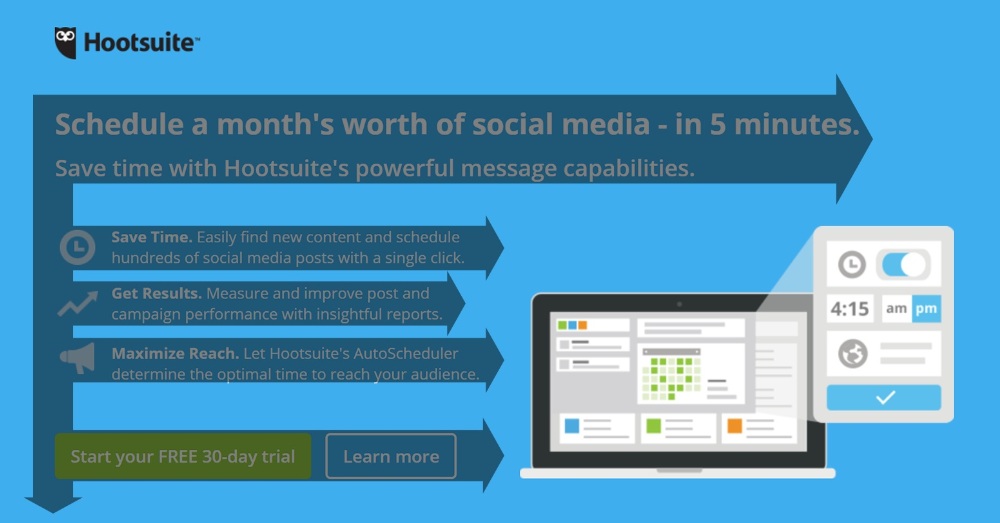
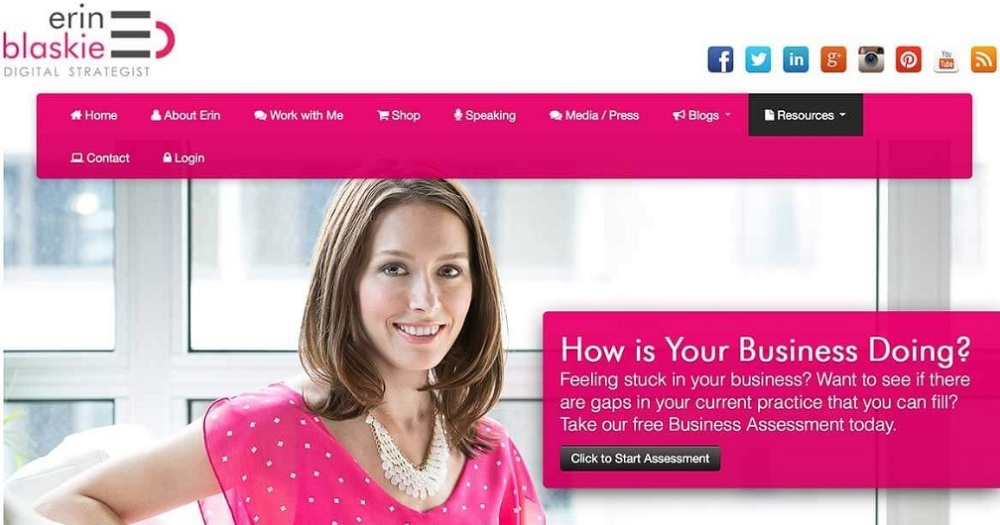
很容易过度使用标题中的内容,因为您想告诉用户所有内容。但是,了解停止位置对于保存标题看起来不够详细和紧张至关重要。因此,请尽量避免标题中包含您的公司名称,姓名或标题等不相关的文字,而是选择一个简单,引人注目的标语来表达您网站的想法。另外,尽量使用简单易读的语言,尽量避免在文本中使用复杂的单词。

添加几个小元素可以降低标题的体验。因此,消除标头设计似乎不必要的一切。您应该只保留提出想法的元素并与标题图像一起使用。此外,尝试使用标题图像对图标或文本进行颜色协调。这使得标题设计看起来很有吸引力。

你不应该盲目地遵循别人的规则和陈述来进行设计。相反,您应该收集信息,进行研究,向不同的人寻求建议,然后自己评估策略。这样,您就可以设计出最适合您业务的标题。

选择框在2007年的标题设计中很受欢迎。现在每个人都在使用选择框,效果会丢失。此外,如果设计不正确,选择加入框可能看起来很绝望。此外,如果网站选择框没有添加到您的网站的目的,它可能看起来很奇怪,所以尽量避免它。
标题处于设计过程的最前沿,因此您应该投入额外的时间和精力来正确设计它。但是,您不应该忘记网站内容,因为向人们提供有趣的内容以便他们不断回访同样重要。您应该尝试平衡两者以构建一个伟大的网站。
武汉网站建设
3
s后返回登录3
s后返回登录