武汉定制网站如果你有机会为一个技术客户设计一个网站,你肯定会发现这个利基有它自己的设计规则。
了解这些规则可以使你的工作变得容易得多。它们可以帮助你理解你的客户的期望,技术网站的首选风格,以及你应该遵循的设计趋势。这是我们可以帮忙的地方。
此外,我们想要与您分享一组面向技术的预建网站,并分析他们的访问者将寻找什么。
当前的设计趋势,追求最佳成功
这里描述的技术网站设计趋势很重要,因为它们会影响网站的可爱性。一个消息灵通的用户通常可以一目了然地判断这些趋势是否被遵循,以及你的网站是否热门。它们没有什么神奇之处,也不难理解。
扁平图标
-删除装饰,阴影,渐变等。平面或极简的图标是所需要的。去“所有的苹果”是一个很好的策略。 当设计一个以科技为导向的网站时,细致入微。
当设计一个以科技为导向的网站时,细致入微。粗体颜色
-当你想让你的科技相关网站发表声明的时候,颜色是最好的。虽然你可能已经爱上了一些配色方案,但如果不涉及大胆的颜色,最好还是把它们放在架子上以备将来之用。“新鲜”、“干净”、“活力”是这里要注意的词。数据驱动元件
-大多数技术客户希望在其网站上传播各种类型的数据。使用数据驱动元素(响应性、平面设计元素、高对比度CTA等)允许您使用自己的数据可视化方案,而不是使用其他软件应用程序。排版
-正确的排版对科技网站和任何其他类型的网站都是非常重要的。确保您的字体选择工作在所有屏幕上,同时支持品牌。
10个酷的技术相关的Be主题预建网站,使您的项目跟上速度。
预建网站不是简单的设计辅助工具或布局,旨在可视化您的设计可能性。它们是强大的工具。他们将节省你的时间,提高你的生产力,并领导建立类型的令人敬畏的网站,你的客户会喜欢。
它们只需一次点击即可安装。他们是完全可定制的,反应和视网膜准备。它们的特效导致了更好的UX。
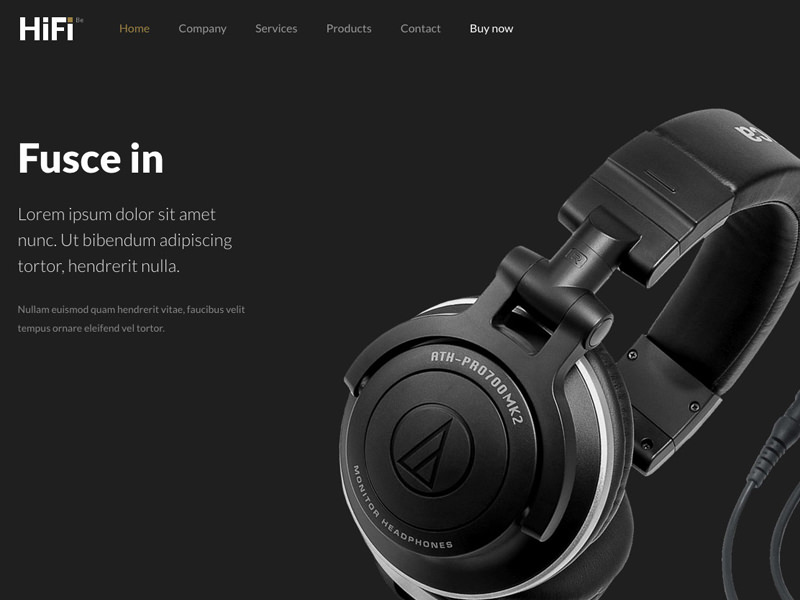
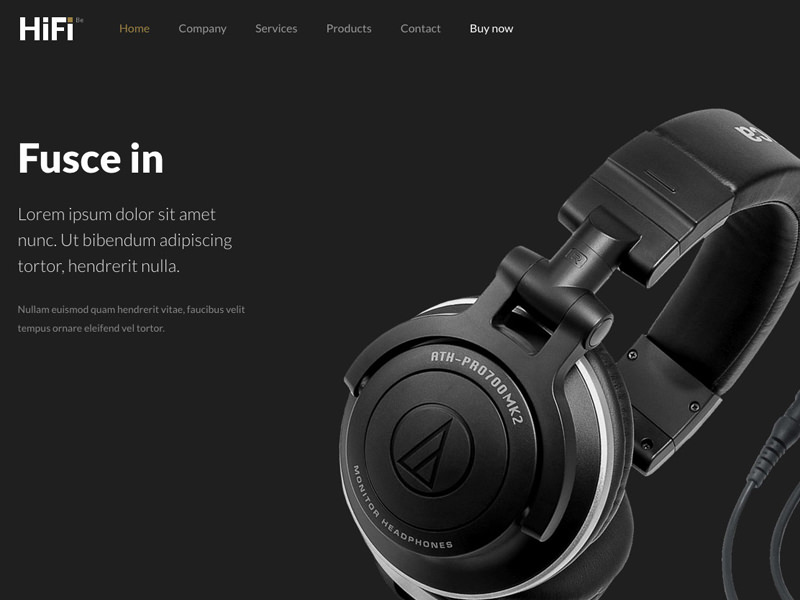
做HIFI

这个预先建立的网站主页结合了获奖网站的元素。它的特点是一个时尚的布局与大,美丽的图像,一个优雅的色彩方案,和一个脚踏实地的电子商务方法。有一节专门讨论新产品,以及一个涉及特性和好处的部分。
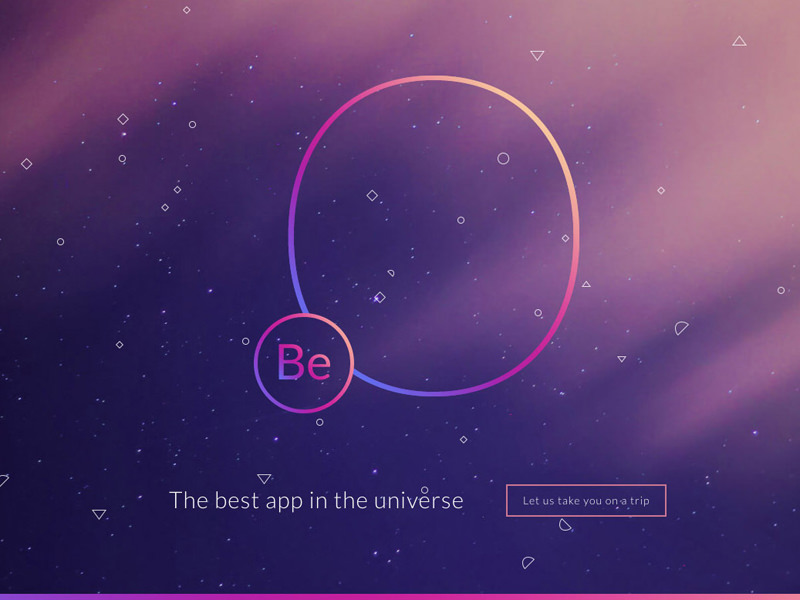
是应用程序2

武汉定制网站这个现代化的,非常干净的预先建立的网站的重点是一个应用的功能和好处。它是一个单一页面的网站,它的结构就像一个登陆页面,有专门的新闻和信息,应用更新,和通讯订阅。
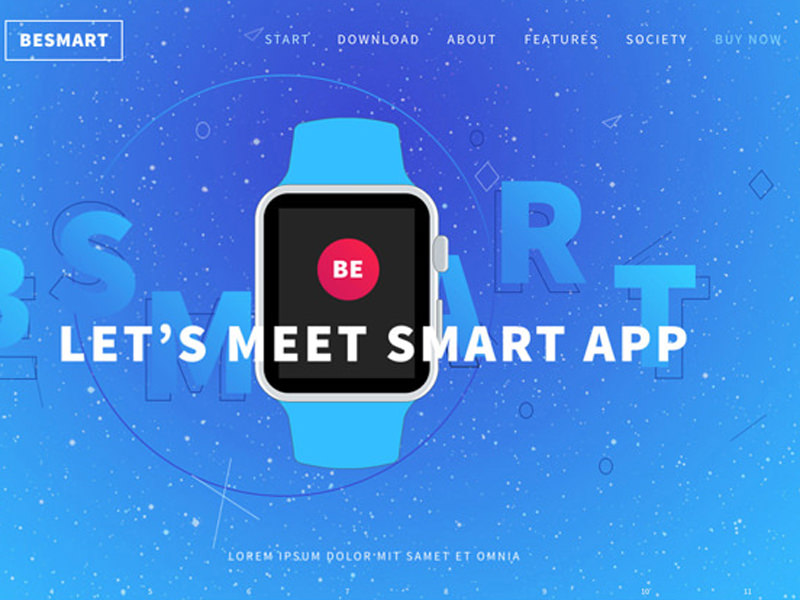
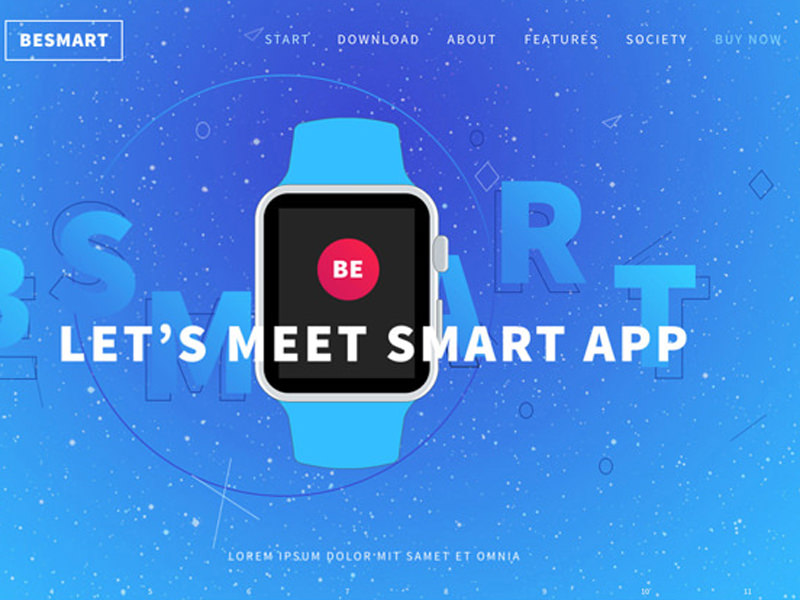
Be SmartApp

这个预先建立的网站,注定是一个智能应用,特色是一个很酷的英雄形象,一个清晰的UVP,和大量的空白。微妙的视差效应增加了愉快的体验。有专门讨论产品信息的部分,还有一个视频演示。
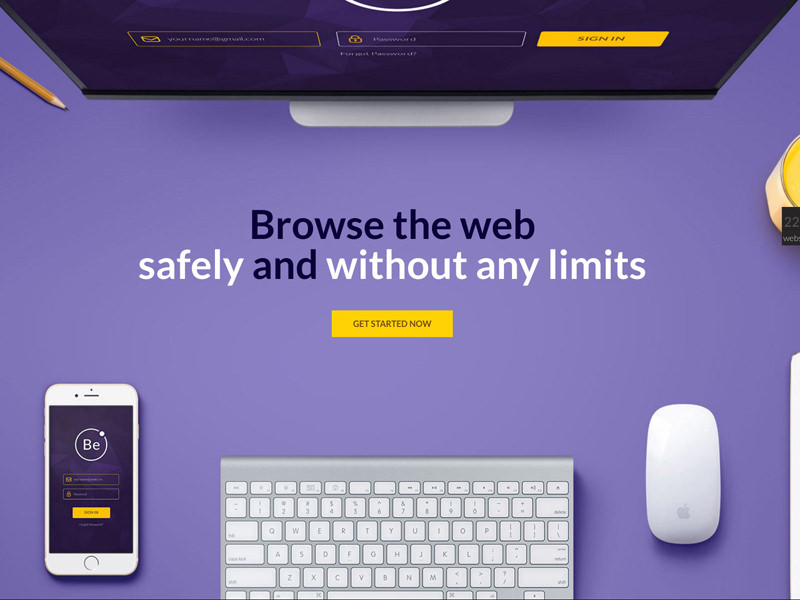
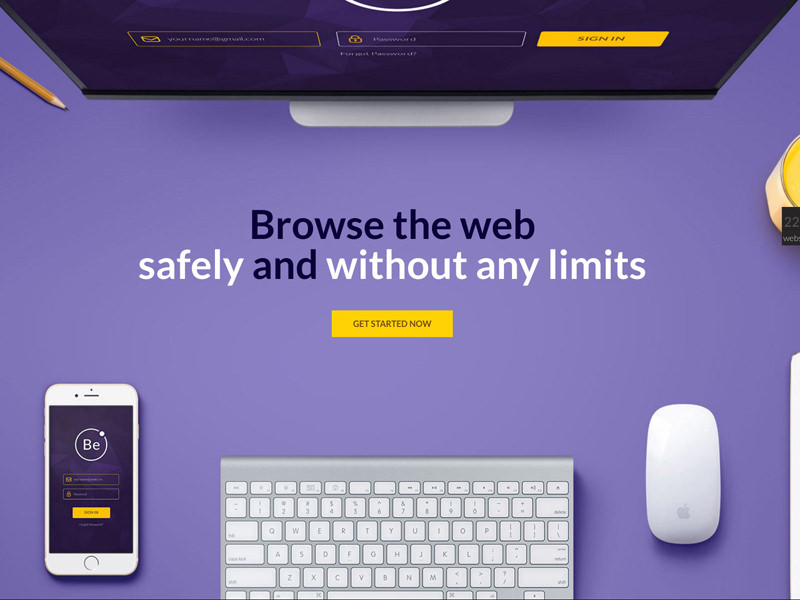
被VPN

这个英雄形象完成了两件事。图像的元素很好的框架和重点放在标题上。这个形象也传达了一种轻松和友好的公司方式。组成这个预先建立的网站的部分是简单和清晰的显示,图标有助于一个轻松的用户体验。
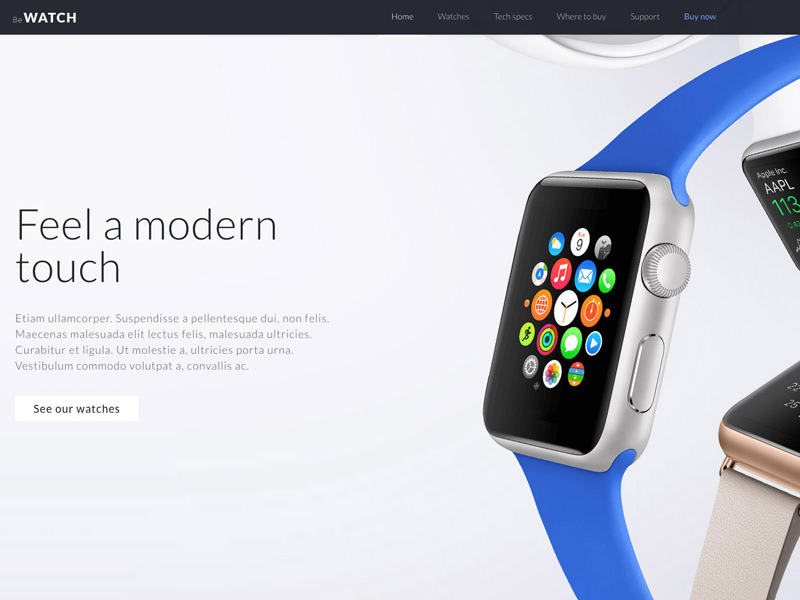
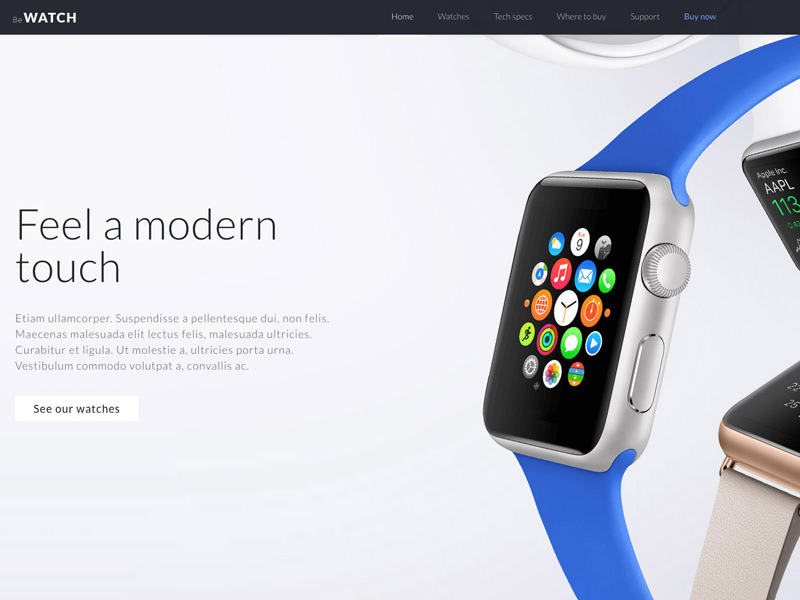
守望

如果你的客户有一家智能手表店,或者任何面向技术的产品线,这个预先建成的网站是一个明智的选择。电子商务的发展趋势决定了巨大的、美丽的图片和大量的空白。这说明了为什么预先建立的网站是一个理想的网站设计起点。
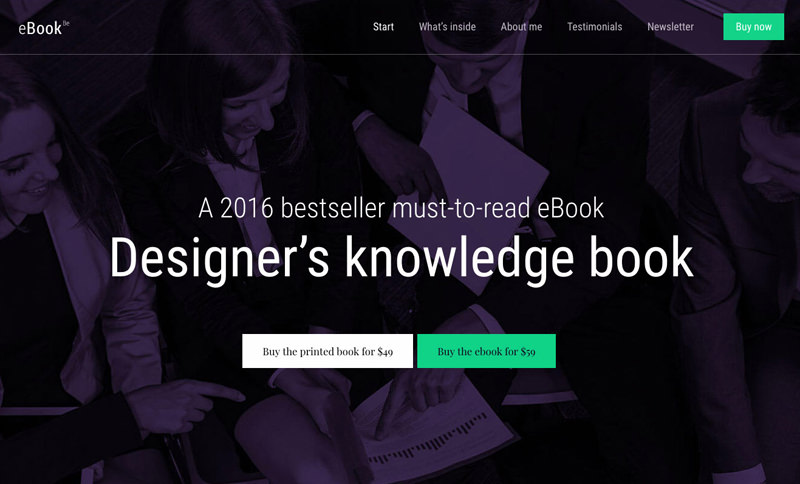
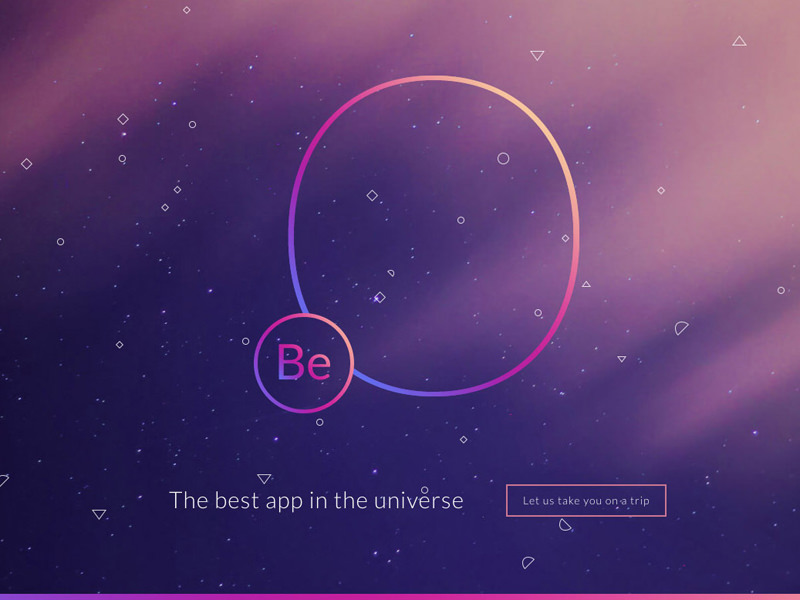
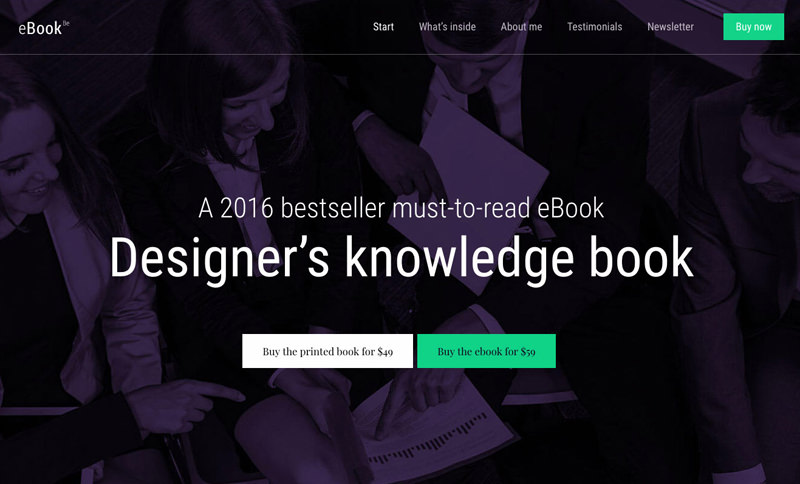
成为电子书

预定用于电子书的预先建立的网站;在本例中是设计电子书。吸引人的标题和产品显示在这个结构良好的单页网站的设计方式,以吸引用户。一个区域显示有关电子书内容的目录和信息。
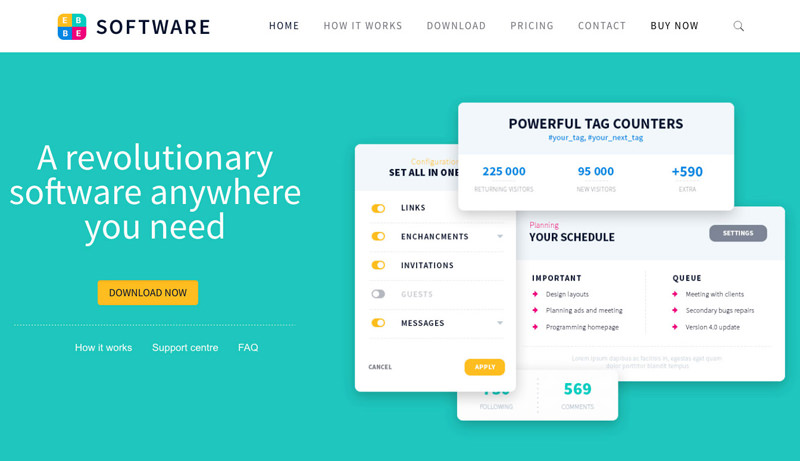
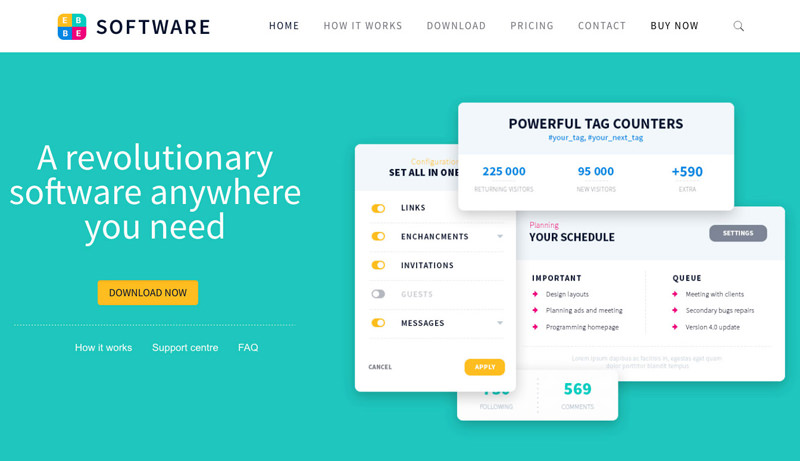
BE软件

一个经典的标题,一个对产品图像的关注,以及一个动态的,但令人放松的色彩方案-所有这些都定义了这个预先建立的网站,以软件产品为目的地。主页还包括一个证明区和一个特征部分,后面是包含产品相关信息的部分。
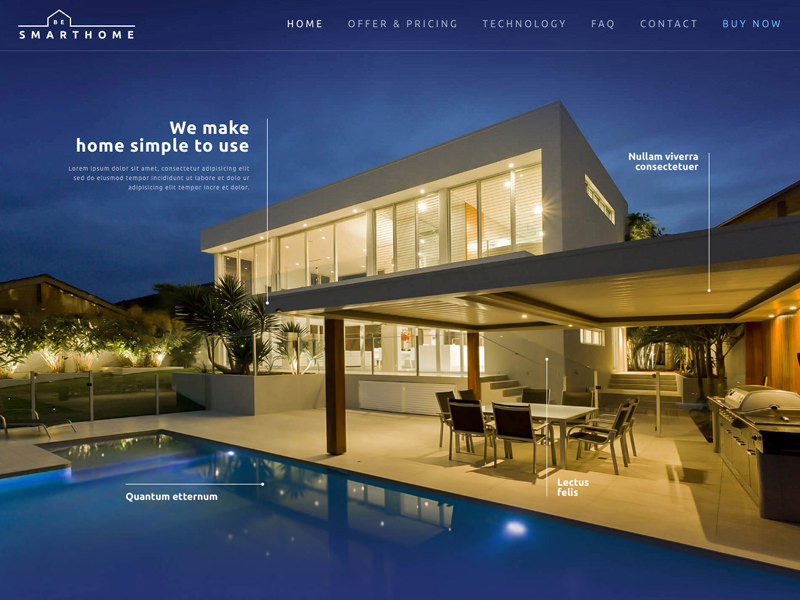
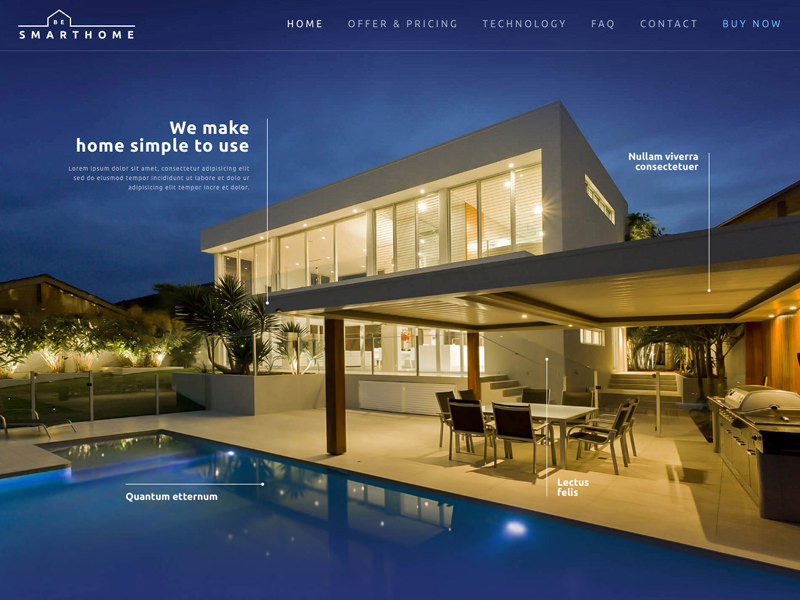
成为聪明的人

这个英雄形象讲述了一个故事。通过视觉分析,它显示了技术可以改变家庭的方式。一个巧妙的选择图形元素,酷图标,和其他微妙的效果,给设计师足够的工作,以建设一个令人敬畏的网站。
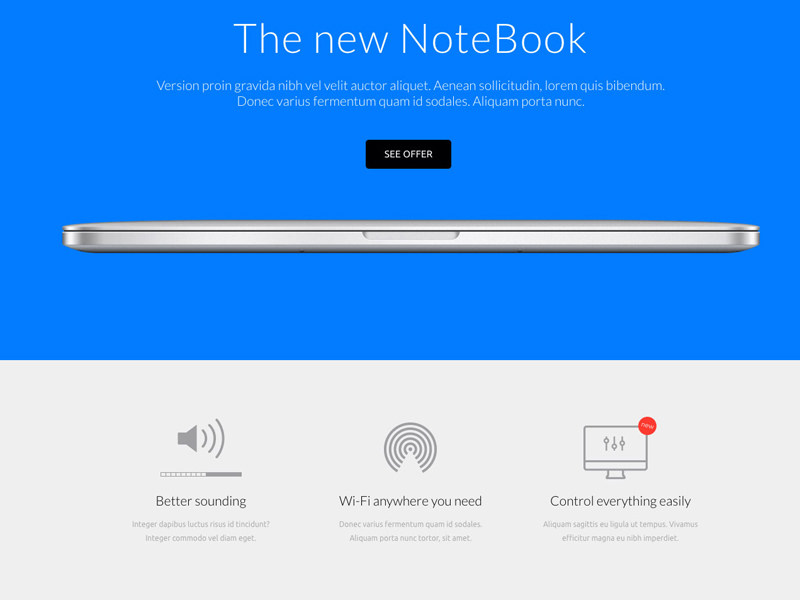
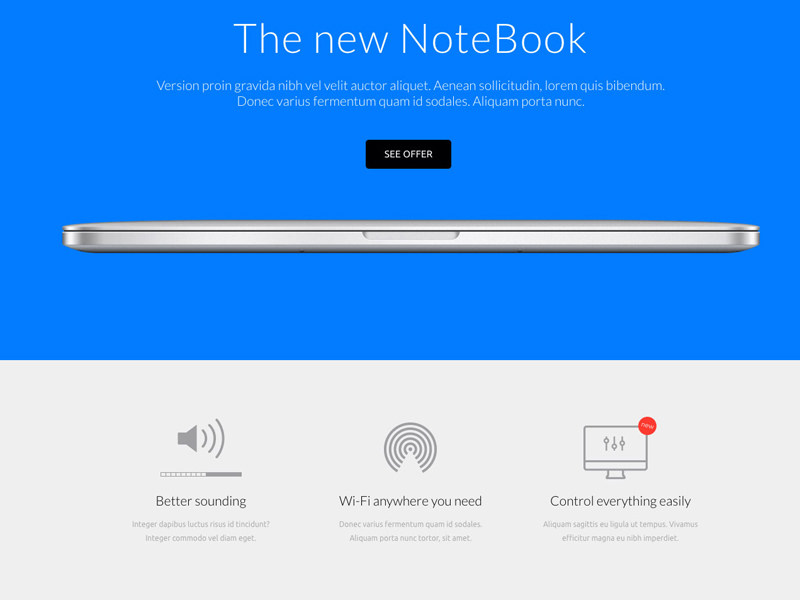
做笔记本

这个预先建成的网站,注定是一个笔记本,特色极简英雄形象。一种很容易用于任何其他眼用糖果技术产品的方法)。用户通过一系列平面图标被引导到产品特征的描述。“留言簿”肯定传达了一种连贯的感觉。
被发射
这一特殊用途的预先建立的网站将有助于准备一个网页,专门用于一个公司的营销或品牌意识的宣传活动。就像所有预先构建的网站一样,您可以自定义它,以计算到产品发布、预定的活动或即将进行的促销活动。
Be主题及其预先建立的网站
武汉定制网站be的设计专业人士将最新的设计趋势纳入这些预先建立的网站。它们还包括嵌入式UX功能。一旦你选择并安装了一个预先建好的网站,你就会明白我们所说的是什么意思。成为主题物有所值。
另外,是和你一起来的220多个预建网站从中选择。
它强大的网站建设功能和工具在你的指尖,你可以采取一个预先建立的网站作为起点。然后对其进行定制,直到您有了一个可交付的产品,这将使任何面向技术的公司客户都成为一个快乐的客户。
主题是一个明智的选择,一个安全的赌注,一个好的投资。46,000以上的专业网页设计师谁使用这主题森林前5畅销书同意。