时间:2017-10-10
编辑:网站制作公司
1883
1
网站设计师通过一系列被广为接受的最佳实践来工作和生活:总是使用响应性设计,留下足够的空白,保持字体和配色方案与客户的品牌相一致。然而,有一些特定的小众实践,当你认为你知道的最佳实践可能完全错误的时候。当提到视障人士的可访问性和有效的网页设计时,这可能适用。
在阅读之前,你可能没有考虑过这一人群。然而,让每个人都能接触到的网络体验,不仅是传播你的信息的重要组成部分,而且使世界成为一个更好的地方,为那些与某些类型的障碍作斗争的人生活。
视力障碍也比你想象的要普遍得多。据估计,4.5%的人口患有色盲,4%的人患有低视力,而0.6%的人在法律上是盲目的。视觉困难是很常见的,当进行网页设计时,它们值得考虑。
《了不起的杂志》的一位作者估计,大约10%的在线顾客会从更容易看到的设计中受益。考虑到随着年龄的增长,视觉障碍可能会影响我们所有人,这似乎是一个合理的假设。
最常见的视觉障碍
在为视障人士设计时,处理最常见的缺陷是很重要的。包括:
色盲。最常见的视觉障碍,这影响了一个人辨别颜色的能力。色盲的人可能对颜色的亮度敏感。

低视力。这涉及到任何与敏锐性(清晰)、隧道视觉、多云视觉(如白内障)、或部分视力(或双眼)进行斗争的人。

失明。一个人可能在法律上是盲人,但仍然能够辨认出颜色和形状。它包括两眼的功能性视力丧失。
设计视觉缺陷
首先,值得注意的是视觉障碍的人对网络的感知不同。对于色盲、低视力或法律盲的人来说,访问和解释特征可能明显不同。在某些情况下,你的网站的设计可能会使一个有视觉障碍的人无法使用你的网站。
接下来,要知道在某些情况下,法律要求你让所有的人都能访问你的网站。有两项任务:适用于公共部门的第508节和适用于私营部门的WCAG 2.0。
如果你是政府机构、承包商或分包商,你可能负责根据第508条的规定遵守这些规则。前者是法律授权,后者不是。然而,坚持WCAG确保你的用户可以平等地访问你的网站。
颜色对比
在WCAG下,最重要的,也是最简单的建议是适当的颜色对比。根据WCAG的说法,颜色对比有三个不同的一致性等级:
A:最低限度
AA:中等
AAA:最高限度
大多数web设计人员对可访问性射击感兴趣,因为它对大多数人都有吸引力。在前景(图像和文本)和背景之间,AA标准是一个4.5 - 1的比率。以4.5:1比率为参考。
调整你的颜色对比是一种简单的方法,可以改善视觉受损的易用性。对于那些需要更多对比的人,可以考虑在你的设置中添加一个功能,这样你可以进一步增加你的颜色对比(Twitter最近在更新中这样做了)。
不要过分依赖颜色
虽然颜色对比很重要,但同样重要的是,不要将颜色作为“传达信息的唯一视觉手段”(WCAG的1.4.1标准)。换句话说,为那些与色盲斗争的人有一个后备的视觉指示器。
这听起来像是一个简单的解决方案,但当你试图找到合适的空白和内容组合时,它可能会很困难。当你试图让你的用户界面远离干扰的时候,找到平衡可能需要一些尝试和错误。
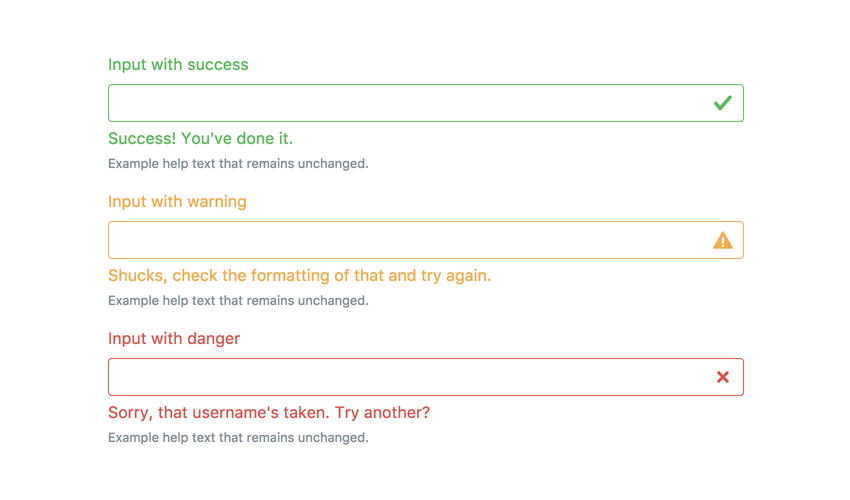
一个很好的例子就是表单错误。当在提交表单时通信错误时,通常使用红色文本。然而,色盲的人可能需要另一个视觉提示,例如错误图标或弹出的文本标签。

类似地,超链接是蓝色的,这表明文本确实是一个链接。但是,大量的下划线链接会影响你的用户体验。其实粗体是一个很好的二级指标,不会使你的页面混乱。
注意媒体
视频内容在可访问性方面提出了独特的机会和挑战。一方面,视听内容可以让一个视觉障碍的人更容易获得一个网站。另一方面,视频可能会让患有感光障碍的人更有可能出现癫痫发作。WCAG有一些针对媒体的指导方针,包括:
为媒体提供“基于时间”的替代方案。“动画标题和文本可能难以消化的视觉处理问题。
给所有用户足够的时间阅读内容。在前面的示例中,您可以编写动画标题,当鼠标经过它时停止。这样可以使文本更静态,更易于理解。
限制闪烁。那些容易癫痫发作的人,如果每3秒看到一次以上的闪光,就会有癫痫发作。当使用视频时,避免过度闪烁(这在视觉上是最吸引人的)。
实验与纹理
如前所述,颜色不是向视力受损者传达信息的最好方式。色盲的人经常发现很难区分不同颜色的颜色。例如,红、绿、棕色的颜色对色盲的人可能会出现同样的情况。
当你在图形或图表上使用颜色时,将模式叠加应用到纯色可以给你的用户一个更好的方法来区分网站的不同部分。这比那些色盲的人更适用,它使每个人都可以使用这个网站。交替纹理创建元素之间更多的对比-例如,尝试检查打印,对角线,钻石和垂直线。
尝试单色配色方案

就像它听起来一样,单色配色方案依赖于同一色调的不同色调。这听起来有悖常理,但它消除了与使用多种颜色相关的额外含义。
色调的变化可以为网站的元素提供意义,并吸引用户的注意力,就像使用不同颜色一样。作为一个额外的好处,用户的注意力将跨越更广泛的受众选择。bigsound Buzz采用对比、单色配色方案,和更大的可获取性纹理效果。
可访问性在用户设计中的重要性

你的网站和它的可访问性一样好——这意味着任何用户、任何地方都可以访问它。我们经常把可访问性与残疾等同起来,但在任何情况下,一个良好的可访问网站可以随时到达每个人。对一些人来说,例如政府承包商,网页设计的可访问性是一项法律义务。
对于我们其他人来说,这是一个道德的问题。可访问性不是关于残疾或障碍;它是关于人。设计师必须接受这一理念,让网络成为每个人更好的体验。这些提示将帮助您开始下一个具有可访问性的web设计项目。
3
s后返回登录3
s后返回登录