时间:2017-10-09
编辑:网站制作公司
2294
1
网页设计师可以使用数字技术、方法和理念而创建引人注目和引人入胜的数字接口。每个设计师都有自己的偏好——有些人喜欢自顶向下,从最基本的元素开始,然后将产品构建到最后一个细节。这种方法比较常见,往往会产生一个高质量的产品。
有一些设计师,赞成自下而上的方法。这些设计师从最小的元素开始,从简单到复杂,走上大画面设计的道路,这就被成为原子的网页设计。为什么一个网站设计师会这样工作,这对你合适吗?让我们探讨一下可能的优点。
为什么叫原子设计
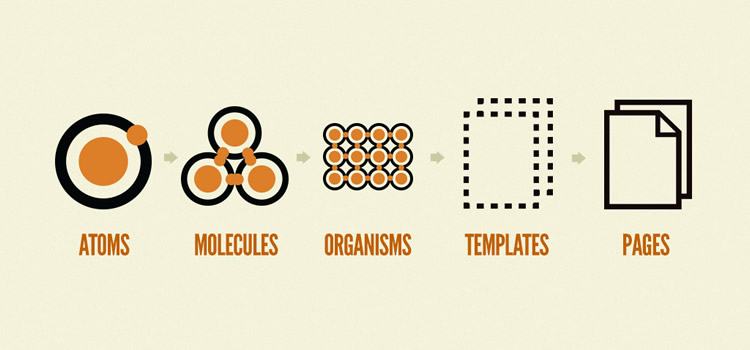
这个自底向上的过程称为原子设计,因为它受到化学的影响。考虑一下:
原子是世界的最基本构建块。他们不能再被打破,而不会失去他们真正的本质。
将两个或两个以上的原子结合在一起,就会得到分子。当原子结合在一起时,原子会变得更加多功能和功能性。
当分子以一种有意义的方式结合在一起的时候,它们就变成了生物体——活生生的、有形的形式。
原子设计遵循同样的基本概念——它认为,即使是最基本的HTML元素也可以组合起来创建一些有形的和功能性的东西——但把它放在一起需要底部向下的方法。在原子设计中,这个过程是这样的:

原子是我们页面的最基础的构建块,在丢失它们的功能之前,不能被分解。它们包括最基本的HTML元素,如输入 、按钮、表单标签等。
结合原子形成分子,你就会得到一些新的性质。在网页设计中,分子就像搜索表单(表单标签、按钮和输入组合)。
数字接口中的有机体是一组简单的用户界面(UI)元素,它们共同作用于一个共同的目标。例如,搜索表单、徽标和导航列表可能构成一个标题。
模板是一组有机体一起工作,以创建可表达设计结构的页面级对象。
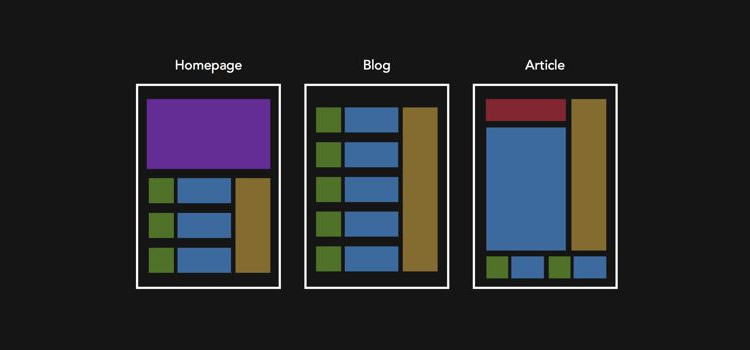
页面是一个实例,我们可以通过文本、图像和媒体来了解UI的外观。
原子设计不是线性的,相反,它是我们使用的一个模型,所以我们可以把产品看作它的部分的和。每个阶段在最终产品中都扮演着重要的角色——关注这些元素将有助于保证用户体验的质量。
原子设计的好处
原子设计需要更多的思考和计划,但这通常值得付出额外的努力。以下是使用这种设计的一些好处:
构建一个组件系统
当你将一个系统分解为最基本的部分(原子)时,更容易看到一个站点的哪些部分可以被重用,以及你如何混合和匹配它们来创建更多的分子和有机体。

更直观的布局
由于原子web设计的本质,接口往往更直观,更容易编写代码。在创建和未来的时候,当您需要调整站点时,这是正确的。作为额外的奖励,新开发人员更容易理解代码库。
原子设计还可以减少编写重复代码的风险。既然您使用“原子”来创建初始布局,那么就更容易看到使用站点的不同组件的位置。如果您需要在站点的其他地方复制现有代码,那么更容易找到存储在哪里的代码。
风格指南很简单
如果你按照原子设计的原理设计一个站点,你可以把所有的原子和分子结合到你的样式指南中。
这使您的设计和消息传递在平台上保持一致。你甚至可以从一个非原子的设计中推断出元素,但从原子设计的原则开始总是比尝试并追溯它们更好。
快速开发原型和更新
当你一开始就有一个清单,就可以更容易的模拟页面和原型。之后所需做的就是将你的基本元素组合在页面上,然后就可以对最终站点进行优化和自定义。
原子设计还有助于快速更新好删除某些设计特性。当一次只更改一个元素时,更容易确保在整个界面中进行更新。
为什么考虑原子设计?
除了上面概述的好处之外,原子设计有助于实现一个简单的目的:设计者可以很容易地发现一个项目设计的真相——它的基本元素的质量以及它在整个结构周围的组织。
原子设计为设计师提供了一种方法论,从而鼓励用户体验(UX)结构。通过遵循基于组件的指导方针,设计师们仍然可以依赖于他们的创造力而不与开发人员发生冲突。
开发人员自然地从底层做起,但设计往往是一个更具艺术感的企业。通常,艺术家从一个一般的想法开始,并在他们前进的过程中巩固它。相比之下,原子设计要求设计师们从头开始工作,这有助于确保界面的一致性和目的性。它还节省了设计师和开发人员之间的时间和紧张关系。
当您使用原子设计方法创建web页面时,可以创建一个公共语言。这种通用的语言,称为您的接口库存,有助于确保开发人员和设计人员正在为旧的问题发明新的解决方案,特别是当这个问题已经有了工作解决方案的时候。
例如,你需要向项目添加一个新的联系人表单。由于原子设计和接口清单,你已经具备创建表单所需的样式,因此不需要设计设计器。这不一定要去工作,从设计师,但也没有要求他们为每个项目创建新的模型。
原子设计也作为质量保证。当你在建立或测试一个网站时,你的界面目录里有一个内置格式指南。它作为一种设计工具,作为最基本的一个开发工具,让每个人都参与到对话中,同时保持元素的一致性和高质量。
建立站点的一个激进的想法
原子设计并不适合胆小的人。对于设计师和web开发者来说,它需要重新思考创建网站的整个过程。这个过程是有条理的,需要大量的法律工作。一旦你创建了你的原子和分子,把它们组装成一个清单就可以创建一个简单的样式指南,它可以通知你界面的其他元素。
使用原子设计原则允许设计人员和开发人员保持在同一页面上。它不仅保持了样式一致性和高质量,还允许快速原型和快速原型。这将导致更好的产品和更高的客户满意度。
如果您即将开始一个新的项目或界面,请考虑应用原子设计的原则。
3
s后返回登录3
s后返回登录