时间:2019-08-08
编辑:网站制作公司
961
0
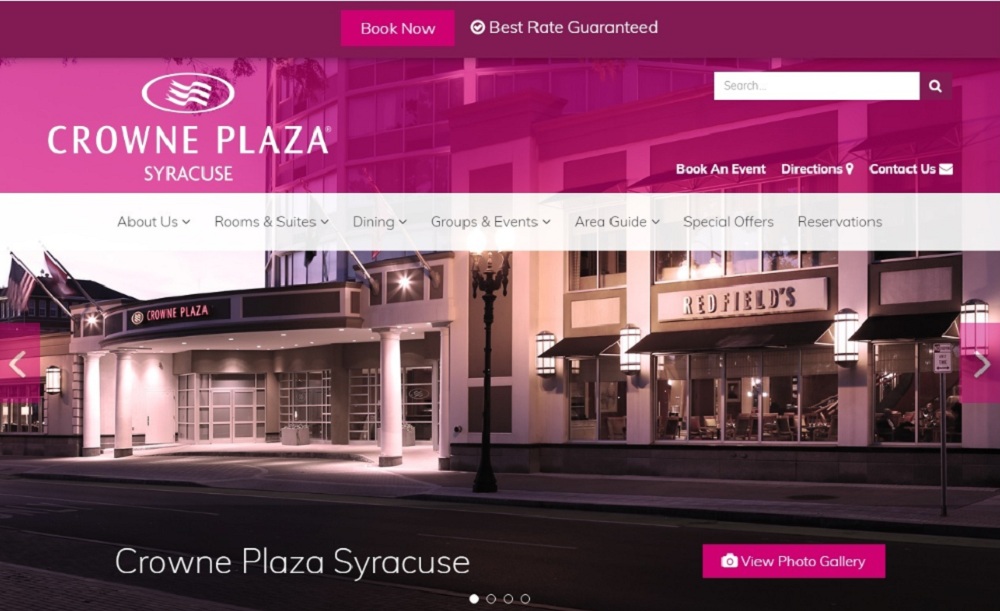
每个网站都必须旨在提供有益的网站体验,以便用户被迫参与其中。除了网站参与度,您网站的转化率对于发展您的业务也很重要。一个有效的策略是改善您的网站设计。根据研究,46.1%的人根据网站的设计决定公司的可信度。因此,这里有一些有用的技巧,用于设计网站以进行对话并促进转换。武汉网站制作

视觉上吸引人的网站吸引更多用户参与。因此,您应该使您的网站看起来对称,有组织,美观。根据该广告,如果该网站的内容或布局不具吸引力,则有38%的人会失去兴趣。因此,您网站的结构应该是合乎逻辑的,内容应该易于吸收,其目的应该是显而易见的。
要设计一个高参与度的网站,首先要建立一个视觉层次结构。可视层次结构将确定页面上元素对用户的相对重要性。人们倾向于关注更大胆和更大的页面元素。您可以添加空白区域以突出某些元素。白色空间还可以帮助用户顺畅地在想法之间移 杂乱的页面会导致视觉疲劳,因为用户会在一个想法结束而另一个想法开始时感到困惑。此外,尝试使用视觉焦点,因为它吸引了人们的注意力。图像可以很好地吸引人们对页面的注意。但是,请始终记住选择与您的文字相符的视觉元素,并增强您网站的信息。

讲故事可以让您为自己的网站创造一种情感体验。大多数品牌只讨论其服务或产品的优点和功能。但是,您可以通过为观众提供难忘的互动来脱颖而出。对于令人信服的故事叙述,您应该避免存储多个图像,并且只使用真实描绘您业务的图像。
今天人们更喜欢看视频而不是阅读,所以给他们想要的东西。欢迎视频是向新人介绍您的品牌的好主意。另一方面,解释器视频提供有关您的服务或产品的更多洞察信息。
在您的网站上集成交互的另一种方法是使用图形。数据可视化,图表和图表对于展示您的可信度和支持您的价值主张至关重要。根据Nielsen Norman的说法,人们喜欢和分享信息图形,比任何内容都要多3倍。在讲述故事时要记住的最后一件事是您在网站上的文字。因此,在撰写内容时,您应该始终赞美讲故事并通过您的网站正确引导用户。您还应在子标题和标题中包含相关关键字,以表示您的网络内容的相关性。

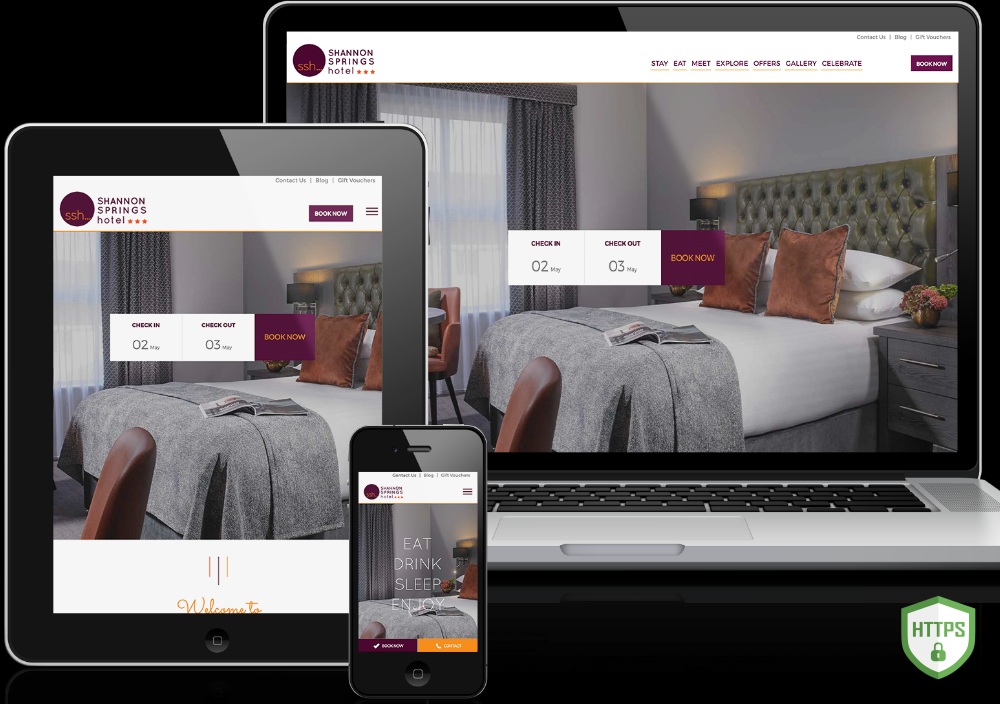
您网站的移动体验与桌面体验一样宝贵。据统计,移动用户占全球互联网流量总量的51.2%。拥有移动响应网站的品牌可以获得更多的参与度和更高的SEO排名。另一方面,移动网站较差的品牌参与度和搜索引擎优化排名显着下降。可以看出,如果用户必须与重叠的页面元素,捏合和缩放以及忍受大块文本进行斗争,则用户不会返回。同样,搜索引擎将这些网站描述为不适合移动设备。移动响应式网站设计最大限度地减少了破坏用户体验的令人沮丧的元素。
您可以通过调整按钮大小以便在较小的设备上操作和清晰,并使用子弹最小化文本以强调用户利益,从而使您的网站具有移动友好性和响应性。您还可以通过增加负空间,使用简约图像和删除不必要的元素来简化网页。此外,在所有页面上提供导航栏是简化对关键内容的访问的好主意。您甚至可以使用专门设计的免费WordPress插件进行这些更改,以使您的网站具有移动响应能力。在您的网站提供移动设备响应后,建议您进行适合移动设备的测试,以了解您网站的移动响应能力。

拥有移动响应式网站是不够的。您还应该考虑让您的网站更快,以提高您的网站,网站排名和转化次数。如果您的网页加载速度低于竞争对手,您的参与度就会下降。根据Google进行的一项调查显示,如果移动网页的加载时间超过3秒,则53%的人会失去兴趣。同样,47%的人希望桌面上的网页能够在2秒内加载。因此,跳出率随着页面加载速度的下降而增加。仅1秒的加载时间延迟就可以使转换率降低7%。
您可以通过压缩图像,最小化HTTP请求,启用浏览器缓存以及缩短服务器响应时间来提高网站的速度。有很好的插件可用于优化 WordPress网站上的图像。删除不必要的资源,减少插件数量,消除或减少重定向,优化所有图像以及通过gzip压缩减小文件大小也是一个好主意。为了进一步加快加载时间,您可以添加托管主机和SSD,并在您的网页上更改CSS和JS的位置。除此之外,请务必在进行这些更改后检查速度。

希克定律有利于网页设计。它指出,个人做出决定所花费的时间与他或她可能做出的选择成正比。简单来说,如果增加选择的数量,决策时间也会增加。根据一项着名的研究,只有10%的人对有24种口味果酱的餐桌感兴趣,而有6种口味果酱的桌子。
在网页设计中,您可以通过限制向用户提供的选项数量来使用此法律来提高您的转化次数。您应首先删除您网站上的导航栏。这是因为更多的链接会破坏您网站的出色用户体验。但是,仅删除导航栏无济于事。您还应考虑删除其他不必要的选择,例如产品评论,在五个不同平台上共享博客文章,发布评论,显示更相关的产品等。
解决此问题的最佳方法是在您的网站上使用全屏欢迎页面。欢迎门将覆盖整个屏幕,限制用户首次进入您的网站时可用的选择。这样可以在保持主页功能的同时最大限度地减少干扰。如果用户想要访问更多选项,他们只需滚动即可。因此,请记下设计每个页面的目标并坚持下去。

在网页设计方面,负空间是指白色空间(空白空间)。积极空间是您网站上所有必需元素的所在。无论名称如何,负面空间在网页设计中都非常重要,因为它使您的内容可读和可用。负空间不仅指标题和内容之间的空间或侧边栏和内容之间的空间等重要元素。它还包括小元素,如文本行,段落或字母之间的空格。因此,请始终注意两种形式的负面空间,以使您的网站清晰易读,最终增加转化次数。
要增加网页上的负空间,您应该考虑字体大小,行高,段落长度等因素。因此,如果您使用的是小字体,则需要在字母之间添加更多空格以使文本可读。另外,请记住将行高设置为字体大小的150%。简单来说,字体越小,行高越高。你可以用来增加负空间的另一个技巧是尝试将一个大段落分成几个较小的段落。您还应该在较大的元素之间添加一些空格,如标题,正文,页脚,侧边栏等。

这个规则是一个着名的摄影原理,可用于网页设计。根据三分法则,您应该将网站页面(图像)垂直和水平划分为9个相等的正方形。按照这个规则,战略上中间的四个交叉点是感兴趣的地方。当元素保持在这些点上时,元素会产生最大的影响。在网页设计中,您应该将最重要的元素放在这些交叉点上,以便让人们注意到这些元素,从而提高您的转化率。
流行的Web开发人员在4个中间交叉点上放置了诸如开始按钮,英雄图像和号召性用语按钮之类的元素。此外,他们从未将导航栏放在这些交叉点上。这有助于游客专注于主要的号召性用语。此外,不必使用此规则。但是,它确实可以帮助您将基本元素放置在正确的位置。在您的网页上使用三分法的一种简单方法是捕获您的网页的屏幕截图(只是您的标题部分或首页上方,因为没有人最初查看页面的整个长度),并将其除以9等于正方形以获得更实用的图片。

根据设计师TOM Kenny的说法,颜色是网页设计中最被低估的方面。但是,它可以在传达乐队的意义,网站的整体情绪以及增加其可用性方面发挥重要作用。不同的颜色组合可以诱发不同的反应和情绪。因此,在为您的网站设计决定颜色组合时,请确保选择能够显示您希望通过品牌传达的情感的组合。一种简单的方法是创建一个Pinterest电路板,其中包含您认为符合您品牌愿景的图像。然后,您可以在Adobe的色轮上上传这些图像,以获得根据上传的照片自动创建的配色方案。您可以使用不同的色调来找出适合您的方法。
一旦你的配色方案到位,接下来要考虑的是对比度。使用适当的对比色可以突出显示标题,号召性用语按钮,导航栏和文字。简单来说,您的按钮和字体颜色必须与背景形成鲜明对比。此外,您要突出显示的元素必须采用引人注目的颜色,但不能形成鲜明的对比。你应该检查色轮,找出每种颜色的正确对比。彼此相反的颜色是人们承认的完美对比组合。

可以降低网站用户体验的一件事是低质量的图像。如果您的设计中没有使用高质量的图像,没有人会看到您的内容并不重要。图像质量可以决定您的网站。Bright当地进行了一项研究,发现60%的人对包含图像的搜索结果更感兴趣。另外,另外23%的人更喜欢展示图像的商家。根据Skyword进行的另一项研究,我们发现内容(包括引人注目的图像)的平均观看次数增加了94%。
因此,您应该避免使用不相关的,毫无生气的照片,并使用感觉个性化的高质量照片,并与您的内容建立积极的联系。大多数人都被那些熟悉的品牌所吸引。因此,更改您的网页上看起来闷或公司的图像。您可以从Death to Stock,Unsplash,StockSnap,Little Visuals,Pexels,Gratisography,Picjumbo和Superfamous Studios免费获取高质量和个人图像。
以一种所有用户都具有直观和流畅体验的方式设计您的网站。这将确保他们在您的网站上获得良好的体验。他们将停留更长时间并与更多页面进行互动,这也将增加您获得更多参与度和增加转化次数的机会。
武汉网站制作
3
s后返回登录3
s后返回登录