时间:2019-08-08
编辑:网站制作公司
5748
0
在本文中,UX Bank of UXPin - 用户体验设计应用程序详细介绍了一些原则,这些原则将帮助您设计更好的线框,并最终设计出更好的产品。长春网站建设
在实际使用线框图中,我谈到了谁使用线框,他们的目的是什么以及它们如何协同工作。在50 Shades of Wireframing中,我谈到了您可以在设计过程中创建的多种类型的线框。在4个非数字线框武器和4个数字线框武器中,我介绍了可用于完成工作的各种工具 - 显然包括UXPin但使用适合您的工具。我还在“设计模式和线框库指南”中列出了顶级Web和移动线框示例和模式源,并重点介绍了一些最佳的Web和移动UI设计模式,这些模式在Fresh UI Design Patterns Gaining Traction中出现了。
本文试图消除设计师,开发人员,艺术总监,可用性专家,风险投资家和家庭成员的噪音,帮助您设计更好的线框,最终设计产品。
那么设计一个成功的数字产品或服务需要什么?它是品牌,选择的平台,功能,颜色的选择,还是一些病毒特征?所有这些都具有一定的重要性,但没有任何一个因素是X公司取得成功的原因。我们经常认为,如果你只是得到正确的想法,或者如果你的设计很酷或使用某种技术,我们就会成功 - 没有成功的秘诀。
认真对待设计过程,但不要过于依赖它的一个特定部分,不要依赖任何一个特定的学科给你正确的答案。尽可能快地找到真正的用户或客户。正是这些用户将为您提供信息,使您能够做出更好的设计决策。
在我们的朋友,Intercom.io的Des Traynor的帮助下,以下原则可以帮助您找到合适的位置。

始终如一地构建优质产品的重要部分与规划有关。在深入细节之前,您可能想要回答几个问题:
谁是核心用户?
用户需求和目标是什么?
有哪些业务需求和目标?
哪些现有产品或设计模式适用于您的用户和业务?
目前在那里有什么差距?
您为用户的需求和目标(以及您的业务需求)提供了哪些产品要求?
你的约束是什么(即时间,资源,金钱,技能)
不要在此前花费太多时间,因为草绘,线框图和原型设计将帮助您更好地理解这些问题的答案。但是,在整个过程中,它们在您的脑海中非常重要。

图片来源:婚礼女郎
有一个明确的目标,即你想要实现的目标以及如何衡量你的成功。
英特尔和谷歌推广了客观关键结果(OKRs)一词- 大概来自SMART目标 - 为产品团队提供了这个方向,许多团队现在都使用它来保持非常专注于设定目标。在这个系统中,每个人都概述了他们的主要目标以及实现这些目标所需的可量化行动(即关键结果)。这是一种专为问责制设计的技术,并通过分数强制执行。在其他公司中,它作为一个沟通层,将公司联系在一起并同时提升其游戏。
除了OKR和SMART目标之外,设定对设计过程和所涉及的每个步骤的期望也很有价值。例如,设计过程中的步骤是什么,涉及的是谁,每个步骤的截止日期是什么,正确沟通需要什么级别的保真度,等等。想想你对别人的期望以及对他们的期望,但要尽量保持简单,这样你就不会陷入困境。

“谁将使用我的产品以及他或她先做什么?”
很多人从不回答这个问题,也没有在设计过程中回答太晚。他们开始以对他们有意义的方式添加框,文本,颜色和图像。如果您是实际用户,那就太棒了。但你经常不是。Chamath Palihapitiya在谈论构建一个增长的产品时 - 与您的用户交谈并了解您的用户 - 分享了这种观点。
艺术与设计之间的区别在于设计解决了一个问题。设计过程必须从识别和思考真实用户需求开始。您应该围绕这些个人需求和用户流程进行设计,以满足这些需求。为了做到这一点,你必须彻底了解这些需求 - 询问数据,而不仅仅是做出假设 - 并记住用户要求的并不总是他们需要的东西。
普通人 - 你的用户 - 过得很好。它并不像电影,电视或社交媒体那样令人惊叹或迷人。他们没有按照自己的意愿制造,支付或铺设。除非让生活更美好,否则他们并不关心你所建造的任何东西。不要忘记,当你迷失在盒子,文本,颜色和图像中时。

图片来源:Bigstockphoto
您的产品不仅仅是一系列功能 - 所以请停止关注它们。
重要的不是您的产品具有哪些功能,而是它的工作原理。注册过程不仅仅是一个注册过程,结账过程不仅仅是一个结账过程,一个按钮不仅仅是一个按钮,一个评级系统不仅仅是一个评级系统。想想你如何通过引入其他人可能拥有的东西,但以独特的方式脱颖而出 - 你在销售它的核心。以下是几个要回答的问题:
您的产品运作良好需要什么?
在不牺牲核心产品的情况下,您可以从中获取多少钱
为什么人们会为此感到兴奋
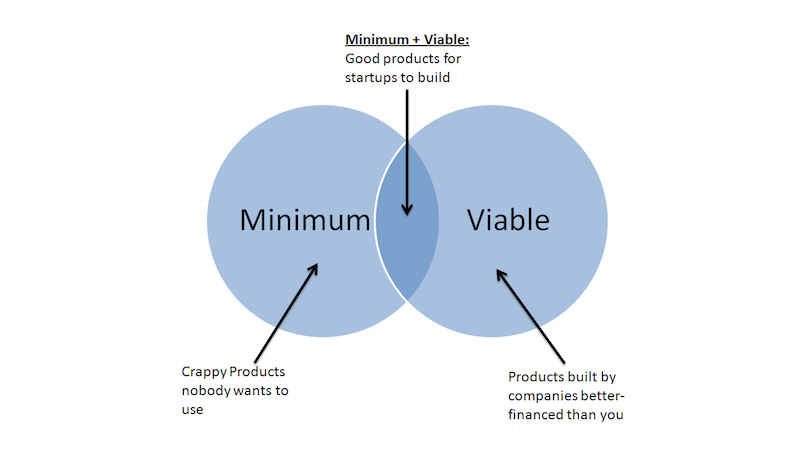
眼镜有一个主要目的,帮助你看。除此之外的所有东西 - 例如颜色,形状,大小和徽标 - 都是一个特色。了解何时使用核心产品以及何时开始添加功能。这样思考的好处是,它可以帮助您建立一个非常清晰和准确的图片,说明什么使您的产品成为您的产品。这将有助于您了解将有价值的产品推向市场所需的最少工作,以及您在何时添加功能的原因。
你会惊讶地发现“如何”有助于改善你的产品 - 以及让MVP走出困境。

图片来源:Paul Kortman
仅限线框,而且更重要的是,您的用户需要。
限制自己。好的产品有局限性。它不仅仅屈服于每一个诱惑。仅在您获得需要的明确迹象时才添加功能。这不能说够了。少即是多 - 更多,并且有很好的理由:
首先,如果你做得少,你可以测量更多。如果你可以测量更多,你可以更好地试验有效的方法。大多数产品都很简单,基于简单的见解 - 其背后的产品团队在这个过程中对这些产品进行了许多小变化。
其次,大多数用户无论如何都必须学习你的产品,所以在他们了解你的产品之前,不要试图给他们留下深刻的印象。不要因为你认为它会有所帮助而添加新功能,它不会,还没有。如果您的产品取得成功,那不是因为它有多少功能。
最后,通过将资源集中在他们最有利的地方,您将节省更多资金。
Dropbox还有很多不足之处,Mailbox非常基础,Spotify还有很长的路要走,Pinterest可能会更加强大,Uber可能会有更多的花俏。但它们都是坚如磐石的产品,具有专注于用户需求和用例的重点功能。
设计师,艺术家和普通创意人在制作新作品时面临的最大挑战之一就是疲劳。他们从审查他们的工作和灵感 - 每一分钟的细节 - 一遍又一遍地得到这个。顶级科技公司和初创公司也有类似的问题 - 主要是由于沉浸在其中的强度和时间。
经过几个月的同样的设计想要改变它,并认为你正在改进你的产品,这是非常诱人的。确保您专注于真正改善产品的事物,让您的用户更加快乐,获得更多用户,转换他们等等 - 无论您的产品目标是什么。如果你最终做出的改变不会改善 - 或者更常见的是,伤害 - 产品,你必须在发布后花费资源来改变事物。

您的产品草图,线框图和原型是与世界上任何语言一样的通信方法。你放下的每一段文字,颜色,渐变,阴影,形状和图像都有意义,就像每个单词的定义一样。
我在线框和原型中看到的一个常见问题是各种颜色或灰度阴影,线宽,字体类型以及元素大小或布局 - 如果有的话,都没有太多考虑。这会增加混乱,因为您不知道这些微小的变化是否应该转化为最终产品的变化,如果是这样,它们将会传达什么。就好像有人在没有风格指南的情况下进行平面设计,或者有人说英语而没有阅读牛津英语词典的页面。

图片来源:Grammarly
尽可能使用相同的语言和设计模式来帮助用户熟悉您的产品。但是,如果无法做到这一点,您至少应该确保您的基础方法是一致的,这样您的用户就可以合理地猜测他们应该做什么。
据推测,您希望他们经常使用该产品 - 每小时,每天或每周 - 这样您就可以帮助他们舒服地这样做。你也在帮助他们养成习惯,这些习惯会带来红利 - 无论是在日常生活中如何。
当然,您无法想象每个场景并为其编写规则,就像设计风格指南一样。每种情况都不同,应该按照自己的条件加以解决。因此,将事物统一起来应该是一种一致的方法 - 用户希望能够理解和信任。
由于这涉及素描,线框图和原型设计,因此最初限制形状,颜色,文本和图形的调色板是一个有价值的学科。这将有助于你保持一致,而不是完全统一(并且可以说是无聊)或过多的事情,这可能会非常混乱。根据经验,我总是建议将每个属性(颜色,灰度阴影,文本,元素等)限制为2-3种变体,这样你就可以比较苹果和苹果,而不是想知道哪种变体是苹果,哪一种变化是别的东西 - 可能是橙子或柠檬。这将导致不那么“性感”的线框,但这不是线框的目的 - 留给模型和高保真原型。
素描的好处在于你只有一种颜色和字体无处不在,直到你实际决定切换草图工具(即较厚的标记或彩色铅笔)。同样,线框工具也限制了线宽,颜色和字体类型的选项。虽然像UXPin http://uxpin.com/这样的线框图和原型设计工具为您提供了更大的灵活性,但像Balsamiq这样的其他工具对于这个确切的原因极为有限。然而,与图形编辑和演示软件相比,大多数线框图软件将帮助您在整个设计过程中保持一致。

如果可能,请添加您知道需要的详细信息,即使它们是粗略的近似值。
它比放入任意填充物更好,你可能会发生巨大变化 - 这最终会改变你的设计。设计师在合作时得到的最常见的请求之一是内容 - 真实内容。在50种线框图中,我强调了对文本,颜色,媒体和交互具有更高保真度的价值,具体取决于哪些细节将对整体产品设计产生最大影响。
在我上一家公司,我必须考虑我的产品摘要段落是否会长3或6行,因为这些段落的大部分可能会改变整体外观,感觉和对现有布局的重视页面 - 以及因此,必须重新考虑产品设计的布局。如果我要包含产品照片,我必须先查看照片 - 或者至少是近似值 - 然后我才决定是否要将其包含在内,将其作为主要功能或与之作斗争。事实上,标题包装,视频可能分散注意力甚至令人毛骨悚然,照片尺寸和方向可能不方便,并且小数点不会从输入框中消失。
废弃“Lorem Ipsum”并尽可能早地了解您要向用户传达的内容。

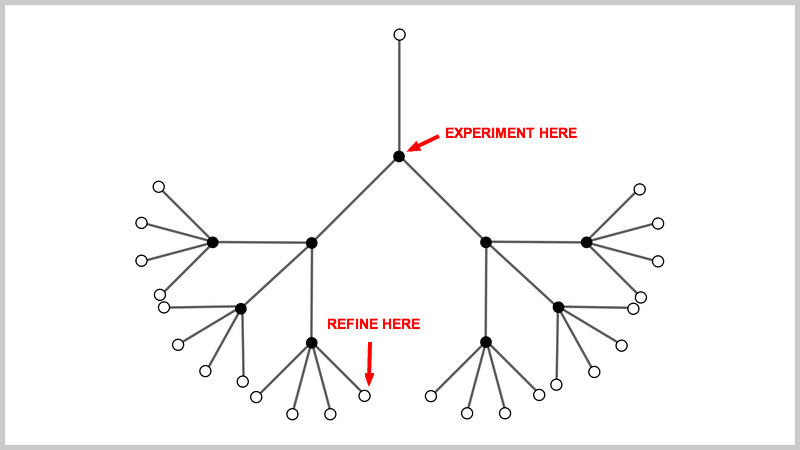
构建有效产品的最佳方法是从小规模开始,然后疯狂地进行迭代。迭代可降低风险。它不太可能导致重大失败,并将小失败转化为课程。这避免了可能变成瓶颈的200页规范文档。
低保真设计可帮助您和您的团队快速探索许多潜在的解决方案,然后专注于一个解决方案,并将其抛光并精炼成最终产品。最初,似乎有很多解决方案可以应对设计挑战。但是,您只能在探索其中一些并将它们放在您面前时才能确定最佳效果 - 看,触摸和感觉。缺乏经验的设计师会过度投入他们最初的想法并爱上可能是错误的解决方案 - 优秀的设计师更了解。
最终,如果你不能快速地产生概念,你就会以错误的保真度工作。如果您的线框只是您已经深入思考的设计的灰度版本,那么您将浪费宝贵的时间。使用线框图作为结束的手段,而不是结束本身。

图片来源:Rosalind
一个伟大的设计可能是一个可怕的解决方案。
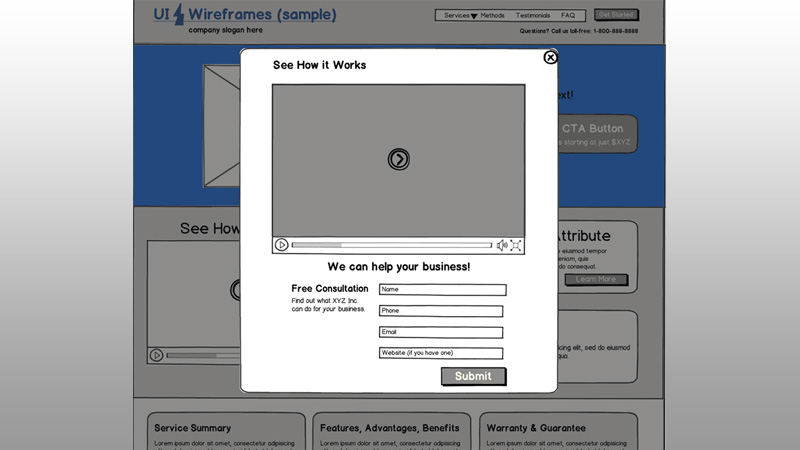
请记住,每个动画,框,按钮,菜单,模态窗口,照片库和地图视图都需要编程 - 您可以比世界上任何人都能编码的速度快得多。如果您了解HTML / CSS / JS,并且已经了解了在每个Web浏览器上测试页面所需的内容,那么在设计线框时,您将尝试找到一种更简单的方法来解决用户的问题。每个项目都有预算,时间和资源限制,您应该将其内置到您添加到线框的所有内容中,即使是很少的组件 - 也不会有小的变化,并且每个决策都需要权衡。

图片来源:UIwireframes
草绘,线框图和原型设计的目标是提供出色的产品概念,而不是很好的可交付成果。
没有人关心你的可交付成果是否很好,如果他们没有完成。很少有人会关心他们的完美程度。唯一可能对可交付成果感到惊讶的人是用户体验设计师,但他们希望过于忙于关注内部文档。另一方面,每个人都希望或绝对需要您传达关于他们需要做什么的正确级别的详细信息,以便制定出可行的解决方案,以便他们能够更快地发布更好的产品。
如果你在废纸上勾勒出一些你确信是一个可以立即采取行动的可靠解决方案,那么在线框或其他地方重新创建它是没有价值的。只需拍下照片并在适当的时候分享。在某些情况下,您可能需要为组织目的快速复制它,但不要为此做出可交付成果 - 您有更好的事情要做。
在4个非数字线框武器和4个数字线框武器中,我介绍了可用于完成工作的各种工具。

图片来源:Mark Rhode
长春网站建设
3
s后返回登录3
s后返回登录