时间:2019-08-09
编辑:网站制作公司
5880
0
在用户体验方面,我们总是尝试在项目中加入如定制预加载器,信息性闪屏,弹出窗口或打开带有品牌标识的动画等细微而华丽的细节,可以说关注最小的东西以及以下趋势可以增加令人惊叹的因素。然而,总的来说,我们忘记了一个简单但基本的因素,它们使整个区别:白色空间。虽然它看起来像山丘一样古老,并没有任何有趣和独特的东西,但这并不完全正确。
例如,网站的出色可读性至关重要取决于这方面。此外,设计中还有许多其他必要元素可以从中受益,例如号召性用语按钮,标语等。今天的帖子旨在通过现场实例展示20个新鲜和精彩的网站设计。通过巧妙处理白色空间,他们拥有强大的开放感。武汉网站设计
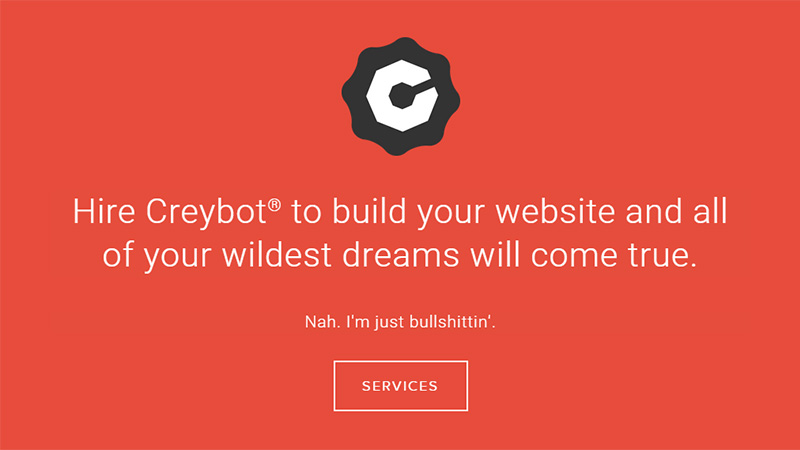
Creybot清楚地阐述了该项目的理念。头版看起来非常宽敞,有很多新鲜空气可以轻松呼吸。选择最小化的解决方案和平面风格,让艺术家实现绝对的和谐,吸引在线观众。

Hayden Bleasel利用风景如画的图像背景,为设计增添了自然的感觉。虽然它立即引人注目,但是一个简洁的超窄型的简洁标语位于页面中间并被白色空间包围,这使得设计师能够为主页提供额外的开放感觉并将内容放在首位。

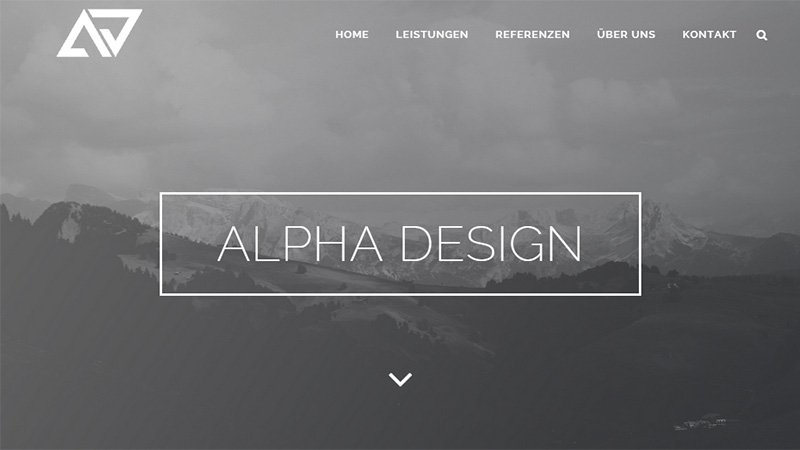
Alpha Design Agency轻松体现了公司的精神。与前面的例子非常相似,设计师巧妙地使用单色配色方案,并采用精细的排版和流线型导航栏,以使主页具有强烈的开放感。

裸色使用,干净的单调背景,精致的鬼按钮,几个短句,当然还有大量的空白区域使得着陆页对用户来说简直明了。这些技巧有助于将整个注意力自然地引导到CTA并传达必要的信息。

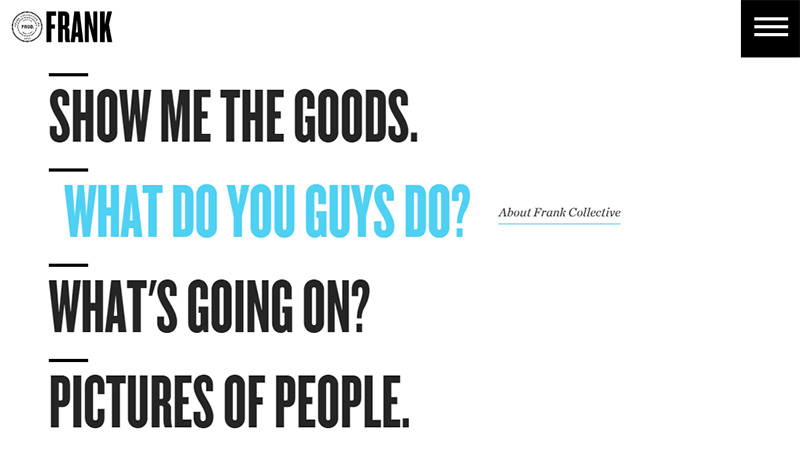
Frank Collective有两个主要导航。第一个隐藏在汉堡包按钮下,第二个隐藏在左侧的相当大的空间。由于大量的空白区域以及没有任何图像背景或装饰元素,列表式菜单成为页面的焦点。

Artistide Benoist更喜欢利用尽可能多的白色空间,几乎每个部分都填充了大量的空白。因此,可以快速扫描网站。该方法与水平条纹布局完美契合,轻松赋予内容主导地位。

Berengere Audo的个人投资组合没有典型的设计; 艺术家通过巧妙的白色空间操纵,成功脱离了其他竞争对手。因此,首页看起来非常宽敞和干净,而友好的动画加强了整体氛围。

Engzell以精致的“欢迎”部分欢迎在线访客,该部分具有华丽的摇滚标语,为美学增添华丽气息。设计师演示了如何轻松地在短语上添加重音,同时仅通过使用空格来保持页面凌乱。

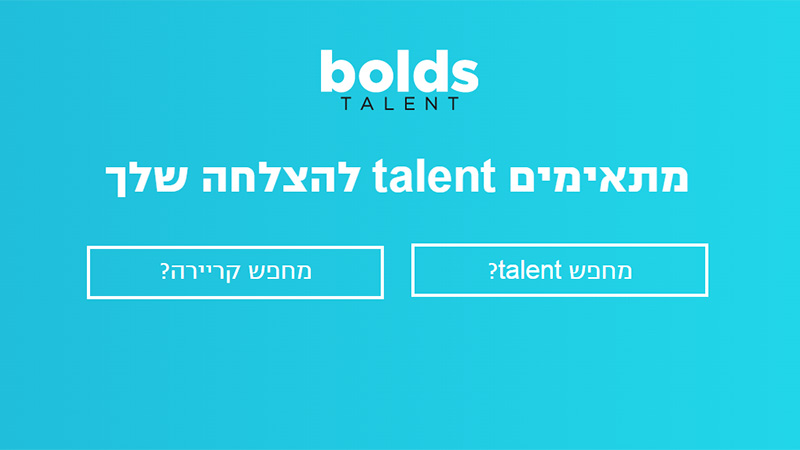
由于大量的白色空间以及背景和前景之间的鲜明对比,Motocharts成功地将整个注意力引向位于页面中心的搜索框,并作为项目的主要导航工具。

Neil O'Reilly成功地设计了简约设计,使他的在线作品集中脱颖而出。关于这个项目,“少即是多”。经典着色从未失败过,这种情况也不例外。它增强了第一部分的美感,增强了整体印象。

Truth Labs有一个首页,让您感到舒适和平和。虽然它基于纯色背景,并且只有一个粗体标语,但它看起来并不乏味。小而迷人的动画节省了一天。

Andrew McWatters个人作品集的登陆页面将其视觉上吸引人的外观归功于“少即是多”的理念。通过在内容和背景之间保持最佳平衡,艺术家设法使介绍部分成为关注的焦点。

无论您是需要以低调的方式显示大量视觉效果,还是要将整个注意力轻柔地引导到页面的选定部分,您所要做的就是正确处理空白区域。它是实现这一目标的最便宜,最经过时间考验的解决方案。
武汉网站设计
3
s后返回登录3
s后返回登录