时间:2019-08-07
编辑:网站制作公司
921
0
与新一代视网膜显示器保持同步的冲动肯定会激励您以正确的方式调整您的网站。为了防止您的网站图像变得像素化,您已经尝试了多种技术。视网膜化可能是最可行的选择,你不会后悔选择。

本指南中有哪些内容?
成都网站建设
好吧,在这里,我将讨论对您现有网站进行视网膜检查的最突出方法,以便为您的访问者创造完美的印象。
从用于制作网站视网膜的方法开始
方法1-创建视网膜优化图像并将其提供给不同的非Retina设备
在这里,您可以选择使用双三次重采样的当代浏览器,并且可以作为下采样图像的最佳匹配。启用浏览器缩减图像采样的两种方法包括:
您可以使用图片标签。对于这些标记,您需要将width和height属性设置为实际图像分辨率的一半。例如,如果原始图像的尺寸为:400×200,则图像标签的尺寸应为:200×100。
图像标记将具有以下格式:
<img src =“http://www.example.com/Retina-image-400×200-2x.png”width =“200”height =“100”>
如果原始图像使用CSS背景,则可以使用CSS3 background-size属性对视网膜不兼容设备的图像进行下采样。
同类的是:
<div class =“photo”> </ div>
详细的代码段是:
.photo {
background-image:url(Retina-image-400×200-2x.png);
背景大小:200px 100px;
background-repeat:no-repeat;
显示:块;
宽度:200px;
身高:100px;
}
方法No.2-使用CSS Sprites
CSS Sprites可以为响应的视网膜就绪图像提供服务。根据为高分辨率显示器提供场地图像的传统方法,您需要有两个单独的图像,即:一个具有正常分辨率(@ 1x),另一个具有高分辨率(@ 2x)。这意味着,您需要将CSS中的文件,选择器和引用数量加倍。相反,使用CSS Sprite,您只需覆盖链接,该链接将您带到包含高分辨率信用的所有选择器的@ 1x精灵图像文件。使用CSS Sprites的最大好处之一是网络请求和样式表文件大小正在减少,以创建出色的视网膜属性。

方法No.3-使用图标字体
完全可扩展,可编辑和可维护的图标字体状态使其成为提供视网膜准备网站图像的最佳工具。您可以选择使用矢量图标创建字体文件,而不是使用图标文件作为图标。与图像相比,尺寸要小得多,图标字体将立即加载,并且每个尺寸的图标集都会有一个HTTP请求。您可以使用@ font-face在CSS中嵌入图标字体。然后,这些字体将缩放到任何大小,并可以使用CSS编码进一步设置样式和动画。此外,图标字体还允许您将特殊文本效果应用于您的网站图像。一些流行的包括:翻转状态,阴影和颜色。在所有现代和旧版浏览器上都支持,图标字体完全没有问题。您可以使用专用的字体创建应用程序(如Glyphs)或基于Web的服务(如Shifticons)来创建图标字体。此外,如果您不打算从头开始创建图标字体,则可以选择在线提供现成的字体。提供字体的热门网站包括:Fontello,Pictos Server,Font Awesome和Entypo。
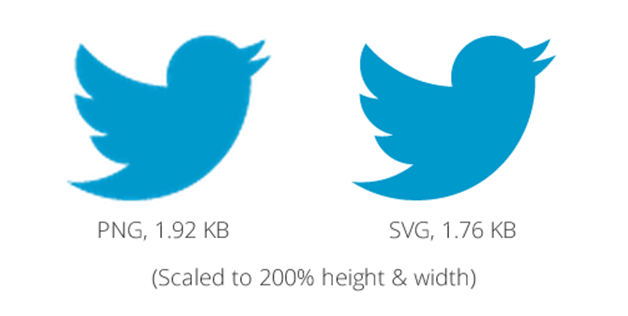
方法No.4-使用SVG(可缩放矢量图形)
SVG的无限扩展能力使它们成为提供在所有高分辨率设备上看起来很棒的清晰图像的合适工具。由于矢量使用线条和形状而不是像素,因此您无需担心网站图像的清晰度。理想的徽标,图案,导航,图标和重复背景,SVG可用作<object>,<img>,<embed>和<iframe>标记。

作为SVG方法的扩展,您可以选择创建包含所有图形的SVG Sprite,并帮助您减少HTTP请求的总数。确保在使用SVG时与浏览器支持保持同步。
结论
移动是未来,完全有理由遵循使您的网站具有视觉吸引力并为高分辨率屏幕做好准备的步骤。我相信上面提到的选项可以让你制作一个在不同分辨率的不同屏幕上同样有效的网站。
成都网站建设
3
s后返回登录3
s后返回登录