时间:2017-10-10
编辑:网站制作公司
2248
1
移动平台的网页设计并不是要把你所有的网站内容都塞到更小的屏幕上。你可能已经工作花了好多年来优化你的内容,但长期和短的是这样的:移动网页设计是一种完全不同的动物。目标不是缩小你目前的网站,而是重新设计一个移动平台。
了解响应性网页设计
响应式web设计旨在为跨各种设备的用户创建最佳体验。从容易阅读到导航控制,响应式web设计应该响应用户的行为。用户期望一个响应性的站点提供一个交互体验,其中的大小、布局和方向与他们正在使用的设备相匹配,并响应触摸。
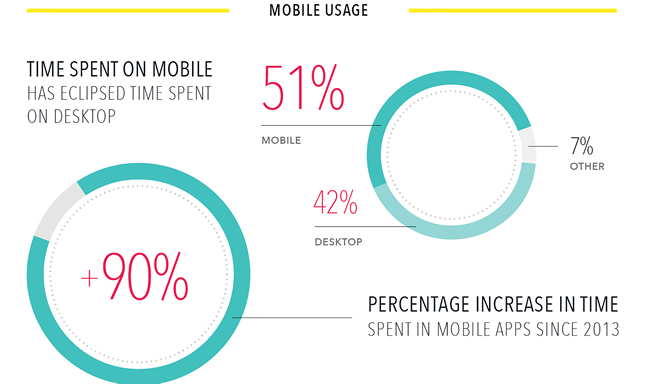
随着移动用户数量继续超过桌面用户数量,我们需要充分理解响应式web设计的相关功能。
要掌握响应性的网页设计,你需要调整你的优先级。我们的目标是让网站访问者看到他们想看到的内容,而不是网站上的所有内容——至少一开始是这样。你需要提供移动优化的内容,以适应用户的触摸。用户应该能够轻松地浏览您的站点,提出他们想要的内容——比如您的“联系我”页面,他们的购物车,或者您的服务列表。移动优化是把正确的内容放在正确的位置。
不要埋葬或放弃你的内容
丢弃或隐藏网站内容以使其适合于小屏幕并不是个好主意。你的用户期望在你的桌面网站上看到同样的内容,只是以不同的格式。许多反应灵敏的网站选择将内容隐藏在汉堡包菜单中——通常在屏幕顶部发现的三层菜单图标。汉堡菜单有效地让你的网站保持整洁,但这并不是你唯一的选择。

你不希望你的响应网站凌乱不堪,但你也不想让导航使用户难找。你可能只有几秒钟的时间让用户看到他们想要的东西,不要浪费时间,让他们去寻找信息。其目标是实现内容和特性奇偶性——一个响应性站点在每个设备上提供相同的内容和功能。失去大部分的屏幕空间迫使你缩小内容的焦点,但不应该影响质量。
提供自适应图像
你应该明白网站图片的高质量有多重要。对手机购物者来说,图像是最重要的。

看到产品图片的能力是至关重要的,但对于一个响应性的站点来说,优化图像更重要。一旦你实现了移动使用的网站可伸缩性,你就必须专注于调整图像。包括图像管理在你的响应的网页设计策略,例如,自动检测和适应用户屏幕尺寸的技术。
自适应图像使用一行JavaScript、一个PHP文件和一个。htaccess文件,允许您轻松地将文件拖放到根目录中。根据屏幕大小的不同,你的响应站点的图像需要替换,这将导致更少的工作和更快的加载时间。你可以根据你想要的任何东西来定制你的图像,你的用户在他们使用的任何屏幕上都能完美地看到它们。你的图像应该是理想优化的最高分辨率。
不要忽略设计

完全忽略触摸会阻止用户访问,因为他们不想从桌面返回到你的网站。在移动网站上建立更简单、更大、更容易被推的链接。使用触摸目标来描述人类手指的不精确触碰,而不是更精确的点击鼠标。手指友好的移动设计应该和普通人的手指一样大。太小了,看起来你并没有优化你的移动网站,但是太大了会让他们无意中发现另一个目标。
充分利用移动设备
对于移动设备来说,这样的布局是不够的,还需要一天的时间。最好的响应性网站利用移动设备所能做到的一切。例如,当用户点击你的电话号码或“现在呼叫”按钮时,你的网站应该启动一个电话。它还应该使用用户的位置、自动填充功能、条码扫描和图像识别。跳出这个框框,想出一些你想在移动网站上作为客户使用的功能。

通过创建流畅的布局,充分利用你的响应性网站。您无法控制消费者使用哪个设备访问您的站点。因此,设计一种会自动根据设备变化的布局。保持你的布局灵活,使用百分比以百分比来衡量,而不是以像素为单位。通过抛弃像素,您不必考虑屏幕宽度或设备大小,并且可以为每个设备找到解决方案。
不要增加文件大小
我们知道你想让你的内容更大,这样人们可以在更小的屏幕上看到它,但这并不意味着你的文件尺寸要增加。你需要把同样的内容包括在你的网站上,但要把它精简到适合在一个移动网站上。如果你的响应站点有很大的文件,加载时间会很慢,导致大多数用户在看到你的站点之前就会点击离开。它应该在5秒内加载站点——越快越好。
你不能假设用户通过一个强大的wi - fi连接访问你的网站。相反,在保持快速下载速度的同时,平衡提供与常规站点相同的体验。你的响应性移动网站应该比你的桌面更轻,每个页面的加载更少。要意识到你不需要在你的主页上放太多的内容作为一个桌面站点。用户不介意点击菜单项来查看更多内容,只要菜单容易访问。
创意
理解web设计的本质技术方面是不可否认的重要的,但你可以创立品牌自己的风格,吸引用户的注意。不要害怕在你的移动网页设计中发挥创意。过程中可能会遇到一些问题,但可以从中学习,并在未来创建更好的响应性设计解决方案。你的主要目标应该是满足用户。超越一般的网页设计技术,给他们留下深刻的印象。
移动站点的设计可能看起来是有限制的,因为你必须将许多新规则应用于旧的网页设计。然而,一旦你理解了响应式网页设计的基础,你就有了更多的创造力,而不是一个典型的桌面。用户只能在移动设备上使用触摸、GPS和无数其他工具。这就为用户提供了一个独一无二的机会。跳出固有思维模式,给用户一个移动体验你们就会给他们留下一个深刻的印象。
3
s后返回登录3
s后返回登录