时间:2019-08-06
编辑:网站制作公司
1088
0
无论是由于无辜的用户错误还是网站上的链接断开,客户商店的访客偶尔会登陆404错误页面是不可避免的。虽然看到404页面可能不是预期的操作,但这并不意味着最终结果需要是一个受挫的访问者。
这些页面也可以提供支持品牌信息的机会,一些最好的404错误页面将幽默与优秀的用户体验相结合,创造难忘的体验。
在为客户创建自定义主题时,网站开发人员应该注意这一点,并且包括用户友好,适当且设计良好的404错误页面对于减少客户工作量非常重要。通过将功能性特征(如明确的号召性用语,搜索框和导航功能)与创意和有趣的图像相结合,开发人员可以制作个性化的目标网页,并将可能的负面事件转变为积极的事件。
在这篇文章中,我们将看一些鼓舞人心的404页面的例子,以及如何开始在Shopify上创建自定义404页面,以便您可以改善客户的主题并为他们提供个性化页面。
成都企业网站建设
一个好的404页面应该表明发生了错误,为更合适的页面提供了清晰的导航,并与您的客户的品牌保持一致。也可能存在SEO影响,因为精心设计的页面加载了有用的链接会降低跳出率,而引人入胜或有趣的内容甚至可能会增加在此页面上花费的时间。
甚至谷歌支持也有一些非常有启发性的建议,使用404页面。
“如果您有权访问您的服务器,我们建议您创建自定义404页面。一个好的自定义404页面将帮助人们找到他们正在寻找的信息,并提供其他有用的内容,并鼓励他们进一步探索您的网站。“
“如果您有权访问您的服务器,我们建议您创建自定义404页面。一个好的自定义404页面将帮助人们找到他们正在寻找的信息,并提供其他有用的内容,并鼓励他们进一步探索您的网站。“
即使使用品牌化的自定义404模板,检查网站是否存在损坏的链接仍然很重要,以尽量减少客户误导的可能性。像W3的Link Checker或应用程序Transportr这样的简单工具可以让开发人员快速识别和修复客户商店中的任何404事件。
远离通用404页面的运动已成为标准做法,这使客户能够以最佳方式展示其品牌,同时将客户汇集回主站点。以下是特别精心设计的404错误页面的一些示例,它们可以激发您为您的客户开发独特的页面。
通过使用幽默和流行文化引用,Github提供了一个有趣的消息,可以在登陆此错误页面时消除任何尴尬。导航选项很简单,可以避免任何混淆,搜索栏和支持链接以及状态页面。
然而,妙招是微妙的视差效果,它使图像以用户的光标以有趣的方式作出反应。这个容易被忽视的动画显示GitHub的设计师非常适合他们的观众,因为他们知道这个“复活节彩蛋”将受到开发者社区的赞赏。
 编程学校Codecademy采用404页面的教育方法,通过一个聪明的链接来学习更多有关HTTP错误的知识。全面的页脚还提供了一个简单的网站内容和课程资源。
编程学校Codecademy采用404页面的教育方法,通过一个聪明的链接来学习更多有关HTTP错误的知识。全面的页脚还提供了一个简单的网站内容和课程资源。
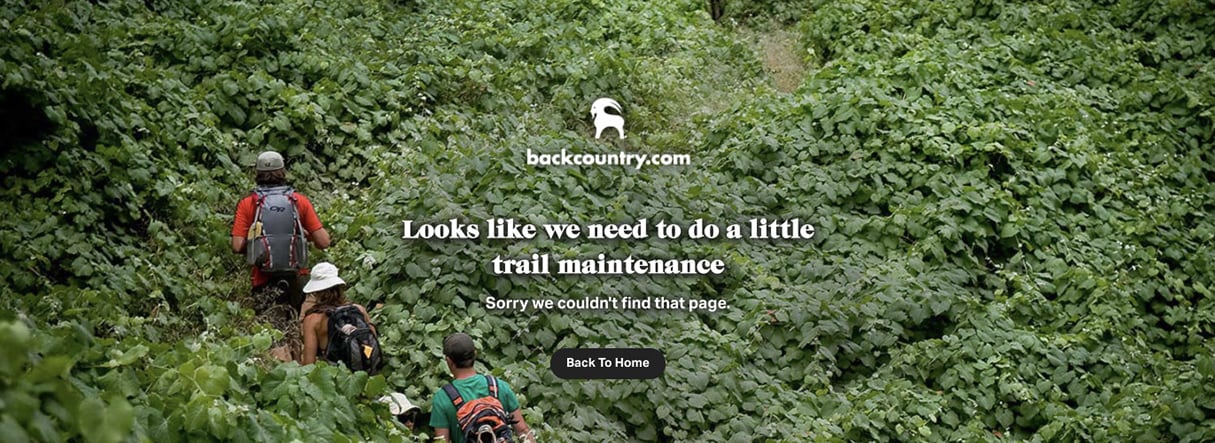
 户外服装品牌Backcountry是电子商务环境中404页面的完美示例,拥有丰富的登陆页面,全屏图像和品牌上的笑话。页面的消息道歉并承担责任,但是以积极和乐观的方式。
户外服装品牌Backcountry是电子商务环境中404页面的完美示例,拥有丰富的登陆页面,全屏图像和品牌上的笑话。页面的消息道歉并承担责任,但是以积极和乐观的方式。
 Dropbox的标志性插图风格是这个简单错误页面的核心,精心挑选的图像再次在提升品牌知名度方面起着关键作用。专业的音调与草图相得益彰,最少的链接为用户提供了导航到安全的选项。
Dropbox的标志性插图风格是这个简单错误页面的核心,精心挑选的图像再次在提升品牌知名度方面起着关键作用。专业的音调与草图相得益彰,最少的链接为用户提供了导航到安全的选项。
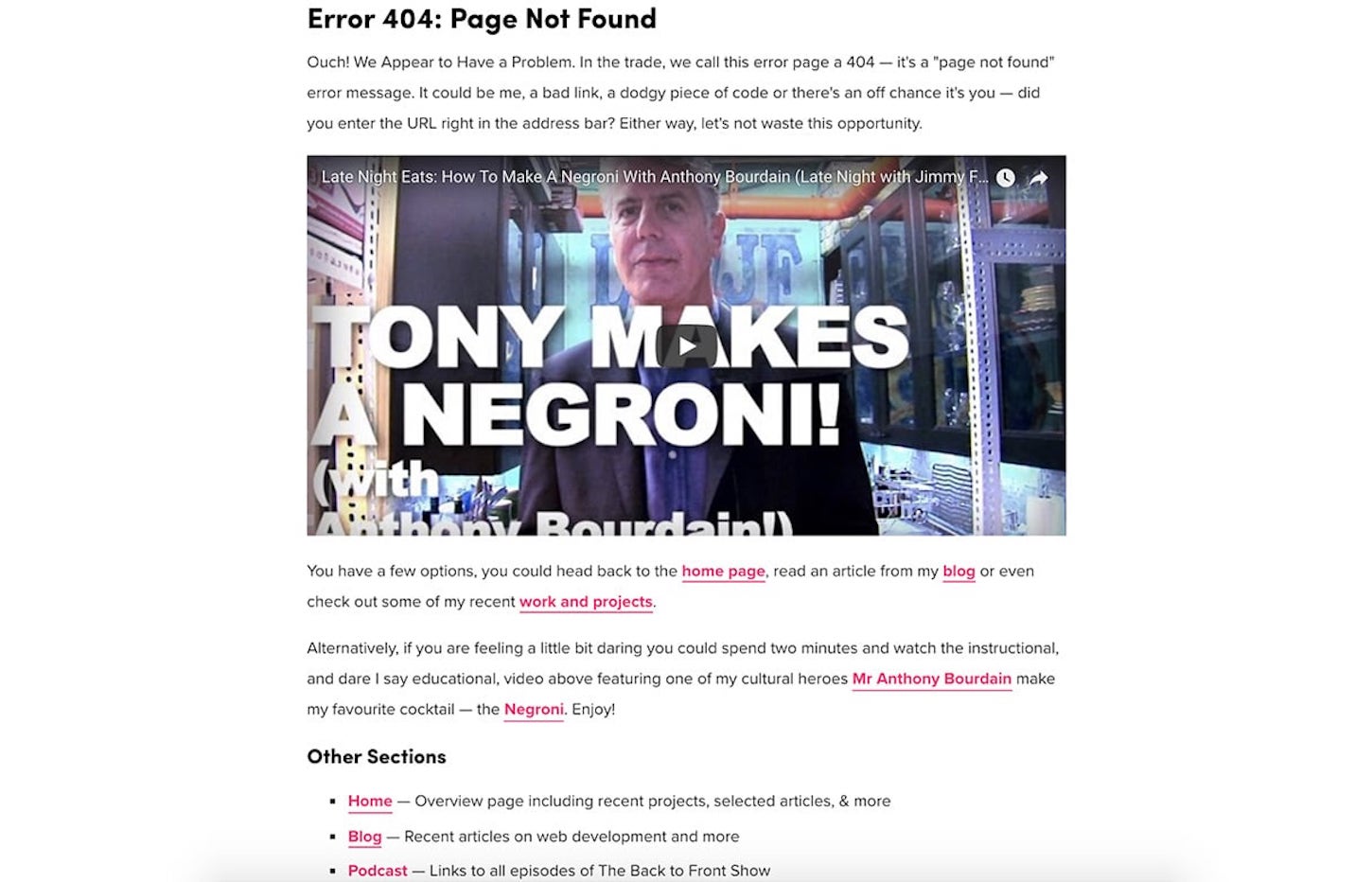
 Shopify自己的线下营销人员和开发者倡导者Keir Whitaker有一个非常全面的错误页面,概述404页面是什么,访客如何到达这里,并提供关于如何制作Negroni(Keir最喜欢的鸡尾酒)的教学视频。包括他的网站开发博客和播客在内的大量链接完善了这个功能强大而又有趣的页面。
Shopify自己的线下营销人员和开发者倡导者Keir Whitaker有一个非常全面的错误页面,概述404页面是什么,访客如何到达这里,并提供关于如何制作Negroni(Keir最喜欢的鸡尾酒)的教学视频。包括他的网站开发博客和播客在内的大量链接完善了这个功能强大而又有趣的页面。
如果您正在为客户调整主题,使用默认的Shopify 404页面是一个可行的解决方案,前提是您正在使用我们主题商店中的已批准主题。
但是,值得考虑定制的404页面如何使您的客户受益,因为精心设计的404品牌错误页面可以为您的客户提供推动销售的机会。
例如,号召性用语按钮可以将客户引导至特定的集合,或者搜索框可以让客户轻松找到所需的内容。404页面也是客户与其受众进行交流的独特机会,添加一些幽默与合适的图像可以提高品牌知名度。正如我们在上面的示例中所看到的,一个有趣且信息丰富的404页面可以消除可能的痛点,并将访问者重定向到有价值的内容。
成都企业网站建设
与网站上的其他页面相比,404页面通常具有独特的外观和感觉。如果要实现这种独特的登录页面样式,为404页面创建备用布局文件会很有帮助。例如,您可以删除页脚,或创建不同类型的菜单。
默认情况下,theme.liquid布局文件应用于404.liquid模板文件,但可以轻松更改。第一步是theme.liquid file在主题的布局文件夹中创建一个副本,然后重命名404-layout.liquid。
现在,您可以轻松删除不需要的布局文件元素,如页眉或页脚,调整H1,以及自定义您想要的任何内容,例如标题标签。一旦您对此替代布局文件感到满意,就可以使用Liquid逻辑标记将布局文件与模板文件链接起来。
为了使用这个特定的布局文件渲染404页面,我们需要{% layout "404-layout" %}在404.liquid模板文件的顶部添加一个Liquid标签。因此,例如,您的404.liquid模板可能如下所示:
现在,您对该404-layout.liquid文件所做的任何更改都将应用于404页面。有关404模板的更多信息,请访问我们的帮助中心。
在线识别客户品牌的最有效方法之一是使用简单的图形,背景图像已成为404页面的标准功能。为了实现我们在Backcountry上看到的全屏图片效果,我们可以使用CSS来分配特定于404页面的背景图像。
该background-image属性允许您在页面上的其余元素下面分层图像。您甚至可以使用CSS在背景中分层多个图像,这在将徽标与背景组合时非常有用。
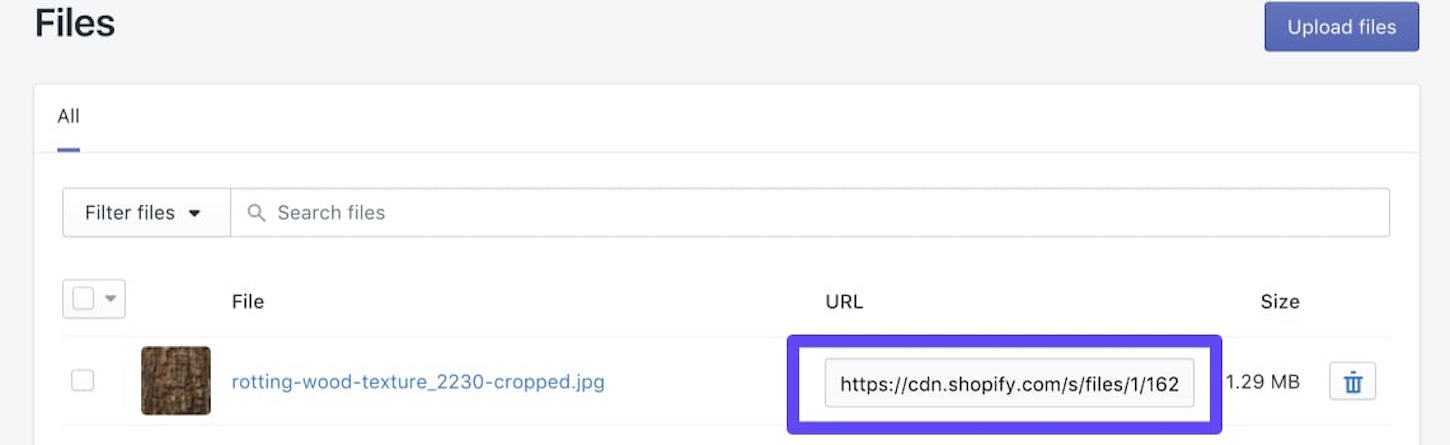
您应该做的第一件事是将所需的图像上传到Shopify,在设置>文件中,这将生成存储图像的唯一URL。

接下来,您将转到主题的样式表,并使用页面的开头容器类或ID 404.liquid作为选择器,以及background-imageCSS属性和URL作为值。这看起来像这样:
成都企业网站建设
快速逃生的搜索栏是404页面上最常见,最有效的功能之一。要在客户端的404页面上包含搜索栏,您可以创建一个action attribute设置为的HTML表单/search。在此表单中,必须包含带有name attributeset的text类型的输入q。一个简单的例子如下所示:
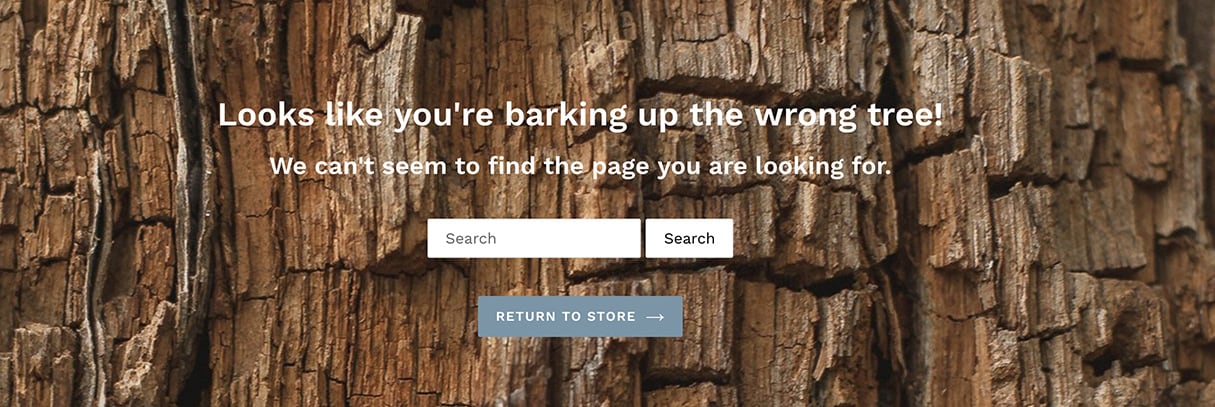
要设置它在页面上的显示方式,您可以通过定义边距,填充等值来调整CSS。以下是我的测试存储上如何显示上述搜索栏的示例:

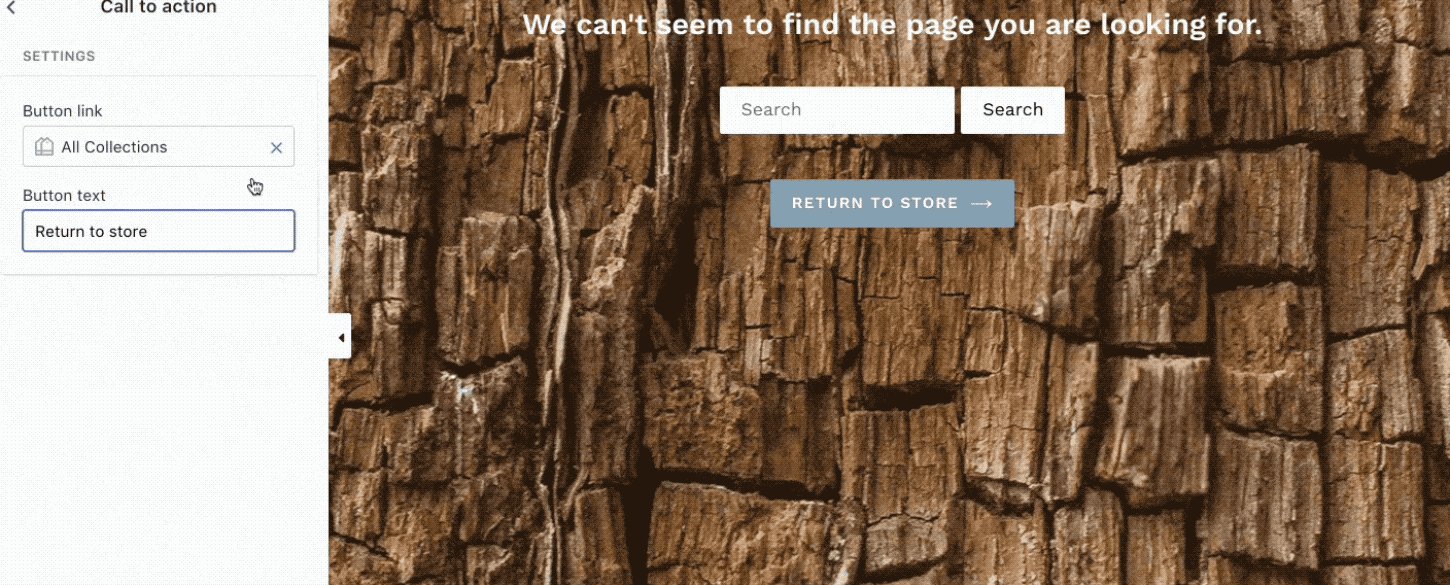
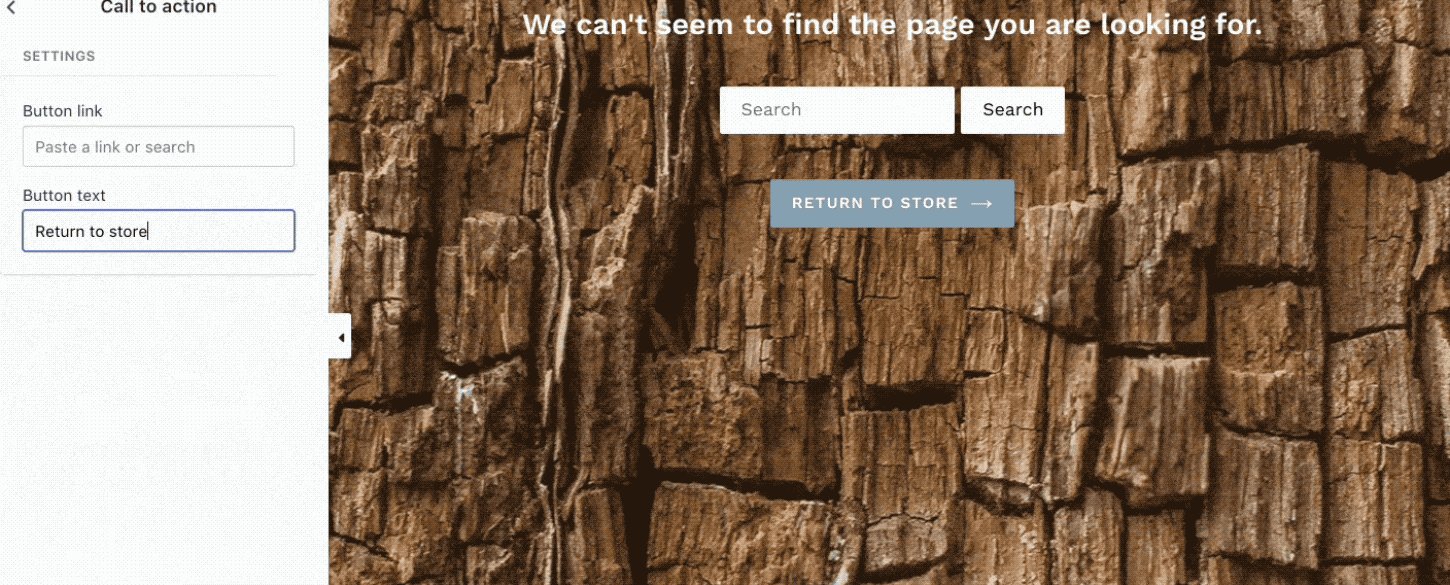
有时,客户可能希望在客户登陆404页面时将其引导至特定页面或集合。可自定义的号召性用语按钮是将客户引导至特定页面的理想方式,因此添加允许此功能的静态部分可以使客户能够控制其商店。
首先,您需要在主题的sections文件夹中创建一个新的空Liquid文件,名为404-call-to-action.liquid。然后将此代码添加到文件中:
接下来,您需要在404.liquid模板文件中包含此新部分,并在您希望显示号召性用语按钮的位置。您将需要使用Liquid主题标记 {% section "404-call-to-action" %}来包含此部分,在我的示例中,我的404.liquid模板文件如下所示:
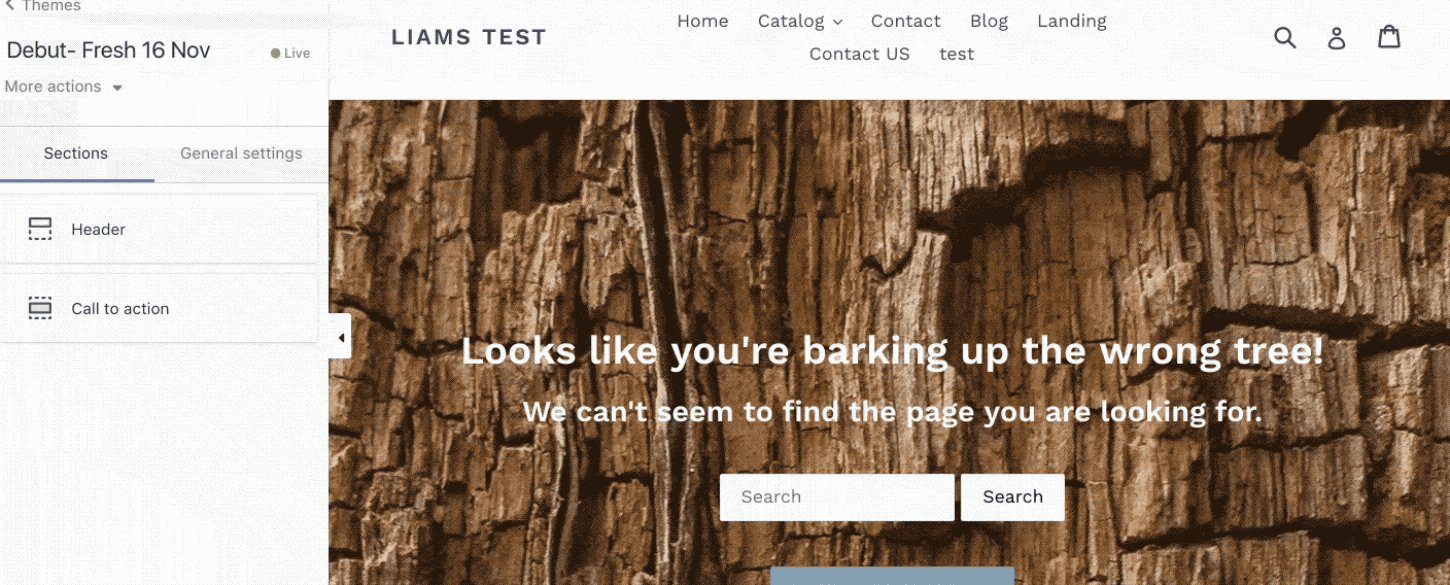
现在,当您打开主题自定义程序并加载不存在的页面时,您将看到编辑号召性用语按钮的选项。您在主题自定义程序上所做的这些更改现在将应用于任何404错误页面。

这些只是您可以改进标准Shopify 404错误页面的一些方法,我鼓励您根据客户的独特特征制作页面。
通过在盒子外面思考,您可以为您的客户创造机会,将可能的损失转化为胜利,甚至通过404错误页面推动销售。您的客户希望他们的品牌在客户旅程中的每一点都脱颖而出,因此不应忽视错误页面。希望借助本文,您将能够为项目增加额外的价值。
成都企业网站建设
3
s后返回登录3
s后返回登录