时间:2019-08-05
编辑:网站制作公司
1394
0
在过去一年左右的时间里,可访问性已成为网页设计行业的热门话题。鉴于全世界普通人群中视觉,听觉和身体损伤(仅举几例)的普遍存在,这一点不足为奇。设计师和开发人员可以找到创建可供任何人使用的网站和网络内容的方法,无论他们是否生活在受损中。
虽然以下工具无法完全确定您的站点是否可访问(这只能通过人工评估才能真正实现),但它们可以通过严格减少实施全面的时间和精力来帮助您实现可访问性。评价。反过来,这将帮助您识别并减少网站和内容中的可访问性障碍,最终提高整体质量。
为了帮助您开始使用可访问的Web设计,您可以使用以下九种工具在您的网站和Web内容上执行简单的可访问性审核。
长春网页设计
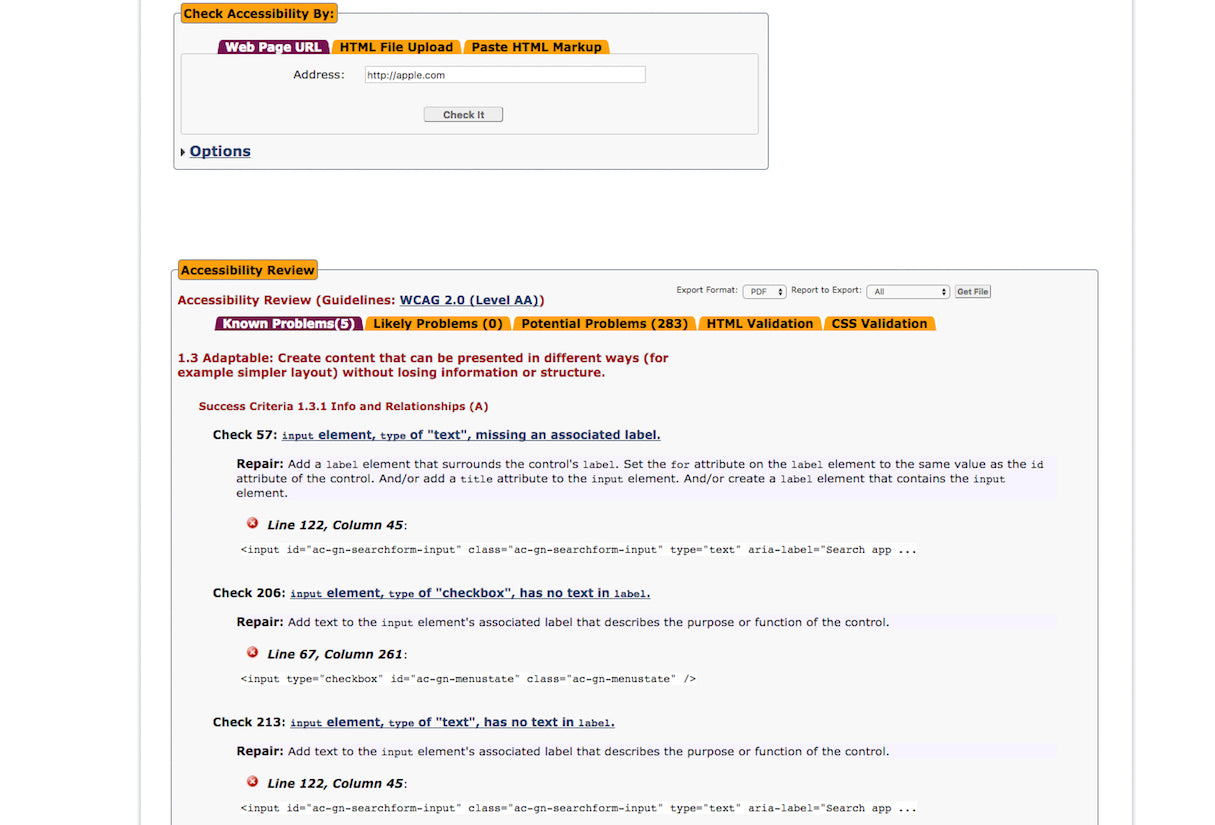
 'AChecker'是一个整体可访问性测试工具,用于评估单个网页的HTML内容。您可以通过输入URL,上传HTML文件或将源代码直接粘贴到工具中来测试您的网页。提交页面后,“AChecker”会扫描您的HTML并快速生成一份报告,以识别某些,可能和潜在的可访问性问题。还有其他查询'AChecker'也可以运行,包括HTML和CSS验证器,但是你可以通过单独运行标准诊断程序来揭示很多关于站点可访问性的信息。
'AChecker'是一个整体可访问性测试工具,用于评估单个网页的HTML内容。您可以通过输入URL,上传HTML文件或将源代码直接粘贴到工具中来测试您的网页。提交页面后,“AChecker”会扫描您的HTML并快速生成一份报告,以识别某些,可能和潜在的可访问性问题。还有其他查询'AChecker'也可以运行,包括HTML和CSS验证器,但是你可以通过单独运行标准诊断程序来揭示很多关于站点可访问性的信息。
 'Color Oracle'是一款免费的应用程序,通过在整个操作系统中添加全屏滤镜来模拟各种形式的色盲(是的,它适用于Windows,Mac OS和Linux)。过滤器选项设置为更严重的色盲形式:deuteranopia,protanopia和tritanopia。如果您的设计通过这些过滤器,那么您知道那些具有轻微色盲的人也可以轻松阅读。鉴于您可以动态启用这些过滤器,对于希望在工作时评估其设计的可视化设计人员而言,这是一个完美的工具。
'Color Oracle'是一款免费的应用程序,通过在整个操作系统中添加全屏滤镜来模拟各种形式的色盲(是的,它适用于Windows,Mac OS和Linux)。过滤器选项设置为更严重的色盲形式:deuteranopia,protanopia和tritanopia。如果您的设计通过这些过滤器,那么您知道那些具有轻微色盲的人也可以轻松阅读。鉴于您可以动态启用这些过滤器,对于希望在工作时评估其设计的可视化设计人员而言,这是一个完美的工具。
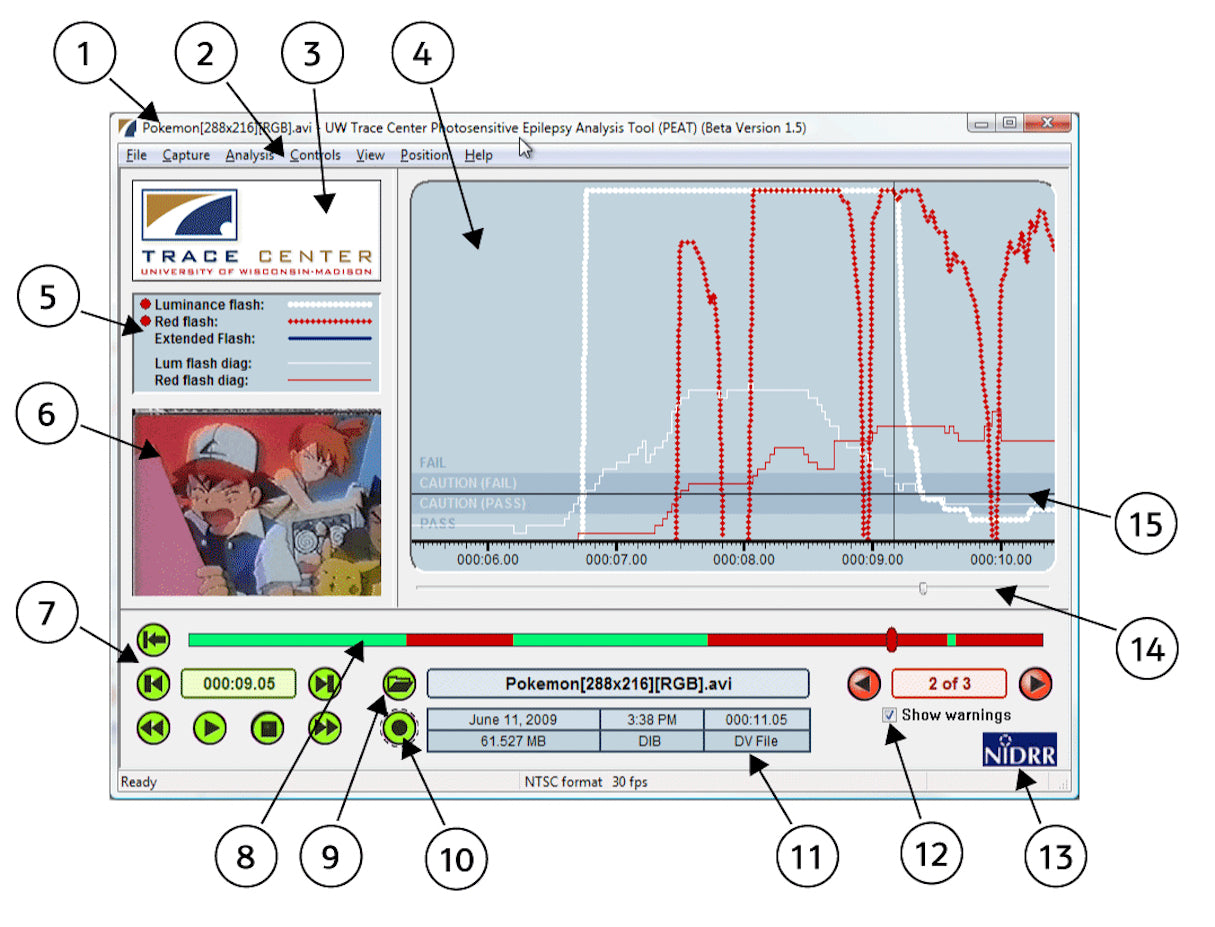
 这个免费的beta工具允许您使用威斯康星大学麦迪逊分校中心建立的分析引擎测试您的网络内容,以识别癫痫风险。此过程有助于确定您在网络内容中使用的动画或视频是否可能导致癫痫患者癫痫发作。如果您正在寻找更多工具,Trace Center还有大量其他资源可帮助开发人员评估其工作的可访问性。
这个免费的beta工具允许您使用威斯康星大学麦迪逊分校中心建立的分析引擎测试您的网络内容,以识别癫痫风险。此过程有助于确定您在网络内容中使用的动画或视频是否可能导致癫痫患者癫痫发作。如果您正在寻找更多工具,Trace Center还有大量其他资源可帮助开发人员评估其工作的可访问性。
 'NoCoffee'是谷歌Chrome的免费扩展,可用于模拟各种视觉障碍,包括色盲,低敏锐度,低对比度灵敏度,视野障碍等。虽然'NoCoffee'不一定像其他工具那样对您的网站进行评估和评分,但它将为您提供有关视力障碍用户如何体验您网站的独特视角。
'NoCoffee'是谷歌Chrome的免费扩展,可用于模拟各种视觉障碍,包括色盲,低敏锐度,低对比度灵敏度,视野障碍等。虽然'NoCoffee'不一定像其他工具那样对您的网站进行评估和评分,但它将为您提供有关视力障碍用户如何体验您网站的独特视角。
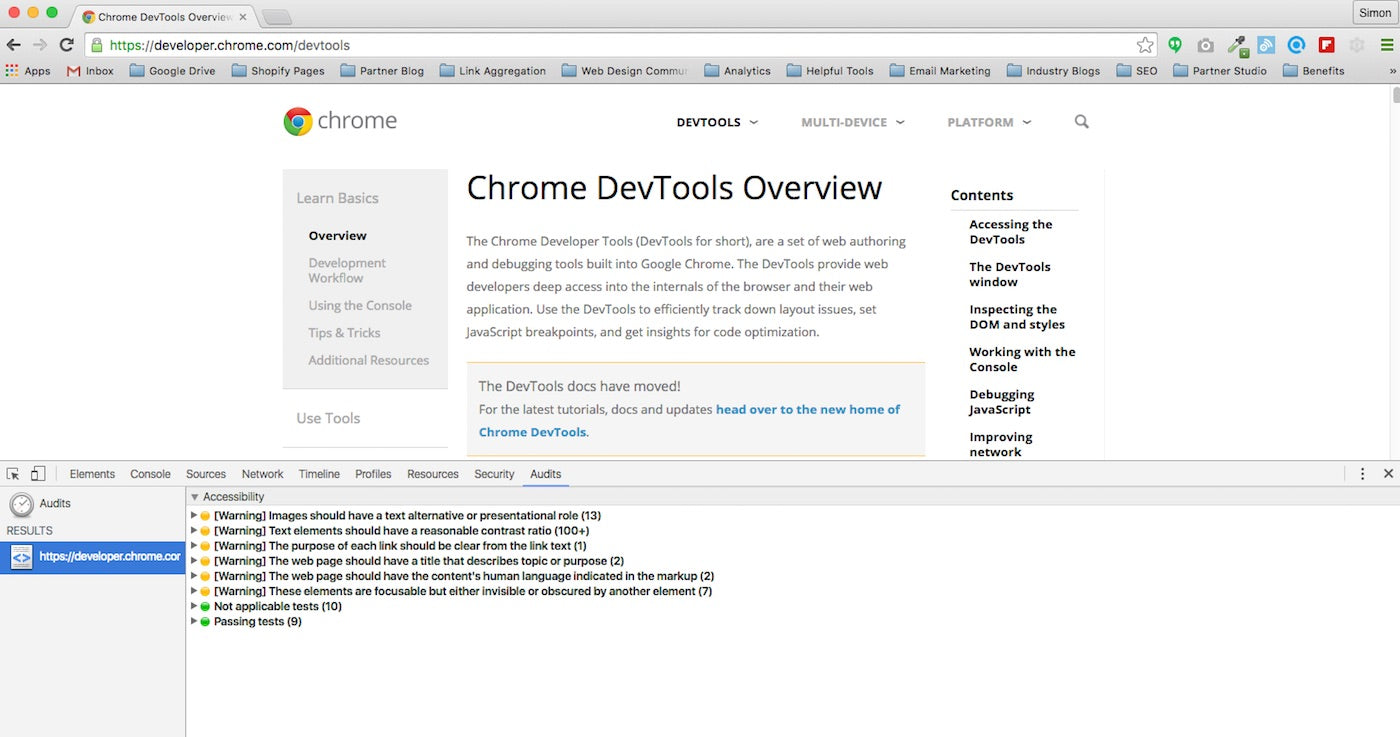
 “辅助功能开发人员工具”是Chrome扩展程序,可直接在Google Developer Tools(GDT)中添加整体辅助功能审核和侧边栏窗格。如果您安装了GDT,那么运行审核很简单:您只需要在Chrome中打开相关网页,导航到开发人员工具中的辅助功能审核面板,然后点击“运行”。审核将帮助您识别可访问性错误,包括缺少ARIA属性,颜色对比度值等。您可以通过签出扩展的github存储库来阅读完整的审计规则列表或建议新功能。
“辅助功能开发人员工具”是Chrome扩展程序,可直接在Google Developer Tools(GDT)中添加整体辅助功能审核和侧边栏窗格。如果您安装了GDT,那么运行审核很简单:您只需要在Chrome中打开相关网页,导航到开发人员工具中的辅助功能审核面板,然后点击“运行”。审核将帮助您识别可访问性错误,包括缺少ARIA属性,颜色对比度值等。您可以通过签出扩展的github存储库来阅读完整的审计规则列表或建议新功能。
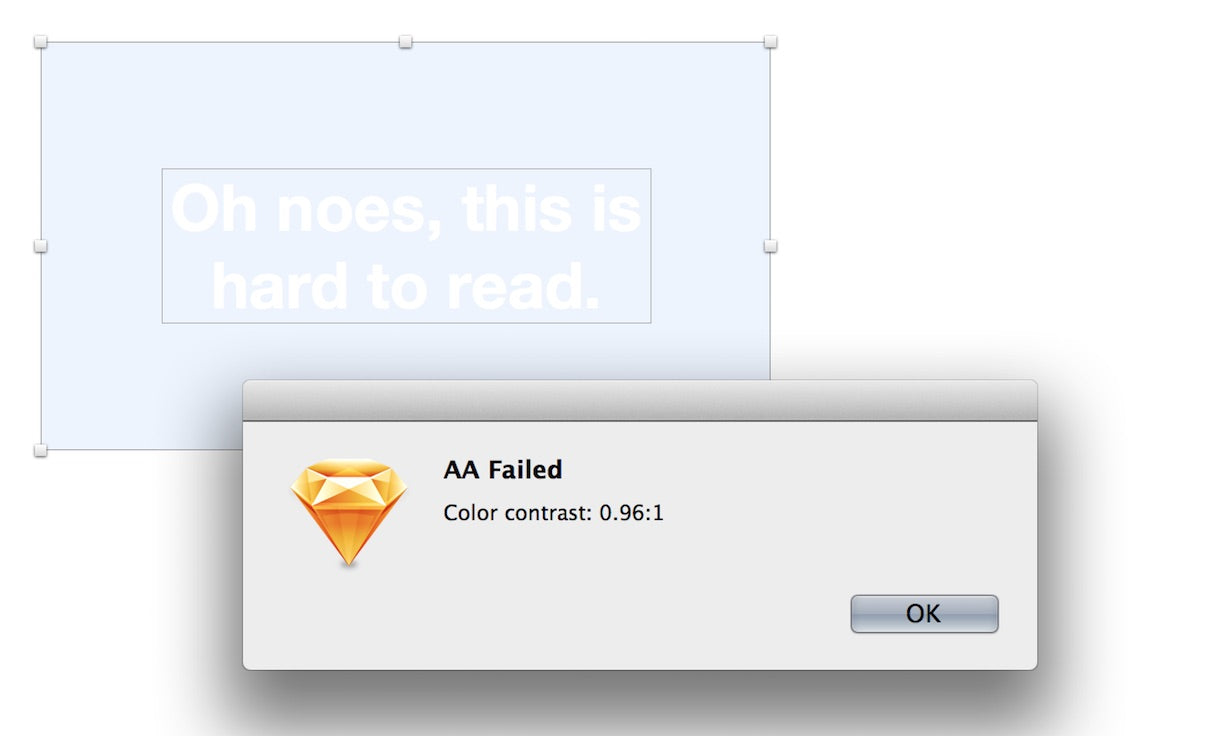
 此插件允许您直接在Sketch中工作时,为色盲用户测试设计的可访问性。“颜色对比度分析仪”使您能够计算两层(或与图板相对的单层)的颜色对比度,并根据WCAG标准评估该值。测试完成后,插件将根据WCAG的AAA和AA颜色对比度要求为您提供通过或失败评级。
此插件允许您直接在Sketch中工作时,为色盲用户测试设计的可访问性。“颜色对比度分析仪”使您能够计算两层(或与图板相对的单层)的颜色对比度,并根据WCAG标准评估该值。测试完成后,插件将根据WCAG的AAA和AA颜色对比度要求为您提供通过或失败评级。
 与上面的插件类似,Adobe已采取必要的步骤在其Photoshop和Illustrator软件中包含colorblind可访问性校对。通过“校对设置”过滤器,您可以查看具有不同类型色盲的用户的设计效果,特别是protanopia和deuteranopia。要模拟设计上的色盲,只需在“视图>校样设置>色盲”菜单下查看,然后选择“原色”或“绿色盲”。再一次,在您工作时评估设计可访问性的另一个很好的解决方案!
与上面的插件类似,Adobe已采取必要的步骤在其Photoshop和Illustrator软件中包含colorblind可访问性校对。通过“校对设置”过滤器,您可以查看具有不同类型色盲的用户的设计效果,特别是protanopia和deuteranopia。要模拟设计上的色盲,只需在“视图>校样设置>色盲”菜单下查看,然后选择“原色”或“绿色盲”。再一次,在您工作时评估设计可访问性的另一个很好的解决方案!
 “WAVE”是一个免费的,社区构建的工具,旨在通过为开发人员直接在其页面上直观地呈现问题来促进Web可访问性测试。整体测试评估了大量的可访问性问题,从颜色对比到ARIA属性,并基于WCAG和Section 508的合规性标准。
“WAVE”是一个免费的,社区构建的工具,旨在通过为开发人员直接在其页面上直观地呈现问题来促进Web可访问性测试。整体测试评估了大量的可访问性问题,从颜色对比到ARIA属性,并基于WCAG和Section 508的合规性标准。
基于浏览器的WAVE工具在应用CSS后评估您的Web内容,但不评估任何Javascript源。如果您的网站有大量来自脚本的动态内容,您应该选择WAVE Chrome扩展程序 - 它还拥有100%的私密和安全报告,非常适合评估受密码保护的网站,如批发电子商务门户网站或内部网。
 很少有工具允许设计人员或开发人员评估其Web内容的听觉方面的可访问性。虽然不是严格意义上的评估工具,但YouTube本身提供的资源可以帮助您提高视频内容的可访问性。通过隐藏式字幕,您可以向更多的受众群体开放视频内容 - 特别是那些有听力障碍的人群,或者说您的内容中使用的语言之外的其他语言。如果您使用YouTube来托管或嵌入视频内容,则可以直接在视频管理器中利用其手动转录和隐藏字幕功能。
很少有工具允许设计人员或开发人员评估其Web内容的听觉方面的可访问性。虽然不是严格意义上的评估工具,但YouTube本身提供的资源可以帮助您提高视频内容的可访问性。通过隐藏式字幕,您可以向更多的受众群体开放视频内容 - 特别是那些有听力障碍的人群,或者说您的内容中使用的语言之外的其他语言。如果您使用YouTube来托管或嵌入视频内容,则可以直接在视频管理器中利用其手动转录和隐藏字幕功能。
长春网页设计
3
s后返回登录3
s后返回登录