时间:2019-08-05
编辑:网站制作公司
1489
0
在敏捷过程中,设计人员和开发人员的目标是比以往更快地构建原型和产品。在测试概念验证之前,精心设计每个像素的日子已经一去不复返了。但是,某些客户可交付成果有助于产生最终产品,并且在整个设计过程中仍然非常有效,即使该过程加速。
长春高端建站
在网站或应用程序的早期阶段,让每个人都在关于体系结构和主要功能的同一页面上是至关重要的。流程图,线框图和样式指南可以帮助您清晰地向团队,客户和关键利益相关者传达计划。正确的设计资产可以帮助您快速创建这些文档,将您带入原型,开发,测试和发布。
让我们看一下创建可能在设计过程中使用的文档的一些主要好处:
改善设计师与客户之间的沟通,通过关键交付物的签核,帮助促进顺利的流程。
精心设计的,一致的视觉效果与利益相关者和一般工作质量保持一致。
改善设计师与开发人员的沟通,专注于使用干净,易于理解的视觉效果弥合差距。
尽早识别关键功能并在想法中挖洞,以节省时间。
在开始创建任何类型的可交付成果之前,您必须知道您的人口统计是谁,并了解他们的需求和动机。虽然不应丢失漂亮界面的重要性,但用户体验和客户体验设计会让人们首先使用您的产品。幼儿园的应用程序将与婴儿潮一代的应用程序完全不同。
斯坦福大学的设计思维过程将这一理念置于最前沿,强调与用户同情是构建伟大事物的第一步。只有通过这种理解,您才能真正通过用户的眼睛看到产品,并获得最能为他们服务的创意。有了这些知识,您就可以开始创建将您的想法传达给受众的文档,这些文档将在设计过程中发挥重要作用。
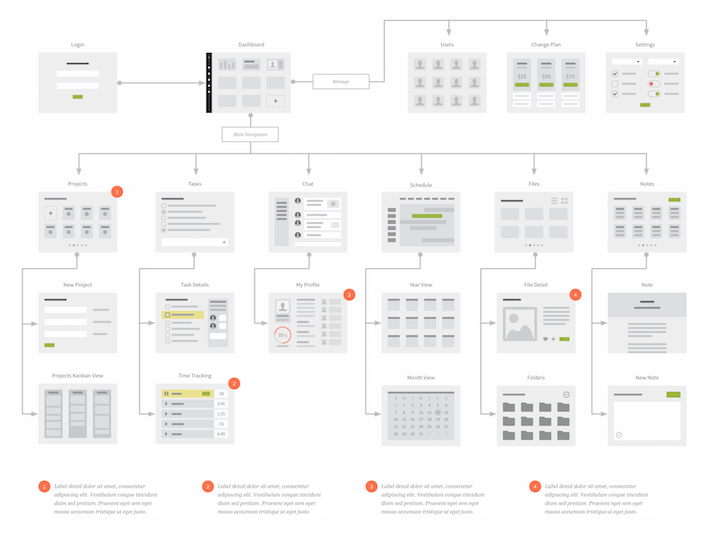
流程图,尤其是包括一些可视元素的流程图,可以是项目的指导文档。试图在没有至少某种类型的基本流程的情况下构建产品就像建造一个没有蓝图的房子。将微型线框和一些放大的细节集成到流程中可以在团队之间建立共同的理解。查看下面的示例,此流程有助于说明以下几个方面:
信息架构:页面顺序和放大导航栏显示整体结构。
页面布局:虽然不是详细或文字,但迷你线框显示了客户可以关联的页面布局。
用户路径:用户可以采用不同的方向,并包含结果页面。
交互:展示与评论和详细视图的简单交互。
触摸屏:您可以在流程图行中添加移动交互,例如“滑动”或“点按”图标。

虽然这种类型的流程看起来需要大量的设计工作,但可以使用现有的软件包(例如UX Kits UI Wireflows或Website Flows)快速构建。随着一些设计时间的减少,剩下的挑战是概念化网站或应用程序的架构,并以观众理解的方式安排元素。
以下是创建逻辑易于理解的可视化流程图的一些提示:
以“自上而下”的方式思考,首先是着陆页,首先是主页,然后是高级页。
用直线排列成行和列。分散的页面和曲线可能很难遵循。
与您的观众沟通,微型线框在内容和布局上应该是概念性的而不是文字的。
添加侧边栏注释以获取其他书面详细信息。
把事情简单化。可以在线框和原型中添加更多细节。
与客户合作时,这种类型的文档可以特别有用,因为它以清晰的方式绘制整体计划。视觉风格虽然简单,但可以提供足够的线索来帮助客户理解概念。
如果您经常在设计工作中处理类似项目,则可以标准化您的体系结构文档,然后为每个项目自定义它们。例如,对于Shopify网站,您的标准流程可以包含主页,产品类别,产品页面,博客,结帐和用户帐户。然后,您可以添加或删除特定站点上包含的内容,从长远来看,可以加快您的工作流程。
线框允许您在转向视觉设计(如颜色,类型,摄影和图标)之前演示更详细的布局。虽然通常不需要对网站或应用的每个页面进行线框化,但它对于关键页面和功能非常有用。线框所需的详细程度将根据项目而有所不同,因为您可以执行任何操作,从简单的草图到全尺寸的高保真模型。无论线框的类型如何,它们都可以帮助建立:
内容层次结构
第辣油Ť
页面上包含的内容
元素的相对大小
用户的主要操作
在客户端项目中,线框可以作为节省时间,在花时间精确布局和设计之前获得关键概念的签名。在继续进行该过程之前,可以快速创建和修改粗略的模型。
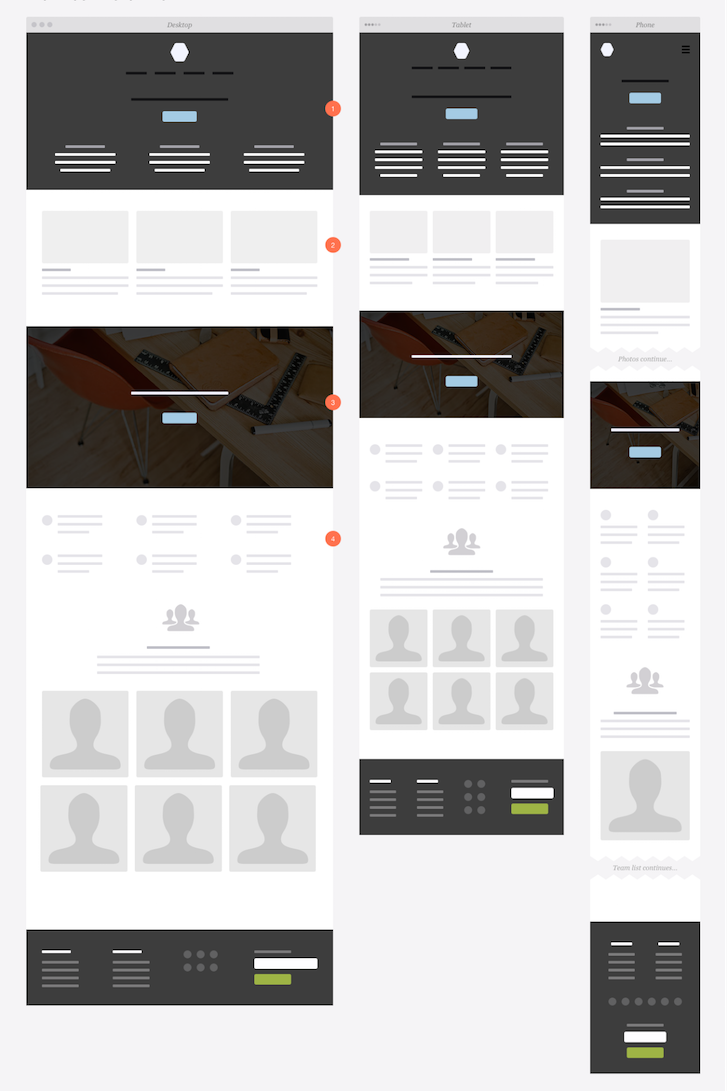
线框还可以向开发人员演示响应式布局。可以使用诸如UX套件响应线框等工具包创建有关移动设备上内容如何移动或堆叠的快速模型。该套件中的线框也小于网站的实际尺寸,可以专注于内容而不是精确的尺寸和间距,这可以在以后解决。

创建线框时,请考虑以下事项:
设计细节越少,对功能的关注越多。
导航等一致元素不需要在每个页面上详细说明。一次显示它们(可能在网站或应用程序的第一页上),加快创建和编辑线框的过程。
单个线框可以表示多个类似的屏幕或页面。
类型块可以用简单的行或lorem ipsum表示。实际文本可能会分散注意力。
照片可以用方框表示。添加相机或照片图标以进行说明。
图标可以用圆圈或其他形状表示。
较小的线框通常更容易遵循(并且更快创建),因为它们在较小的垂直空间中提供完整的快照。
与流程图一样,您可以为类似项目保留一组标准的线框,并根据需要进行修改。
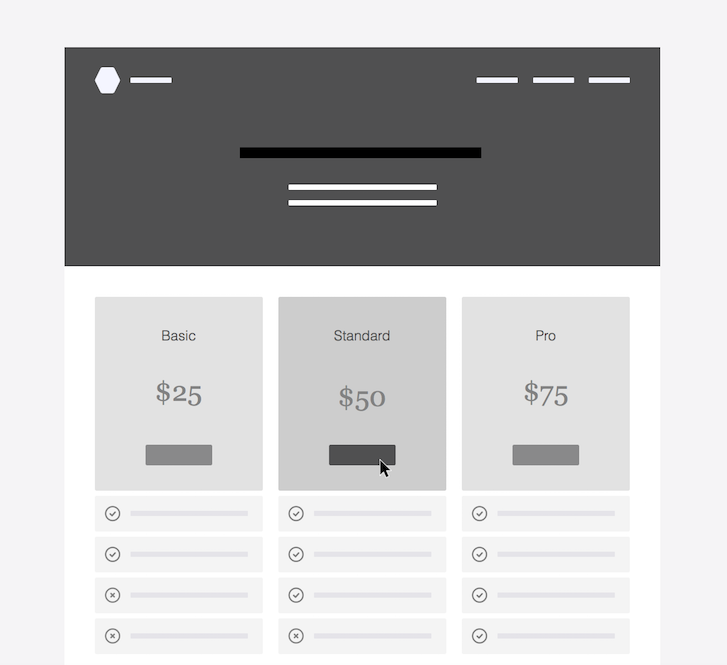
样式指南为整个产品提供了可视化框架。无论您有详细的线框,简单的草图,还是什么都没有,应用程序或网站最终都需要外观和感觉。样式指南不是设计每一页,而是包含排版,按钮,图标,间距和任何其他视觉效果的一致设计规则。样式指南与线框和原型相辅相成,因为它在您创建的任何内容之上放置了一层设计。
与流程图和线框非常相似,样式指南是客户工作的强大工具。它们允许客户在一个文档中查看整体设计图片。风格指南还为客户提供了一些参考未来项目的信息,从信头到广告再到视频。因此,请记住保持样式指南的最新状态。
在我们的设计工作室Eric Miller Design的过程中,我们经常在开发人员构建原型的同时创建样式指南,最终将两者合并。开发人员可以使用线框或框架来创建产品的第一个版本,而样式指南则单独创建。这样可以缩短生产时间,因为可以创建产品,重点关注UX,并在以后进行外观设计。
对于Shopify网站,样式指南将概述操作按钮的设计(即立即购买),产品照片的大小,标题和描述的类型等。样式指南还应记录一些交互,例如按钮的鼠标悬停颜色。
下面的样式指南由Focus Lab for Sidecar设计,可作为可打印模板使用。

长春高端建站
原型是用于测试和证明概念的产品的工作模型,有时包含有限或部分功能。之前创建的文档可以促进原型的创建。该流程图是需要构建哪些页面以及它们如何连接的模型。线框为各个页面提供详细信息。
虽然在整个过程中与开发团队进行沟通是必要的,但是将这些批准的文档交给他们将为他们提供指导以及在合作时可以参考的内容。在与非现场自由职业者或代理商合作时,这尤其有用。

您的线框也可以作为原型的实际页面。线框可以包含所有必要的元素,而不是专注于设计,仅用于创建网站或应用程序的测试版本。原型中完全设计的页面或UI工具包可以使焦点远离确保产品在看起来良好之前工作。通过使用线框作为原型页面,您可以获得诸如“该按钮在不同位置更有效吗?”而不是“为什么按钮是蓝色的?”之类的反馈。
对于较小的项目,例如使用主题的标准电子商务网站,通常可以跳过原型阶段。对于更复杂的原型,原型至关重要,特别是对于客户反馈。应该预期客户将批准几个可交付成果仅用于建议原型的更改,因为原型允许客户端第一次与产品交互。原型的变化通常比开发阶段更容易,节省了每个人的时间和金钱。
长春高端建站
“最终”在这里引用,因为对于网站或应用程序,实际上没有这样的东西。但是,就本文而言,我们正在讨论您首次推出的产品。作为创建流程,线框,甚至样式指南和原型的人,您有责任确保通过完成来保持产品的完整性。这意味着:
检查产品的设计和功能是否一致。
调整设计和互动。
在像素完美设计与实际功能方面的灵活性和折衷方案。
在制定决策和变更请求时考虑预算和时间表。
通过将所有工作投入到创建计划文档中,了解何时将其留在后面也很重要。在原型设计和开发过程中会发生许多修订,因此维护更新的线框通常是不现实的(也是不必要的)。在我们的工作室工作中,我们发现将流程图维护为“裁定”文档并在早期原型制作期间停止更新线框非常有用。
现在我们已经介绍了一些不同类型的可交付成果,让我们回到项目的开头,确定如何决定需要创建什么。
在项目开始时,与团队讨论哪些类型的可交付成果适用于他们以及将采取哪些步骤来完成。作为网络或用户体验设计师,一些项目管理落在你身上,与团队合作,以确保他们了解需要构建的内容。要验证它们,请询问以下内容:
谁是审批流程的一部分,他们的期望是什么?
是否会创建原型?
原型和产品将在什么平台上创建?
哪些文档对开发团队最有用?用什么格式?
你将如何呈现可交付成果?通过屏幕共享,面对面会议,电子邮件或其他方法?
通过询问这些(和更多)问题,您可以确定是否需要流量,线框,样式指南和其他文档来最好地完成手头的任务。
请记住,每个项目都是独特的。根据产品类型,要求的复杂性和您正在使用的个性确定要使用的工具。有时在开始时需要额外的计划以确保有明确的路径,而其他时间直接用餐巾纸草图进行原型设计可能是最好的途径成功。
长春高端建站
3
s后返回登录3
s后返回登录