将网格重新排列为列表
武汉营销网站制作每个网站使用某种类型的网格,无论它是否可见..实体网格中的内容通常在更宽的监视器上水平地组合在一起,但这在较小的设备上没有意义。最好的解决办法是在较小的屏幕上分解这些网格,将项目转换为列表.
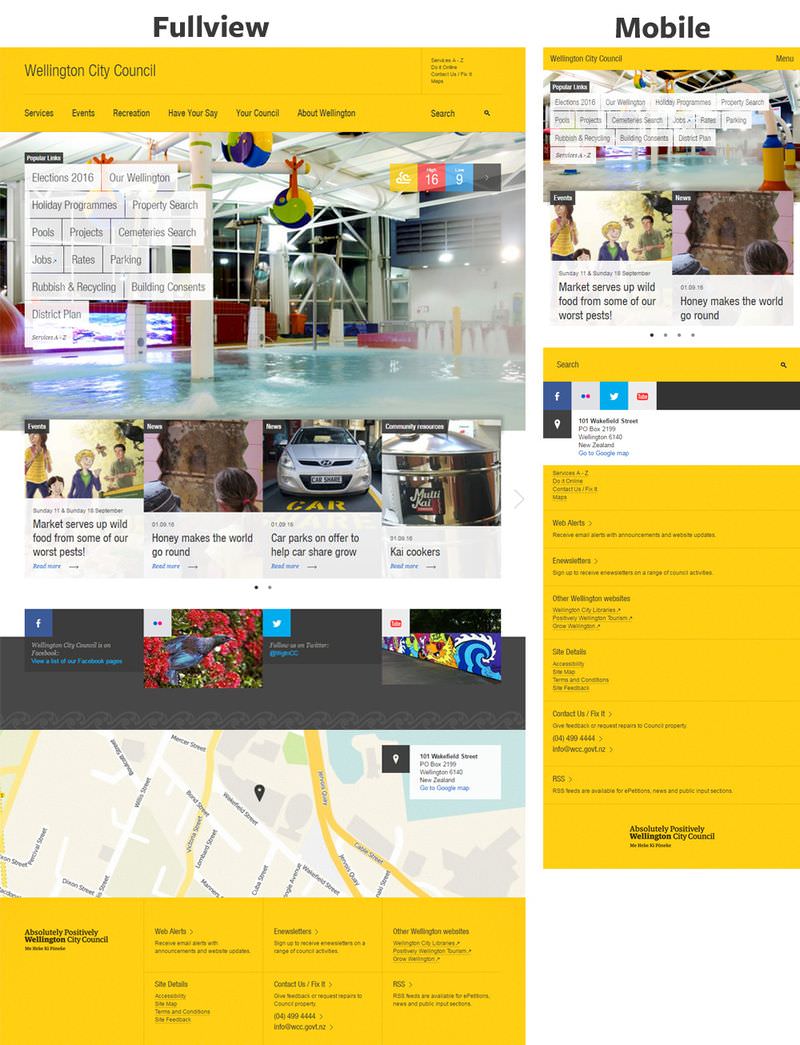
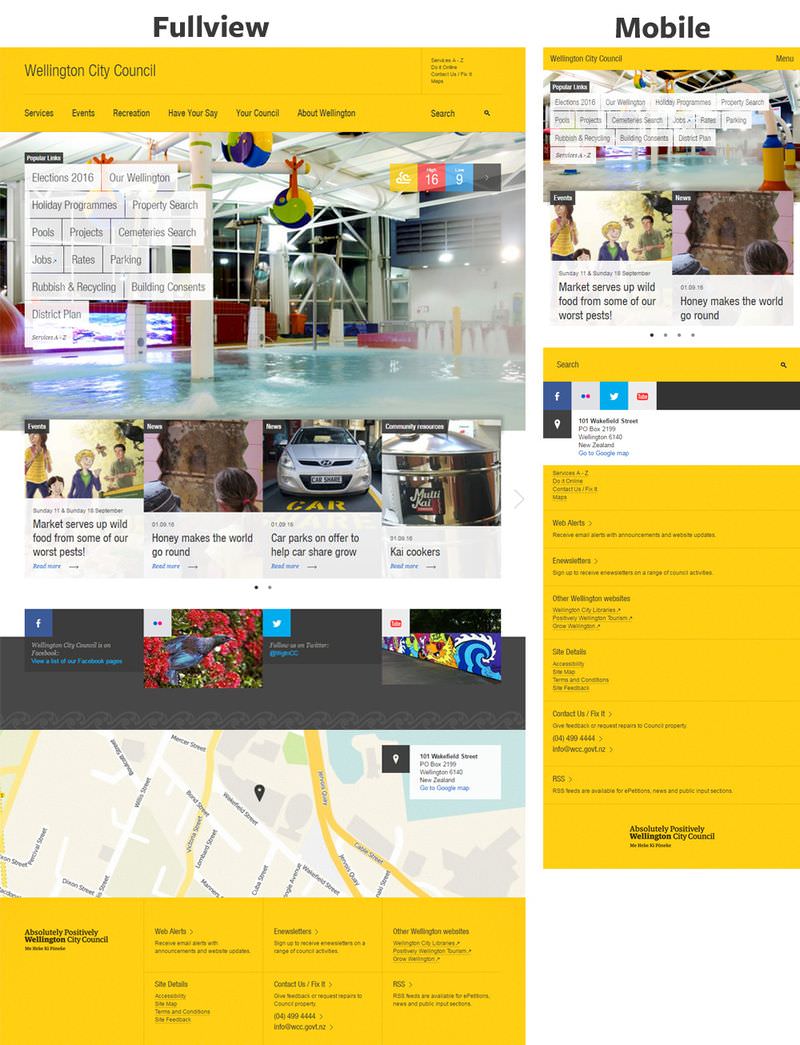
例1:惠灵顿市议会
请看一下惠灵顿市议会它使用了大量的网格式截面在主页上。

有一个方形链接的小幻灯片减当浏览器窗口调整大小时。页脚部分也变小,最终转换为垂直链接列表。.
在320 px宽度的非常小的手机上,您需要根据设备的大小来设计。在iPhone的情况下,设备要比宽得多,所以用这种方式排列内容是有意义的。
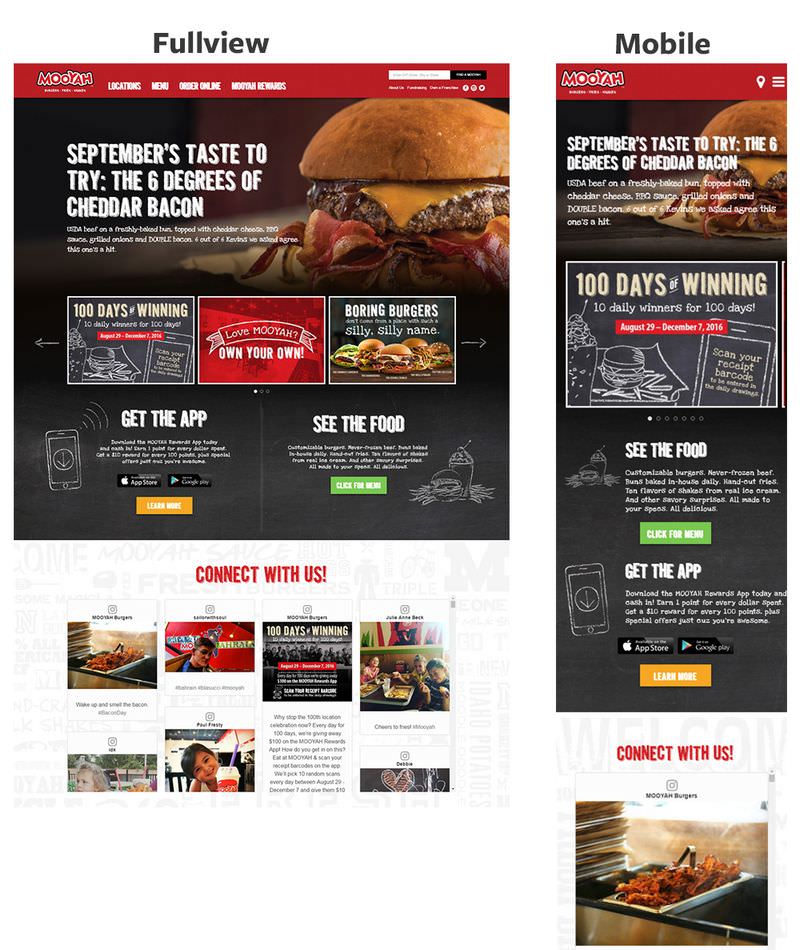
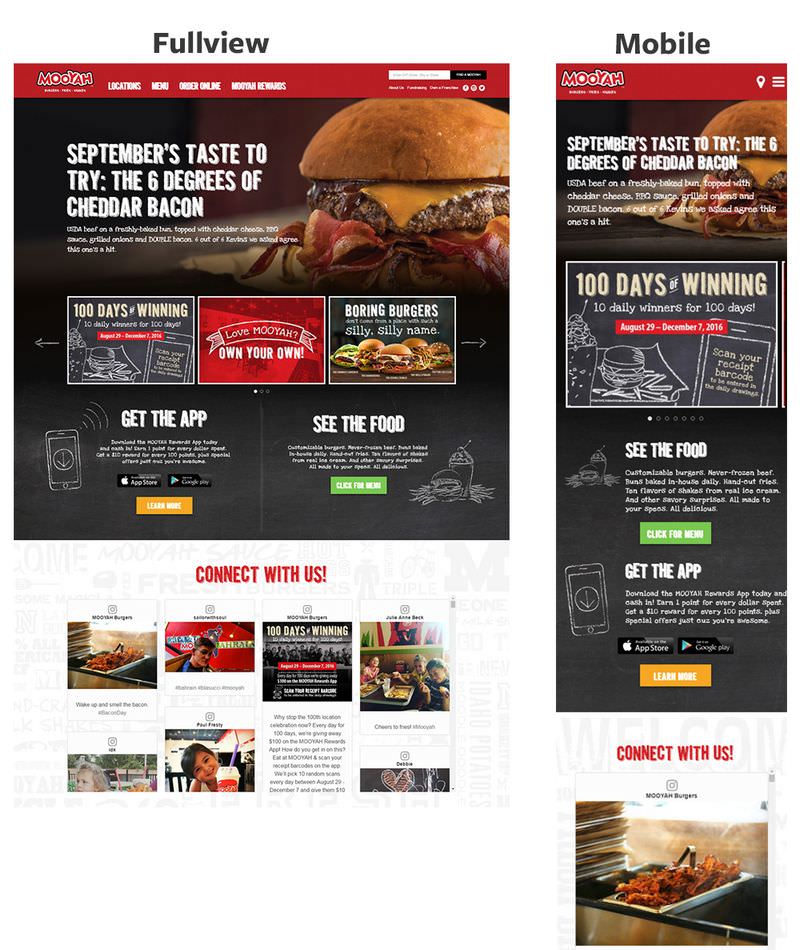
例2:Mooyah Burgers
看一下主页穆耶,并尝试调整布局大小。桌面屏幕上有一个小的幻灯片区域,其中包含三个项,但是缩小在移动设备上只显示一个项目(向小部件添加更多隐藏幻灯片)。

广告Mooyah应用程序和菜单的两个促销箱并排固定。直到屏幕变小把它们垂直排列。
“连接我们”节还重新排列内容,以便每个社会帖子得到尽可能多的空间..一般来说,宽屏显示器最宽,智能手机屏幕最高。
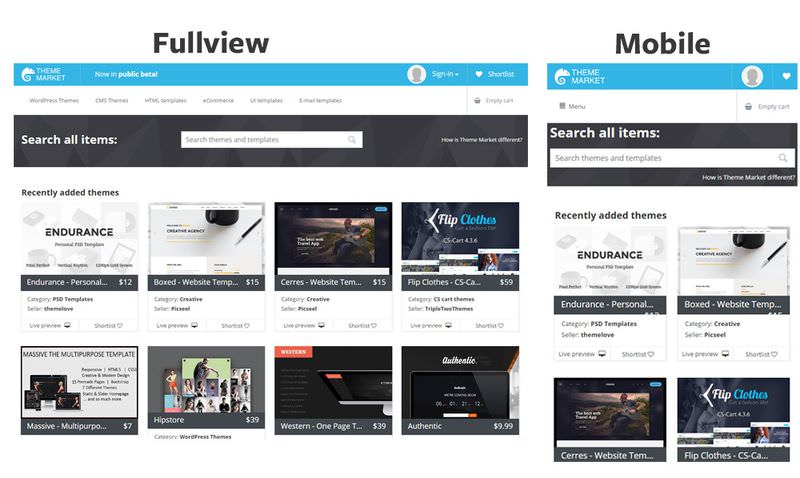
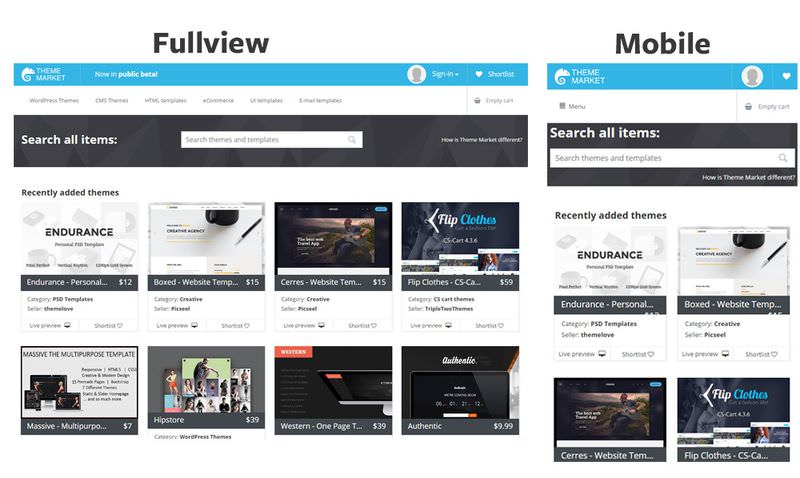
例3:主题市场
在使用网格设计布局时,应考虑宽高布局样式在编写一行代码之前。这样你就准备好了构建有意义的断点.
具有完整网格布局的页面应该缩小箱子的尺寸然后再把它们插到新的线上。例如,主题市场有一个固定最大宽度在1240中,网格包含每排四个街区.

当屏幕变小时,这些块缩小宽度,但最终分崩离析到每行留三盒..在最小的大小,你每一行得到一个盒子,它有足够的空间让文字和图像发光。
总有一种平衡尽可能多地保存信息结合需要使文本可读性..构建的网格布局越多,就越容易找到这个内容安排平衡.
隐藏或删除列
更宽的监视器和更多的浏览器支持允许开发人员构建非常复杂的布局。我经常看到三甚至四列占了屏幕的很大一部分。
然而,较小的设备需要一个内容流垂直有意义..我找到了两种选择处理过多的侧边栏:
- 把它们放在主要内容下面
- 把它们藏起来
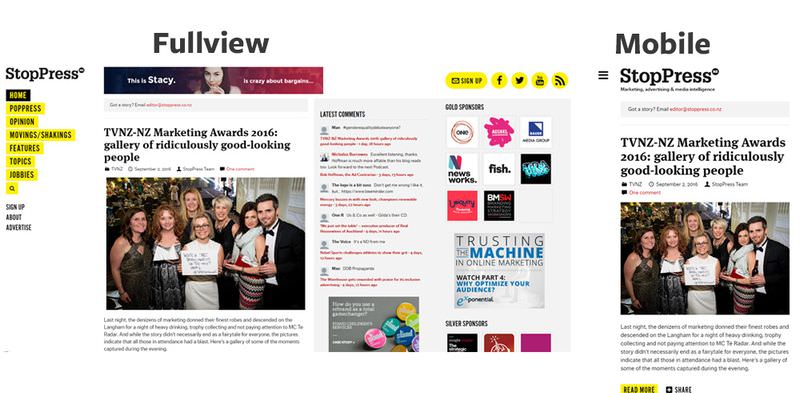
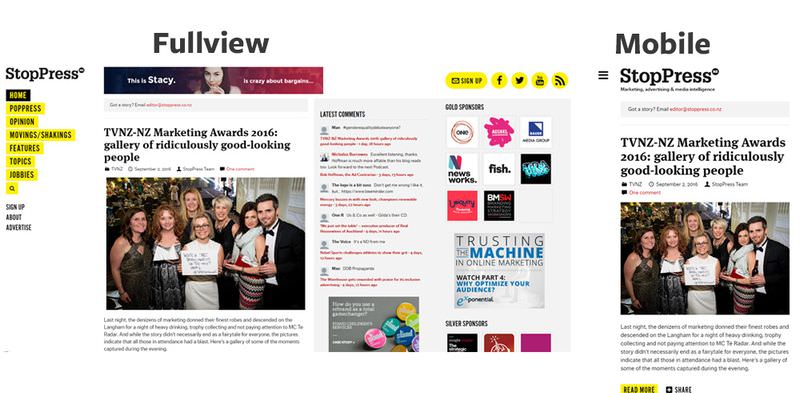
例1:停止按压
武汉营销网站制作看一下停车压力机网站。它有四立柱在我的桌面显示器上。
左列是垂直导航菜单,下一列是最近文章的主要内容列。然后,我们有两个不同的侧边栏列溢出了额外的“备用”内容。

当浏览器窗口调整大小时,这些列慢慢缩小尺寸..第一个要走的是左边的导航,它隐藏在汉堡包菜单图标后面。
下一个断点隐藏中间列和顶级社会共享按钮。最后,在最小的屏幕上,极右边栏完全消失了。只留下主中心列内容。
没有一个侧边栏内容出现在主内容下面。它是完全隐藏在视野之外,这是一个完全可以接受的选择减少页面负载把滚动条的高度保持在一个像样的大小。
另一方面,许多博客将侧边栏移到主内容下面。就像在概念艺术帝国其中的侧边栏中有相关的文章,最终下降到内容以下.
例2:Wish磷博客
这个志塘博客也完全删除侧栏从屏幕上看小一点的窗口。这个边栏区域通常包含广告、注册表单和相关的帖子链接。所有这些内容都不是至关重要的,但它可以为访问者增加价值。

我喜欢跟着混合法在这里,我将侧边栏移到内容下面,但同时也隐藏在侧边栏中通过某个断点的几个条目。
例如,如果我在整个布局中有三个广告块,我可能会在移动上隐藏其中的两个广告空间。这,这个使侧栏内容可访问。但不会把页面弄得乱七八糟内容过多。
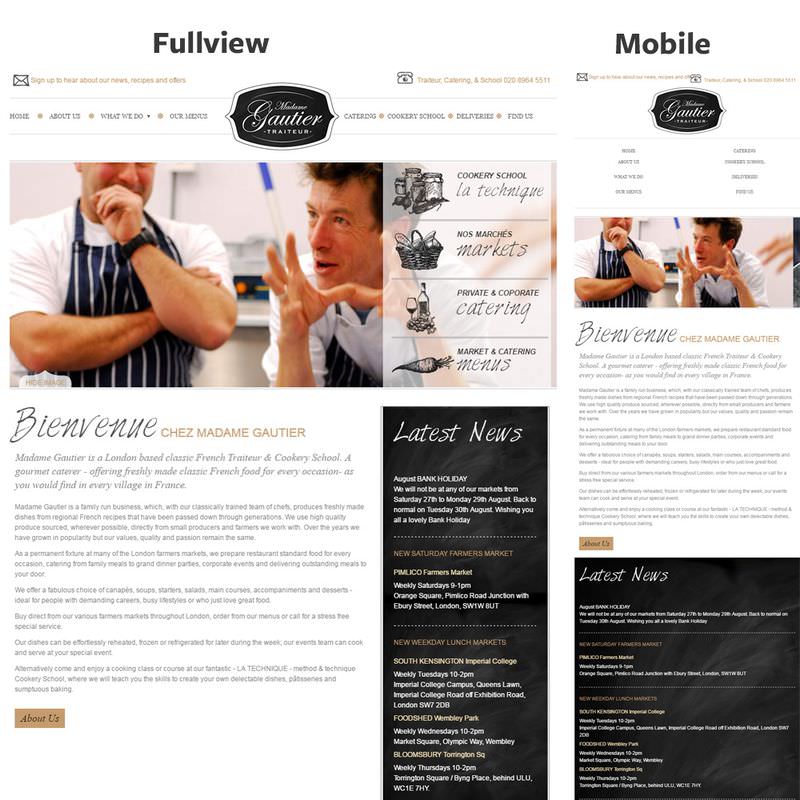
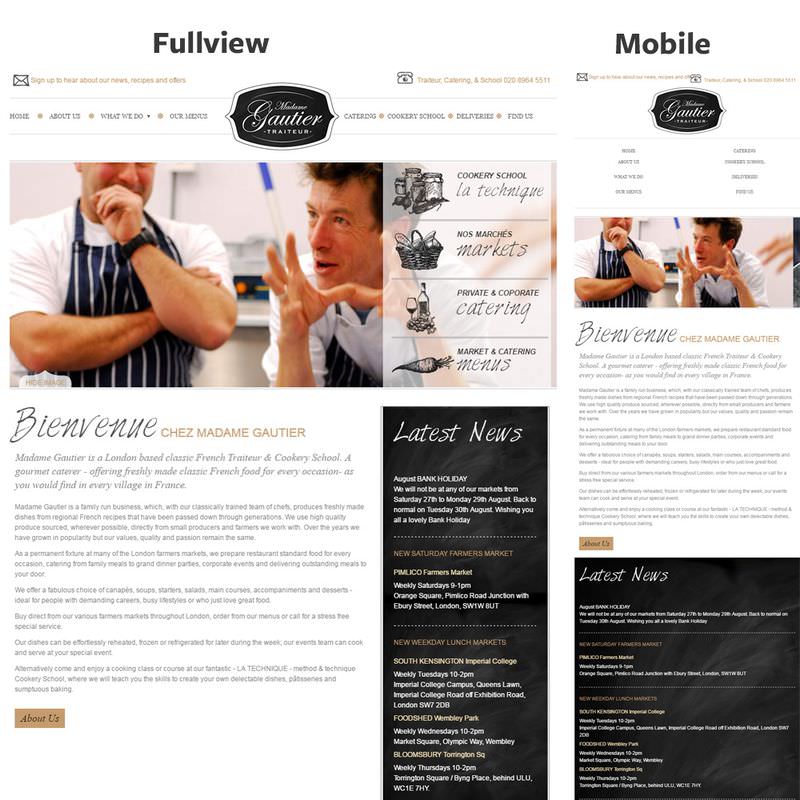
例3:戈蒂埃夫人
我也喜欢戈蒂埃夫人在主页上使用他们的“最新新闻”侧边栏。最终下降到内容以下,和占据全景式的位置在那页上。

几乎每个网站都会在设计中至少有一个侧边栏。无论这是一个站点范围的侧栏,还是仅显示在页面模板上的内容,并排设计风格很受欢迎因为它适合更多内容在屏幕上。
这是你的选择如何处理内容..您可以降低侧边栏,完全隐藏它,或者使用这两种技术的混合。但你应该做出选择基于侧边栏的相关性,以及它的必要性到那页上。
调整挤压边距
总有一天内容不能压缩任何进一步的,和一个部分需要落在另一个下面.
通过调整边距在降低页面内容之前,您可以让读者选择更广泛的内容。
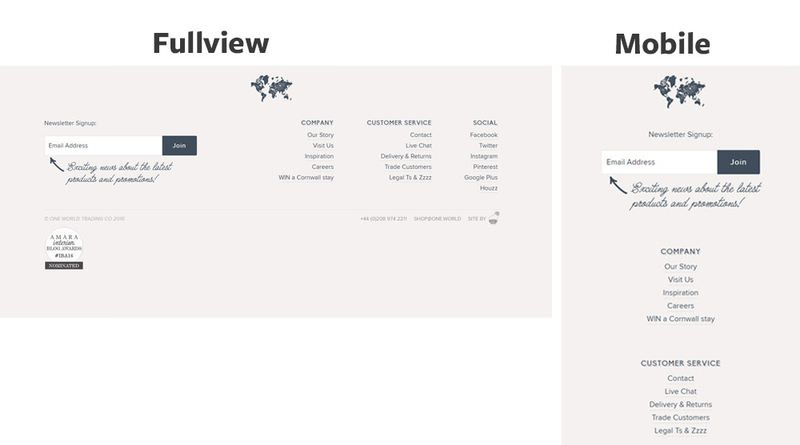
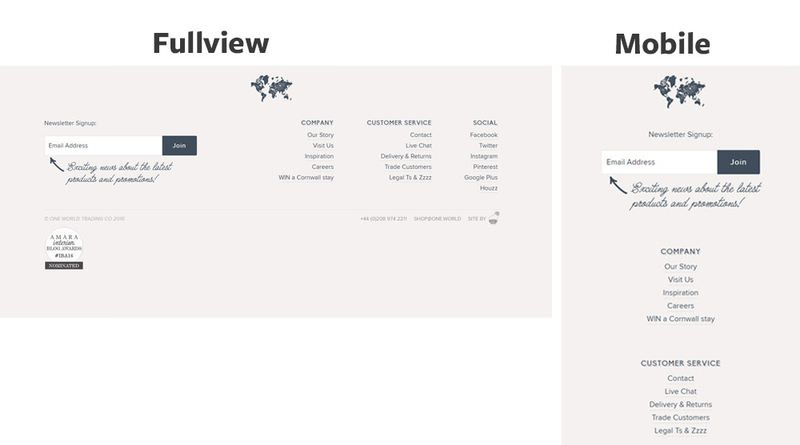
例1:同一个世界
脚上同一个世界是个很好的例子。它有在站点范围内浮动页脚链接右转电子邮件注册表格在左边。

当布局调整大小时,这些元素之间的边距和间隙会缩小。链接列靠近点,以及注册表格变得更小也是。
过了一段时间,这才是有意义的删除注册表单下面的链接,把脚给我有足够的空间呼吸.
是的,它确实使页面更长,是的,向下滚动需要更多的努力,但是在这些较小的断点上,您可以假设用户是。垂直定向器件.
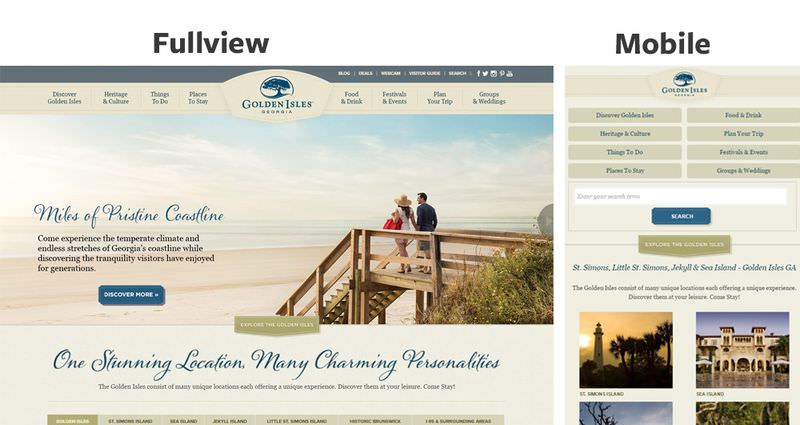
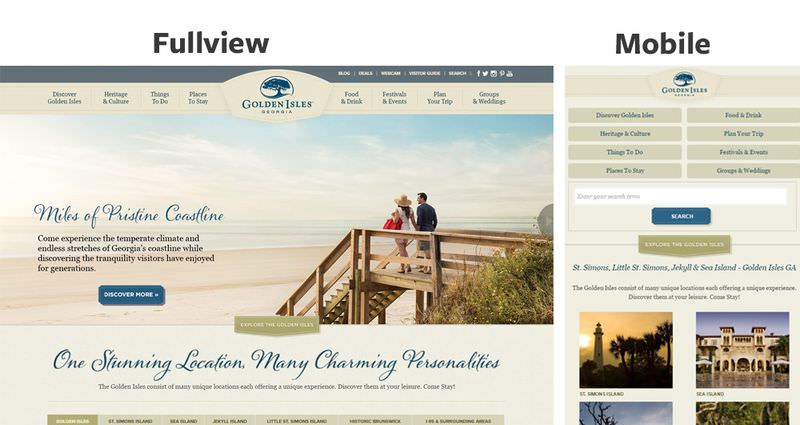
例2:金岛
另一个我喜欢的例子是金岛主页及其独特的航行风格..当您调整浏览器窗口的大小时,导航链接挤在一起..最终他们从单行中断分成两行,然后以最小的大小排列成列。

页面上的其他项目千篇一律..此示例演示了调整边缘在完全重新安排布局之前。
小屏幕上的垂直流动
页面内容应该自然流动,和垂直对准在手机上是有意义的。这意味着您需要考虑页面中的内容块相应地更新内容样式..这包括段落、标题、区块引号、无序列表以及自定义内容框。
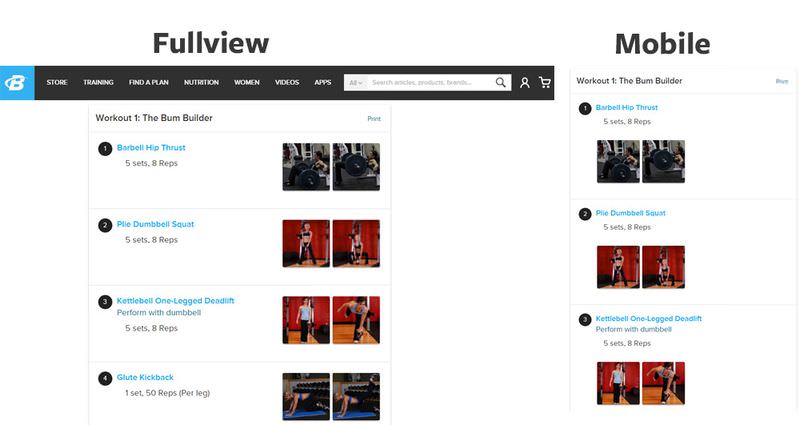
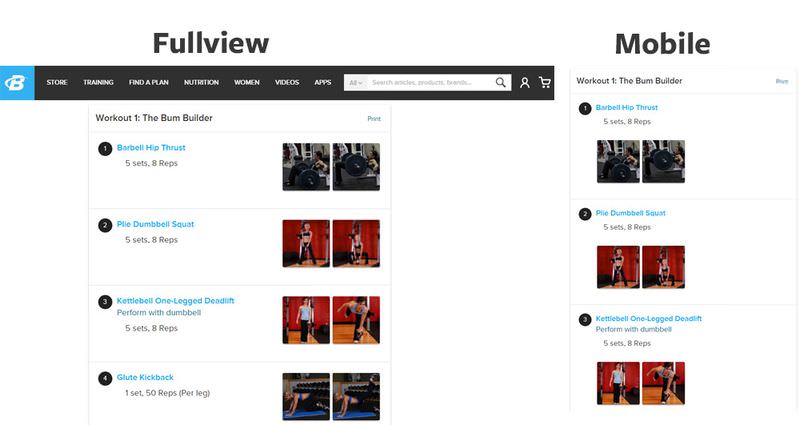
例1:Bodybuilding.com
举个例子这个健身岗位哪一个使用小盒子炫耀不同的奢华锻炼。
这些盒子包括右边的缩略图来演示这个练习。在小屏幕上,这些缩略图分到一条新的线上,最终叠在一起.

您的响应CSS应该考虑到这个微小的细节,为每个网页的网站。
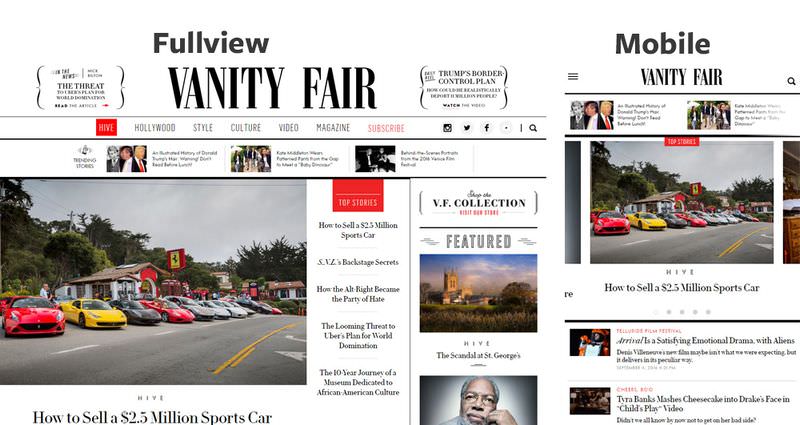
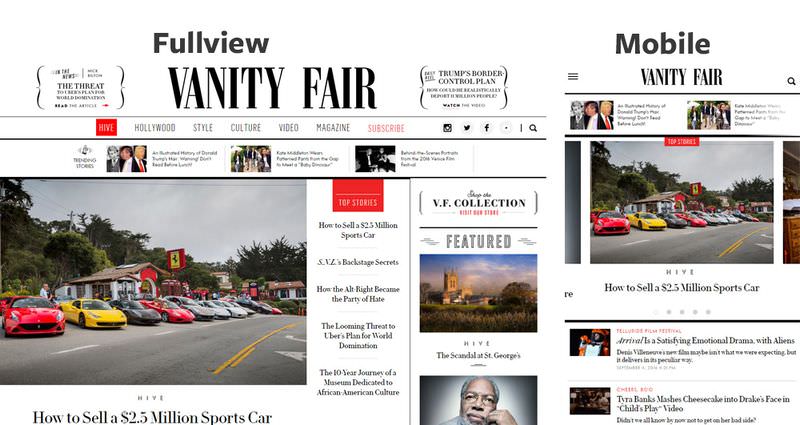
例2:名利场
关于更大的例子,请查看名利场主页完全重新排列特色故事滑块..在全屏桌面上,故事列出标题,旁边显示一个特色图片。当浏览器调整大小时,下面是顶层部分。变成一个滑动的旋转木马.

接口本身完全改变通过为列表中的每个故事添加点导航、箭头和特色图片。他们的全屏文章列表更“垂直”,但这种布局在移动屏幕上操作更棘手,因此将其转换为滑动旋转木马是一个更好的选择。
想更多关于用户流的信息而不是你的内容流。含量并不总是需要强制进入垂直布局在小屏幕上。想想如何以这样一种方式组织内容支持垂直浏览体验.
封闭思想
武汉营销网站制作现在,响应性设计是必不可少的,每个网页设计师和开发人员都应该了解它是如何工作的。访问者期望所有的网站移动友好..每当我偶然发现一个没有响应的网站时,我一看到水平滚动条就会畏缩。
请按照这篇文章中的贴士重新编排内容的规划设计策略在所有设备上获得尽可能好的用户体验。