时间:2019-08-07
编辑:网站制作公司
963
0
在本教程中,我们将使用大多数重要代码来帮助我们构建完整的首页布局。按照本教程中提供的步骤使用CSS创建完整的首页布局。
成都企业网站建设
使用CSS创建完整的首页布局的步骤
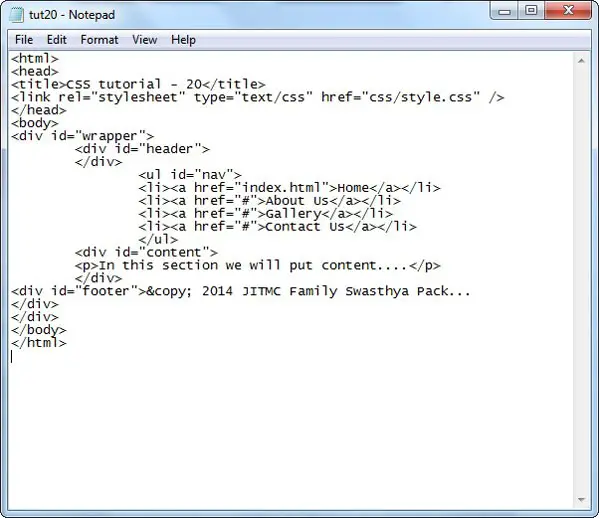
1.首先,创建一个html文件。您可以使用任何IDE,如记事本或记事本++或Adobe Dreamweaver来创建html文件。在本教程中,我们使用的是任何Windows PC上都可用的普通记事本。在代码后打开任何类型的记事本:
<html>
<head>
<title> CSS教程 - 20 </ title>
<link rel =“stylesheet”type =“text / css”href =“css / style.css”/>
</ head>
<body>
< div id =“wrapper”>
<div id =“header”>
</ div>
<ul id =“nav”>
<li> <a href="index.html">主页</a> </ li>
< li> <a href="#">关于我们</a> </ li>
<li> <a href="#">图库</a> </ li>
<li> <a href =“#” >联系我们</a> </ li>
</ ul>
<div id =“content”>
<p>在本节中,我们将放置内容......。</ p>
</ div>
<div id =“footer” >&拷贝;2014 JITMC家庭Swasthya Pack ...
</ div>
</ div>
</ body>
</ html>
然后将文件另存为.html(例如:tut20.html)。
这里,
<link rel =“stylesheet”type =“text / css”href =“css / style.css”/>将链接我们要创建的样式表。
<div id =“header”>用于创建标题。我们将链接样式表中的背景图像。
<ul>标签用于创建列表项,<li>列出每个项目
在<div id =“content”>部分我们放置内容并在<div id =“footer”>小页脚消息中显示。

2.接下来,在html文件所在的同一文件夹中,保存要使用的标题图像。您还可以创建另一个文件夹并将图像放入其中。但是无论在哪里保存图像,都需要在样式表(CSS文件)中指定完整路径。

3.接下来,在同一目录(文件夹)中,创建另一个名为css的文件夹,并创建名为style.css的新css文件。为此,打开记事本并将其另存为style.css

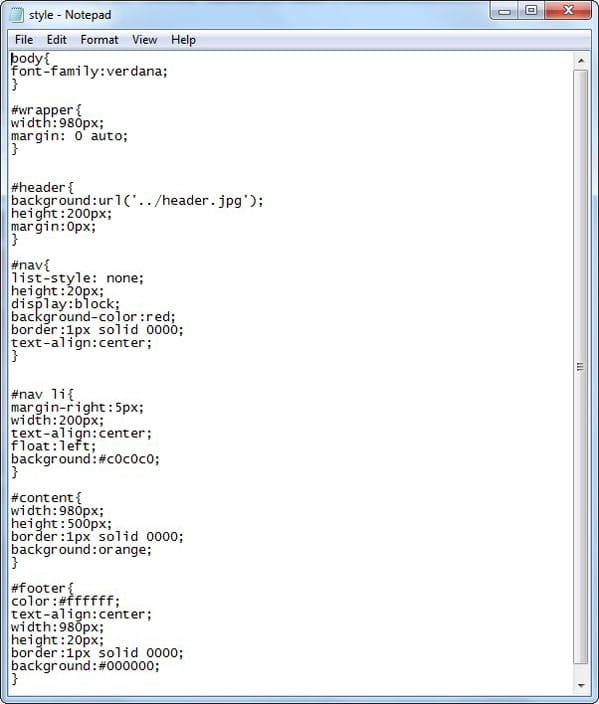
4.接下来,打开文件style.css并键入以下代码:
body {
font-family:verdana;
}
#wrapper {
width:980px;
保证金:0自动;
}
#header {
background:url('../ header.jpg');
高度:200像素;
保证金:0像素;
}
#nav {
list-style:none;
高度:20像素;
显示:块;
背景色:红色;
边框:1px solid 0000;
文本对齐:中心;
}
#nav li {
margin-right:5px;
宽度:200像素;
文本对齐:中心;
向左飘浮;
背景:#C0C0C0;
}
#content {
width:980px;
高度:500像素;
边框:1px solid 0000;
背景:橙色;
}
#footer {
color:#ffffff ;
文本对齐:中心;
宽度:980px;
高度:20像素;
边框:1px solid 0000;
背景:#000000;
}
这里,
保证金:0自动; 将整个页面对齐到中心。
FONT-FAMILY:宋体; 在body标签中将整个字体设置为verdana。
背景:网址( '../ header.jpg'); 将设置标题图像。
身高:200px; 是标题图像
float 的高度:left; 将列向左浮动。

这完成了我们使用CSS创建完整的首页布局的教程。
成都企业网站建设
3
s后返回登录3
s后返回登录