时间:2019-08-06
编辑:网站制作公司
1005
0
Accelerated Mobile Pages(AMP)是一个开源框架,由Google于2016年2月推出,专注于将移动性能放在第一位。虽然人们一直非常关注网站适应移动的局限性 - 高数据成本,加载时间慢和内容呈现不佳 - 但移动浏览器缺乏专用框架的优势。
“谷歌希望实现的目标是在向任何手机,平板电脑或移动设备提供内容时应用于网页的一致标准,确保页面能够立即优雅地加载。”
Google希望实现的目标是在向任何手机,平板电脑或移动设备投放内容时应用于网页的一致标准,确保网页能够即时优雅地加载。
为了实现这一目标,AMP团队开发了一种新的网页格式,它基本上是HTML的简化版本,专门用于移动设备。通过仅允许最高性能的设计模式并对资源丰富的JavaScript施加限制,AMP页面显着快于当今Web上的普通HTML页面。
为了进一步提高加载速度,AMP使用AMP组件的服务器端呈现来缓存Google服务器上的页面内容,以便内容尽快到达浏览器。该策略似乎正在流行,因为目前全球超过900k的域名在线有超过20亿个AMP页面。
AMP是移动优化和主题响应的一个飞跃,因为现在有一个使用不同代码的移动设备体验,并删除在小屏幕上冗余的内容。就像常规网页一样,Accelerated Mobile Pages也会在任何现代桌面浏览器中加载,而项目自己的网站仅在AMP中编码。
在这篇文章中,我们将了解哪些品牌正在使用AMP,如何构建AMP页面,AMP如何改进电子商务网站,以及一些框架的缺点。
成都高端建站
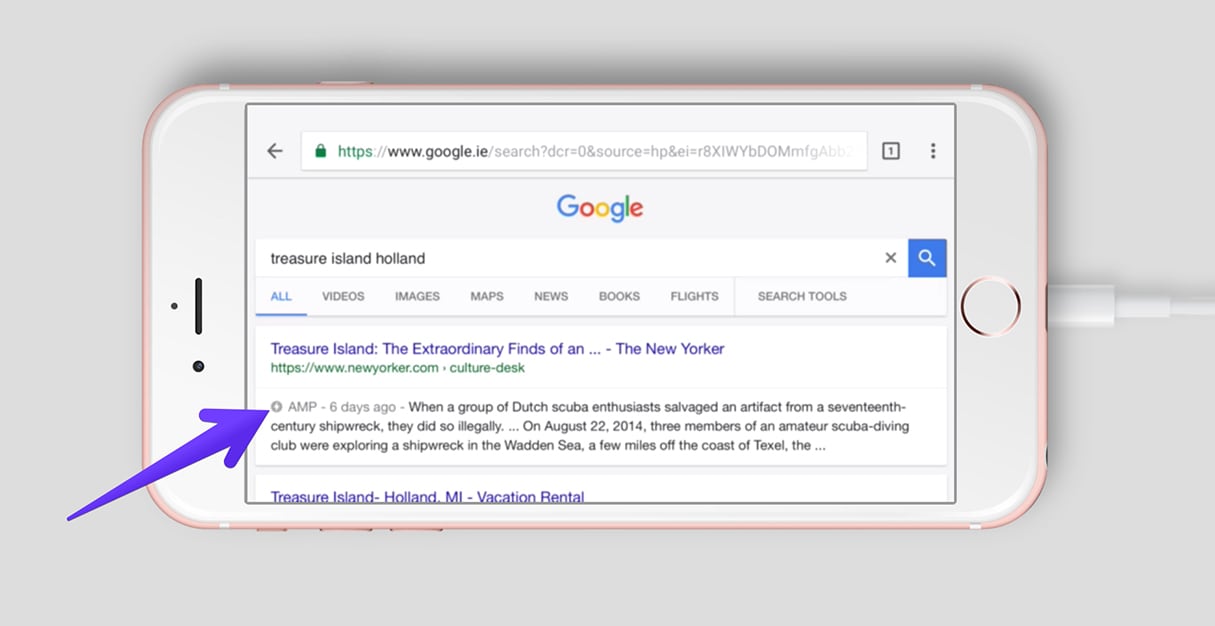
如果您在过去一年中一直在手机上浏览Google,那么您很可能已经在查看AMP页面。当您在Google上搜索特定关键字时,例如“火星”,您会看到AMP链接显示在“热门故事”中的轮播中。当您在标题下方看到闪电图标时,您可以区分哪些链接是AMP搜索结果一篇AMP文章。

一旦页面有一个替代的AMP版本(由Google编制索引),它应该出现在搜索引擎结果中,带有闪电符号和AMP标记。通常,您将为AMP优化页面提供唯一的地址,例如:testsite.com/testpage/amp。
对于没有页面AMP版本的网站,如果没有适合移动设备的版本,则适合移动设备的页面会列在搜索引擎或桌面页面上。
在Chartbeat进行的一项研究中,发现截至2016年12月,美国的顶级出版商现在看到AMP占其所有流量的7%。当您考虑到AMP仅在去年2月推出时,此统计数据会改变游戏规则,而同一项研究确定读者使用AMP内容的时间比标准移动网络内容长35%。
出版巨头CondéNast是AMP的早期采用者,很快就认识到他们的品牌,包括The New Yorker,Wired和Vanity Fair,将从手机的精简和谷歌缓存内容中获益。在今年8月的博客文章中, CondéNast的高级软件工程师Oscar Perez描述了AMP如何改善其读者群的浏览体验:
“来自Google的用户会经历从搜索到我们内容的不间断流程。由于Google的CDN和AMP HTML强制性能指南,AMP内容加载速度很快。AMP布局系统可防止页面在第三方内容加载时跳转,从而确保良好的阅读体验。我们的常规网站并不是很慢,我们不断打败竞争对手的负载和渲染时间,但是当内容在他们的CDN上时,谷歌可以提供给用户的某些性能保证(例如预取)。

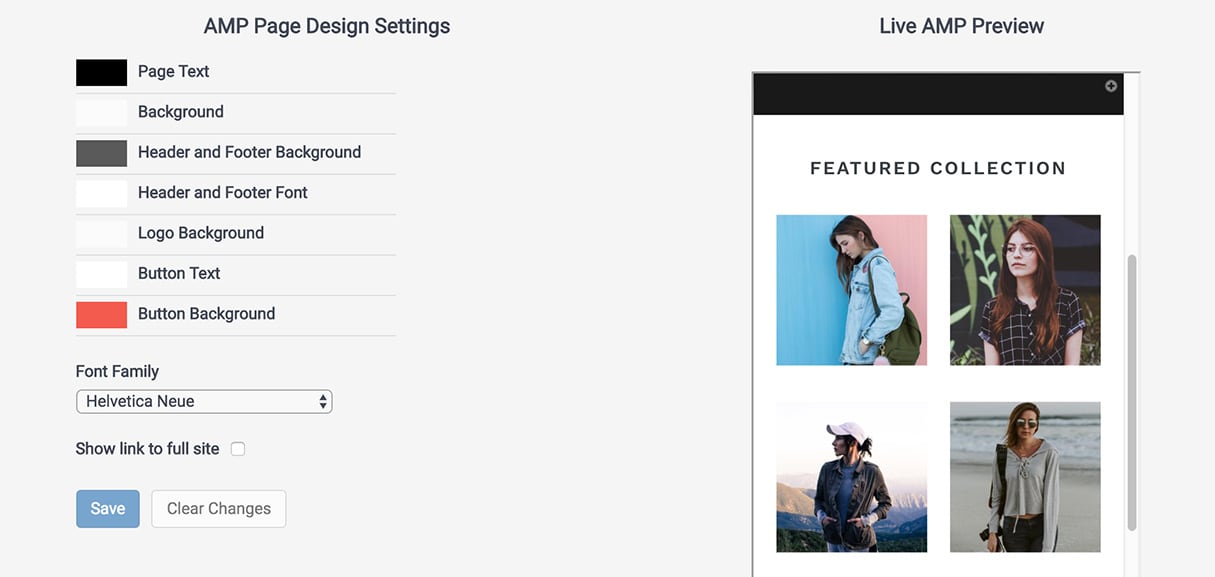
如果您已经熟悉Web的常规HTML和样式,那么适应AMP应该很容易。虽然它是精简的,但语法和代码结构是根据现有的Web设计标准建模的,有一些新的标签可以将页面标识为AMP文档,以及加载独特的库。我们将在这里看看如何开始使用AMP构建页面。
由于AMP是对常规网页的重新设计,但针对移动设备进行了优化,因此常规HTML和AMP之间的标记存在一些主要差异。例如,<html>AMP 的顶级标记是<html amp>或<html ⚡️>,它允许浏览器将页面识别为AMP内容。
类似地,通过在页面的标记内添加,必须加载特定的JavaScript库。<script async src="https://cdn.ampproject.org/v0.js"></script><head>
此外,由于并非所有访问者都使用移动设备,因此您可以通过在页面<head>标记中包含规范链接来指向页面的常规HTML版本。这看起来很像<link rel="canonical" href= "$SOME_URL">,如果您对桌面用户使用AMP版本的页面用户感到满意,可以将规范链接指回AMP网址。
其他差异包括如何将图像添加到页面。<img>AMP不支持,但稍微增强的自定义<amp-img>是替换图像。<amp-img>标签中包含固定的宽度和高度,以及通常的“alt”属性,因此典型的图像可能如下所示:
<amp-img src="hello-world.jpg" alt="hello" height="400" width="800">
您还可以通过简单地包含layout="responsive"在<amp-img>标签内,使您的图像在不同大小的屏幕上完全响应。您可以在此处找到AMP项目页面中的完整HTML规范。
由于AMP是一个剥离框架,因此与常规网页相比,发现大量缺失并不奇怪。要注意的一些有趣的CSS要求包括没有外部样式表,这意味着必须<head>在页面中定义所有样式,并且!important由于AMP强制执行其自己的元素大小调整规则而没有限定符。
虽然对预期代码有一些非常重大的改变或完全遗漏,但这个修订通常有合理的理由。为了证明这种差异,AMP项目团队提供了一个样板页面,作为使用AMP构建页面的完美起点。
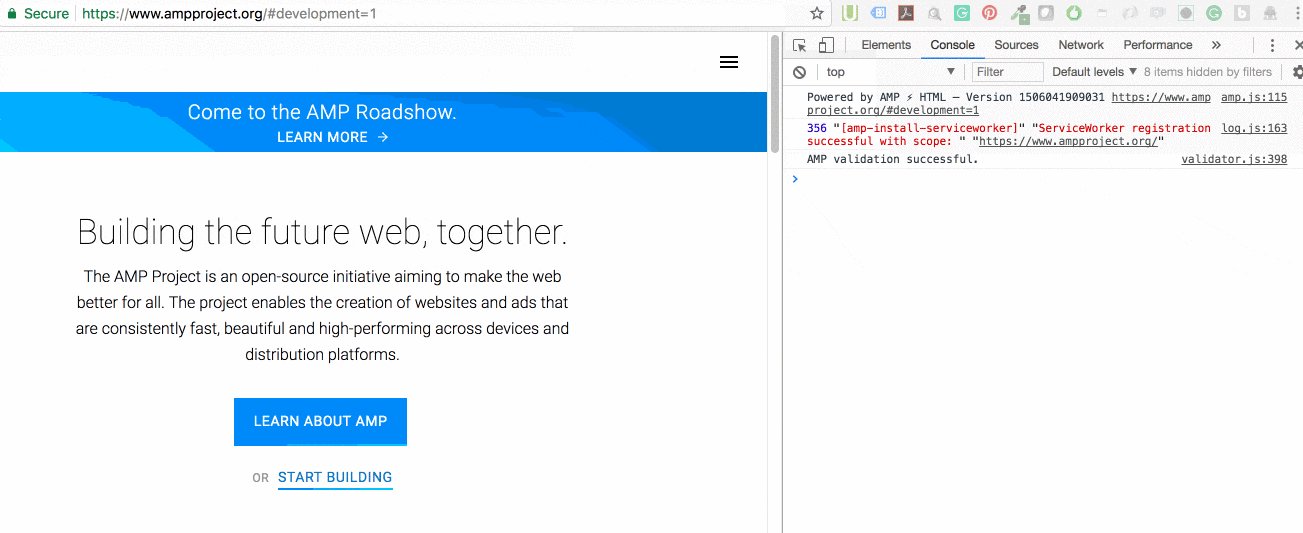
创建AMP页面后,您可以使用AMP验证程序查看它们。您还可以使用Google的Chrome开发工具来验证您的AMP页面,进一步巩固Dev Tools,使其成为网页设计师工具库中最通用的扩展之一。
要使用Dev Tools进行验证:
在浏览器中打开AMP页面。
在网址末尾添加“#development = 1”,例如https://www.ampproject.org/#development=1。
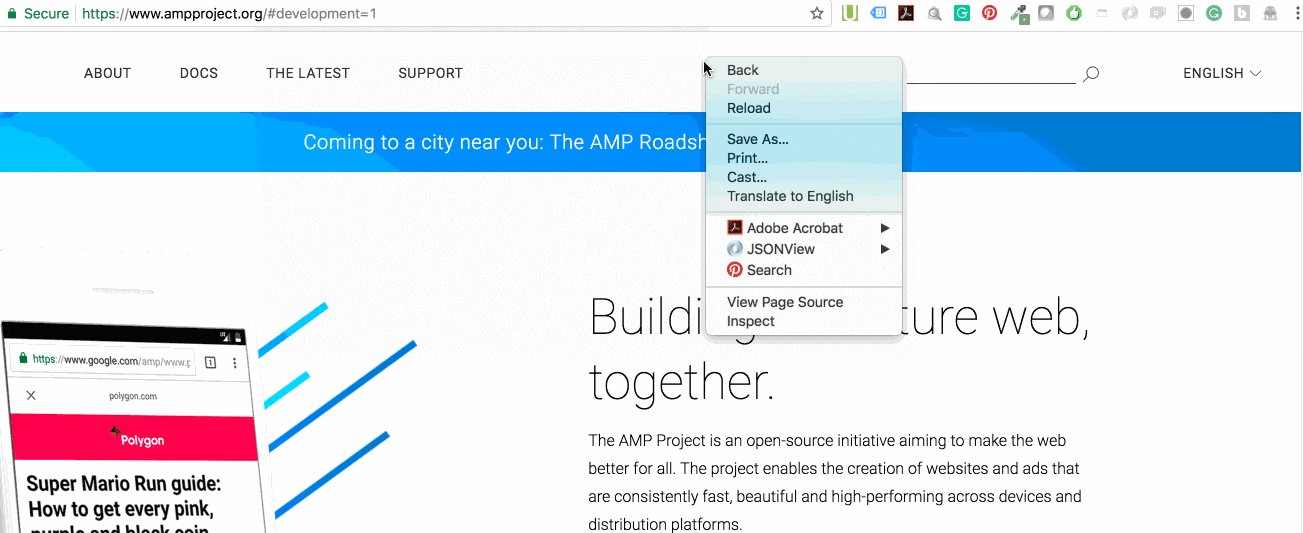
右键单击页面并选择“Inspect”。
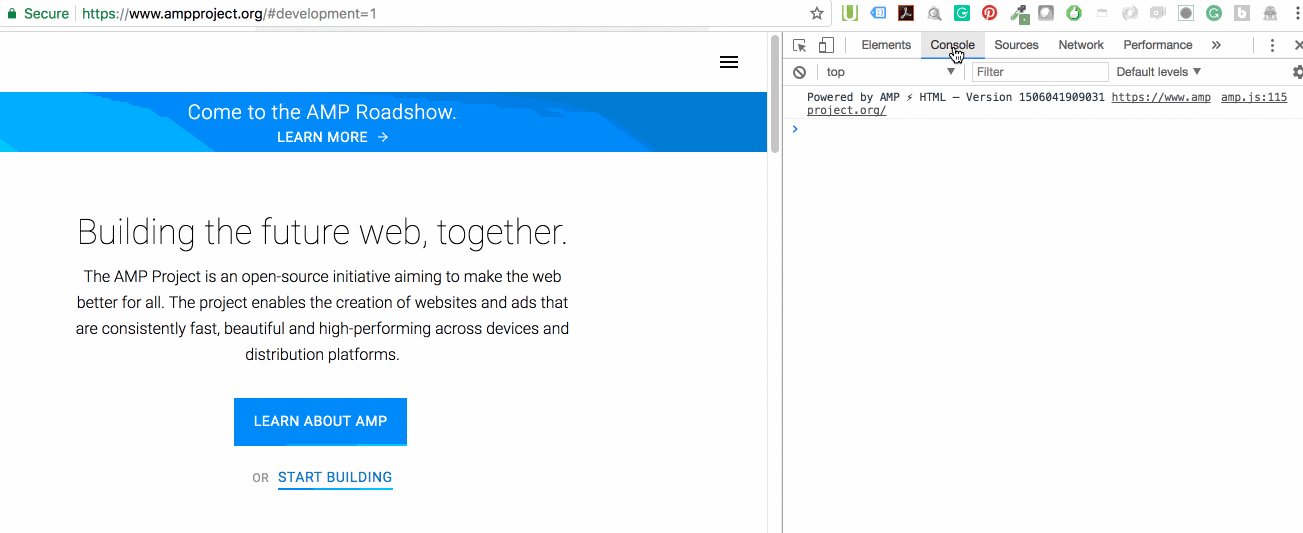
打开“控制台”选项卡。如果页面经过AMP验证,您将看到“AMP验证成功”。

成都高端建站
虽然AMP必须为新闻媒体提供的好处是明确的 - 更快的文章加载和更高的内容参与 - 许多电子商务开发人员真正的问题是AMP如何改善其客户的体验,并推动更多的商店销售?
AMP与媒体渠道和电子商务共享的一个优势是速度,因为更快的加载网站将有更好的销售机会。
如果网站加载缓慢,客户将放弃购买,如果网页加载时间超过三秒,则会放弃 53%的移动网站访问。对于大多数开发人员来说,移动设备上的三秒加载时间听起来很容易实现,但同样重要的是要考虑到某些手机的处理速度较慢而某些网络的性能会降低。这是在考虑世界上许多地方都没有受到4G连接的影响之前。
在这种情况下,如果您通过采用简化的框架大幅降低商店的移动加载速度,您的客户可能会在竞争中获得丰厚的回报。想象一下,如果一家电子商务商店每天赚10万美元,那么一秒钟的延迟可能会导致每年损失250万美元的销售额。
目前,可以通过API创建Shopify页面的AMP版本,Shopify App Store中的一些应用程序已成功利用此技术为客户提供转换服务。
例如,RocketAmp和FireAMP都允许用户轻松地为商店中的所有产品创建优化的AMP产品页面。但是,在主题级别上,无法简单地为Shopify商店生成AMP验证页面。希望设计经过AMP验证的Shopify网站的开发人员可以选择创建自定义应用程序,该应用程序将转换页面,或使用提供此服务的现有应用程序。

自AMP去年推出以来,该技术社区的成员已经对该框架的许多方面提出了挑战,通常侧重于一些更具限制性的功能。凭借其自身的简约性,AMP的规则可能具有限制性,特别是如果您在网页上使用了大量JavaScript。但是,有一些AMP替代元素,如带旋转木马和星级的图像画廊。

同样,对于分析,与谷歌分析相比,评论家已经瞄准了报告范围。这是项目团队本身希望改进的领域,但AMP团队的主要短期目标之一是“加深对基本分析的支持,例如新事件触发器,变量和构建命中请求的灵活性,以及为电子商务分析提供支持“。
这部分是通过放大器分析组件库实现的,该库可以捕获AMP文档中的跟踪数据,并可以将其发送到第三方报告系统,例如Google Analytics。
对该格式的另一个批评是缺乏对常见类型的页面广告的支持,如flash,非HTTPS和调整富媒体广告的大小。为了解决这个问题,<amp-ad>标签可以应用于资源较少的广告,例如HTML5广告,并且还可以集成支持的视频播放器,以将动态移动引入嵌入广告。
AMP的一些缺点甚至可能由不太可能的第三方解决,正如Safari在共享AMP页面时设法将AMP页面URL转换为常规URL的方式所见。目前,当AMP页面上的访问者共享直接URL时,他们最终会发送链接到页面的AMP版本,而不是规范URL。随着Safari iOS 11的最新更新,URL的AMP部分在被共享时被剥离,从而提供更优雅的用户体验。
展望未来,鉴于谷歌在最近的开发者大会上宣布AMP将通过百度,搜狗和雅虎日本搜索引擎推出,因此AMP可能会在国际上实现增长。
开源项目继续发展势头,并在雄心勃勃的路线图中概述了各种改进计划,包括第三方登录和对电子商务分析的支持。
该框架可能很年轻,并且仍然存在一些问题,但AMP可以通过提高性能,鼓励一致性和简化电子商务购买来改善移动网络。
成都高端建站
3
s后返回登录3
s后返回登录