时间:2019-08-07
编辑:网站制作公司
1936
0
您的网站如何在网络空间中脱颖而出?什么将在2019年进一步定义设计?这些是设计师要求自己跟上不断变化的网页设计世界的问题。虽然强大的搜索引擎优化将吸引客户,但如果用户没有发现有趣的内容,他们将不会留下来。一年前用户看起来不错的东西今天对观众不起作用。每年发生的这些微妙的设计变化有助于定义我们今天看到的网络的视觉文化。让我们深入了解一些用于提供用户友好,有影响力和有意义的Web体验的趋势,技术和工具。长春网站制作

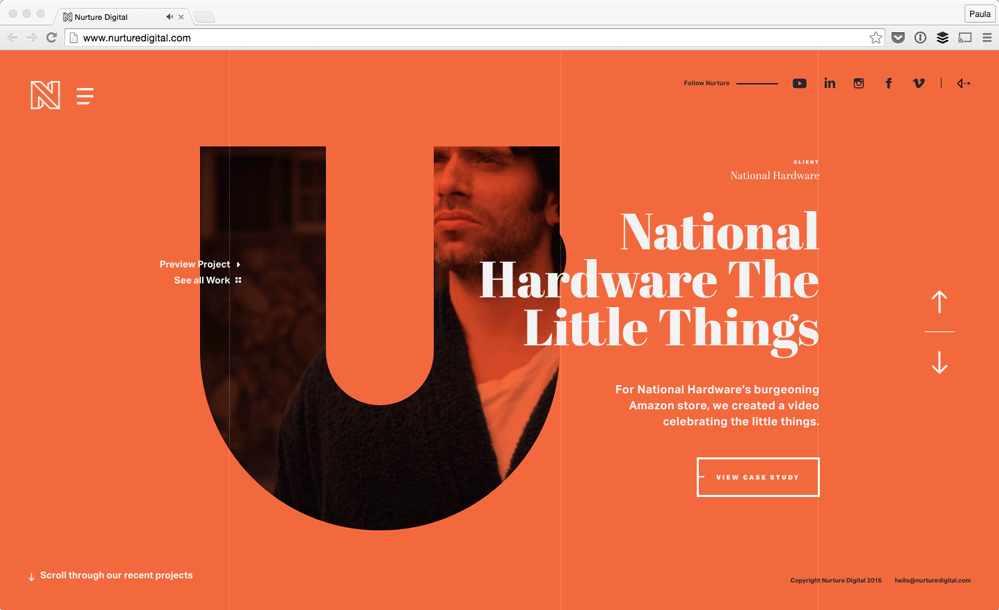
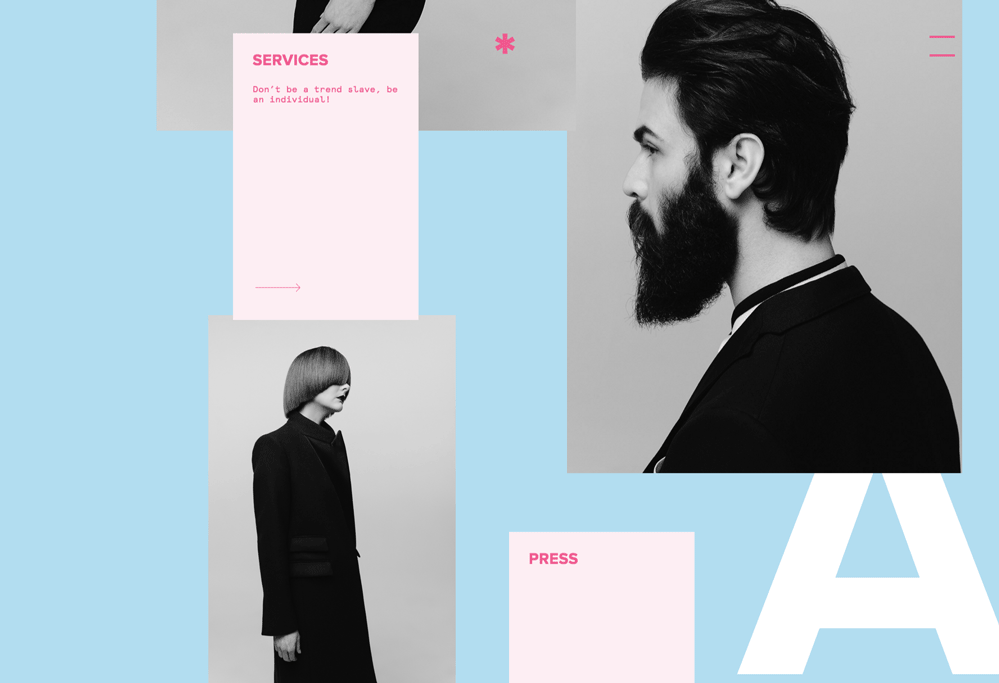
大胆的字体可以吸引顾客的强烈存在感和情感品质。选择具有个性的字体有助于使您的网站在通用字体和通常使用的布局混乱的空间中更加突出。播放大小和样式并使用它来增强页面上的重要单词是吸引注意力并邀请访问者阅读内容并实际使用页面上可能存在的其他交互元素的好方法。
通过将大而粗体和可变字体作为中心舞台,我们可以在设置网站基调的同时调用用户的情感。在Web界面中坚持使用无衬线字体的趋势最近才有意义。如果您看下面的示例,您将能够看到字体无衬线窃取场景。在干净的背景上使用对比字体的趋势可以帮助调用兴趣并让用户阅读您的网站。

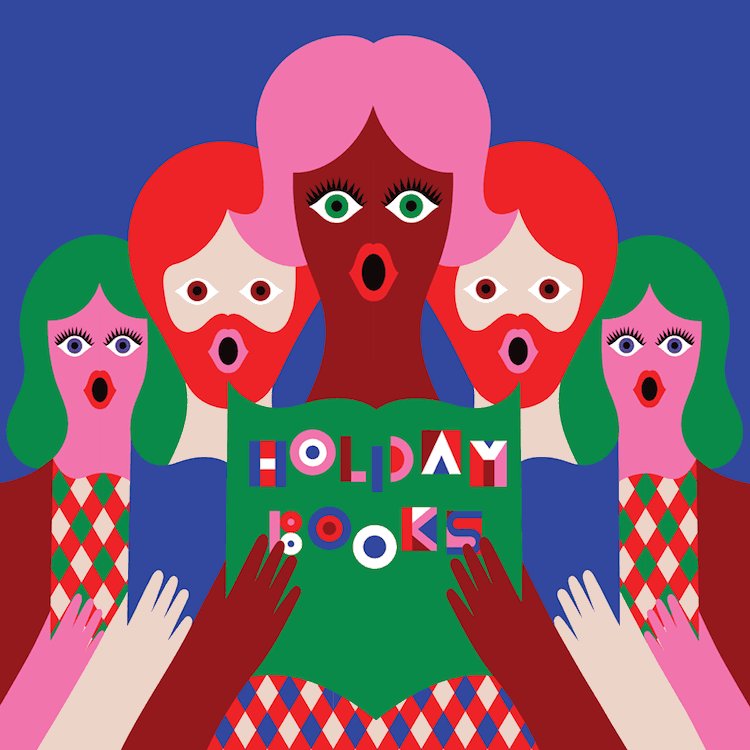
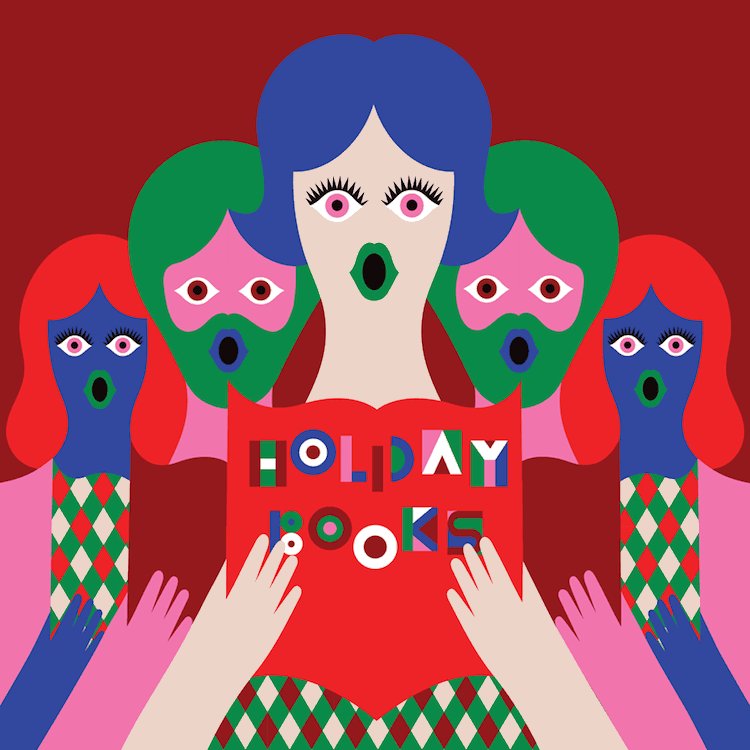
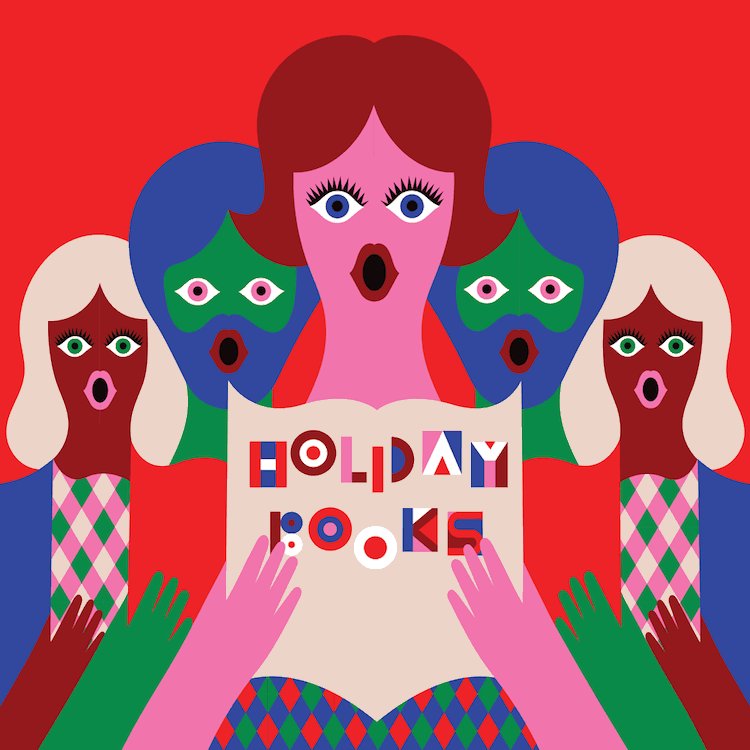
另一种为您的网站添加个性和原创性的确定镜头方法是应用自定义插图来代替照片般逼真的图像。艺术品通常具有改变风格的能力,并为用户创造完全独特的体验。插图可以有趣地传达一个想法,同时仍然传达品牌和产品的故事。与编辑/生活方式摄影相比,插图能够覆盖更广泛的人类,因为它们不受图像的照片级真实性质的限制。随着我们继续为各种各样的人类构建产品,理解插图在营销和产品设计中的影响和实用性是有意义的。

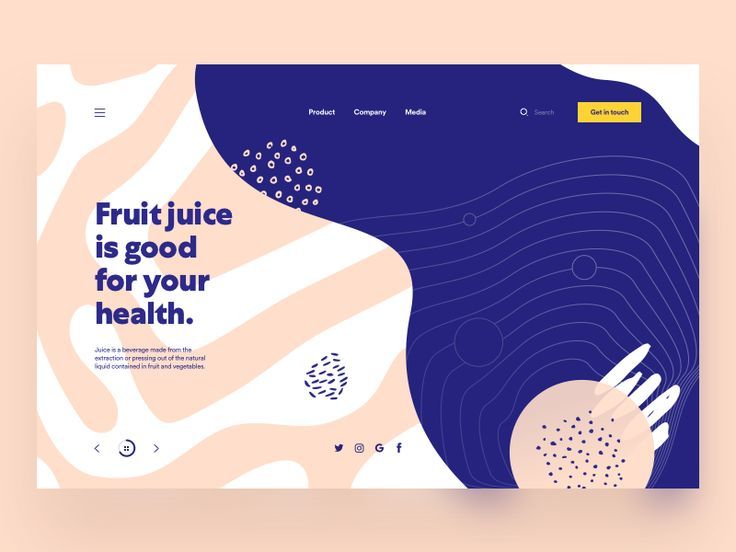
这种不常见的布局选项对用户来说可能看起来不那么直观,但它可以提供独特且意想不到的用户体验。破碎的网格布局的吸引力在于它们可以创造独特,独特的体验,同时赋予品牌与众不同的能力。这种布局在传统公司中是一种不寻常的选择,但在设计师寻求创造更具创意和吸引力的布局时,我们一直依赖的网格已经成为一种约束。

微交互是通过向下滚动或当鼠标移动到特定位置时触发的动画。这些可以创建良好的用户体验,因为它们使用户能够与站点及其内容进行交互。在您面前塑造设计的能力使用户保持参与,同时抚摸他们的好奇心以了解有关网站的更多信息。较小的动画可以在适当的时间引导用户注意正确的内容。如果做得好,这意味着他们不会错过副本的重要部分。动画是用户成为网站故事的一部分的好方法,并且在网络上变得越来越普遍。

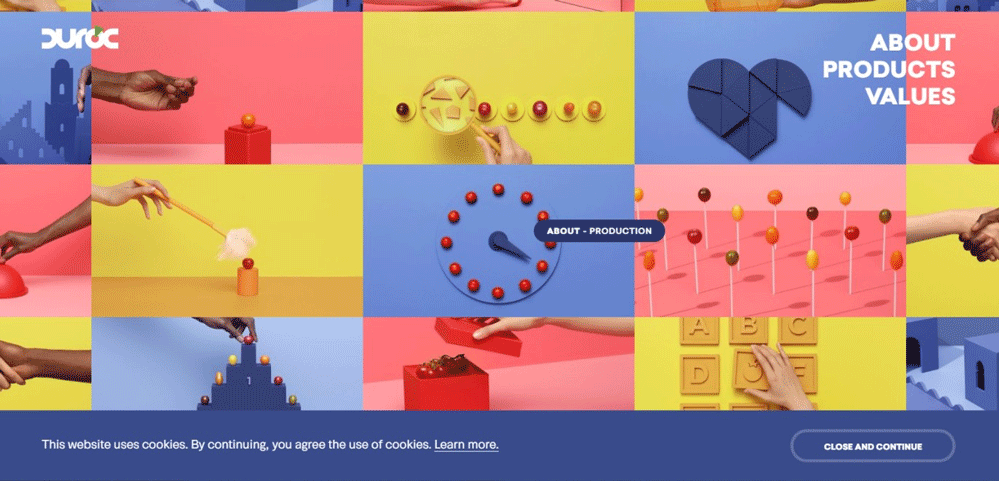
大胆的色调,饱和的色调和鲜艳的色调已经进入我们的移动屏幕。此方案对于较新的品牌非常有用,因为它们可以立即吸引用户的注意力。虽然坚持使用网页安全的颜色可能适用于大多数品牌,但通过勇敢的色彩设计师可以重新设想网络空间并使自己与众不同。这使得图像或界面看起来不那么有趣。

锋利和直角的角落,暴露其底层的现代主义几何形状已经在UI设计中占据了多年的主导地位。这改变了今年。卡片,输入框和配置文件头像中圆角的重点已经创造了一个足够大的转变,包括Google,Twitter和LinkedIn在内的大多数应用都采用了这种改变。这些形式上的微妙偏差不仅带来了这些主要设计元素的变化,还带来了背景形状,线条和图标的变化。

设计师正在寻找新方法来展示这种简单效果的多功能性。如果你坚持使用更少的方法,微妙地使用这种效果可以产生戏剧性的结果,因为它为你的设计增加了深度,尺寸,感知和视觉兴趣等品质。我们今年在网络空间看到了一些令人兴奋的阴影变化。凭借网格和独特的布局,设计师现在正在玩阴影,现在比以往任何时候都更加增强UI交互和数字体验。
长春网站制作
3
s后返回登录3
s后返回登录