时间:2019-08-08
编辑:网站制作公司
1020
0
联系表单对于与用户建立连接非常有用。幸运的是,为移动设备友好型网站创建联系表单并不困难。通常,您只需要记住一些基础知识,以帮助您设计适合移动设备的网站的联系表单。如果你有一个WordPress网站,有预建的联系表格插件,可以帮助您创建移动友好的联系表格。
武汉网站开发以下是帮助您入门的5个提示。

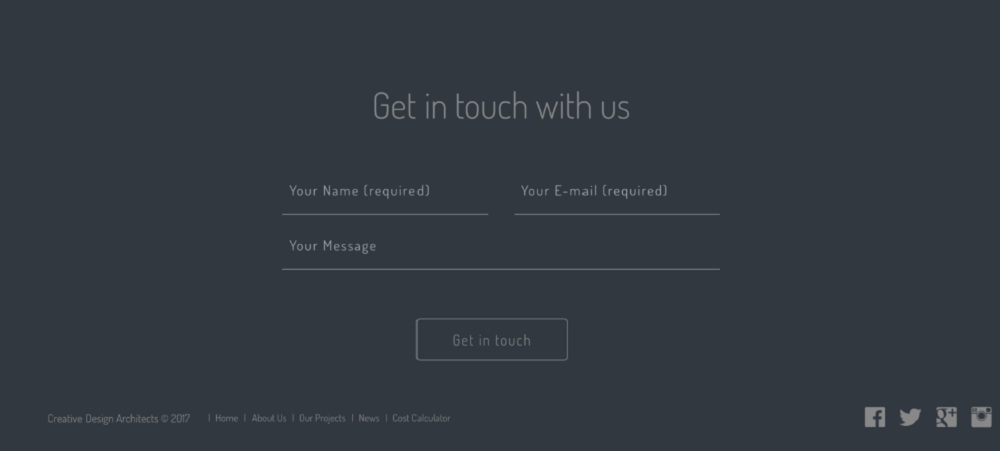
随着表单中字段数量的增加,表单在移动设备上使用的难度也会增加。因此,在移动网站上使用表单变得复杂。没有人愿意浪费时间填补那些冗长的详细表格。因此,较少的字段将增加客户填写表单的机会。
仅包含名称,电子邮件等主要字段以及您希望接收的重要邮件,以最大限度地提高表单效率。表单的正文取决于您拥有的网站类型。此外,如果您正在尝试收集潜在客户,您的联系表单应具有特定的详细信息。
因此,通过添加更少,更多必填字段,您的移动用户可以更轻松地使用您的联系表单。在任何情况下,即使没有良好的组织和精心设计,使用触摸屏选择每个字段也是令人厌烦的。因此,您应该尽量减少移动访问者必须进行的跳跃。
因此,请逐个部分转到现有表单,并从用户的角度查看它。这将帮助您摆脱在联系表单中创建的所有额外不必要的部分。

对于我们大多数人来说,使用触摸屏和在手机上打字都很舒服。然而,与朋友聊天并填写表格是非常不同的经历。这是因为键入大量不直接使用户受益的信息可能会让他们感到沮丧和乏味。为移动用户解决此问题的一种方法是修改字段,以便人们必须对网站的元素做出简单的选择。
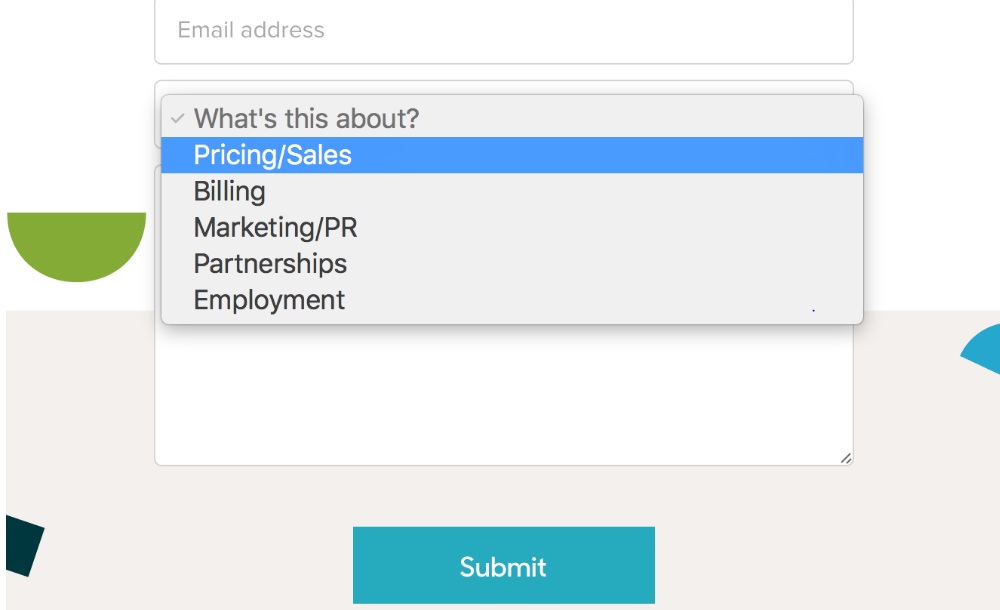
例如,让我们考虑您要预订餐厅。要进行预订,您需要提供您的姓名,电话号码,电子邮件,时间以及将要参加的人数。您可以通过两种方式创建表单以简化表单。首先,设计仅接受数字输入的字段。其次,创建一个下拉列表,包括所有可能的答案。
这里第二种方法更有用,因为用户不需要输入任何他们只需要选择一个选项的东西。因此,您应该查找具有标准答案的字段并创建一个删除菜单。这些丢弃列表不适用于名称,电子邮件,电话号码等字段,但尽可能尝试使用它们。此外,请记住设计足够大的下拉菜单,以便用户选择一个选项。

大多数网站管理员都知道这个提示,但仍然值得一提。每个表单都需要一个提交选项来确认用户的选择并将其发送到数据库。在计算机上,单击“提交”非常自然。但是,在移动设备上,单击提交按钮要困难得多。如果您的用户无法提交信息,他们已经填写; 你所有的努力都将被浪费掉。此外,拥有一个不起作用的提交按钮看起来不专业。
在设计提交按钮时,您应该使按钮足够大,以便移动用户可以轻松按下它。此外,将按钮远离其他元素以突出显示提交选项。突出显示提交按钮的另一种方法是使用创意排版或对比色。除此之外,您还应该考虑彻底测试您的按钮,以确保它在您的网站上线之前正常工作。

大多数人不想处理慢速网站。因此,您应该考虑改善网站性能,尤其是移动用户。随着网速的提高,等待网站加载可能会让您的用户感到沮丧。此外,与常规家庭Wi-Fi连接相比,移动互联网速度变化很大。如果您想为移动访问者提供丰富的用户体验,您应该开发一个针对移动设备进行了高度优化的网站。此外,并非所有人都有合适的互联网速度,因此请务必在设计网站时考虑到这一点。
此提示不仅有助于提高网站的性能,还可以快速在移动网页上显示表单。如果您的网站加载时间太长,您将开始失去潜在客户并有机会与您的用户建立联系。通常,网站应在2秒内加载以有效工作。一旦时间超过此限制,跳出率将开始急剧下降。因此,请尽量减少加载时间,以提高网站的整体性能。您还可以压缩图像,升级到更好的托管计划,并选择针对速度优化的响应主题,以提高联系表单的速度。

不起作用的表单只是浪费你的努力,所以在发布表格之前要先彻底测试你的表格。您可以轻松地使用WordPress设计特定页面来显示您的表单,并且在完全测试之前不要使它们生效。您可以选择插件或主题来帮助您开发移动网站。
您设计的表单应与多个设备兼容,正确缩小,并且看起来井井有条。此外,请特别注意屏幕边框附近的图标和文字,因为它定义了表单的外观。最后,保持您的联系表单简单,以避免任何结构或布局问题。
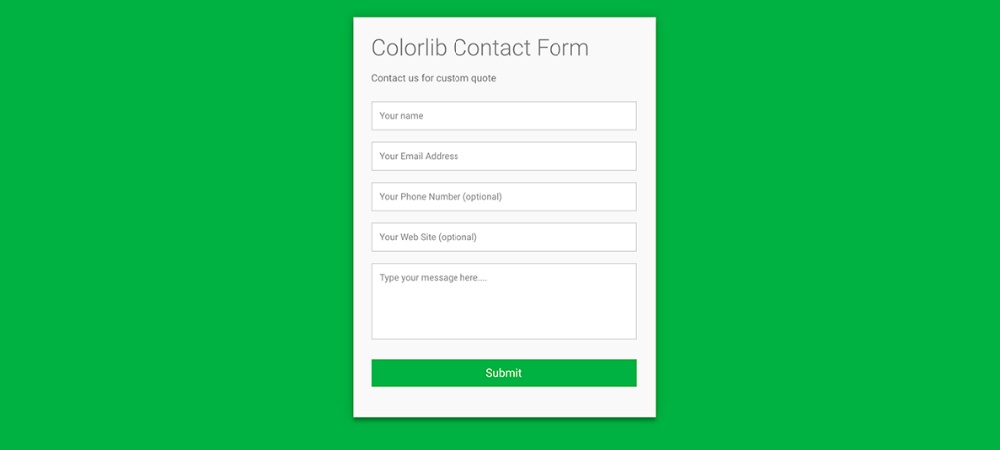
因此,您应该保持表单最小化,以确保它们在移动设备上运行良好。此外,尝试减少部分,同时充分利用下拉淹没列表,并始终确保在发布之前测试您的表单。查看这些免费的HTML和CSS 联系表单模板,以便在您的移动网站上使用,吸引读者并帮助您获得更多潜在客户。
武汉网站开发
3
s后返回登录3
s后返回登录