武汉专业网站设计css预处理是大多数web开发人员已经了解或阅读过的概念。我们已经讨论了CSS预处理非常详细帮助开发人员掌握这一流行技术。但是关于后处理器?
这些相对较新的工具在某种意义上是相似的,因为它们影响web开发工作流,不管他们如何操作CSS开发的另一面(“员额”发展)。
在这篇文章中,我想介绍一下后处理基础,它是如何工作的,为什么要使用它,并共享一些库/工具,您可以使用这些库/工具来完成CSS游戏的后置处理。
后处理与前处理
武汉专业网站设计这个预处理革命发生在Sass/较少出现在现场..这些工具允许开发人员在CSS中使用变量、循环、函数和混合。这几乎使基本的css开发类似于编程语言具有扩展功能。
后处理在您已经生成普通CSS之后发生,并且希望进一步扩展通过自动化。这可以包括扩展类选择器,或自动追加前缀对于某些CSS属性。
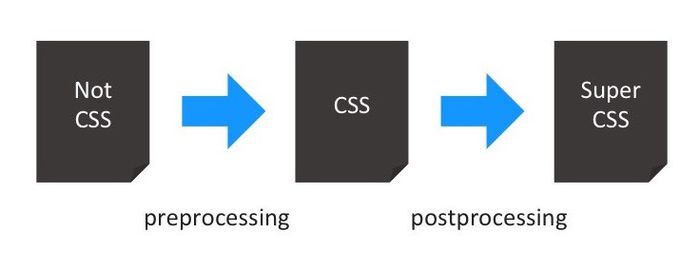
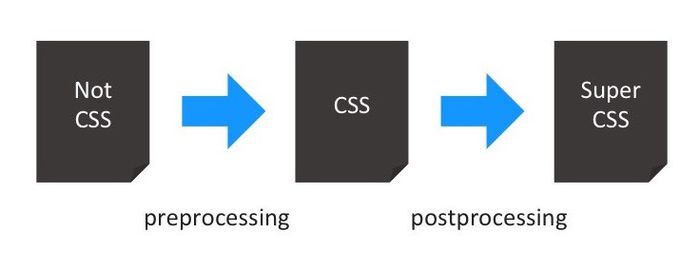
一般来说,预处理有其自己的样式表语言,如沙斯和较少,那转换成纯CSS..后处理采用了基本的css,以及应用自动化/重复.
 图片:Medium.com
图片:Medium.com
以下是一段引用自岗这也是上面图像的来源。我认为作者斯特凡·鲍姆加特纳巧妙地总结了差异。
“[预处理器]采用编译为CSS的语言。(后处理器)对CSS进行调整和翻新,以便为当今的浏览器提供最好的结果。“
在某种程度上,这两者似乎都是自动化工具,只是以不同的方式工作。例如,通过后处理解决的常见痛苦是:更新CSS 3属性的自动附加前缀.
但是,在Sass中也可以通过扩展来实现这一点。所以真的有区别吗?下面是同一篇文章的另一段很棒的引语:
“预处理器”和“后处理器”并不存在。它们是CSS处理器,兼顾创作和优化功能。
虽然这在理论上可能是正确的,但Web开发社区仍然在这些工具之间创建了一个鸿沟。因此,我强烈建议前端开发人员至少读一读关于后处理器的内容,并知道他们能做些什么。
将后处理融入到您的工作流中。
几乎每个人都提到PostCSS作为后处理的最终资源。然而,PostCSS团队公开承认在推特上到改变他们的头衔因为这句话不再有意义了。
PostCSS不再仅仅是一个前CSS或后CSS工具。它实际上可以这两个领域的工作!这进一步解释了前面引用的话,即所有CSS工具归结为一件事-加工.

PostCSS使用JavaScript插件自动化CSS工作流,您甚至可以编写自己的JS插件来扩展PostCSS库。如果您想开始使用PostCSS,请查看以下内容入门教程关于粉碎杂志。如果您已经使用并理解了Sass,那么您将很快获得PostCSS。
另读如下: 10了不起的PostCSS插件使你成为CSS向导
若要构建您自己的前/后CSS处理工作流,请从列出你的痛处,例如:
- 自动前缀css梯度
- CSS规则的自动组织
- 为某些属性追加填充
- 生成背景图像的图像维数
请注意,所有这些事情都是可以做的。无论是前处理还是后处理..重要的是要认识到CSS的前后处理正在迅速合并成为同一件事中的一个.
与其把你的目标分解成不同的处理阶段,不如把它们列为目标,然后去寻找合适的工具.
最佳后处理工具
我尽量避免在本节中提到扩展,因为Sass&PostCSS有很多可供选择的地方。老实说你可以只靠那些图书馆过日子,但我也想提供一些更具体解决方案的备选方案.
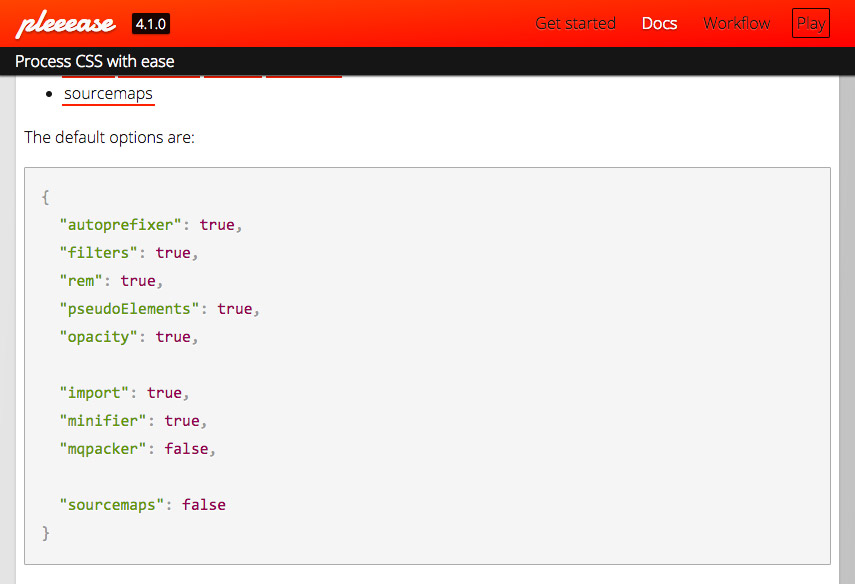
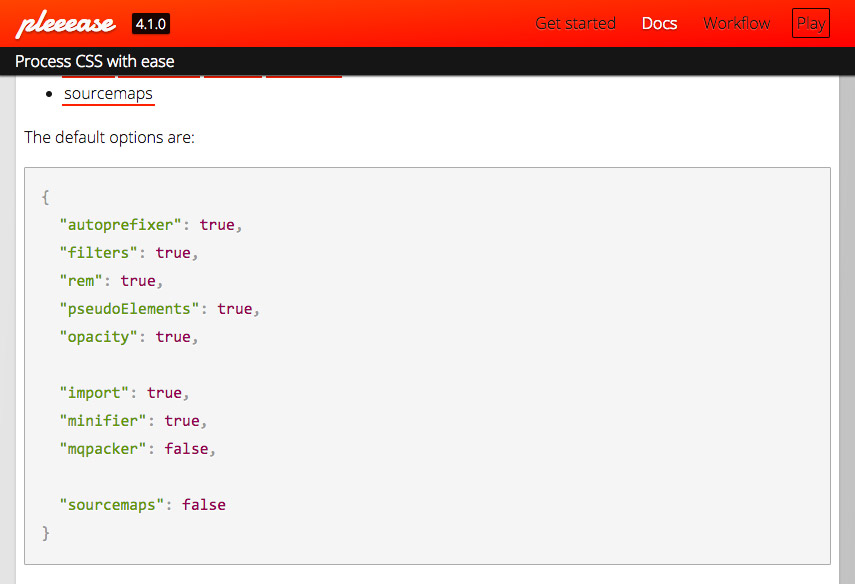
PLEEEASE
如果您已经使用过Node.js,那么PLEEEASE似乎是个明显的选择。它有很多典型的css处理特性,例如导入文件、变量/函数、自动缩小以及对新元素(如svgs)的回退支持。

该网站还有一个互动操场对于任何想要在不下载本地副本的情况下在线试用库的人。
祝福
我记得当InternetExplorer 6仍然令人讨厌的时候,很高兴知道IE开发有了改进-但没有多大进步。虽然我很想告诉你IE的用法基本上已经消失了,但这只是似乎不是真的.
谢天谢地,祝福CSS是一个解决方案检测与IE相关的潜在问题在您的CSS,并创建解决方案后处理。它运行在Node.js上,因此它非常适合典型的NPM/Gulp工作流。
CSSNext
这里有一个很酷的库,可以让你构建具有更高级功能的CSS这是目前不支持的。这个CSSNext图书馆包括对奇数CSS 4函数的支持,如gray(),目前只存在于W3C草案中。
我不认为每个开发人员都需要这个库。它非常具体,不能解决日常问题,但是它可以给你一个品尝即将到来的CSS 4规格同时将语法转换为现代CSS 3。
斯泰尔科
如果浏览器支持对你来说是个问题斯泰尔科是必要的。这个强大的库允许您开发css。只是为了你最喜欢的浏览器..然后,您可以通过Node运行命令行工具,您的css将是为要支持的所有浏览器更新.
你可以下载Stylecow来自GitHub,它附带了一些令人难以置信的细节文献资料.
-prefix-free
最后,我想分享一下-prefix-free库,它也是CSS开发的一个受人喜爱的工具,因为它允许您使用无前缀CSS属性..每个人都希望使用现代CSS属性,比如动画和渐变,但是没有人想手动复制/粘贴冗长的代码。
使用这个插件,您甚至不必通过计算机上的后处理程序运行CSS。它还可以作为浏览器运行在用户的计算机上自动更新CSS文件.
自动复位器,它是PostCSS库的一部分,可能是一个更好的选择局部后处理..这就是为什么我之前说过,如果您使用更少的CSS或Sass以及PostCSS,那么您将拥有一个令人印象深刻的CSS开发工作流所需的一切。
包起来
武汉专业网站设计后处理与其说是一种真正的技术,不如说是一种捕获短语,尽管它在css工作流中确实有它的位置,如这些工具大大增强了编写现代css的整个过程。..我只能建议开发人员深入挖掘,找到最适合他们的东西。
如果您正在寻找更多关于后处理的信息,请浏览以下相关文章:
什么能把我们从CSS前处理器的黑暗面中拯救出来?
用PostCSS和cssext编写未来的CSS
CSS预处理(SAS或更少)与CSS后处理