时间:2019-08-06
编辑:网站制作公司
970
0
将心理学应用于设计是一个强大的工具。公司越来越多地研究客户的思考和行为方式,并相应地定制他们的服务。
然而,强大的力量带来了巨大的责任。您需要真正了解适用于您的设计的心理技巧的效果,否则您最终会使用户感到沮丧并无意中将其发送到竞争对手。
这是一个广泛的主题,特别是在电子商务的背景下。为了帮助您入门,我们采访了10位专家,他们从不同角度处理心理学 - 用户体验,内容设计,网络性能,电子邮件营销等。武汉高端建站
在我们开始深入探讨具体的心理学原理之前,请注意用户体验顾问Paul Boag的警告,他负责鼓励点击而不疏远用户的视频课程。
“当人们开始使用心理学转换用户时,你很快就会发现自己陷入了操控世界,”他警告说。“走下去是一条危险的道路。”
“尽管黑暗模式等心理技术有效,但它们也会疏远用户。这导致了买家的懊悔和糟糕的评论。最终,这将使企业付出更多回报,更多支持电话和负面公关。“
例如,稀缺效应用于像Booking.com和Expedia这样的网站上,这些网站经常提出诸如“以这个价格留下一个房间”的说法。但根据英国竞争监管机构的说法,他们可能很快就会被迫停止,该监管机构一直在调查他们是否误导消费者。竞争和市场管理局说,有关有多少人正在看房间,剩下多少人以及价格可用多长时间的详细信息可能会造成对可用性的错误印象或急于让客户做出预订决定。
相反,保罗建议专注于减少认知负荷(用户必须考虑的数量),以及更好地匹配人们的心理模型。这些将使您的网站更易于使用,这将鼓励转换和重复销售。
用户体验设计师必须了解其用户的行为。
“在信息处理过程中,我们使用模式,为理解和完成任务提供心理框架,” 协作工具Intellyo的产品设计负责人兼UX心理学出版物Cognitive UXD的创始人Norbi Gaal解释道。“使用现有的模式来减少用户旅程中的心理努力量。人类的注意力是一种有限的认知资源,因此我们需要在设计过程中将认知负荷保持在最低限度。“
这些模式包括经典的登录,搜索和结帐流程。我们立即认识到形式,并且 - 没有太多的认知努力 - 我们可以轻松地填写它们。还将项目组织成逻辑组并使用信息“块”。我们扫描而不是在线阅读,因此请确保尽可能简单直观地制作标题,关键字和类别标签。
Norbi描述了我们大脑中两种主要的活动模式:
任务积极的网络:用户来到具有特定目标的站点
任务负面网络:用户没有特定的目标,只是冲浪和探索有趣的信息
在电子商务网站上,用户往往处于任务积极的网络中,因为他们有一个特定的目标 - 购买项目 - 并且专注于任务。要改善用户体验,请突出显示为这些任务提供服务的功能,例如搜索字段,并且不要更改输入字段的功能或流程中步骤的顺序。
“在电子商务网站上,用户往往处于一个任务正面的网络中,因为他们有一个特定的目标 - 购买项目 - 并且专注于任务。要改善用户体验,请突出显示为这些任务提供服务的功能。 “

武汉高端建站
也许在电子商务方面需要考虑的最重要的心理原则是雅各布定律,发现互动设计主管Jon Yablonski 是UX的法律创始人。
雅各布的互联网用户体验法则规定:
“用户将大部分时间花在其他网站上,他们希望您的网站以与他们已知的所有其他网站相同的方式工作。”
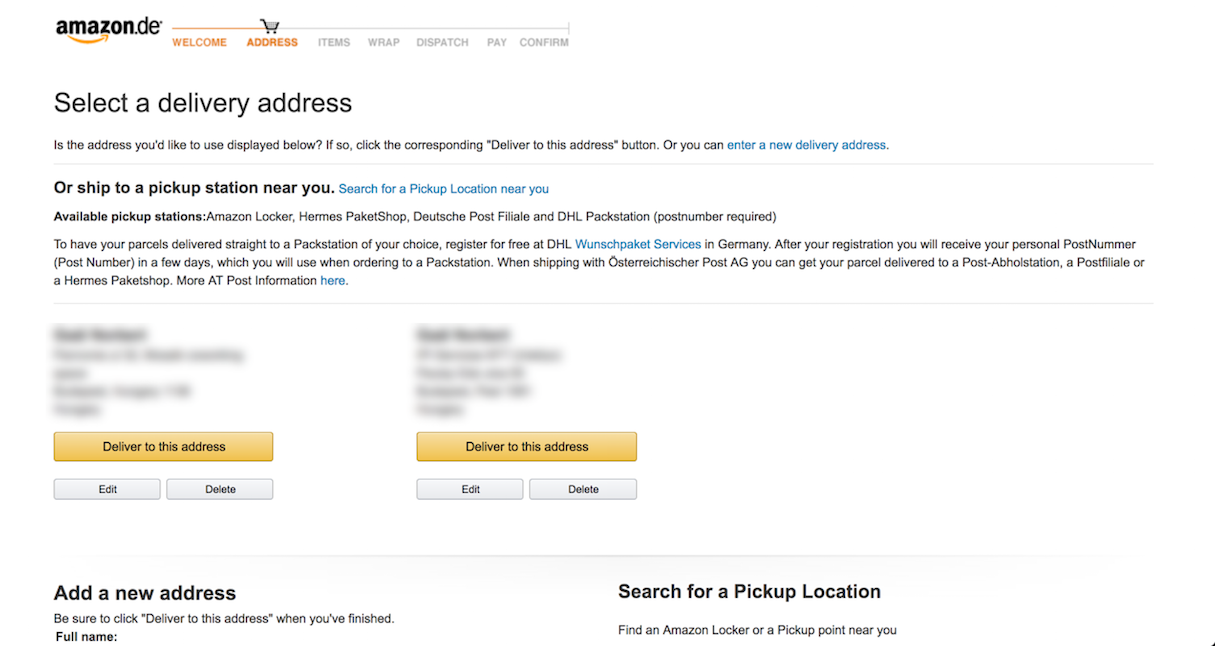
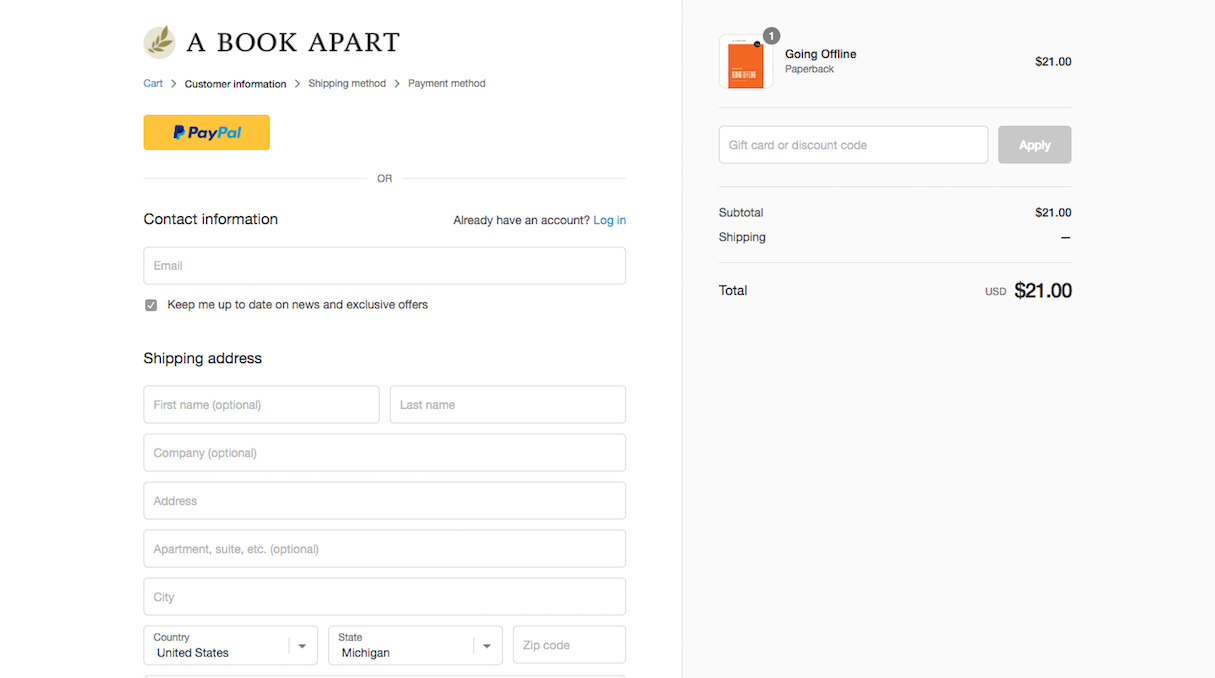
乔恩详细阐述了这一点。“当应用于电子商务时,最终的指导原则很明确:不要打破用户期望产品浏览,产品选择和结帐流程的工作方式,”他建议道。“用户已经对此过程抱有期望,而改变它可能会导致混乱或甚至放弃。”
围绕这一期望进行设计,以便用户可以应用从以前的电子商务体验中收集的知识。由此产生的熟悉程度可确保他们能够专注于重要的事情 - 寻找和购买您的产品。

不要让你的买家跳过篮球进行购买。数字内容创作者,文案撰写人和平面设计师Amanda Loftis警告说:“人们自然而然地更喜欢简单的选项而不是复杂的选项,所以在设计结帐流程时请记住这一点。”
“例如,买家目前在您的网站上进行购买需要采取多少步骤?你不止一次要求同样的信息吗?“
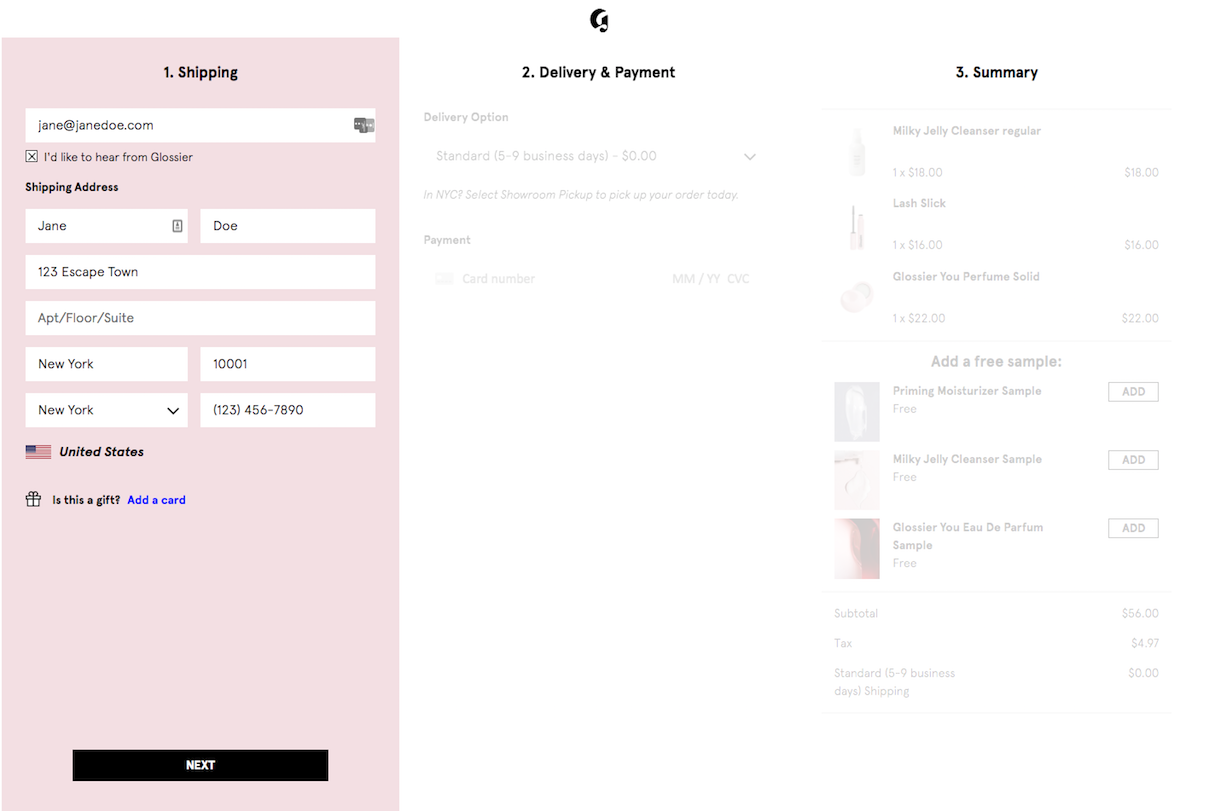
Amanda引用了Vouchercloud的研究,该研究发现电子商务网站完成结账的步骤不应超过五步,否则买家可能会在完成购买之前放弃。“重新考虑你的结账过程,并仔细检查你是不是在浪费你的购买者的时间,”她警告说。
要求用户注册帐户似乎是吸引买家的好方法,但添加额外的步骤实际上可能会损害您的业务。同样,将发货,结算和最终购物车评论放在单独的页面上可以阻止买家完成结账,因为它会为流程添加额外的两个步骤。

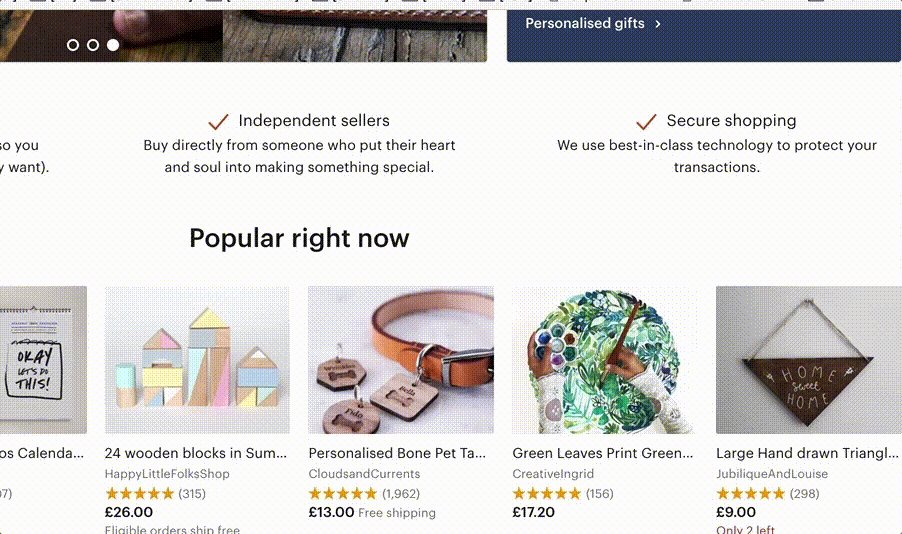
在线商店可以携带数百(甚至数千!)的产品,这使得数字市场对零售商和买家都具有吸引力。然而,正如数字内容经理Amanda Loftis指出的那样,买家不会滚动浏览数十页产品来找到他们想要的东西,特别是如果他们只是浏览一下。
她建议考虑序列位置效应,该效应表明人们最有可能注意并记住列表顶部和底部的项目,而中间项目基本上被遗忘了。
那么这与在线商店有什么关系呢?“通过策划你的网页来展示你认为买家会喜欢的优质产品,使用序列位置效应对你有利,”Amanda建议道。“例如,如果你是一个复古的服装零售商,一定要首先展示你珍贵的香奈儿和路易威登的商品,所以潜在买家马上知道你的商店有一些特别的东西,并继续浏览你的商店寻找更多隐藏的宝石“。

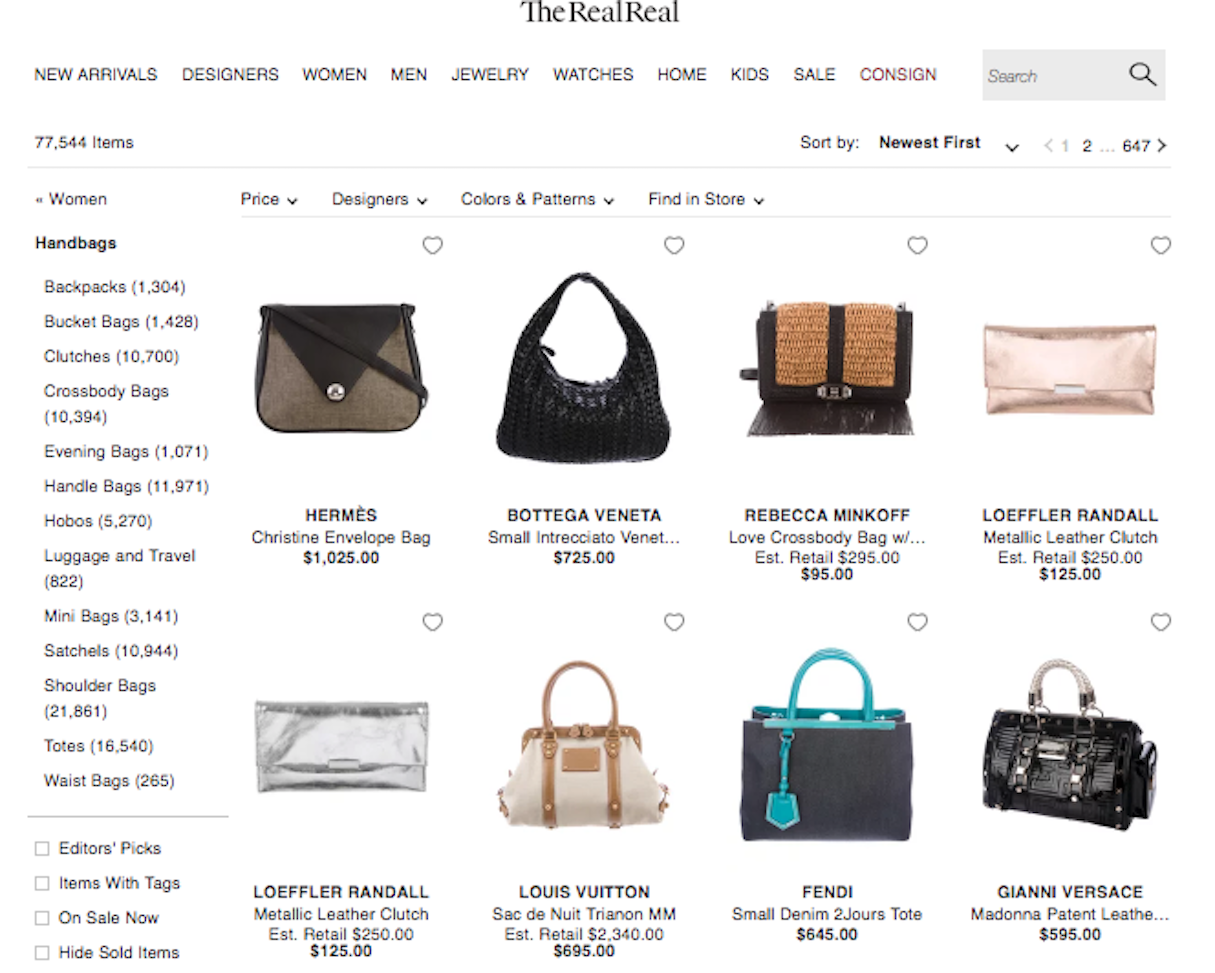
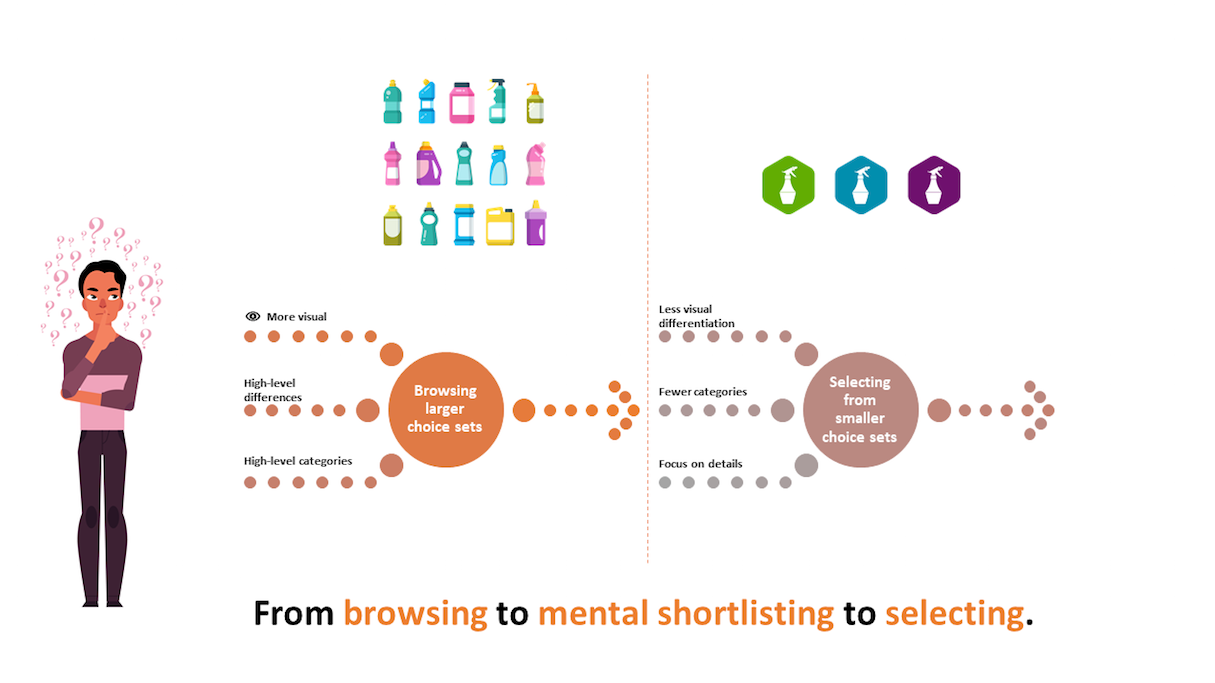
我们绝对不喜欢在线选择,这是消费者(和设计师)两难的一部分。
经理和通信研究员兼Universal UX Design的作者Alberto Ferreira解释说:“电子零售商困境的推动和拉动因此起作用:你可能拥有潜在客户想要的一切,但你不能淹没用户选项,因为这会分散注意力。当用户将注意力集中在一组独立的物品上时,他们才会变成消费者。“
较少的选择几乎总是意味着它更容易决定,特别是如果用户正在寻找特定的东西。
“在浏览时,用户正在寻找大型集合中的独特因素 - 搜索结果或目录。浏览体验应该有大而独特的图片和各种各样的选项。但是,如果您的网站或应用专注于短期转化,那么促进选择的最佳方式实际上是限制选项的数量并策略性地使用视觉效果。避免物品冲浪效果,并保持用户的注意力集中。这将保证更容易的决定,是一个强大的触发器。“

吸引用户注意力的另一种方法是使用动作。
“但不要在设计中随处可见高清视频,”Alberto Ferreira警告说。“在精心设计的界面上,动画元素应该是功能性的,并专注于反馈。它们旨在提高可用性和整体用户体验,而不是妨碍交互。“
微交互这些天很普遍,用户期望动画切换开关或拉动更新手势等功能。一些动画也可以在我们的脑海中触发非常微妙和紧迫的机制。例如,一个柔软的滑行可以缓解,而一个生涩和突然的运动警告我们。
我们本能地回应颜色,Alberto指出,有几个实验试图证明我们对品牌的高达90%的判断仅基于颜色。“颜色表明情绪和态度。正确的颜色组合和适当的运动将确保您的设计 - 以及您的品牌 - 从包装中脱颖而出。“

武汉高端建站
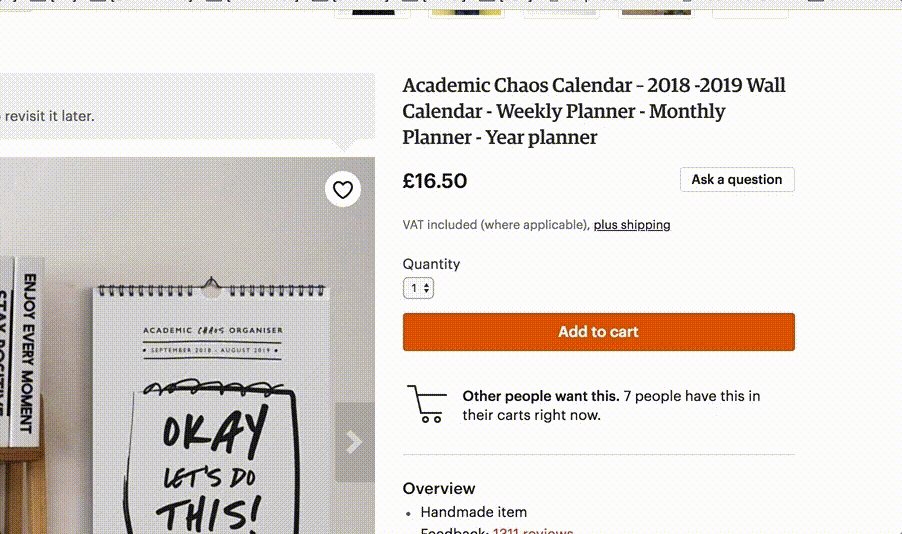
让用户可以选择在决策过程中的正确时间进行购买。
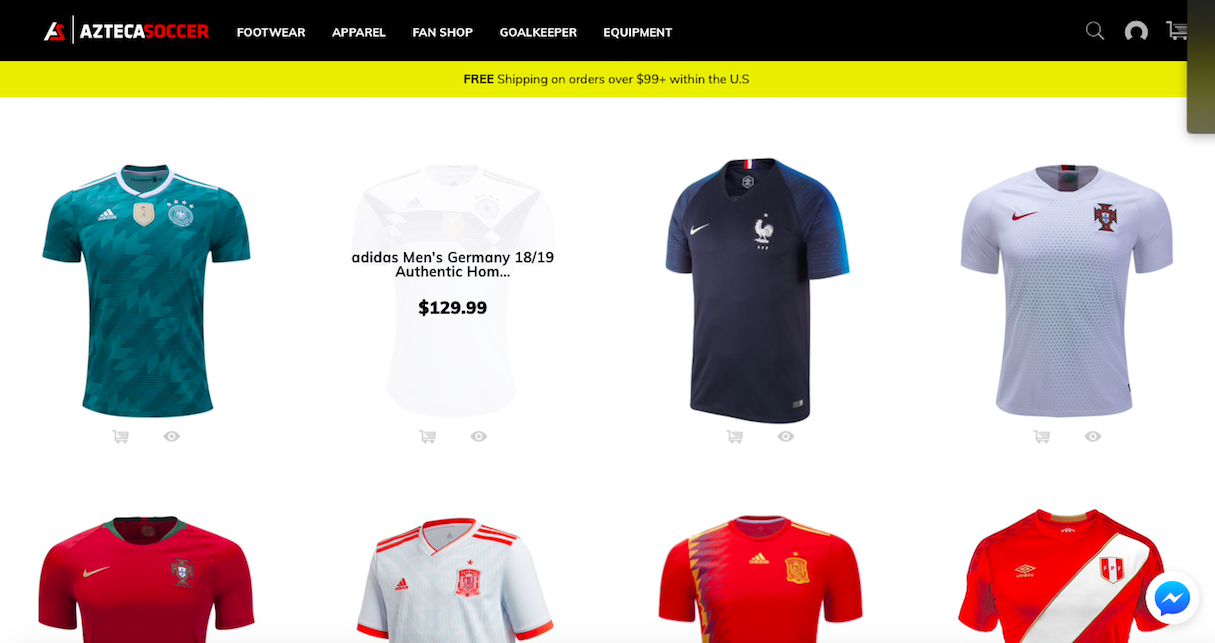
用户体验研究员兼Mind of the Mind的作者Victor Yocco解释说:“而不是猜测那个时间是什么时候,你可以允许用户将物品添加到购物车或从体验中的多个点输入结账流程。”
Victor指向aztecasoccer.com,它允许用户直接从主页向他们的购物车添加项目:

允许用户添加到购物车的其他区域包括直接来自搜索结果和推荐
在产品页面内,以及购物车内的建议。
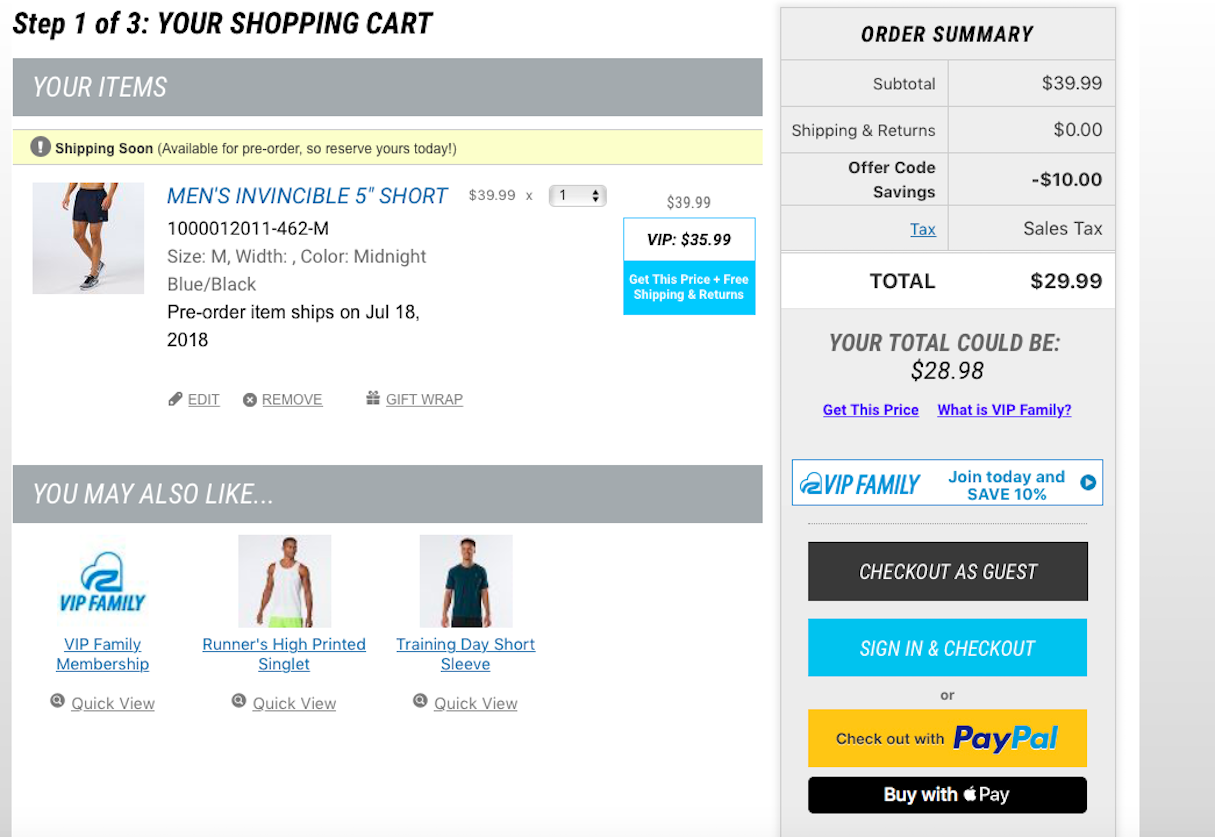
“我们知道增加退房障碍是失去销售的最快捷方式,”Victor指出。“并非所有用户都想创建帐户或登录才能完成购买。您可以通过提供以客人身份结账的选项以及包括一键式结账体验来解决此问题。“
Roadrunnersports.com强调了多种结账选项的有效使用,包括使用经过身份验证的凭据,PayPal或Apple Pay,或以客人身份结账:

内容策略师兼内容设计作者Sarah Richards认为,语言是创造或打破体验的最简单方式。
“ 撇号可以挽救生命,收缩可能会让人感到困惑。明智地选择你的话,“她建议道。莎拉建议记住这三个提示:
使用您的受众使用的词汇:不要教他们新的语言。你将失去他们或承受他们(或两者兼而有之)。使用搜索引擎优化工具来了解他们如何谈论您的产品。
您的受众将具有优先级,因此请反映他们:他们将首先关注价格或客户服务。我们人类往往认为我们都非常特别,但我们不是。人类行为总有一些模式。找到优先级模式,并以这种方式构建您的内容。
决定您是想要聪明还是成功:让您的内容更具吸引力,易于理解和清晰,从而获得良好的体验。冗长,粗鲁,非常聪明但不容易理解的语言不会让你走得太远。
准备建立一个惊人的Shopify主题?注册Shopify Partners计划,立即开始构建主题。现在加入。
如果您想创建高性能时事通讯并向订阅者销售产品和服务,则不应将其视为“我们与他们对比”的情景。相反,将其视为团队运动,为Holistic Email Marketing的电子邮件营销顾问Jonathan Pay提供建议。
“你的目标是销售,猜猜是什么?这也是他们的目标!“他说。“增加转换有三个基本步骤:打开,点击和转换。首先,您需要订阅者打开电子邮件,然后点击,最后转换。“
在撰写主题时,乔纳森建议,为你的观众而不是你自己写。将'我们'和'我们'改为'你'和'你的'。解决它们中的内容,而不是你。
Jonathan还建议保持CURVE原则 - 好奇心,紧迫感,相关性,价值和情感。
“使用至少两个,但不是全部,将增加你的开放率,”他说。例如,“吸引订阅者的好奇心和情感,或突出价值和紧迫感。在主题行中使用和前载有说服力的动词。“
武汉高端建站
您可以使用各种技术来提高网站或应用的效果,但这可能会很昂贵,而您的用户可能无法区分它们。
但是,即使预算很少,您也可以使网站看起来比实际更快。感知性能 - 用户在使用您的网站或应用时的感受和体验 - 才是真正重要的。
“Web性能完全取决于我们如何看待时间的流逝,这极易受到我们创建的体验的操纵或管理,” Mapbox的前端开发人员和高级Web应用工程师Eli Fitch解释道。“人类对时间的看法取决于我们的精神状态。保持思维活跃,你的应用程序将显得比实际更快。“
Eli建议通过在资源发出之前预测他们的行为来预先加载资源来欺骗用户。“这比你想象的要容易,”他指出。“对于线性流,总是假设用户的目标是进入下一阶段。”
Eli还建议采用真实的用户监控和分析,这可以提供对用户模式的大量洞察,并允许您准确地从当前行为推断未来的行为。
SEO顾问和培训师Danny Richman表示同意,并建议使用Limbic Map来更好地了解真正推动您的在线访问者的因素。
他解释说:“在线访问者更多的是情感而不是逻辑。” “请注意,客户销售的产品或服务绝不是访客的情感目标。例如,时尚购物者的情感目标不是购买礼服,衬衫或裙子,而是“转头”,“留下印象”或“脱颖而出”。
一旦了解了客户的目标,就可以使用图像并使用与这些目标产生共鸣的强大隐含信号进行复制,Danny建议道。
在设计号召性用语按钮时,您的副本应该始终完成句子“我想......”。例如,'[我想...]查看泳装'。
按钮的措辞应始终反映访问者最希望在该页面上执行的操作。了解他们在购买过程中的位置,避免将他们推向可能无法前往的方向。
在用户体验心理学方面,尤其是在电子商务方面,还有很多东西需要学习。在深入挖掘之前,将本文中概述的提示作为起点。查看网上的众多文章,阅读书籍,注册在线课程或会议研讨会,并将知识应用于产品和用户界面设计。
如果您做得对(请记住所涉及的道德规范),您将改善网站的转化次数,同时创造更好的客户体验。
武汉高端建站
3
s后返回登录3
s后返回登录