时间:2019-08-09
编辑:网站制作公司
5786
0
我们大多数人都熟悉色彩心理学; 有数百篇文章,案例研究甚至是野外信息图表,从不同角度打开这个问题。颜色影响我们,影响我们的选择并影响我们的决策过程 - 没有必要与之争论。但是,你不应该盲目地遵循它的原则,因为总有一个问题。今天我们将研究对比在创造引人注目和引人注目的CTA中的作用。
从柔和和平静的绿色变为激烈和大胆的红色,以吸引更多的注意力,可能并不总能节省一天。如果没有良好的基础使它看起来突出,惹人注目或“响亮”,就什么都不会发生。在这种情况下,'base'是指对比。我们通过深思熟虑和鲜明对比的方式收集了10个示例,以及10个动作按钮安全地融入环境的示例,因此失去了重要性。得出自己的结论。武汉网站开发
这里的对比窃取节目:
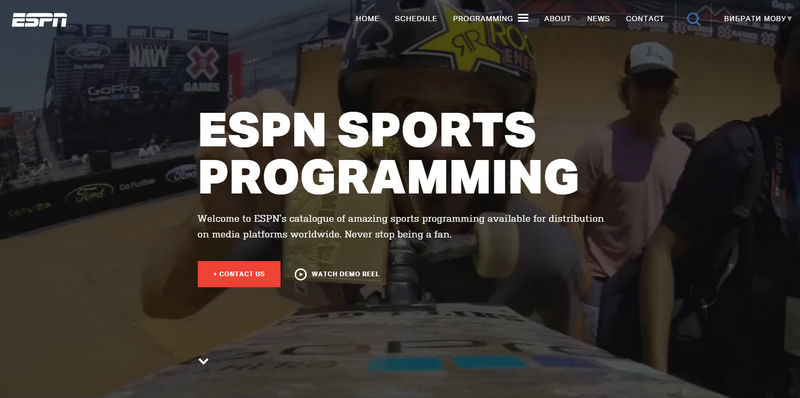
ESPN体育节目的头版是一个很好的例子,展示了颜色如何在增加转化率方面发挥重要作用。有2个CTA:哪一个首先引起你的注意?当然,红色的,因为由于激烈的色调和坚实的背景,它看起来更有吸引力,而不是右边的简单字体。

虽然按钮没有利用被认为是获胜解决方案的自吹红色调,但由于它与背景和主色调之间的强烈对比,CTA立即引人注目,成为一个自然的焦点。

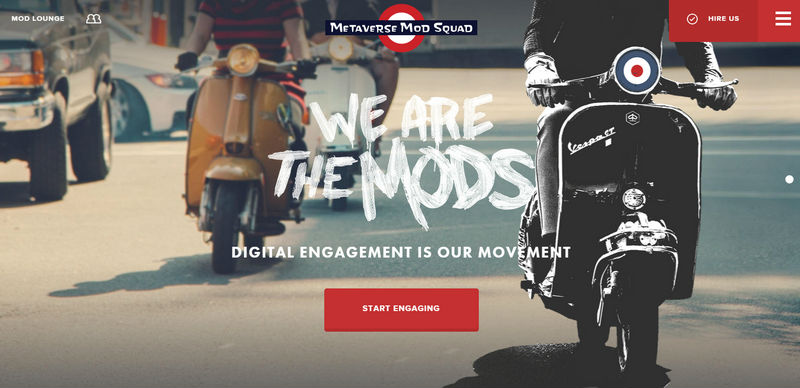
这是符合色彩心理学规则的设计的另一个很好的例子。在这里,红色被用作强调工具,可以轻松地将整个内容流中的CTA,汉堡菜单图标和“雇用我们”链接等重要细节分开。虽然背景和艺术触摸产生了压倒性的效果,但这3个总是保持关注。

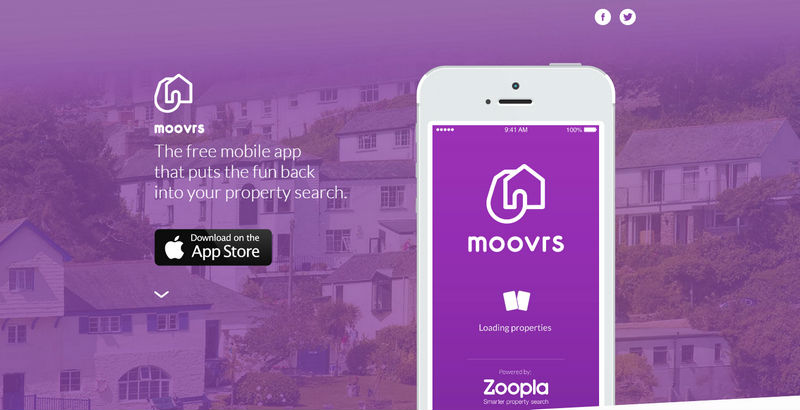
在这里,设计师一直致力于使按钮看起来与众不同,引人注目。艺术家利用明亮的黄色阴影与背景形成惊人的对比,设法突出了这两个组成部分的重要性。

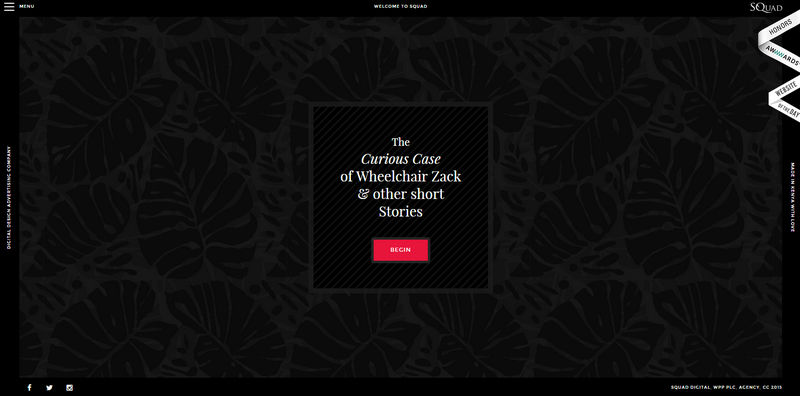
饱和的红色带有深红色调,使CTA成为人们关注的焦点。虽然当然,你不应该减少黑暗几乎单调背景的作用,在页面的中心有大量的白色空间和良好捆绑在一起的文本块,不会产生任何其他焦点。

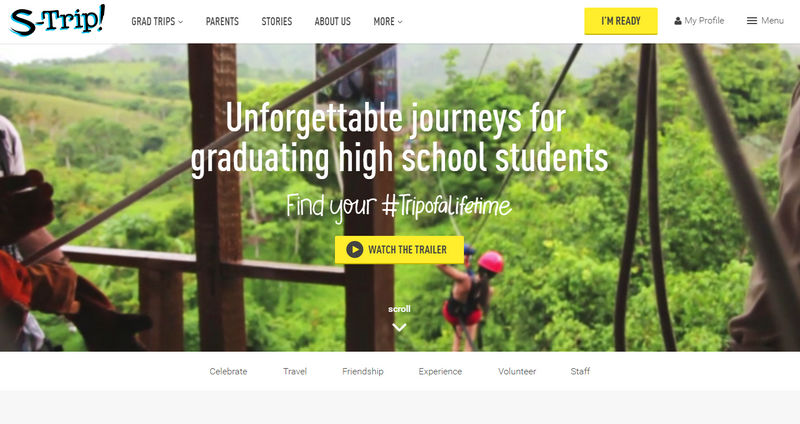
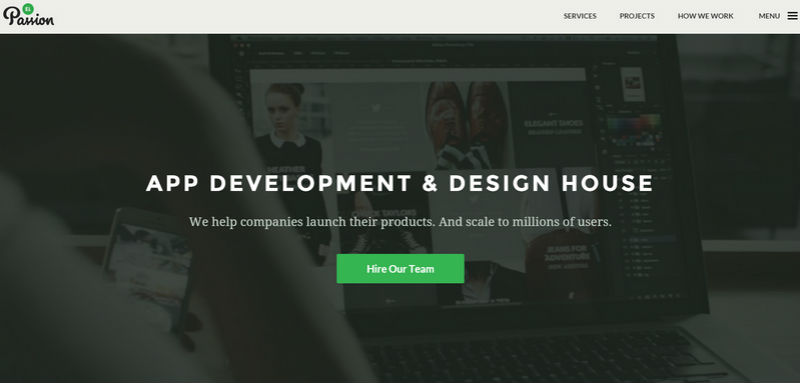
虽然绿色通常与完美适合环境的宁静和自然相关联,但在这种情况下,它允许按钮从场景中脱颖而出并引起整体关注。由于图像背景阴影和文字数量不足,因此获得了效果。

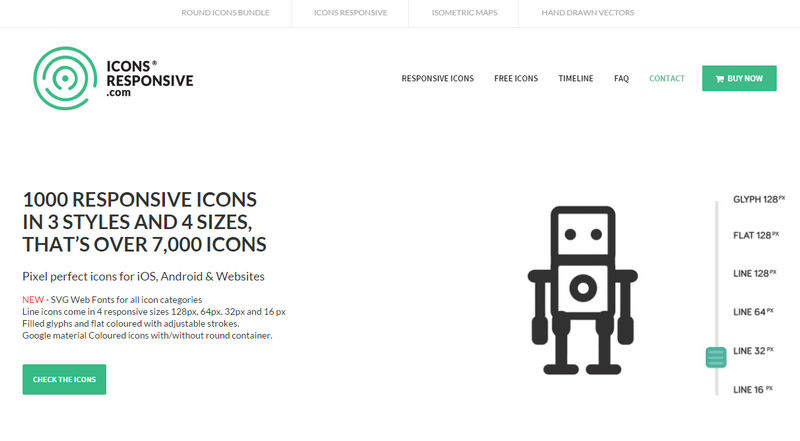
图标响应有一个非常繁忙的主页,有很多有趣的东西。有一个值得你关注的动画,一个简短的描述,相对巨大的标识,导航栏。然而,尽管有这样的内容强度,2个按钮很容易出类拔萃并吸引注意力。

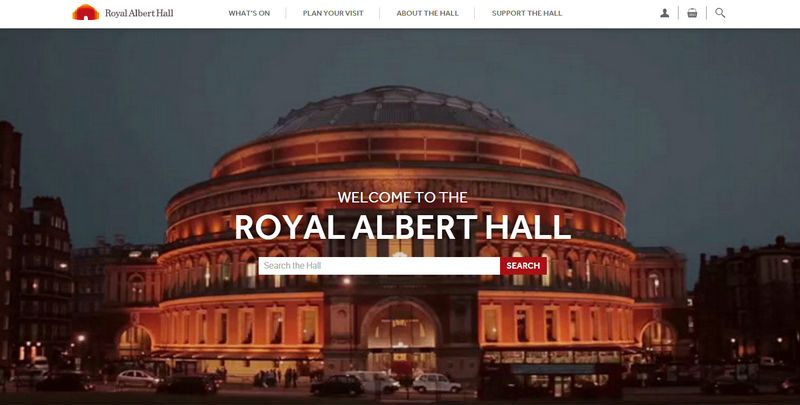
该网站基于郁郁葱葱,风景如画的背景,创造整体美学并传达信息。虽然由于锋利的排版和相对较大的尺寸,铭牌看起来与众不同,但搜索栏和提交按钮看起来流畅无缝。

Desperados通过装饰字体和装饰图案实现了令人惊叹的创造性美学。为了强调CTA,设计人员利用了其他图形对象。

颜色选择在网站设计创作中发挥着重要作用; 然而,正如实践所示,保持背景和CTA之间的对比非常重要。如果您希望增加转化次数并改善与用户的互动,则应考虑并操纵这两个因素。
武汉网站开发
3
s后返回登录3
s后返回登录